
【第214回】 Brand Builder でブランドカラーを SFMC に取り込む方法
さて皆さん、Salesforce Marketing Cloud の Brand Builder を活用したことはありますか? Brand Builder の存在すら知らない方も多いかと思います。
Brand Builder は、その設定画面も SFMC のアプリスイッチャーには表示されず、「セットアップ」にひっそりと隠れています。
また、明言はされていませんが、Marketing Cloud のクラシック機能(=保守されない)の一部として位置付けられていると思います。しかし、まだ一応現役ですので、今回はその使い方を確認してみましょう。
■ Brand Builder で何ができる?
そもそも Brand Builder を活用すると、何ができるのでしょうか?
それは、特定の画面の配色を自社のブランドカラーに合わせて、カスタマイズすることが可能になります。
そして、この設定は「親ビジネスユニット」で行う必要がありますが、各「ビジネスユニット」ごとに割り当てることができます。
では、どの画面に配色が適用されるのかというと、以下の通りです。
・ ログインページ(MC ユーザー画面)
・ アプリスイッチャー(MC ユーザー画面)
・ 購読センター(エンドユーザー、お客様画面)
・ プロファイルセンター(エンドユーザー、お客様画面)
・ 購読取り消しセンター(エンドユーザー、お客様画面)
■ Brand Builder のセットアップ手順
それでは、以下の手順で、新しいブランドを設定してみます。
1. 親ビジネスユニットの Brand Builder にアクセス
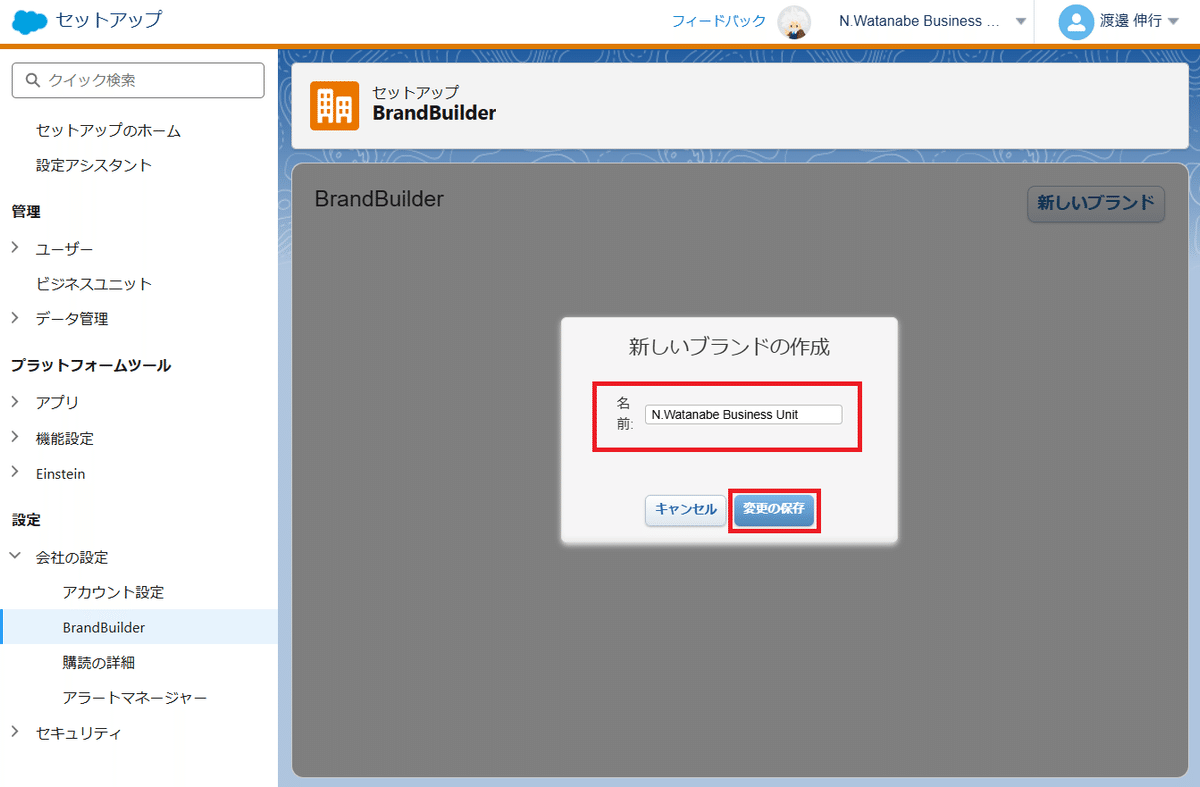
セットアップ > 設定 > 会社設定 > Brand Builder からアクセスし、「新しいブランド」ボタンをクリックします。※ 子ビジネスユニットがある場合は、親ビジネスユニットで設定を行う必要があります。

2. ブランドのカスタマイズ
ブランド名を入力し、「編集」をクリックして、設定を開始します。

まず、ブランドのロゴをアップロードします。画像形式は JPG または GIF 形式です。サイズは、幅 550 ピクセル × 高さ 100 ピクセル でアップして下さい。ロゴをこのサイズで用意できなくとも登録はできますが、幅と高さの比率に関しては、この 550 : 100 であることをオススメします。

ここでアップロードしたロゴは、標準の購読センター、プロファイルセンター、購読取り消しセンター、ログインページなどで表示されます。


3. 色の編集
配色を自社のブランドに合わせて調整できます。今回、どの色がどの部分に反映されるかが分かりやすいように、わざと派手な色で設定してみます。

Brand Builder を作成すると、固有のログインページが付与されます。上記の赤枠の URL が、そのログインページとなります。コピーしたら、一度ログアウトして、その URL を開いてみて下さい。すると Marketing Cloud ログインページが開きます。以下のような配色になります。

続いて、アプリスイッチャーです。以下の箇所が、アプリスイッチャーと呼ばれます。以下より、配色される個所を確認してください。Marketing Cloud のロゴも変更されますが、このロゴ自体は何らかの指定はできません。

最後に、標準の購読センター、プロファイルセンター、購読取り消しセンターです。現在、メールのログインページは存在しておらず、メールのログインページの配色を設定することで、標準の購読センター、プロファイルセンター、購読取り消しセンターの配色が設定される仕組みになっています。



ちなみに、Brand Builder が設定されていない場合は、以下の通りです。

よくある質問で、標準の購読センター、プロファイルセンター、購読取り消しセンターのテキストを編集したり、各種レイアウトの編集ができるか?という質問がありますが、Marketing Cloud には、これを編集できる画面はありません。Brand Builder で編集可能なのは「ロゴ」や「配色」だけです。
4. プレビュー
一応、設定画面でカスタマイズした配色が、アカウント内の各ページにどのように反映されるかを確認ができるようになっていますが、このプレビュー機能は、正直、Brand Builder がクラシック機能のためうまく反映されません。ですので、私が上に載せた画像を確認して、どの色がどこに反映されるかを確認してみてください。そして、最終的な配色は、本番の画面を見ながら調整頂いた方良いと思います。
5. ビジネスユニットにブランドを適用
ここまで完了したら、最後に適用するビジネスユニットを選択します。「使用されている場所」のタブをクリックします。

該当のビジネスユニットにチェックを入れて保存すれば、そのビジネスユニットに配色が適用されます。

もちろん、解除することも可能です。チェックを外して保存して下さい。
いかがでしたでしょうか。
ちなみに、ブランド設定を保存をすることで発行されたログイン画面の URL は、その後、ビジネスユニットに対して有効化されていてもいなくても使用自体は可能です。よって、それだけ使用するというのもありかと思います。
この Brand Builder を使えば、視覚的な魅力を高めつつ、ブランドの一貫性を維持することができますね。ぜひ試してみてください。
今回は以上です。
