
【第63回】 フィルター済みデータエクステンションに別のデータエクステンションのレコードを追加する方法
Salesforce Marketing Cloud のフィルター済みデータエクステンションとは、特定の条件を設定して、その条件に基づいたレコードをデータエクステンションへ格納できる機能です。フィルター済みデータエクステンションのレコードは、そのフィルター条件を変更しない限り変更はできません。
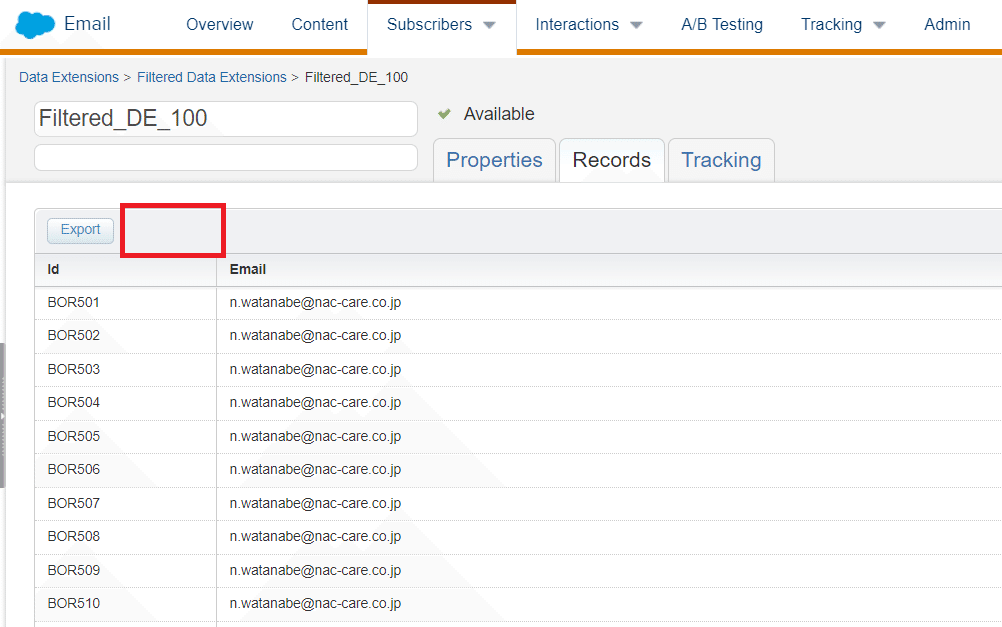
実際に、Email Studio や Contact Builder において、フィルター済みデータエクステンションのレコードのタブを開いてみても「インポート」のボタンは表示されませんし、Automation Studio の SQL クエリアクティビティでも、フィルター済みデータエクステンションは、格納先のデータエクステンションの対象として選択ができません。

しかし、私は、このフィルター済みデータエクステンションに別のデータエクステンションのレコードを追加する方法を見つけたのです。💡
その方法とは、Contact Builder の「値のインポート」を使う方法です。
Contact Builder のインポートには、データエクステンション間でレコードをインポートできる機能があり、この機能においては、ソースデータエクステンション側でも、格納先データエクステンション側でも「フィルター済みデータエクステンション」が選択できるのです。
ここでの「ポイント」は、
・フィルター済み DE + 標準 DE も可能ですし、
・フィルター済み DE + フィルター済み DE も可能であるということです。
※上書き、更新、追加など自由自在です。
■ 質問:この技術はどんな時に役に立ちますか?
■ 回答:Email Studio のフィルター機能は、SQL でいうところの UNION(統合)ができないとされてきましたが、この技術を用いることで UNION が可能になります。
ご存知の通り、フィルター済みデータエクステンションはその条件通りのデータが含まれていることが前提となる機能のため、こちらの TIPS はフィルター済みデータエクステンションの本来の使い方ではありません。思わぬデータが混在することで混乱を生む可能性がある、特に大規模企業で担当者間で共有が難しい場合などは使用を控えて下さい。
※ この点をご指摘頂いた Vladimir Silak と Sascha Huwald に感謝します。
それでは手順を確認してみましょう。今回の記事では、フィルター済み DE とフィルター済み DE の統合を試します。
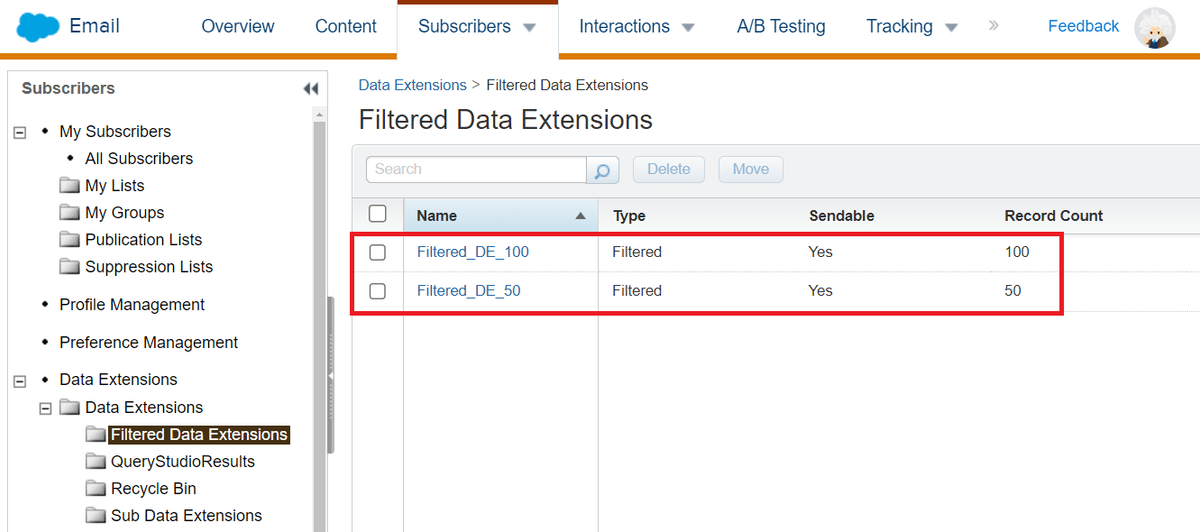
まず、2 つのフィルター済みデータエクステンションを用意しました。

・100 レコードが格納されている「Filtered_DE_100」と、
・50 レコードが格納されている「Filtered_DE_50」です。
※これらのデータエクステンション間に、レコードの重複はありません。
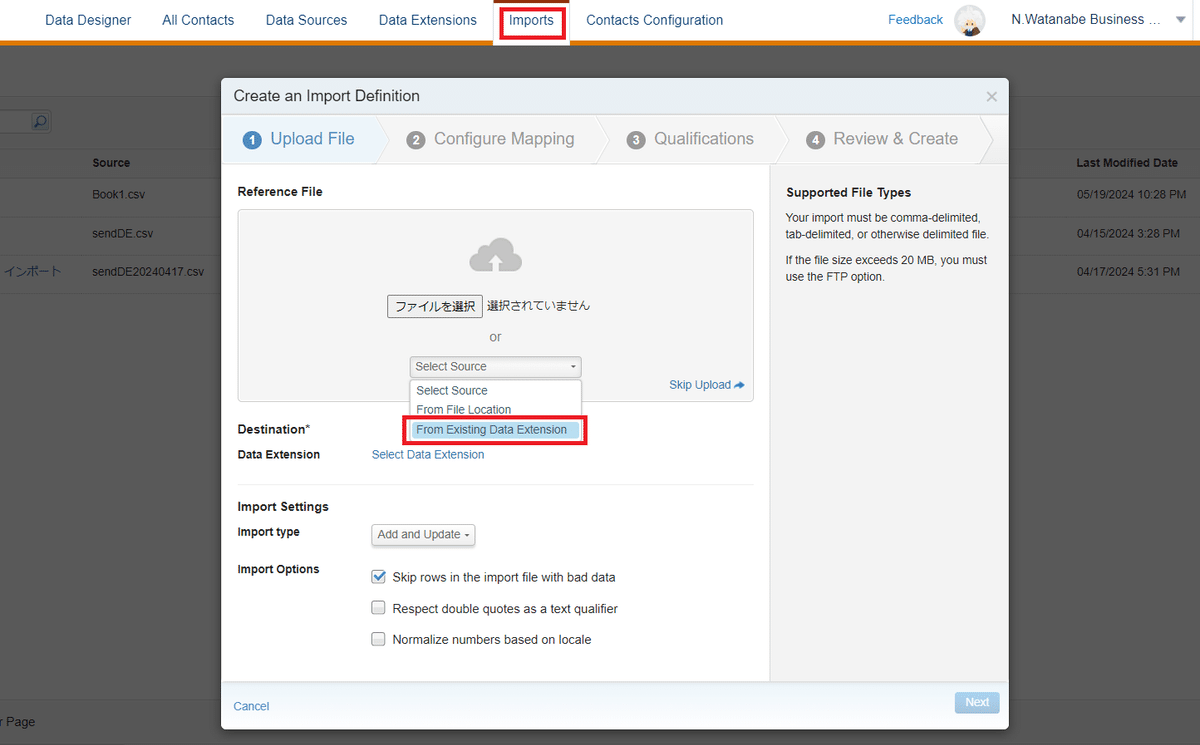
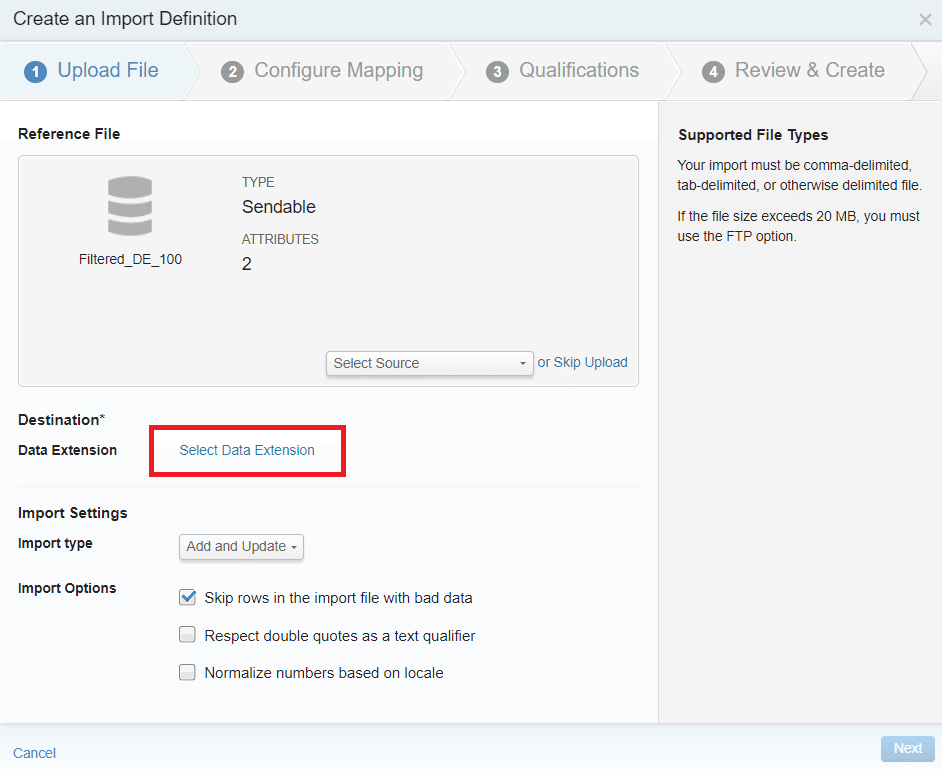
次に、Contact Builder の「インポート」タブに移動してインポートの定義を作成します。プルダウンから「既存のデータエクステンション」を選択し、追加する側のデータエクステンションを選択します。

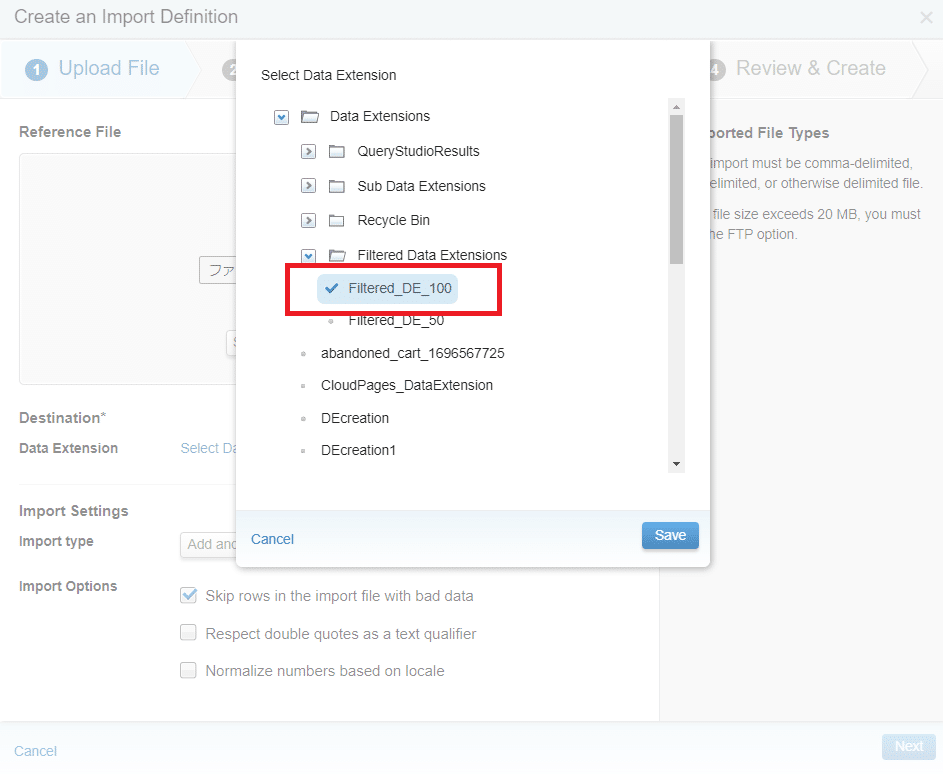
今回は 100 レコードが格納されている「Filtered_DE_100」を選択しました。まずは、追加する側のフィルター済みデータエクステンションが選択できることが分かりました。

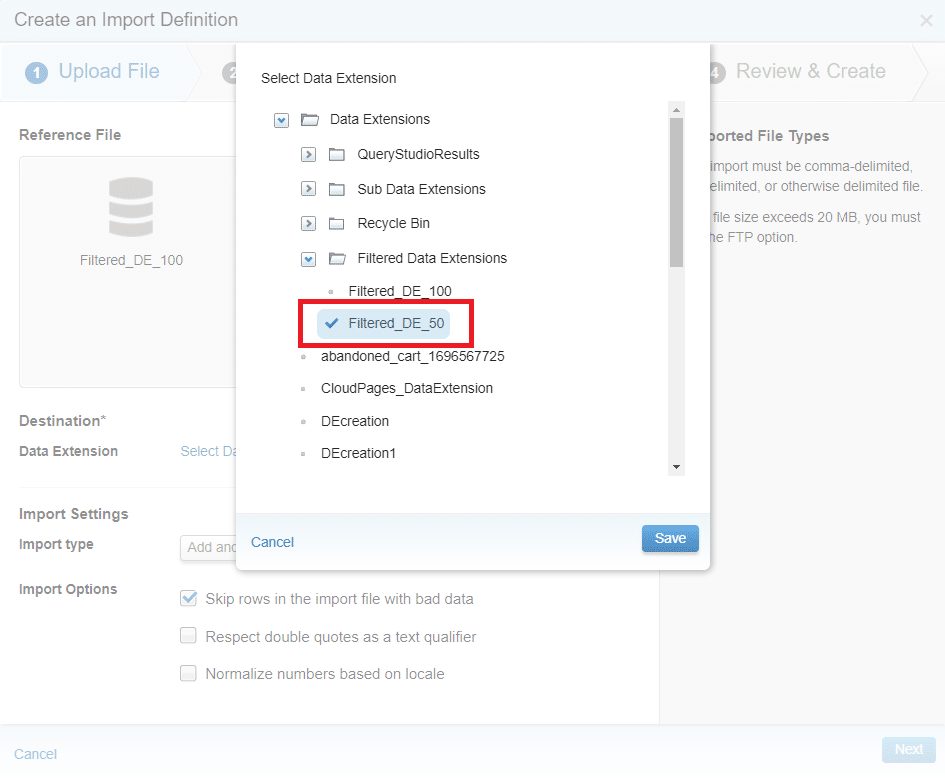
続いて、格納先となるデータエクステンションを選択します。

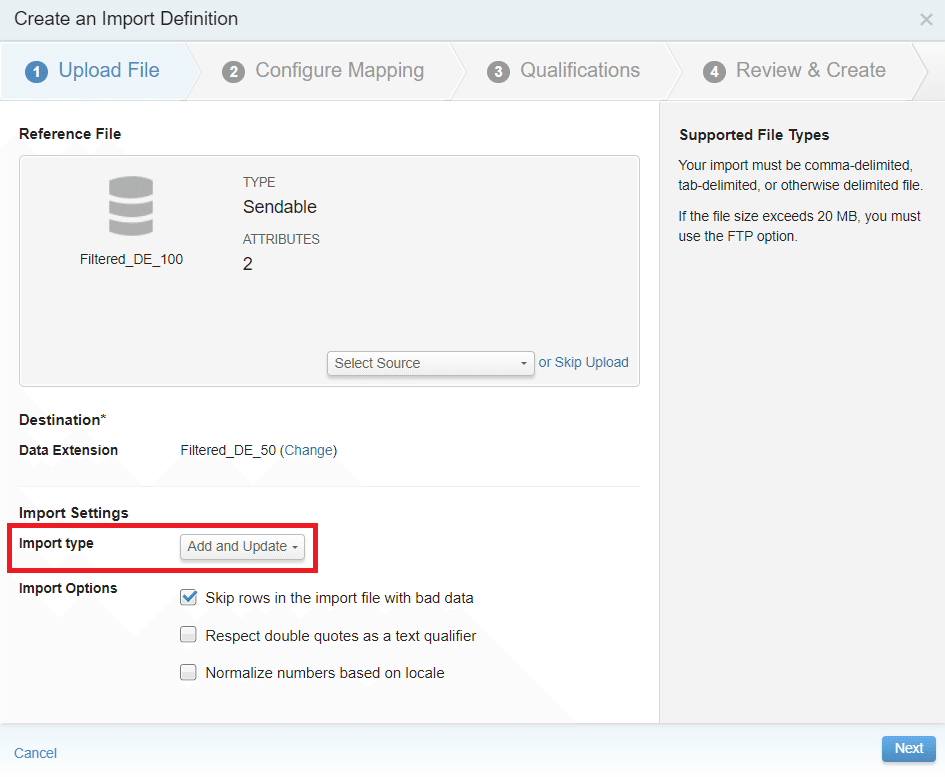
こちらは、50 レコードが格納されている「Filtered_DE_50」を選択します。格納先のデータエクステンションに関しても、フィルター済みデータエクステンションが選択できるのが分かりました。

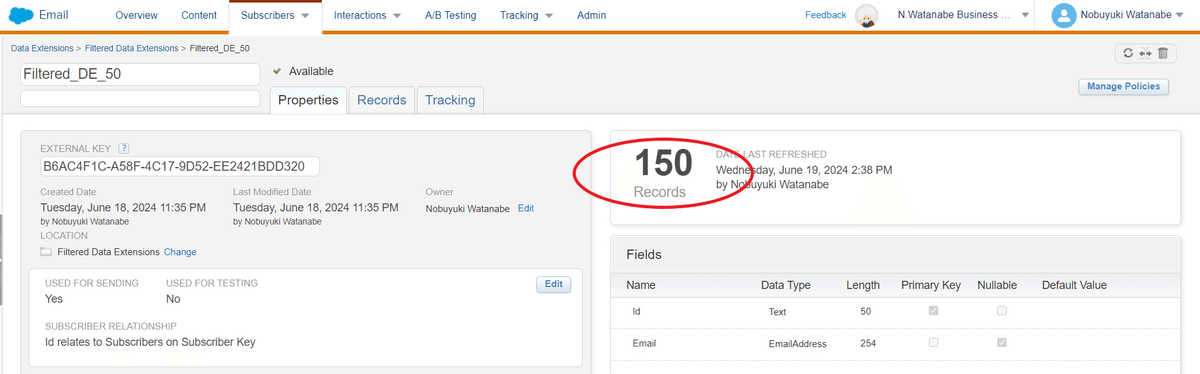
これで、インポートのアクションタイプとして「追加&更新」で実行してみます。「Filtered_DE_50」に、150 のレコードが格納されれば成功です。


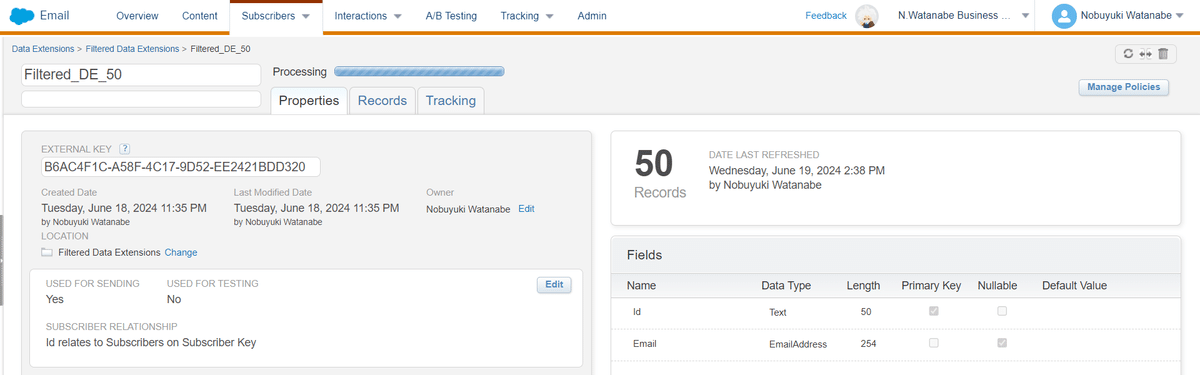
すると下記の通り、フィルタ済みデータエクステンション「Filtered_DE_50」が 150 レコードになりました。成功です。

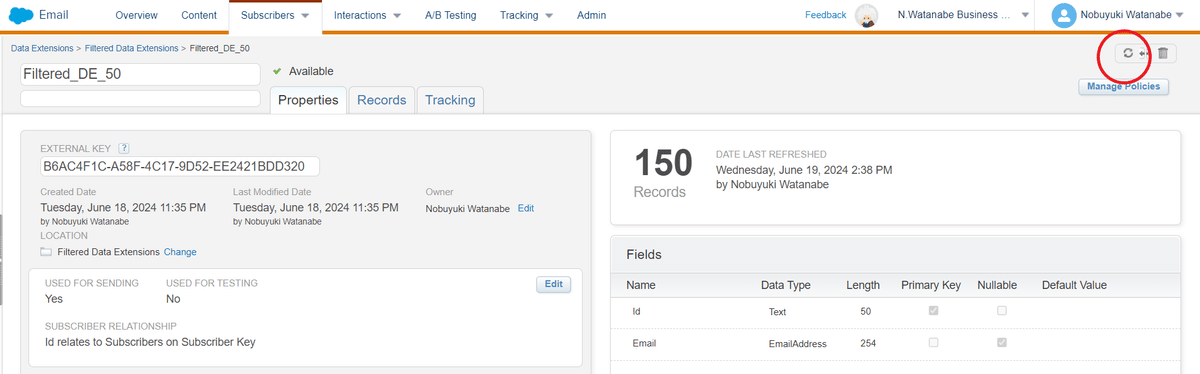
ちなみに、この 150 レコードになった後のフィルター済みデータエクステンションを手動で更新すると・・・

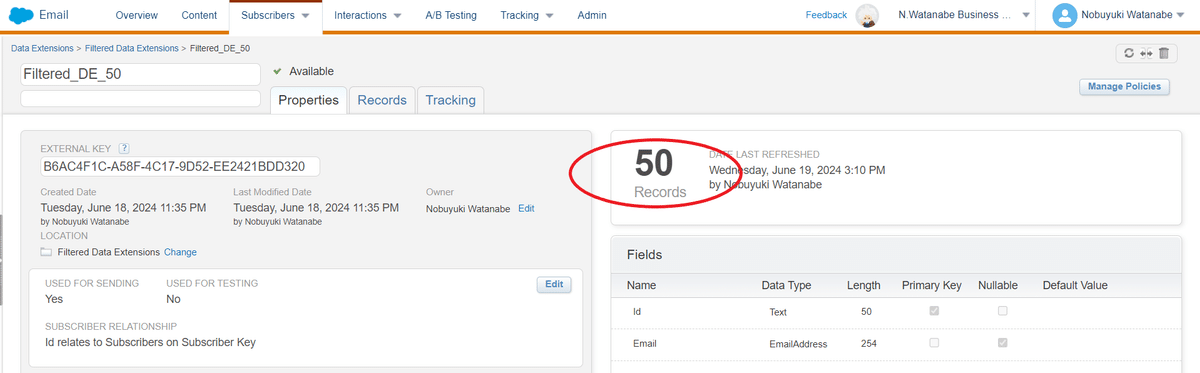
当然、元の 50 レコードに戻りますので、特に自動更新のデータエクステンションでこれを実装する場合は、注意してください。

いかがでしたでしょうか?
今回、紹介したテクニックは、知っておくと、とても便利な場面に遭遇します。🕶️💻 是非、頭の片隅に入れておいてください。
今回は以上です。
