
翻訳記事:デザインシステム の現状 // The State of #DesignSystems 2020 by @materialdesign
すっかりnote放置してしまってましたが、今年は子どもの受験対応もあって気がついたらあっという間に時が経っていました。2020年もあと数日で終わり(汗)
それはさて置き、Material DesignブログでThe State of Design Systems: 2020という記事が先週(2020/12/16)公開されてましたのでざっと日本語にしてみました。(Material Design許諾済み)
※ 概要だけ訳すつもりが気付いたら全訳になってしまいました😁
訳が変なところは気がついたら直します(たぶん)
はじめに
私たちが使用するデザインシステムは常に進化しています。 今年のデザインシステムの現状調査では、デザインシステムがどのように成熟するか、デザインシステムに何が含まれるか、そしてデザインシステムが人、ツール、プロセスによってどのように管理されるかを調べました。
この調査はMaterial Designチームがデザインシステム会議 Clarityと提携して行う2年目のもで、デザインシステムの現状を調査しています。 去年行ったコミュニティに焦点した調査の概要はこちらで読めます。
2020年の調査をいくつかの方法で更新しました。 まず、Clarity2020カンファレンスがオンライン形式に移行しました。 この変更により、デザインシステムを使用または作成した回答者の経験レベルが変化する可能性があると予想しました。 また、Material DesignのニュースレターとSNSアカウントを介して配布チャネルを追加し、今年の会議に参加しなかった人々にもリーチを広げました。
本調査については2つの記事で結果を解説する予定です。 この記事では、昨年の調査と比較して調査結果の概要を見ていきます。 2021年の初めにはデザインシステムの進化について深く掘り下げる予定です。
回答者について
今年はデザイン業務従事者 (53%) からの回答が多くありました。開発者からの回答が 11% から 16% に増加、デザインと開発両方に関わっている人が 16% から 22% にこちらも増加。
また経験年数にも変化が見られ、去年は半数 (57%) が経験年数4年以下だったのが、今年は、
・37%:経験年数4年以下
・32%:経験年数4年〜9年
・31%:経験年数9年以上
となり、より幅の広い回答が得られました。
デザインシステムに関わる人たちを考えるとき、「他者のために新しいパターンを発明あるいは既存のパターンを明文化する人たち(people that either invent new patterns or document existing patterns for others to use)」を「クリエイター」、「事前に定義されたパターンを使う人たち(people using the patterns that were previously defined)」を「コンシューマー(消費者)」としたNikolas Klein(@nikolasklein)の記事(The spectrum of maturity of design systems )での定義を使うと整理しやすく、この定義をもとにすると回答者の 76% は「クリエイター」で、所属組織のデザインシステムチームかデザインシステムに貢献してるプロダクトチームのどちらかとなります。今回の調査に参加したひとはハンズオン(経験者)ということになります。
デザインシステムに含まれるもの
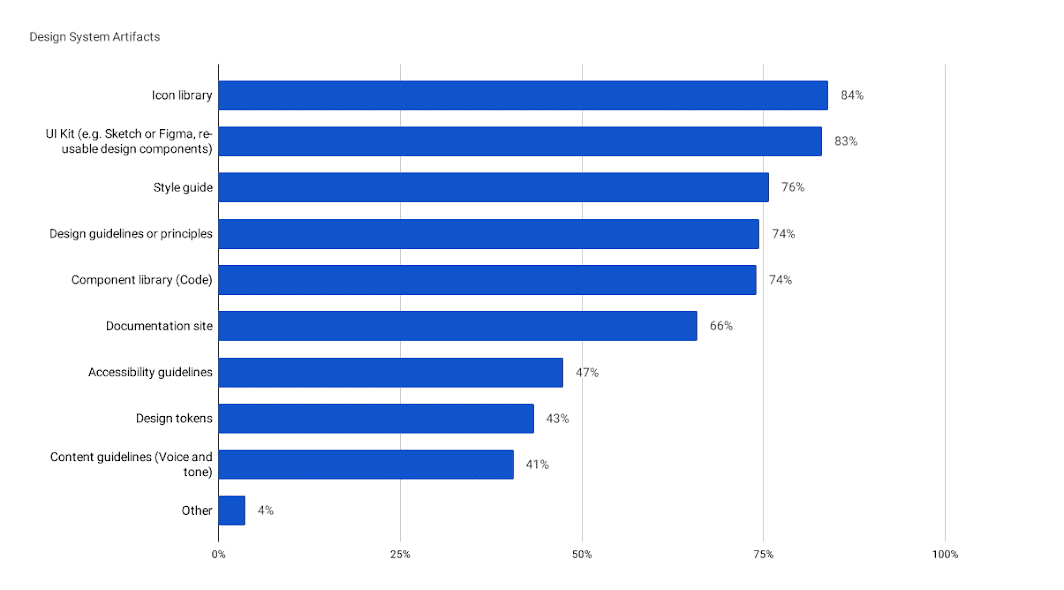
どのような制作物がデザインシステムに含まれているかを調査した去年の結果では、コンポーネントライブラリー、スタイルガイド、デザインガイドライン、コンテンツガイドラインが最も多い答えでした。
今年は、選択肢を9つに広げ、デザイントークン、アイコンライブラリー、アクセシビリティガイドラインなどを追加しました。
結果、トップ3は、
1. アイコンライブラリー (84%)
2. UIキット (83%)
3. スタイルガイド (75%)
またほとんどの回答者 (74%) がコンポーネントコードライブリーがあると答えていました。

(出典 materil.io 図1: 組織のデザインシステムに含まれている制作物についての割合(回答数:465))
ここには2つの重要な考慮すべき点があると分析しています。まず、75% の回答者がプロダクトないしデザインシステムに携わるデザイン業務従事者である、ということ。
次に組織のビジュアル言語の明文化がデザインシステム開発の最初の一歩である、という点。つまり、その組織のビジュアル言語は、スタイルガイドやアイコンで表現され、プロダクト開発のフェーズでUIキットに組み込まれます。スタイルガイドやアイコンのようなビジュアルデザインの成果物が初期段階のデザインシステムの進化のフェーズとして高い割合で存在していることは(調査結果と)整合性があいます。
インハウス(社内独自)のデザインシステム制作を推進するものは何か?
2019年の調査では「(もしあれば)どのようなデザインシステムやコンポーネントライブラリーを試した、あるいは利用しましたか?」という質問に対して、58% の回答者が「インハウスのデザインシステム」をGoogleのMaterial Designの次に上げていました。
2020年の調査ではインハウスのデザインシステムについてもっと理解したいと考えて、新たに2つの質問を追加しました。
まず「社内で独自にデザインシステムを作りましたか?」そしてもそうなら「なぜオープンソースのデザインシステムを再利用しないでなぜ社内で独自にデザインシステムを作ることを選択したのですか?」という質問をしました。
ほとんどの回答者 (80%!) がインハウスで独自にデザインシステムを作ったと報告していました。
インハウスでデザインシステムを作ったトップ3の理由は
1. 会社のブランドをもっとも表せるため (27%)
2. プロダクトの特定のユースケースに対応するため (22%)
3. フレームワークや技術的な制限 (14%)

(出典: material.io 図2: 回答者が答えてくれたインハウスのデザインシステムを制作する理由の割合 (回答数=350))
どのデザインシステムを使ったことがあるか?
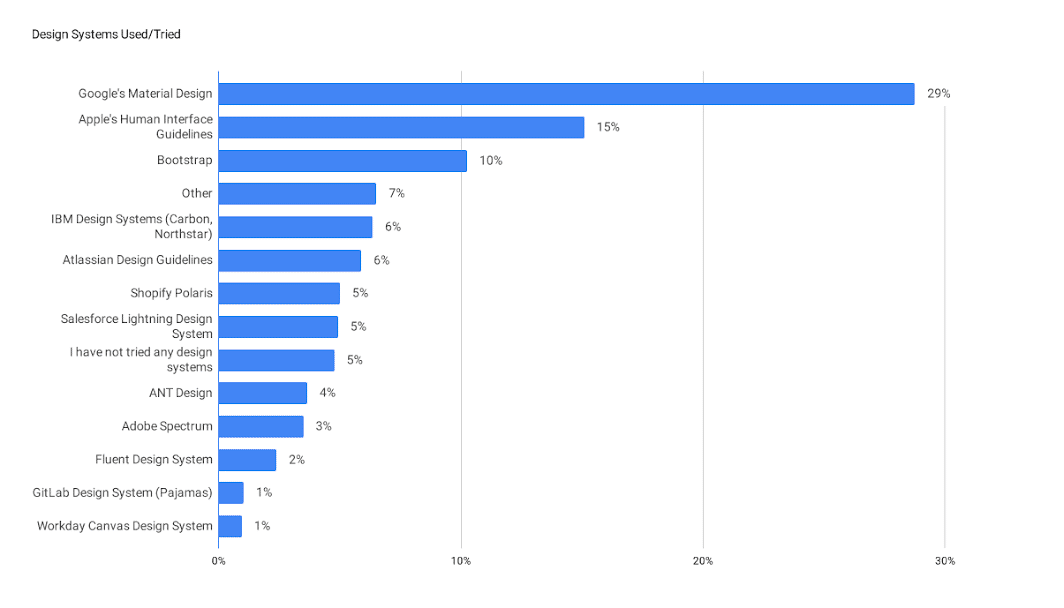
昨年度の「なんのデザインシステムを使ったことがありますか?」という質問に対して選ばれたトップ3のデザインシステムは、GoogleのMaterial Design (28%)、インハウスのデザインシステム (21%)、AppleのHuman-Interface Guidelines (15%)でした。
今年度「過去2年で何のデザインシステムを使ったことがありますか?」と聞く際に、デザインシステムやツールキットの選択肢を広げ、BootstrapやFluent Designなども追加しました。この質問はデザインシステムの幅やこれれのデザインシステムがどのように利用されているかを理解する助けになりました。
過去2年間でもっとも使われたデザインシステムのトップ3は
1. GoogleのMaterial Design
2. AppleのHuman-Interface Guidelines (HIG)
3. Bootstrap

(出典: material.io 図3: 過去2年間で使用または試してみたデザインシステムの割合 (回答数=1,259))
今年の結果で新たに追加した BootstrapがGoogleのMaterial Design、AppleのHuman-Interface Guidelines (HIG)に追従する形で3位になりました。
大多数 (80%) が組織で独自のインハウス・デザインシステムを作っていると回答しつつ同じ回答者が違うデザインシステムを評価しているということから大半がこれらのデザインシステムを使いインハウス・デザインシステムのために参照ないし内容に影響したと言えると結論つけれます。
これは昨年の調査結果で出た「… 企業による自社独自のデザインシステムの開発要求が高まっています。とはいえ既存のデザインシステムに影響されたり参照して使っています。」(Yew, Jude (2019, Dec 23). “State of Design Systems 2019”)ということを裏付けています。
デジタルプロダクトをデザインする際に使うトップツールは何か?
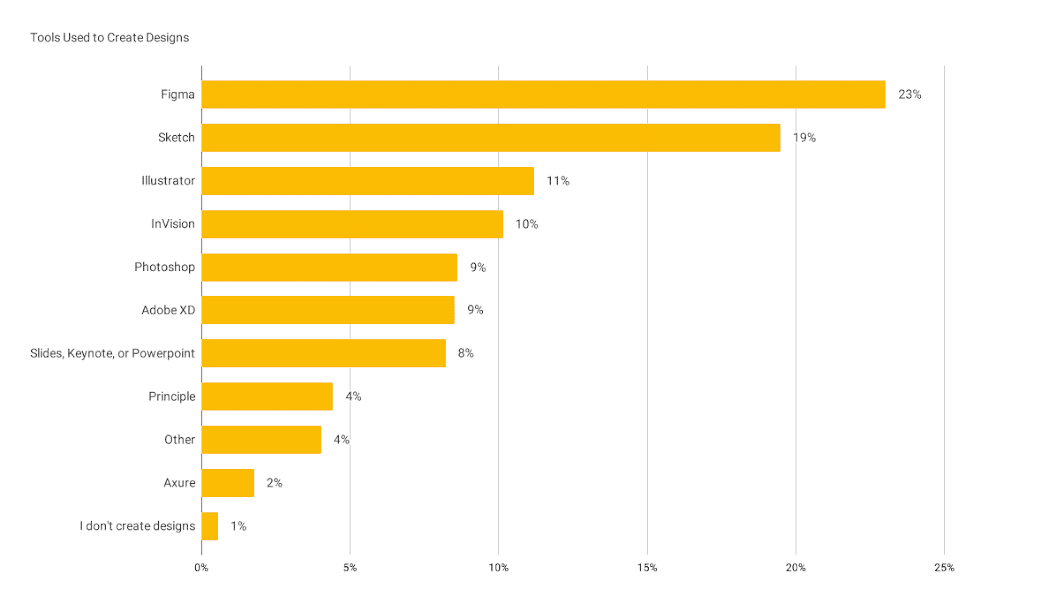
今年はデザインシステムのクリエイターおよび消費者のためのツールについての質問も追加しました。デザイン業務従事者にデザインをする際、どのツールを使っているか質問しました。
回答者が選んだトップ3のツールは、
1. Figma (23%)
2. Sketch (19%)
3. Illustrator (11%)

(出典: material.io 図4: 使用しているデザインツールの割合 (回答数=497))
ツールの好みを企業規模(図5参照)で比べると、Figmaが従業員500人以下の企業で好まれ、一方Sketchは、10,000人以上の従業員を抱える非常に大規模な多国籍企業のトップチョイスでした。

(出典 material.io 図5: 企業規模による特定デザインツールの割合 (回答数=453))
デザインドキュメントと引き渡しのトップツールは何か?
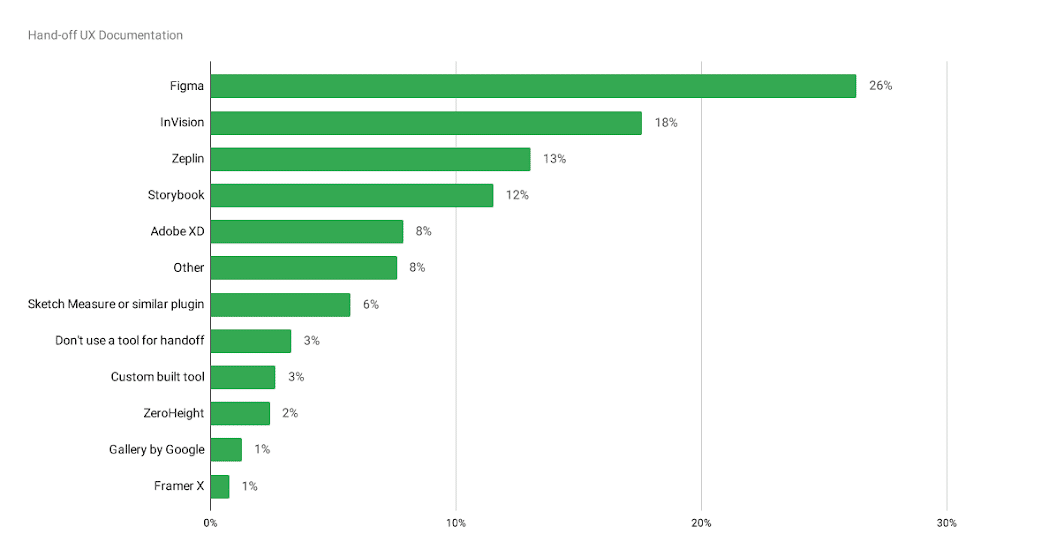
デザインと開発の(作業の)引き渡しは、プロダクトのデザインプロセスと開発プロセスの共同作業やコミュニケーションの中でも重要な瞬間です。
去年の調査で、引き渡し作業はデザインリーダーにとってのペインポイントで、引き渡し作業をデザインシステムを使うことで軽減できるのではないかと期待されるという結果でした。今年は新たにUXドキュメントの引き渡し作業に使うツールについて質問を追加し、デザインシステムのタッチポイントについての理解を試みました。
トップ3に選ばれたツールは、
1. Figma (26%)
2. InVision (18%)
3. Zeplin (13%)

(出典: material.io 図6: 引き渡しのためのUXドキュメントツールの割合 (回答数=451))
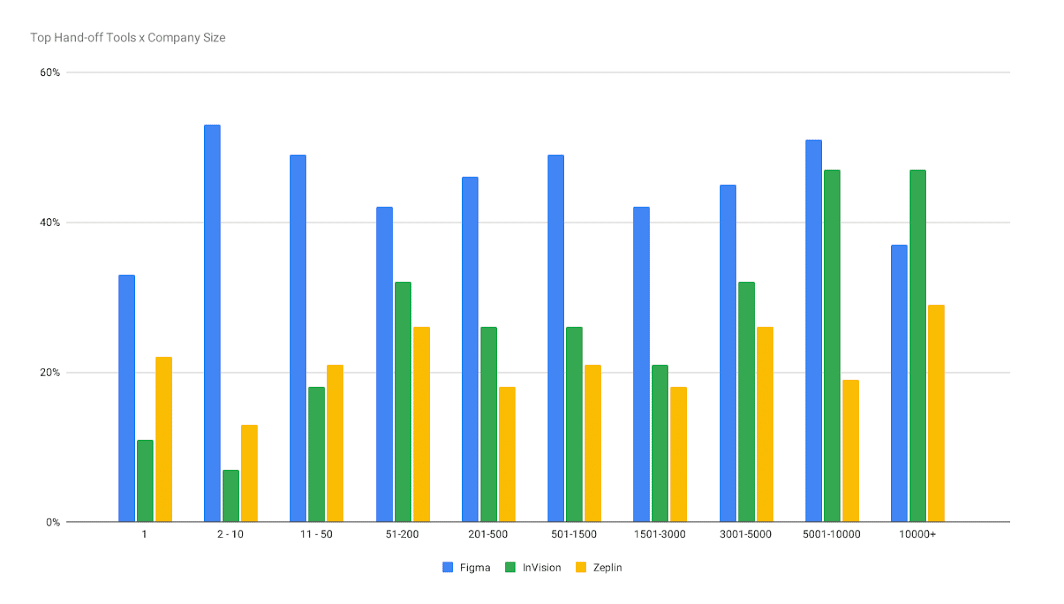
UXドキュメントの引き渡しに使われているツールを企業規模で比較すると、Figmaはほとんどの企業規模で使わているが、大企業ではInVisionがより使われる傾向となりました。

(出典: material.io 図7: 企業規模による利用している引き渡しツールの割合 (回答数=451))
デザインシステムを管理するトップツールは何か?
多くの企業がデザインシステムを作るようになりデザインシステムの制作物やドキュメントを整理したり管理するためのツールの選択肢が増えています。
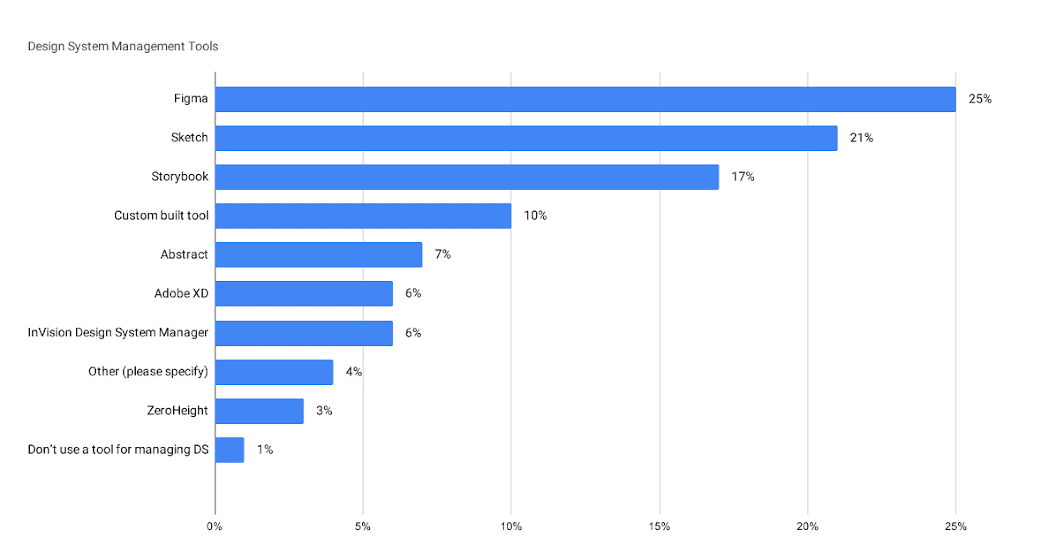
2019年のデザインシステムを管理するツールについての質問では、Sketchがトップでした。しかし今年はその座をFigma (25%)に奪われ、ついでSketch (21%)、Storybook (17%)となりました。

(出典: material.io 図8: デザインシステム管理ツールの割合 (回答数=452))
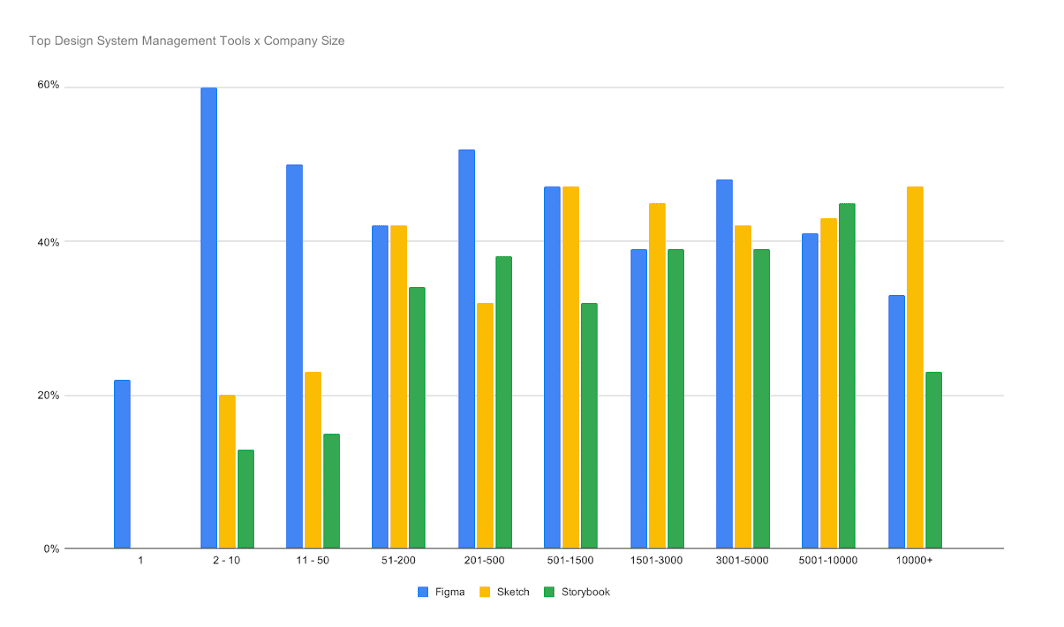
再び企業規模でデザインシステム管理ツールについて見てみたところ、Figmaはどの規模の企業でも選ばれていますが、Sketchが大企業では活発的に使われているという結果になりました。

(出典: material.io 図9: 企業規模ごとのデザイン管理ツールの割合(Responses=452))
どのようにデザインシステムを支援しているか?
デザインシステムが組織内で進化するにつれて、デザインシステムが成長し成功するために積極的な支援が必要です。今年の調査ではデザインシステムの進化を支援するために行う特定の活動についての質問も追加しました。
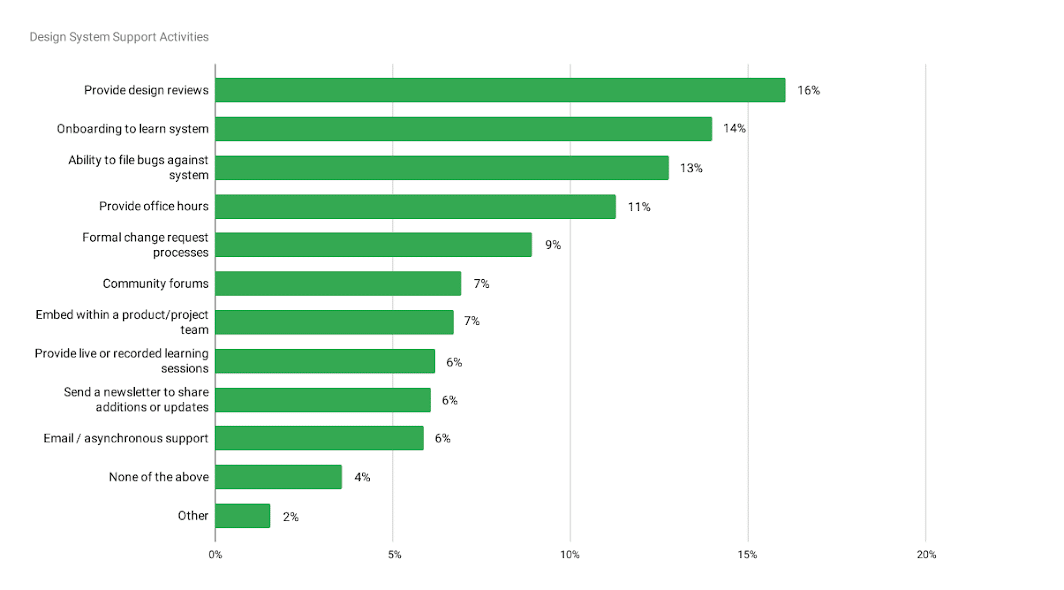
よくある活動として報告されたものは、
1. 個別の定期的なデザインレビュー (16%)
2. 組織のデザインシステムをどのように使うかのオンボーディング (14%)
3. システムに対してバグを報告する機能 (13%)

(出典: material.io 図10: デザインシステムを支援するために行われている活動の回答の割合 (Responses=371))
デザインシステムの立ち上げ後、成功に向けた次のステップは、プロダクトチームによるデザインシステムの採用です。デザインシステムの使用方法を示し、システムの価値を実証するためのオンボーディングを行うことは、デザインシステムに対する意識を高め採用に向けて役立ちます。
さらに、デザインシステムを使用するための明確な目標は、プロダクトの一貫性を維持することです。 デザインシステムのチームメンバーにプロダクトのデザインレビューの最中にフィードバックを提供させ、プロダクトチームにデザインシステム自体に対してバグを報告する機能を提供し、デザインシステムとそれに関わるプロダクトの一貫性と同期するメカニズムや機会を提供します。
デザインシステムの現在の成長傾向は何か?
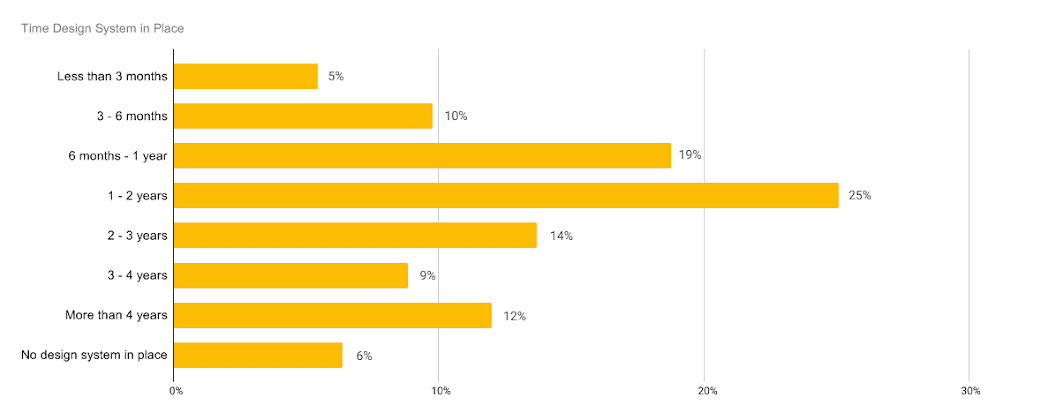
インハウスのデザインシステムの成長傾向について詳しく学ぶことに加え、回答者のデザインシステムが組織にどのくらいの期間導入されているかも学びました。回答者の約25%がデザインシステムはこの1〜2年の間に導入されたと答えており、かなり新しいものであることといえます。

(出典: material.io 図11: デザインシステムを導入した年数の割合 (回答数=533))
在職期間データを2つのクラスター(0〜2年、2〜4年以上)に統合し、企業規模で分析すると(図12を参照)、データは、大規模な多国籍企業(5,000人以上の従業員数)よりも小規模から地域の大企業(最大5,000人の従業員数)がより多くのデザインシステムを作成していることを示しています。
より多くの中規模企業(50〜1,500人の従業員数)が、プロダクトのデザインと開発のプロセス、プロダクトの一貫性、品質の改善のためにデザインシステムを使用するようになっています。

(出典: material.io 図12: 企業規模別のデザインシステム導入期間の回答数 (回答数=389))
さて、次は?
デザインシステムは、チームレベル、組織レベル、あるいはより広範なデザインシステムコミュニティ全体で、常に進化しています。 このようなシステムを自分たちの仕事に適用するとき、システムがどのように形成され、どのように支援され、どのように変化するかについて質問することは重要です。そうすることで、プロセスに不慣れなチームが自分たちの課題や成功方法をコミュニティから学び続けることができます。 調査の詳細報告については2021年初頭にMaterial Designブログに引き続きご注目ください。
ありがとうございます、おやすみなさい!
--- 訳以上
