
翻訳記事:プロジェクト・メタクロシス:如何にしてUIキットを世界的なムーブメントに変えたか @frog のデザインシステム
お仕事する機会がある方々には、デザインシステムを作るというのは、かっこいいデザイン原則を決めることでも、きれいなFigmaデータの構造を作ることでも、力技でロジカルっぽいデザイントークンを作ることでもなく、デザインと実装の運用方法(DesignOps)や継続的な組織体制(DesignOrg)を作ることだよく伝えてる。
とはいえ、おしゃれなデザインシステムのドキュメントのウェブサイトが公開することのほうが実績っぽくて組織としてもやってる感あるあるでどうしてもそちらに注目されがちだよなぇ、という現場ゆえの悩み(や勘違い)もよく聞く。
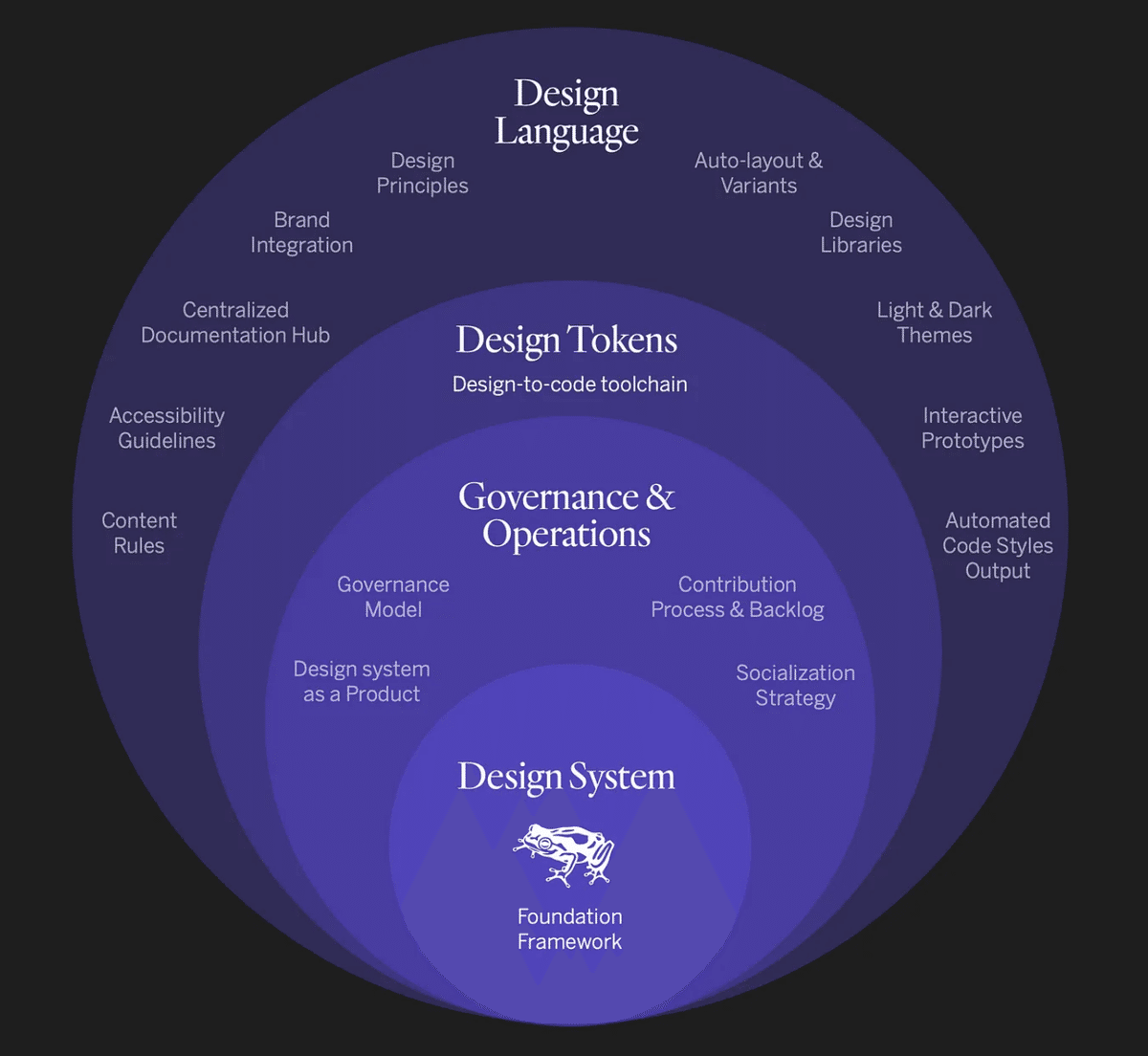
そんなときに、運良く?よい感じの投稿がforgのmediumにあったので(特に最後のDSの図が好き)日本語に訳してみました。(翻訳の許諾をくれたAnthonyとfrog marketing チームに感謝🙏🏻)
P.S. DS Diagram: 同じ図でも、DSを円の中心に置くか、円そのものをDSとして見せてしまうかで随分見え方が違うな、と思った。さすが頭脳集団!

P.S.2:よくある一般的なデザインシステムの解釈だと(昨今はプロセスは内包するケースも増えますが)、運用やガバナンスはデザインシステム作った後工程的な講釈が多く、多くの事業会社やデザインエージェンシーでデザインシステムの開発が難航したりスタックする原因のように感じます。
プロジェクト・メタクロシス:UIキットを世界的なムーブメントに変えた方法
コミュニティ主導のスケーラブルなデザインシステムでfrog全体の絆を強化
By Anthony Nguyen, Design Director, frog
frog designを設立して数年後の1974年、工業デザイナーのハルトムート・エスリンガーは、デザイン事務所の公式両生類マスコットにブラジル産のアマガエル、フリードリンを選びました。フリードリンの体長は4センチほどで、周囲の環境によって色を変えるカメレオンのような性質を持っています。フリードリンは長い間、私たちfrogのインスピレーションの源でした。それから50年以上経った今、彼はプロジェクト・メタクロシスと呼ばれる新しい社内デザインシステムにインスピレーションを与えました。
メタクロシスとは、一部の動物が持っている、周囲の状況に応じて色や外見を変える能力のことです。frogのデザイン理念の中核をなすのは、柔軟性、適応性、そして生存のための変化へのコミットメントです。世界中のデザイナーをよりよくサポートするために、私たちがどのようにして変幻自在でスケーラブルなデザインシステムを作り上げたのか、ぜひお読みください。

デザインシステムのサポート
デザインシステムは、プロダクト主導の組織ではしばしば不評を買います。クリエイティビティの高い組織では更に不評です。それは、日々の仕事の目的と性質を革新し、さらには既成の秩序に逆らうことを生業とするクリエーターに、デザインシステムに従うことを提案するため、抵抗にあうからです。
"制約がある"
"デジタル/ブランド警察のようで、私の創造性が制限される"
frogのような組織では、スティーブ・ジョブズのスノーホワイトのような工業デザイン言語、イルミナの最先端のバイオテクノロジー機器やデジタルプロダクト、楽天の消費者向け現金貯蓄スペースにおける優位性といった体験設計をもたらした頭脳集団を採用しているため、あるシステムに固執することに、健全な意味での懐疑的な態度で接することができます。
デザインシステムに対する抵抗があるにもかかわらず、その価値は否定できません。反復可能なものを構築することの非効率性についての私たちのお気に入りの言及のひとつは、Nathan Curtisによるものです:
「デザイナー、エンジニア、QAスペシャリストを組み合わせて、ボタンをデザイン、開発、テストするとします。これらスタッフの人件費が1時間100ドルで、このレベルの品質でボタンをデザイン、開発、テストするのに、この3人のチームを合わせて200時間かかるとすると、ボタンのコストは20,000ドルになります。もし、あなたの企業が50のチームでそれぞれボタンを作っているとすれば、良いボタンを作るために100万ドルのコストがかかることになります。」

インスピレーション
あるとき、frogのシニア デザインシステム スペシャリストの一人であるMax Breauxに、あるアイデアが思い浮かびました。最新かつ最高の機能(オートレイアウト、バリアント・プロパティ、内蔵のインタラクティブ アニメーションなど)をすべて備えた、ホワイトラベルのFigmaコンポーネント・ライブラリを作ることを考え、それを他のチームが使用して、カスタマイズされたUIを素早く作成できるようにすることを考えました。これは、スピーディーなプロトタイピングか、忠実度の高いワイヤーフレームを想定したもので、初期のスケッチと最終的に制作可能なビジュアル言語のギャップを埋めるものです。こうすることで、frogのデザイナーが時間に追われ、ゼロからボタンを作るか、クライアントが予期していなかった追加フローで印象づけるという選択肢を提示されたとき、多くのデザイナーは後者を選ぶことが可能になります。


可能性を解き放つ
これは直感的な仮説で、社内のFigma愛好家の少人数で検証されました。やがて、この「UIツールキット」は、ワークショップのスケッチから、グローバルな分散チームを使用して、一晩でコンセプト・プロトタイプを作成するなど、新たな可能性を解き放つものだという評判が広まりました。優れた問題解決型の仕事にはありがちなことですが)噂は広がり始めた。
リリースから1ヶ月後、frogのグローバルCOOであるAndreas Markdalenが私たちの取り組みを知りました。彼はグローバル・デザイン・ミーティングを開き、私たちにこれをまとめ、副社長、ディレクター、スタジオの責任者と共有する場を与えてくれました。私たちは、世界中のさまざまなスタジオで別の取り組みが行われていることを知りました。ニューヨークでは、ブランドとマーケティング資産のためのライブラリーに取り組んでいました。スウェーデンのマルメでは、デザイナーが1つのツールで簡単にデッキを作成し、フィードバックを集められるように、プレゼンテーション・ライブラリーをまとめ始めたところでした。魔法は、「そうだ!一緒にこれをもっと良くしよう!」という共有への意欲と同様に、みんなの意図の中にあったようです

ビフォー・アフター
この時点では、運営モデルはありませんでした。ガバナンスもない、バージョン管理もない。予算が割り当てられたプロジェクトでさえありませんでした。ただ、私たちがすでに行っていた仕事と物事の自然な進化でした。メタクロシス以前は、デザインスタジオ・モデルの性質上、各スタジオは独自の内部ツールやデザインシステムを持っており、プログラム終了後のアセットの再利用はほとんどなく、ましてやそれを世界中の他のfrogにリリースすることもありませんでした。そのため、数人の個人でマッチングを行い、さらに数人で定足数をまとめる必要がありました。加えて、クリエイターやルール破りを罰するのではなく、それを称賛する組織構造の中で働くという重要な基盤もありました。
メタクロシスの後、最初の1年間で、コンセプトとプロトタイプのためにUIツールキットを使用した15以上のプログラムを追跡し、プレゼンテーション・ライブラリの1000以上の挿入を追跡しました。


現在までに2つのメジャー・リリースを行い、2023年夏には3つ目のリリースを予定しています。3つのライブラリから5つのライブラリに変更し、環境、オブジェクト、人物(肌色や障害を考慮)を満載したコンセプト・イラストレーション・ツールキットとモジュール式のサービス・デザイン設計図を追加し、さらにオリジナルのUIキットを継続的に改良しています。
また、デザイントークンを使用する際のベスト・プラクティスにも着手し、Figma の堅牢な API を活用することで、デザインからコードまでを完全に自動化できるカスタム・プラグインを構築しました。

世代を超えた知識
この仕事は、frogの「generations(世代)」にまたがった仕事であり、複雑なシステムを長期にわたって確立し、構築、執筆し、維持し続けることの難しさを真に理解しているプロダクト組織で働いたことのある新しいチームメンバーの知識が組み合わされることも多くあります。
多くの点で、デザインシステムのプロジェクトは、単にいくつかのパターンを監査し、デザインライブラリを立ち上げる完成させる以上のものです。それは組織デザインであり、ステークホルダー(利害関係者)の賛同を必要とし、企業内の進歩を推進するメカニズムやKPIを理解してそれを社内のマーケティング・キャンペーンのように扱うことで、それをムーブメントに変える必要があるのです。そうすれば、人々がそれを手にしたとき、その後ろにはすでに追従者の行列ができていることになるのです。

Anthony Nguyen, Design Director, frog
アンソニーはfrogのプロダクトチームとデザインシステムチームを率いており、スタートアップベンチャーからコンシューマーアプリ、複雑な業界(金融、インフラ、自動車、ヘルスケアなど)に携わった経験を持っています。クライアントやチームメイトとの緊密な連携により、戦略に関する専門知識と実践的な実行力の両方を提供し、リーダーとして際立った存在となっている。自由な時間には、ホームオートメーションやインテリア空間をいじったり、デザインに興味のある学生を指導したり、珍しい植物のオンラインショップを経営したりしています。
Team Project Metachrosis:
Anthony Nguyen, Design Director (frogSF)
Lorien Talmadge, Associate Director of Program Management (frogATX)
Lili Zuniga, Associate Design Director (frogMC)
Maxwell Breaux, Senior Visual Designer, Design Systems Specialist (frogATX)
Michael Devin, Director, Solutions Architecture (frogSF)
Kaz Saegusa, Director, Design Technology (frogSF)
Breyna Braden, frog Alum
Johan Olsson, frog Alum
With thanks to Andreas Markdalen, frog Global COO
翻訳以上。
