Windows Terminalの設定をしていくためのメモ
windows terminalのインストール
インストールはパッケージマネージャchocolateyでインストールしました。
設定についてはGUIでできる項目もりますが、項目については最小限という印象。GUIに表示されている項目についてはGUIで設定できます。
しかし、GUIに表示されていない項目を設定する場合は、json形式の設定ファイルを開いてそこに設定を書いていく形になります。
windows terminalのjsonファイルを編集するのに圧倒的におすすめテキストエディタが、visual studio codeです。
僕は初心者のくせにvimにこだわっていて、なぜかvisual studio codeが嫌いなのですが、windows terminalの設定のためだけにvscodeを使っています。
vscodeのいいところは、
json形式のフォーマットを自動で整えてくれるし、設定項目名のプロパティ名を少し入力するだけで補完してくれるところです。
vscodeのおかげで、jsonの書き方を知らなくても書けてしまっています。
下記のほうでまたvscodeおすすめしてます。ウザイですがそれくらいwindows terminalの設定におすすめです。
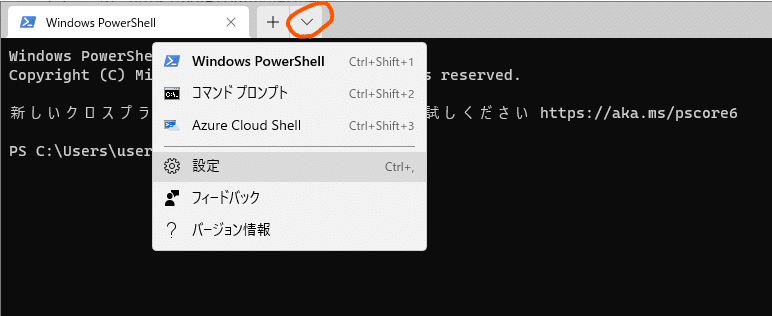
設定画面を開く方法(GUI)
設定をクリックするとGUIでの設定画面が表示されます。

設定画面を開く方法(設定ファイル)
GUI画面の下の方のJSONファイルを開くとファイルが開きます。

あとはJSONファイルに設定したい内容を書いていくことで設定がwindows terminalに反映されます。
JSONファイルを開くエディタとしてVisual Studio code(vscode)を使いました。
vscodeをインストールして拡張機能など特に何もインストールしなくても設定項目の名称を数文字入力するだけで入力補完の機能で表示されるので、入力ミスもなくなり、設定値についても候補が表示されるので楽です。
今回、カーソルの形状を縦線の細い線状のものから、ブロックタイプのカーソルに変更してみました。Linuxのターミナルやvimでもブロックタイプを使っているので、慣れているカーソルにしたかったからです。

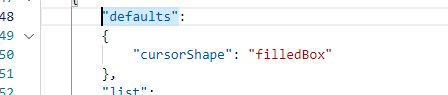
カーソルの形状はdefaults{}プロパティの中にcursorShapeというプロパティを書き、値をfilledBoxにすることでブロック形状のカーソルに変更できます。
vscodeだとJSONファイルの書き方を知らなくても、プロパティと値の候補を選んでエンターキーを押下するだけで入力も自動でしてくれます。
カーソルをブロック形状に変更後の見た目がこちら。linuxでおなじみの形になり安心しました。

windows terminalの設定もvimと同じで少しずつ勉強しつつ設定を育てていきたいと思います。
2021年7月追記:公式サイトで設定方法についてのページを見つけました。
フォントや背景など基本的な項目の設定の参考になります。
今回、上記ページを参考にしてibmフォントを利用してレトロな感じに設定してみました(ibmのフォントについては別途外部からインストールしました)。

また設定を育てつつ記事の内容を追記してアップデートしていきます。
