
【Shopify Order Printer×AI攻略】作り置き商品判別向けメモ
こんにちはnohanaです。
ShopifyのLiquid言語を、ChatGPTを使って攻略していこう👊という趣旨でnoteでまとめていきます。
Liquid言語使えたらこんなに便利というのをお伝えできれば幸いです🎶
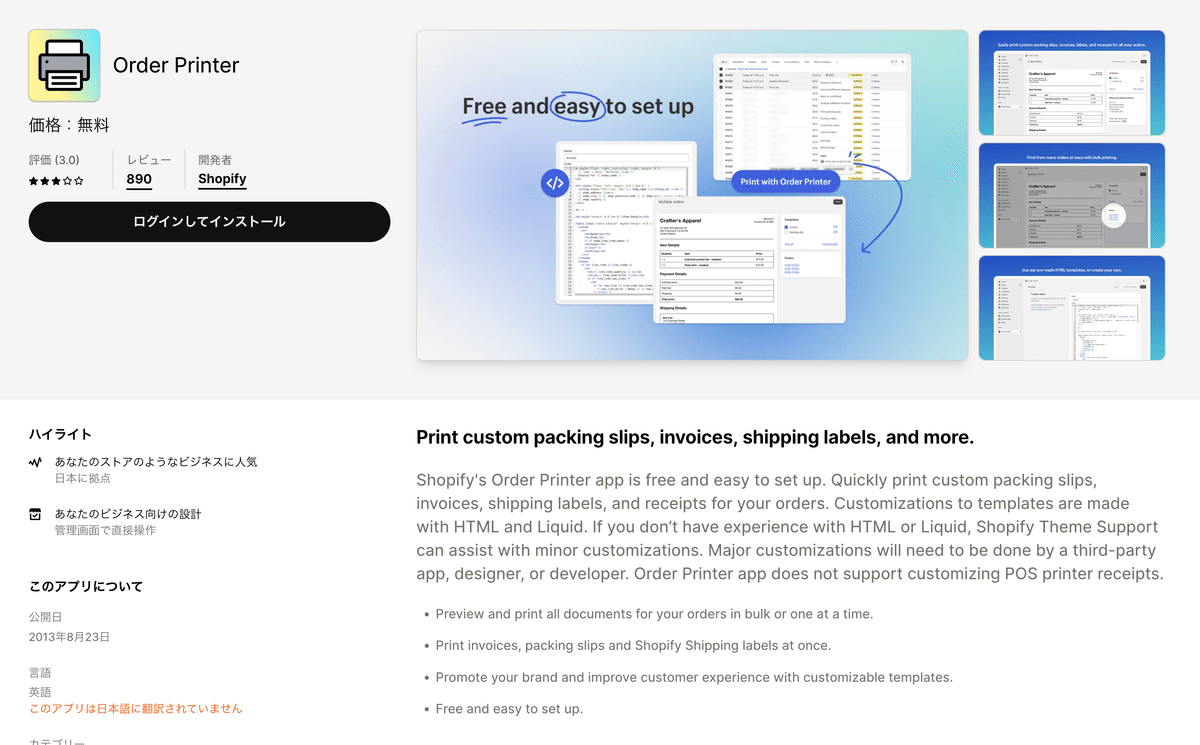
Order Printerは可能性の塊
特に注目したいのが、Shopifyが提供するアプリ「Order Printer」です。このアプリは、領収書の印刷に限らず、Shopifyが保持するさまざまなデータを取得できる非常に便利なツールです。翻訳機能はまだ完備されていないものの、HTMLとliquid言語を使用することで、非常に高い自由度でテンプレートのカスタマイズが可能です。
領収書、請求書はもちろんのこと、メッセージカードや、受注面での効率化も手軽に実施できます。

ChatGPTで変わったOrder Printerへの価値観
ChatGPTの導入以前は、Order Printerの基本的な機能しか利用していませんでしたが、ChatGPTにプログラミングに関する相談ができるようになったことで、その活用の幅が飛躍的に広がりました☺️
たとえば、最近受けた相談にこんなものがありました。
【お題】
「商品を発送せずに保留にしておく場合、梱包内容を間違えないようにするために、受注番号、配達日、商品名、送り先を商品に貼り出す紙を出力したい」
それでは、早速ChatGPTにお願いした流れをご紹介します。
【ステップ1】要件をまとめChata GPTに相談してみる
要件をなるべくわかりやすくまとめ、相談をしてみます。
#前提
shopifyアプリのOrder Printerを使い、 liquidを使い、下記の要件を満たしたテンプレートコードを作って欲しいです。
#依頼内容 受注番号 配達日 商品名 お届け先のお名前 の情報を取り出したいです。

早速Order Printerに入れてみます。

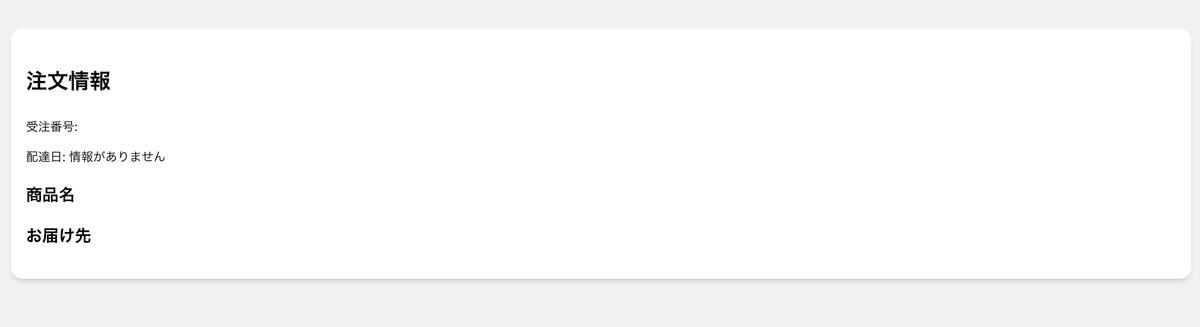
ダメでした、うまく取得できていないようです。
一旦次の質問の前に、Liquidが正しく動いているか、検索をしてみることに。
order.shipping_address.name
どうやら検索をかけると、order.が不要なようでした。
そこで、再度相談をすることに。
【ステップ2】気になるところは調べて質問、名称など優しく教えてくれるChat GPT4


orderが不要のようなのでお願いしたところ、このorderはプレフィックスと呼ばれているようです。勉強になりますね。
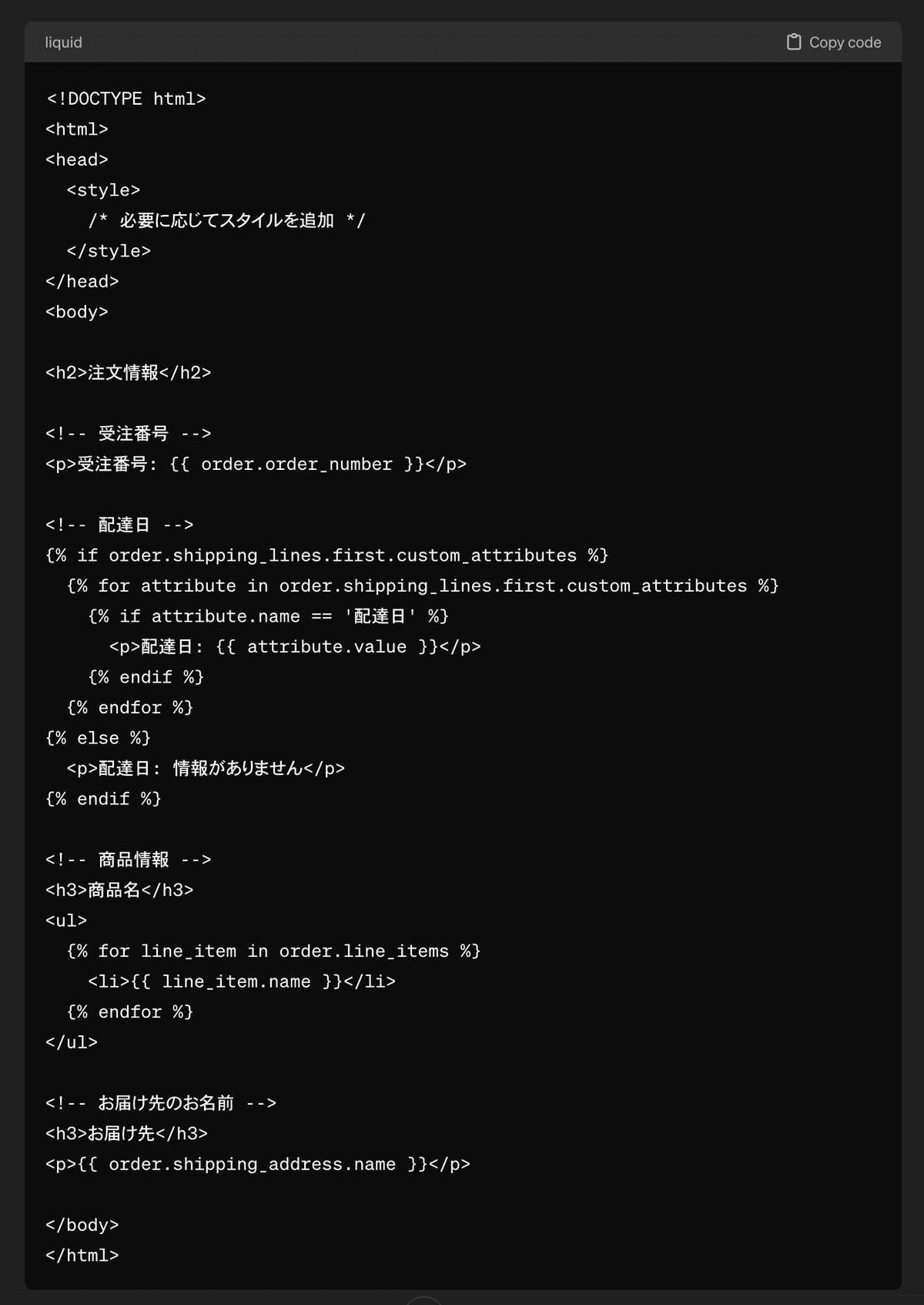
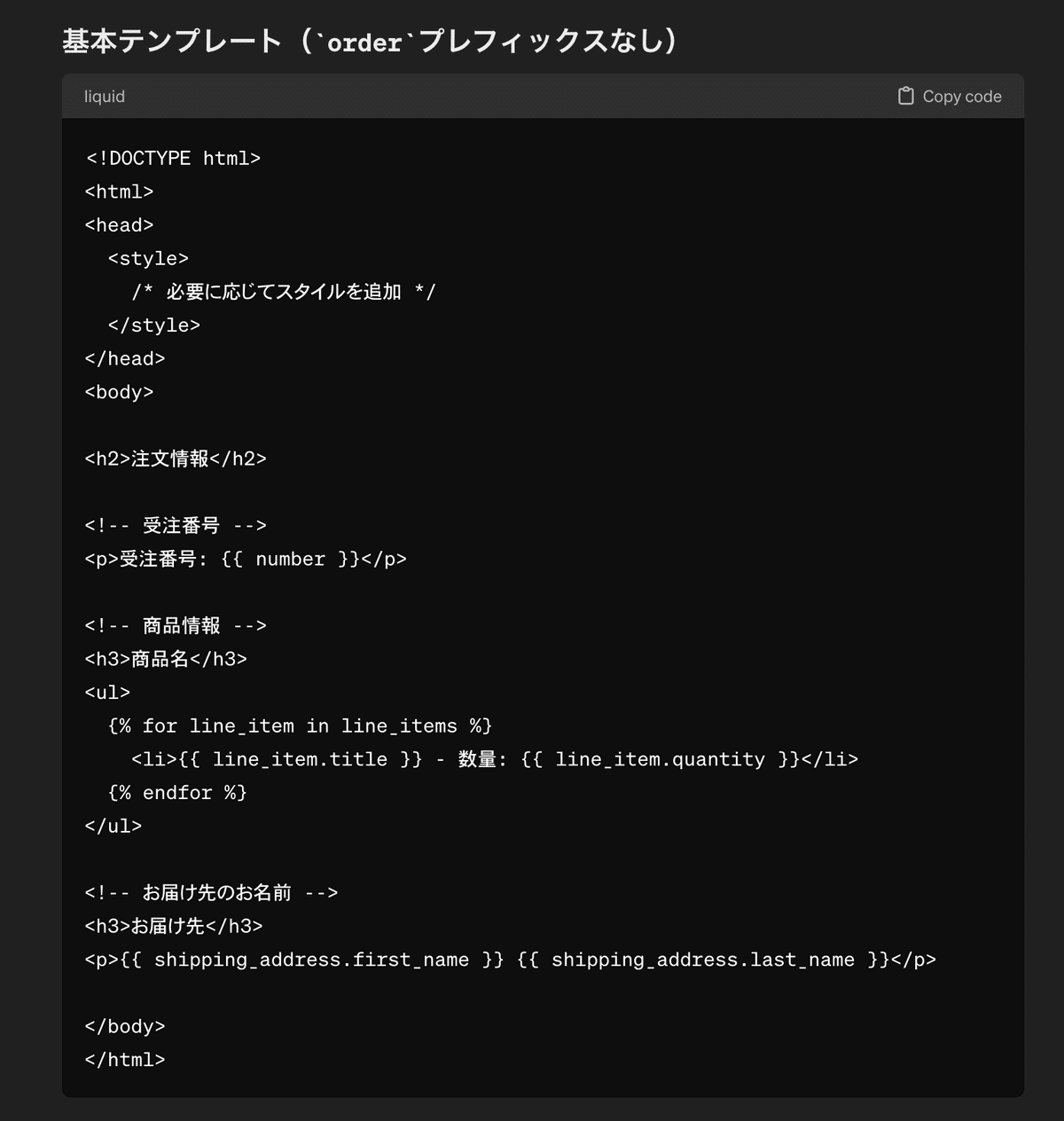
出力された内容でOrder Printerに入れてみました。
すると、注文番号以外無事に出力されているではありませんか。
凄すぎるChatGPT
【ステップ3】動かない部分を具体的に相談すると回答が来きます。


<p>受注番号: {{ number }}</p>だけ情報が出てこなかったので、これだけ表示されませんでした。と聞いてみました。
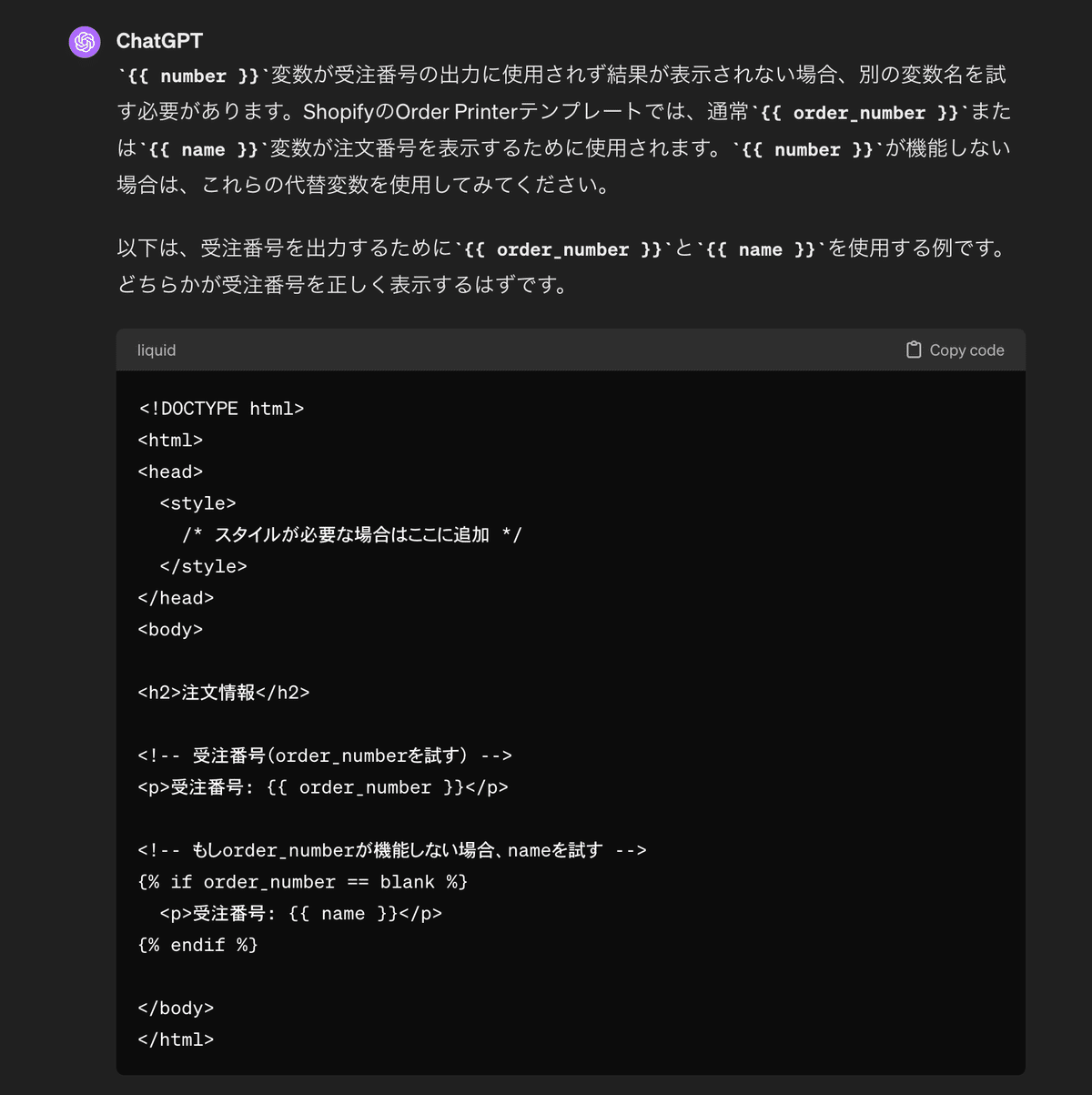
すると、変数について詳しく教えてくれる。
どんなサイトよりも分かりやすいのが驚きです。

そして無事に出力されました☺️
素敵すぎる。
※配達日の情報が取り出せていませんでしたが、これは配送日指定アプリが独自に扱う変数を特定する必要があり現在解決済み。
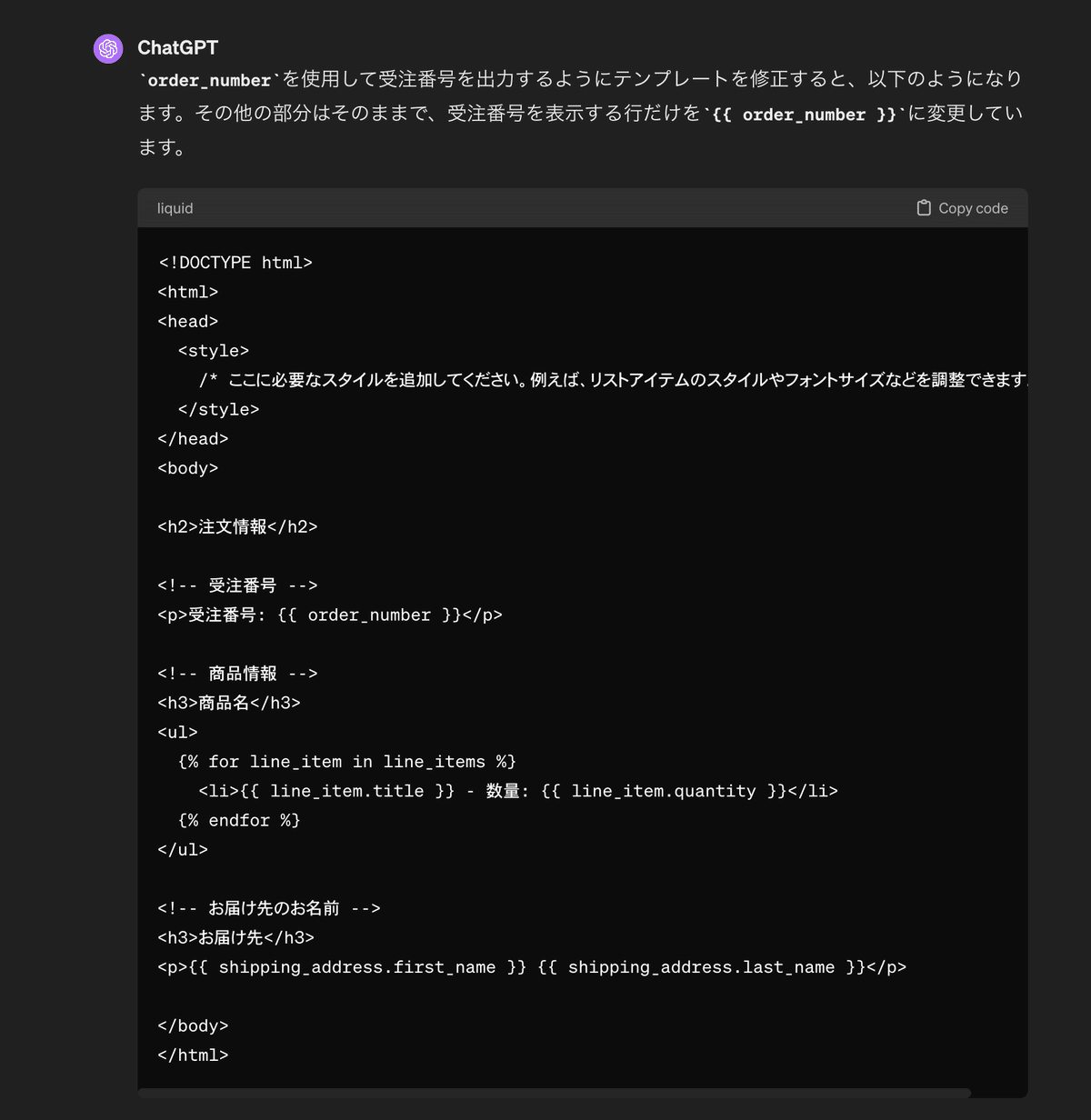
【ステップ4】変数を特定して綺麗に成形

提案してもらっている2つの変数のうち一つが動いていることがわかったので、あとは検索してどちらの変数が正しいのか?特定します。
注文番号は order_number だったようです☺️

しかも、コードに関しての詳しい説明も記載✨実践しながら勉強が出来るのでAIを使うと考えなくなるなんてことはありませんね。
実際に使うと分かるんですが、壁打ち相手が常にいる感じで心強いんです。
【Order Printer】注文番号、商品情報、お届け先のお名前出力テンプレートコード
<!DOCTYPE html>
<html>
<head>
<style>
/* ここに必要なスタイルを追加してください。例えば、リストアイテムのスタイルやフォントサイズなどを調整できます。 */
</style>
</head>
<body>
<h2>注文情報</h2>
<!-- 受注番号 -->
<p>受注番号: {{ order_number }}</p>
<!-- 商品情報 -->
<h3>商品名</h3>
<ul>
{% for line_item in line_items %}
<li>{{ line_item.title }} - 数量: {{ line_item.quantity }}</li>
{% endfor %}
</ul>
<!-- お届け先のお名前 -->
<h3>お届け先</h3>
<p>{{ shipping_address.first_name }} {{ shipping_address.last_name }}</p>
</body>
</html>
上記コードお気軽にお使いください💕
まとめ、頼りになるお兄ちゃんChatGPT
相談した結果、Shopifyのデータを効率的に活用し、必要な情報を一覧表示するプログラムを開発することができました✨
ChatGPTは何でも相談できる存在、そう頼りになるお兄ちゃんなのです。
クライアントからも早い納品に感謝のお言葉をいただきました。嬉しい。
私はShopifyのさらなる可能性を感じています。Order Printerのようなアプリを最大限に活用し、クライアントのニーズに合わせたカスタマイズを行うことで、ECサイトの運営をより効率的かつ柔軟にすることが可能なんだなと改めて実感。
noteを通じて、このような経験や知識を共有し、フォロワーとの交流を深めていきたいと思っています✨
私の記事が何かの役に立てれば幸いです。
Shopifyの運用や、アジャイル開発に関する豊富な情報を提供することで、皆さんのビジネスが一歩前進するお手伝いができればと考えています。
