STARDUST#10
「Emitter」で3Dモデルデータを使用できますので調べてみました。
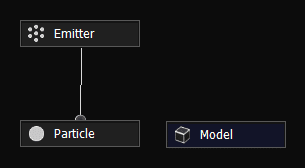
「Emitter」の元になる「Model」を追加します。
OBJを読みも出来ますが今回はStarDustの「Model」ノードで作成しました。

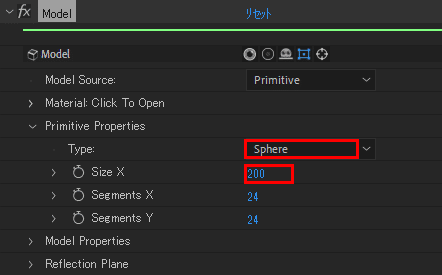
「Model」を設定します。
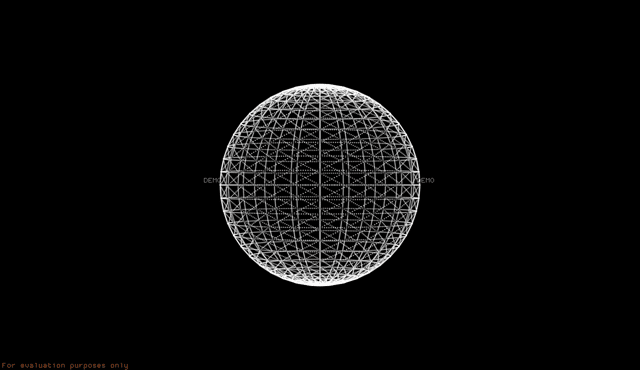
球にしてサイズを少し大きめにしました。
「Type」:Sphere
「SizeX」:200

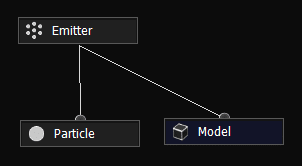
「Emitter」に接続します。

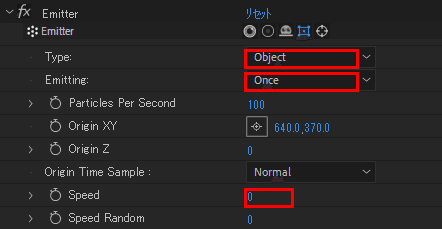
「Emitter」を設定します。
「Type」:Object
「Emitting」:Once
「Speed」:0

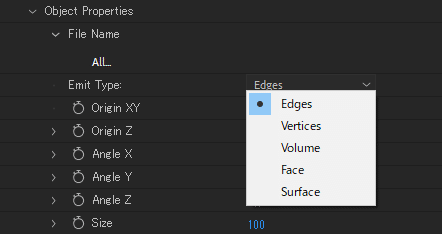
「ObjectProperties」
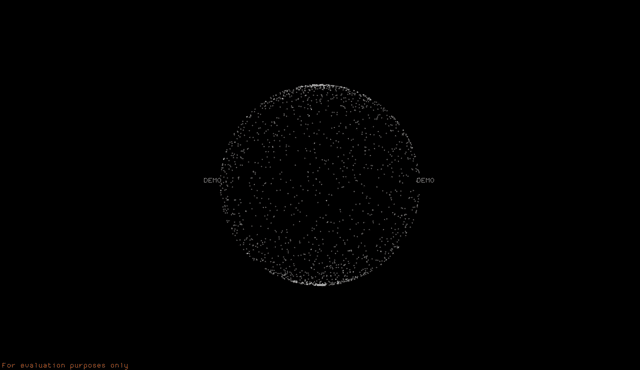
「EmitterType」でパーティクルの発生位置が変わります。

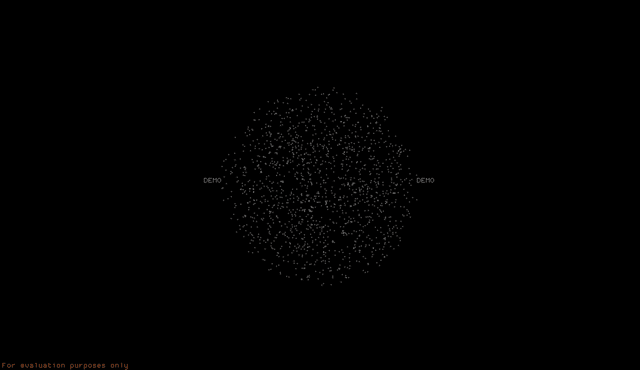
「Edges」(デフォルト設定)

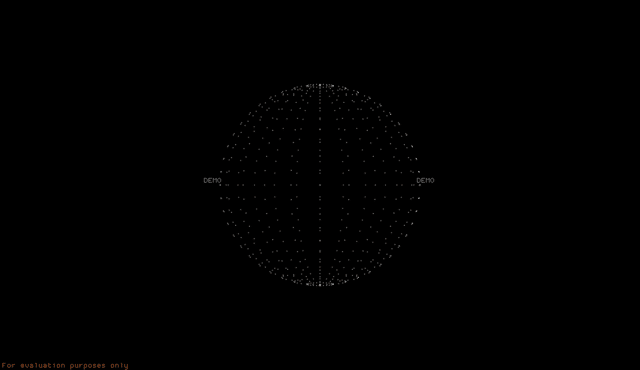
「Vertices」頂点から発生します。

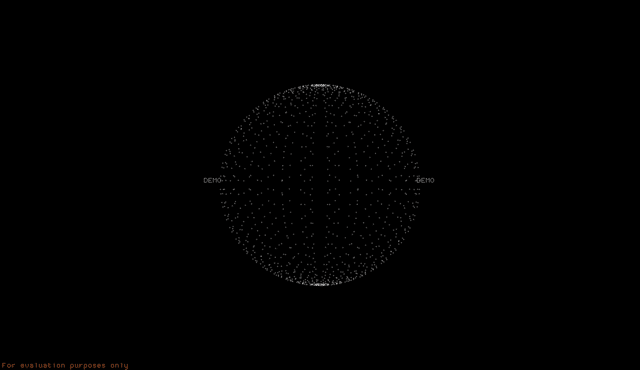
「Volume」3Dモデルを満たすように発生します。

「Face」Verticesと見た目が似てますが、ポリゴンの中心から発生します。

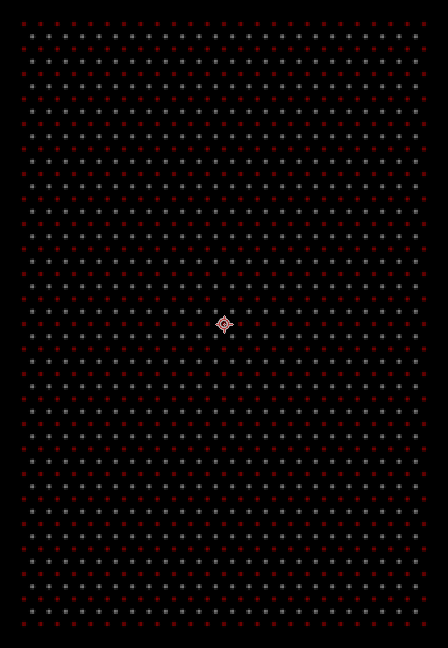
モデルを平面にした例です。
赤は「Vertices」、白は「Face」のパーティクルです。

「Surface」3Dモデルの表面に発生します。