
webサイト分析08|小さなお葬式
まとめ
PCと雰囲気がガラッと変化するレスポンシブデザインに驚き。
PCは、自社のコンテンツやサービスをPRすることで安心獲得(外部からの評価は補足)、
レスポンシブは、外部からの評価をPRすることで安心獲得(その理由としての自社サービス)の印象。
カテゴリー
葬祭業
概要
葬儀・葬式・家族葬を執り行う葬儀社
無駄を省いた低価格セットプランを提供する
ターゲット
葬儀を検討する必要がある人
急に葬儀が必要になった人
目的
資料請求
サービスの利用
コンバージョンまでの動線
・「資料請求」ボタンとフッターの電話番号はスクロールするたびについてくる。
・ヘッダーの「お急ぎの方」ボタンでいち早く対応してもらえる
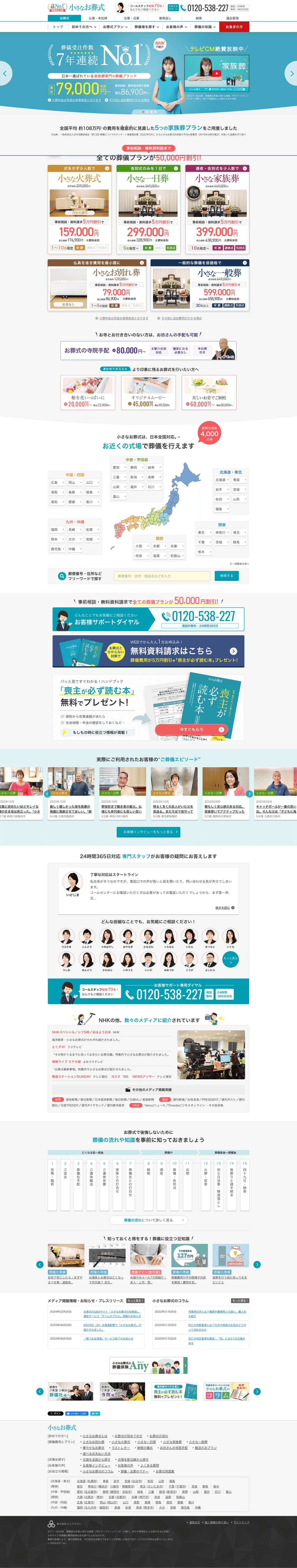
メインビジュアル
葬儀に参列する機会はあっても、依頼するとなると、喪主や近しい親族の方がサイトを訪問しそう。初めてでも、じっくり読むことで不安を払拭できる、読み物に近い印象。
MVは4枚の画像が切り替わる。
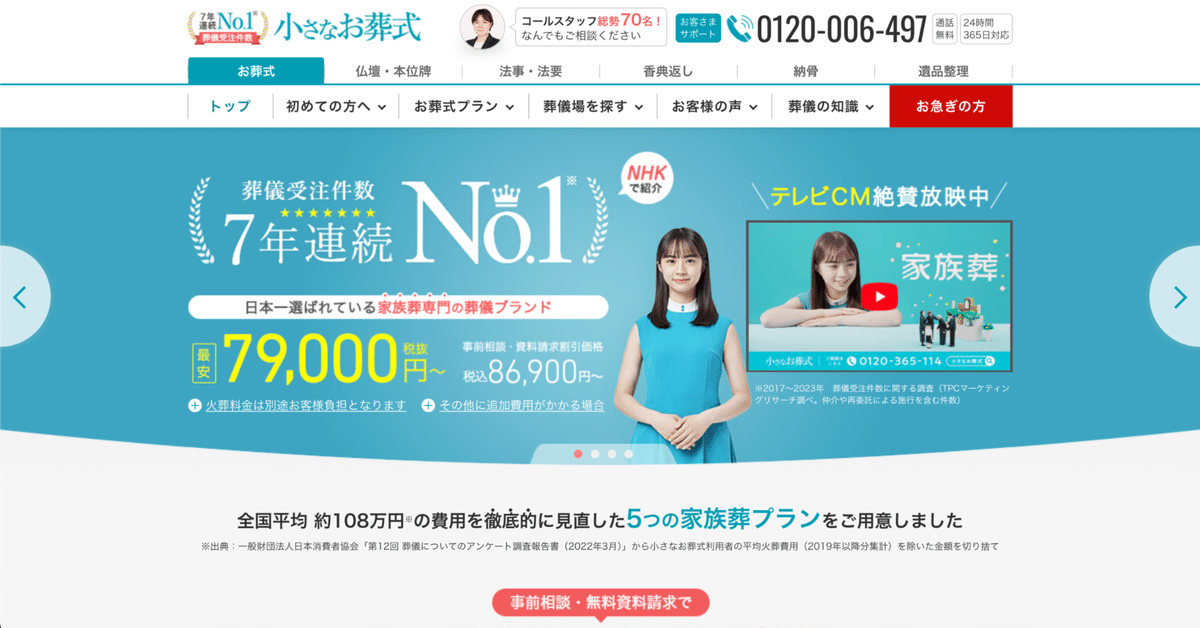
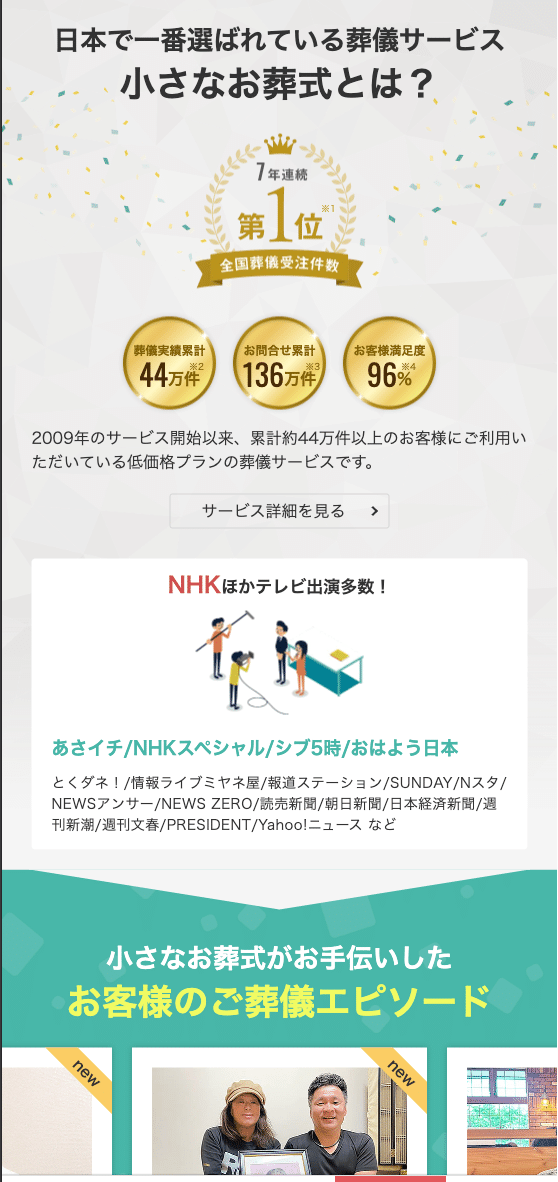
1番目の画像は、「受注件数7年連続No.1」。
日本一選ばれている「家族葬専門の葬儀ブランド」と定義。
でもテキストの情報がほとんど画面の左側に詰め込まれており、ちょっとモリモリな印象。(値段の安さもアピールしたい?)

(うちの親も地震があればまずNHKをつける)

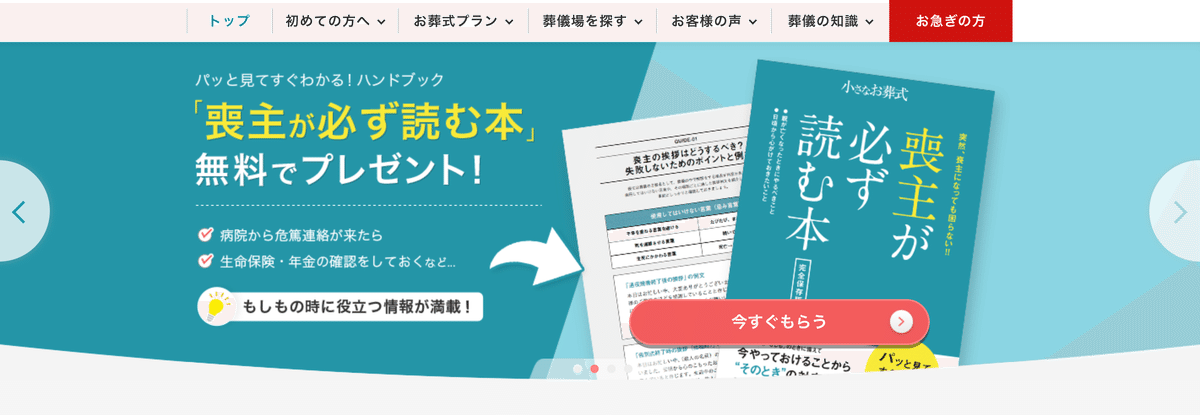
流れを事前に、無料で予習できるのは安心


グローバルナビ
トップ
初めての方へ
お葬式プラン
葬儀場を探す
お客様の声
葬儀の知識
お急ぎの方
「お急ぎの方」は赤で目立つボタン。急いでる人はTOPページすら見る余裕は無いと思うので、今リアルタイムで相談するには、まずこのボタンから相談できることがわかりやすい。
そして、わざわざ立ち上げないといけないPCであれば、すぐ必要というより事前に検索する人も多そうなので、「初めての方へ」といった、事前に不安を少しでも払拭できるコラム記事も下層ページで用意されていた。

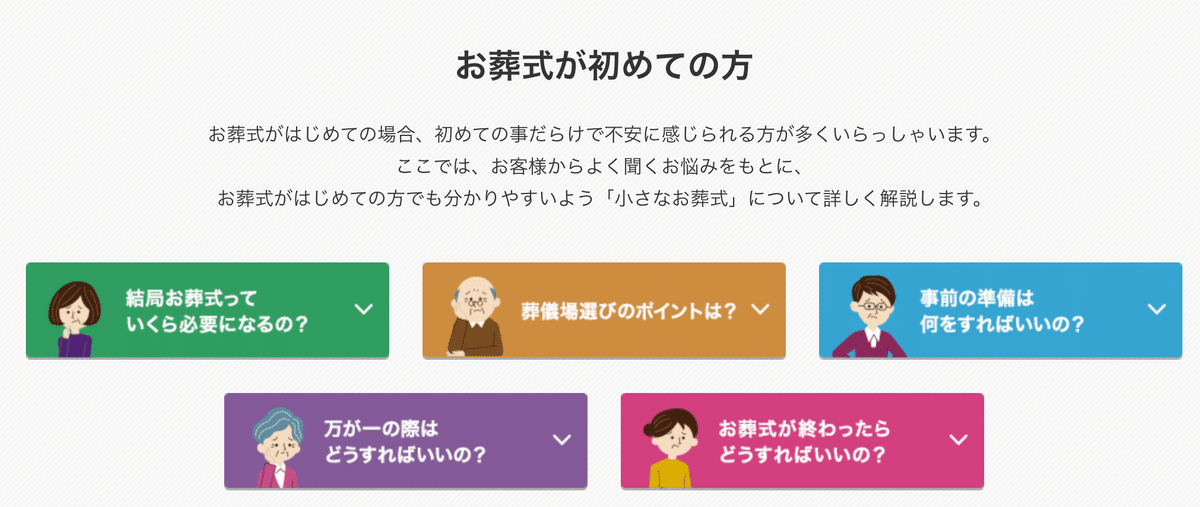
コンテンツ
各コンテンツにタイトルの記載は特になく、文章内の青字がタイトル扱いなのかも。
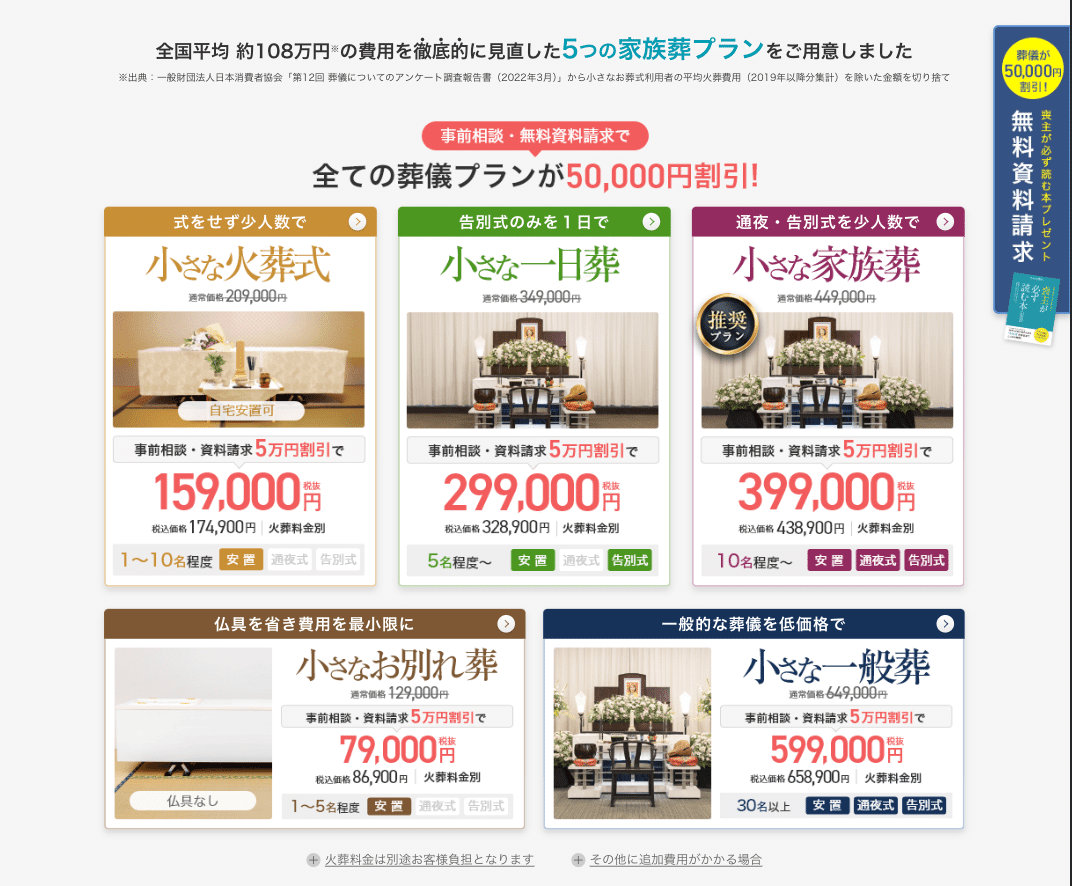
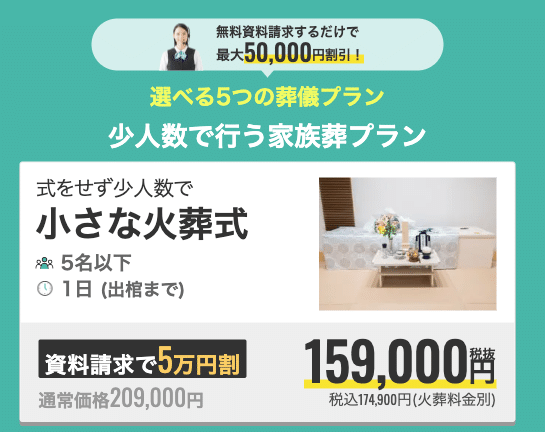
5つの家族葬プラン
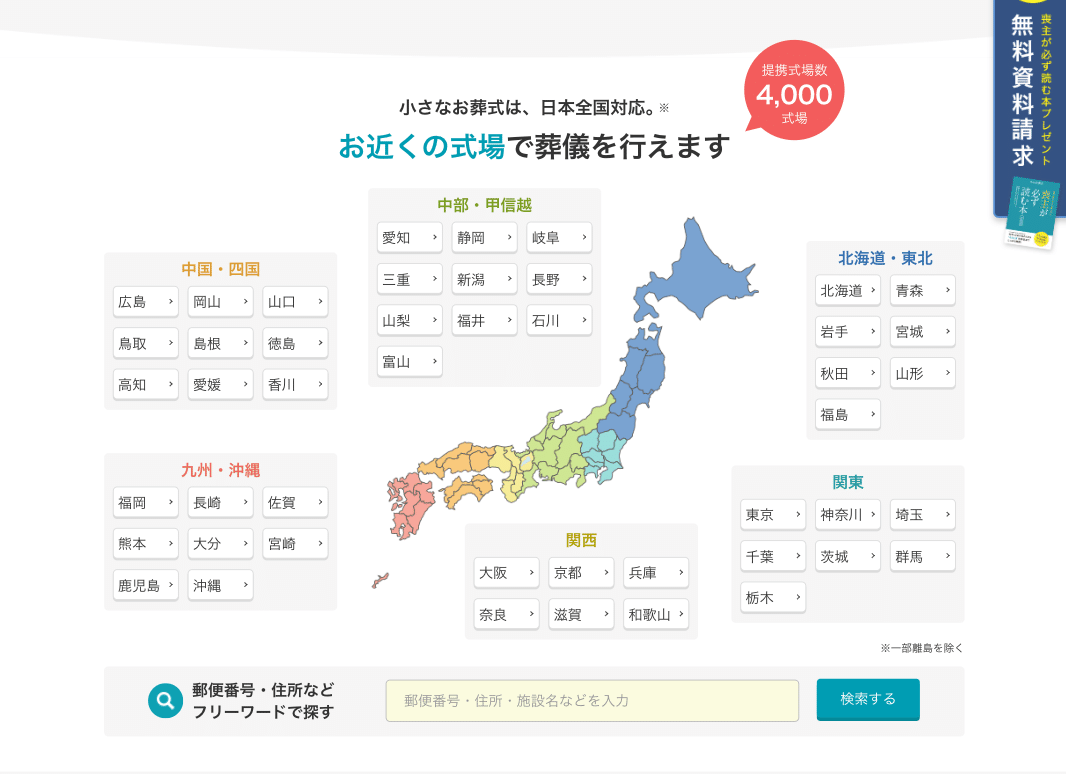
お近くの式場
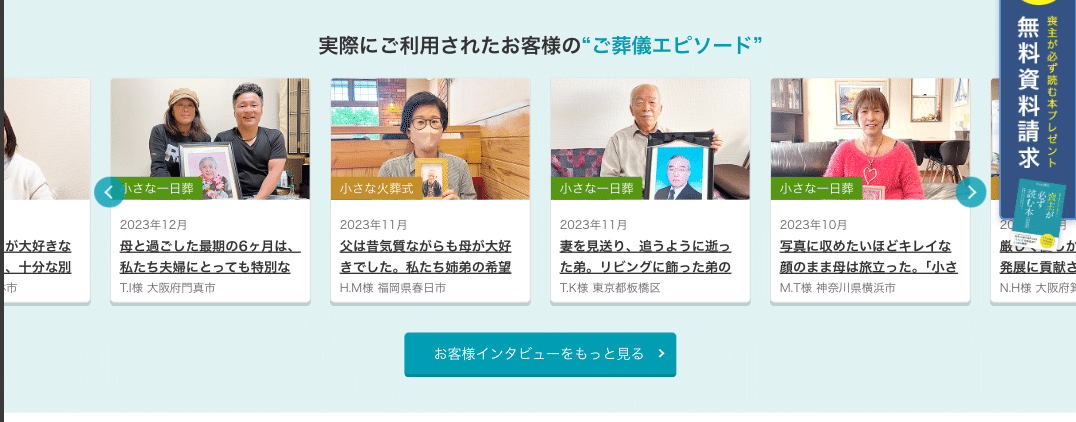
ご葬儀エピソード
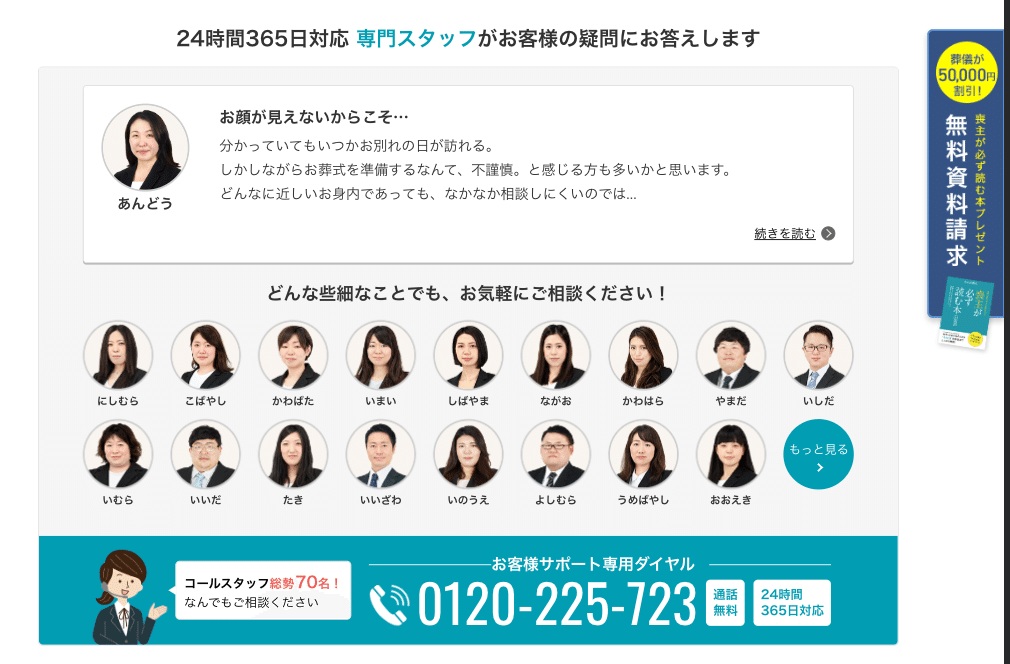
専門スタッフ
数々のメディアに紹介
葬儀の流れや知識
・5つの家族葬プラン

値段表示が一番大きく、目立つ明るい色で、さらに割引率も記載があり「安いプランが充実している」ことを全面に押し出している印象(見出しも「費用を徹底的に見直した」と記載)。
また各プランのバナーやタイトルは画像として配置されていた。この辺りはSEO対策的にテキストにしなくていいのか気になった。
・日本全国対応

地図が配置されることで、ぱっと見で全国で幅広く対応していることがわかる。郵便番号でも検索でき、近くの場所をすぐ探すことも可能。
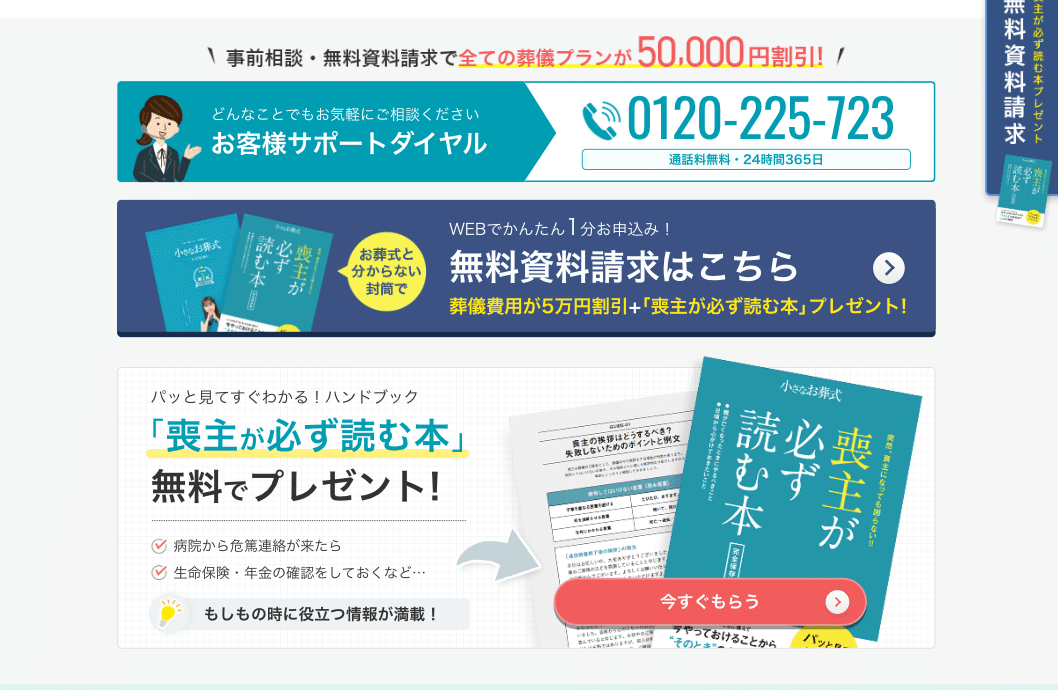
・事前相談・資料請求

近くでも葬儀をやってもらえそう→安くなるし、無料だったら資料もらっとこうかな、の流れに誘導できそう。
・ご葬儀エピソード

・専門スタッフ

・メディア掲載

NHK以外にもこんなにたくさんありますよ、と。NHK強し。
レスポンシブ
雰囲気がガラッと変化!背景の色味も違う。
「家族葬専門」の文言がMVからなくなり、「日本一選ばれている葬儀ブランド」を一押しにしていることがわかる。
家族葬にするか決めかねてる段階でも、気軽に問い合わせできそう。


まず受注件数やTV取材、口コミ紹介があり、
外部からの実績保証もあります、といった印象。
まずプラン紹介だったPCページと大きく異なる。

見出しも太字で端的な言い回しになったので、
必要なコンテンツを見つけやすくなった。

PCでは画像で配置されていたプラン紹介バナーも、
スマホ版ではテキストに。

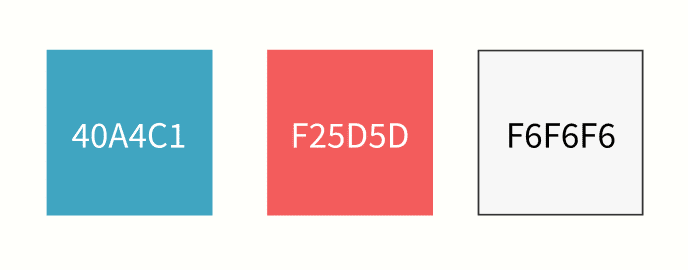
配色
・PC

サイトとしての色味は上記。だが「プラン紹介」や「葬儀エピソードのカテゴライズ」で様々な色が使われており、ちょっとごちゃついてる印象も。


・レスポンシブ

フォント
Hiragino Kaku Gothic Pro
Oswald 電話番号
白黒トレース


発見と感想
・レスポンシブのほうが、ユーザーからの問い合わせにより注力している印象。文言もシンプル。
・PCはプラン紹介が最初で自己紹介感だが、レスポンシブ版は外部からの実績保証を先にPR。任せる安心感をもてそう。
・PCは「初めての人へ」の案内もヘッダーに固定されていたり、読み物に近いかも。色味は、カテゴライズで使用する色も含めると、多い。
・薄いグレーが背景にかかったページが多い(白はおめでたい印象があるから?)。このグレーを使うことで自然にコンテンツ分けされている。
