
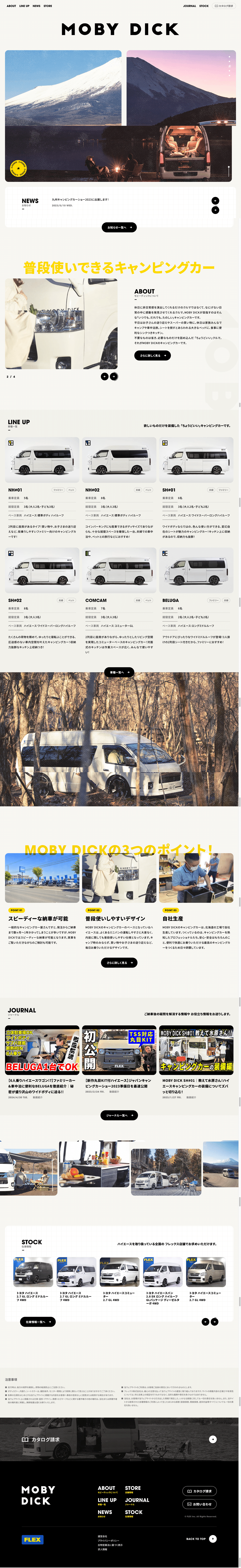
webサイト分析23|MOBY DICK
まとめ
ワンポイントやマウスホバーの黄色や、太いゴシック体でアクティブな印象。
アニメーションは繰り返しも多いが、反復することで、このサイトらしさを感じられる。
カテゴリー
自動車ブランドサイト
概要
ハイエース専門店が提案する、普段使いできるキャンピングカー。
ターゲット
キャンピングカーに興味がある人
手軽にキャンピングカーを使ってみたい人
目的
カタログ請求
問い合わせ
店舗への訪問
コンバージョンまでの動線
カタログ請求ボタンはヘッダーに表示
店舗の在庫情報のコンテンツがある
フッターに問い合わせボタンを設置
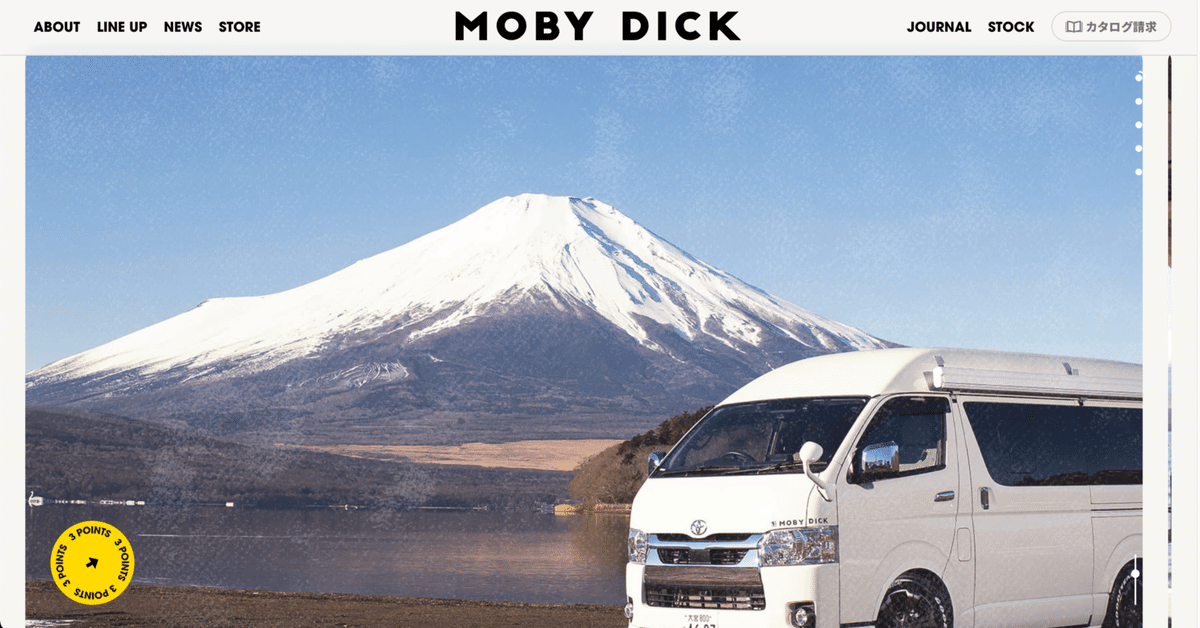
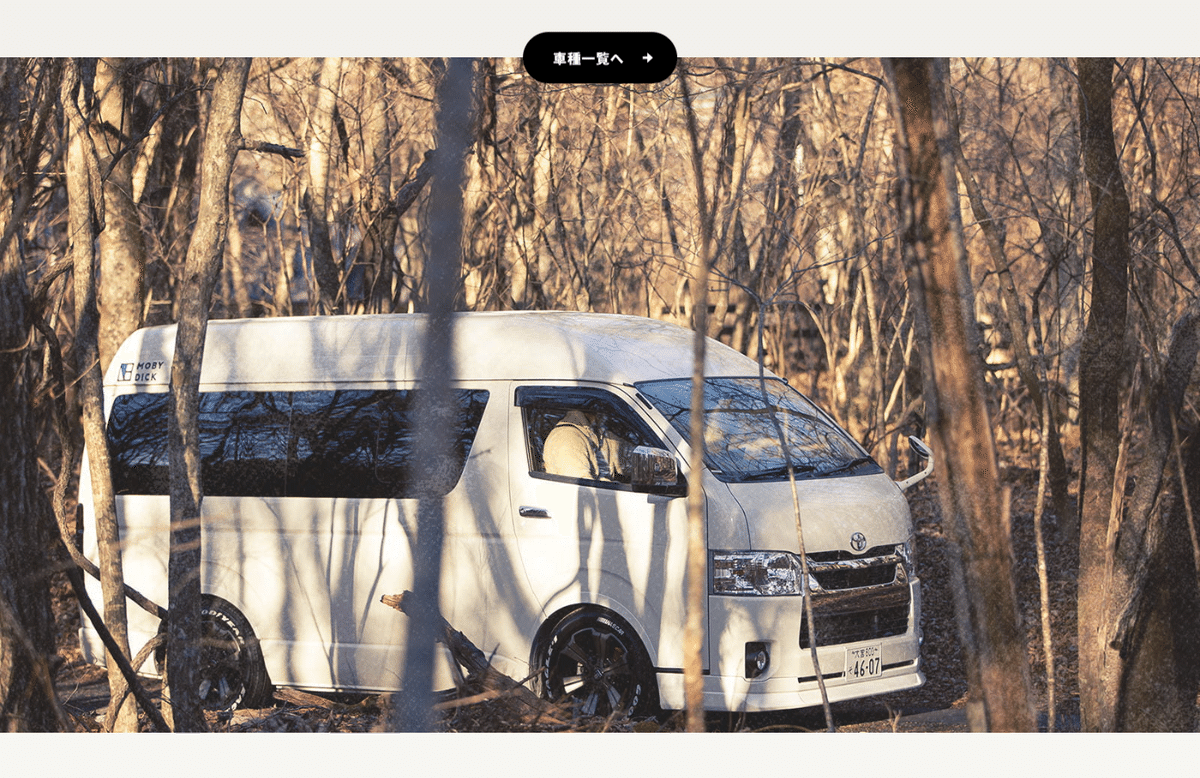
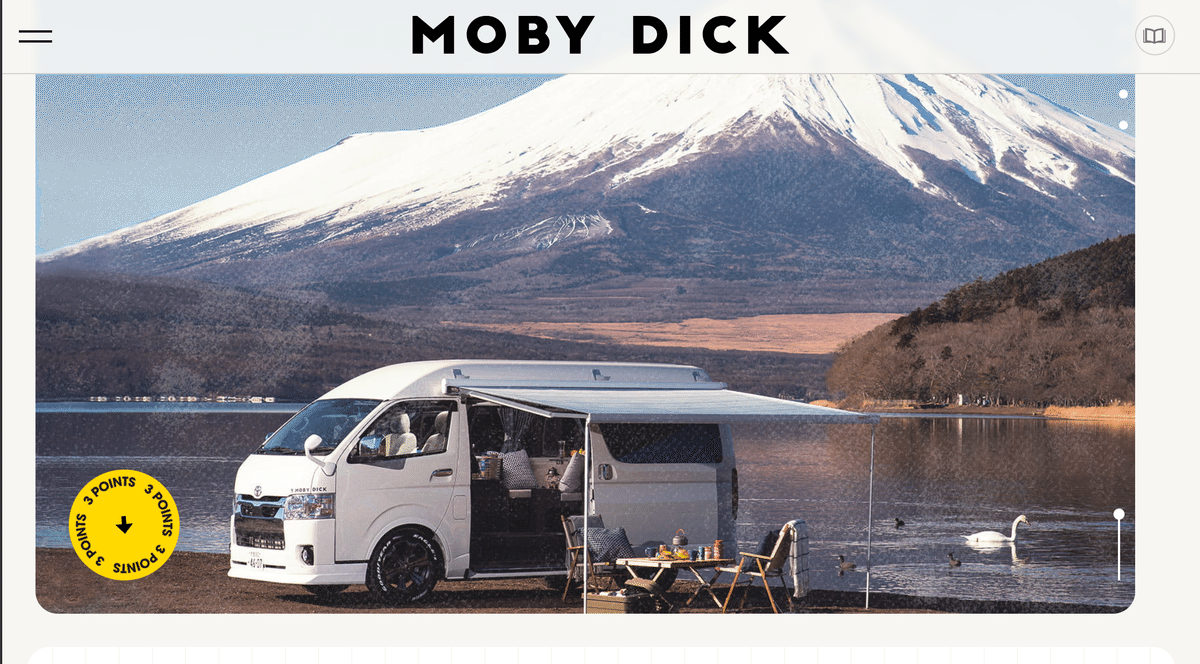
メインビジュアル
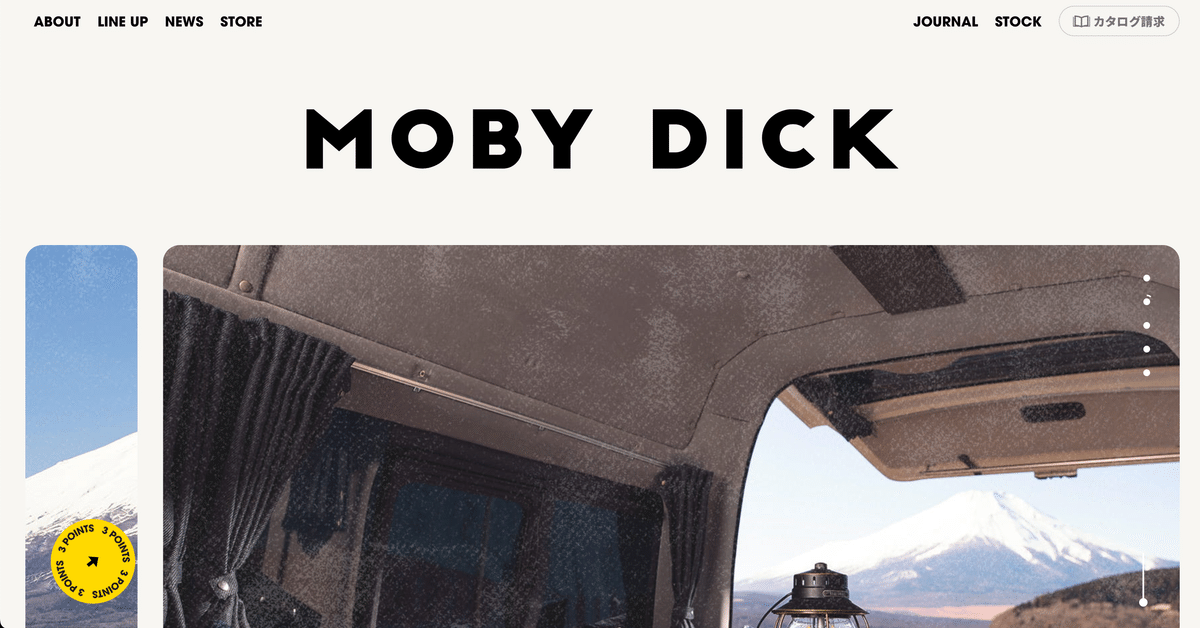
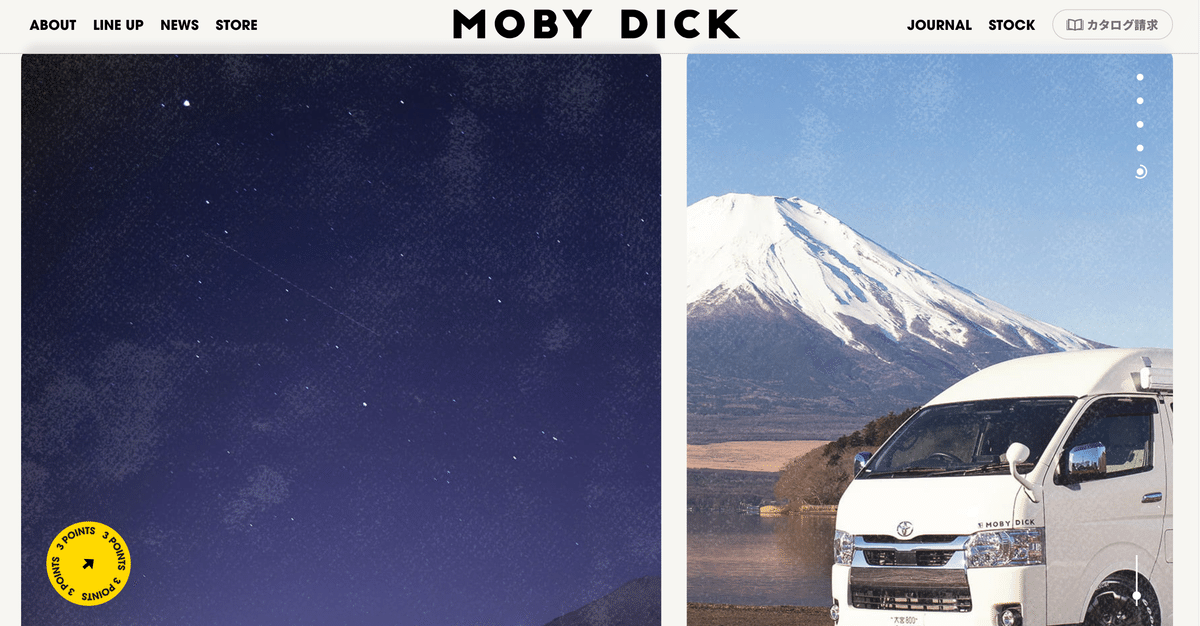
動きのあるメインビジュアル。
5枚の写真があり、右側の丸印が完全に囲まれると次の画像に切り替わる。
進行度は、右下の縦線を下方向に進む丸印でわかる。

スクロールすると文字が小さくなり、画像がより全面に。
画像はざらざらした紙のようなテクスチャが施され、懐かしいような印象がある。
左下のボタンは文字が時計回りに回っており、
矢印はカーソルの位置に向く。この矢印は方位磁石のように、時差があり方角を示す。遊び心がある。

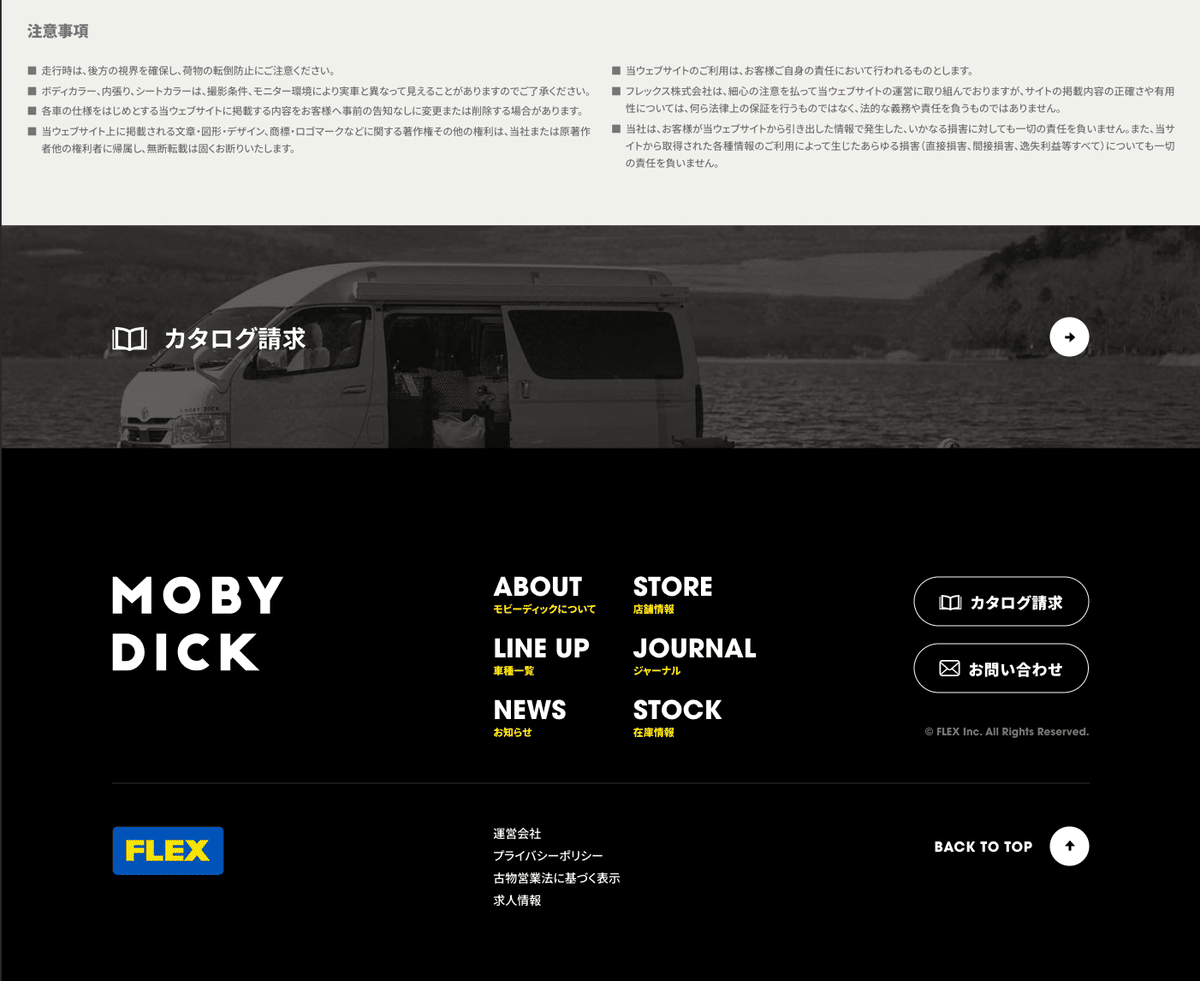
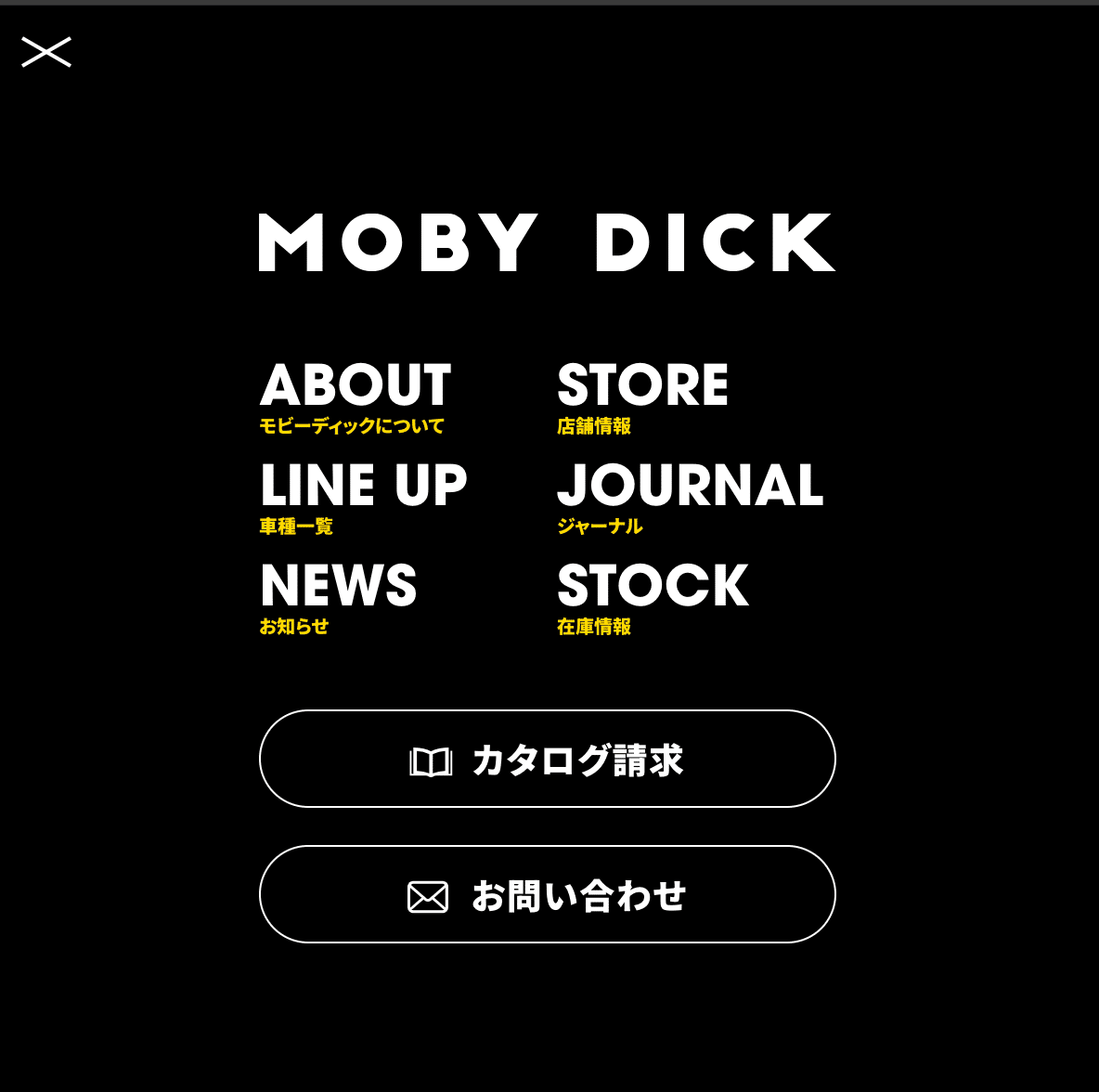
グローバルナビ
ABOUT
LINE UP
NEWS
STORE
JOURNAL STOCK
カタログ請求
スクロールしても常にヘッダーに固定される。


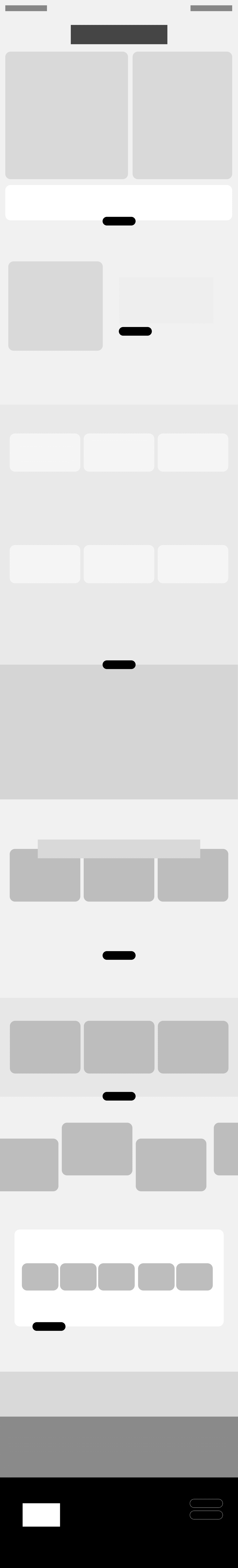
コンテンツ
NEWS
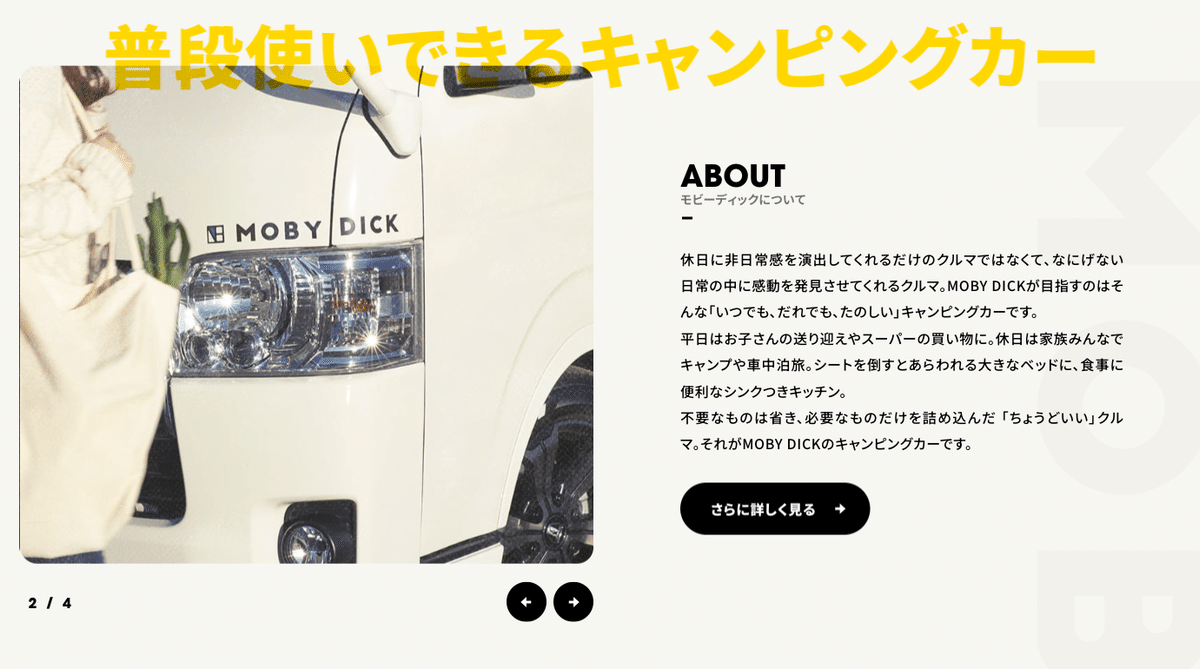
ABOUT
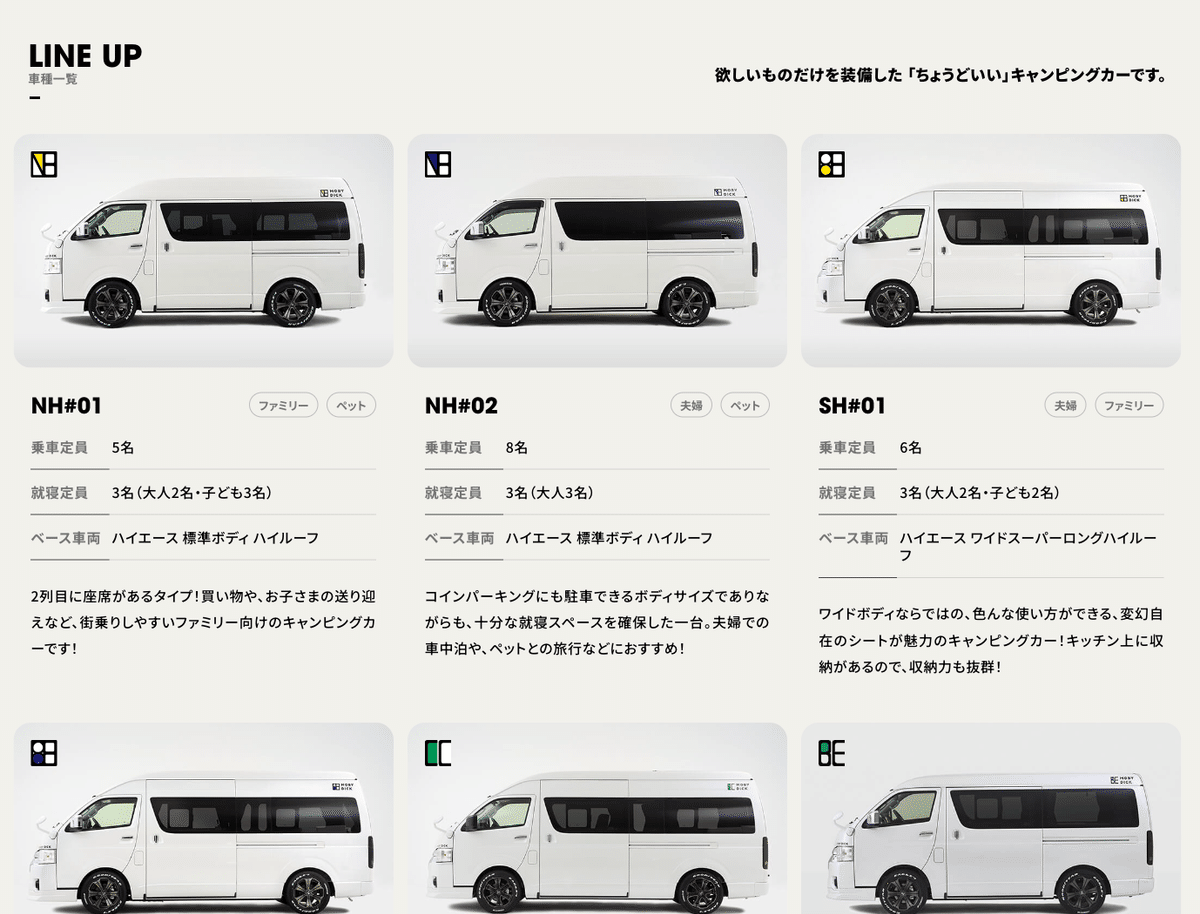
LINE UP
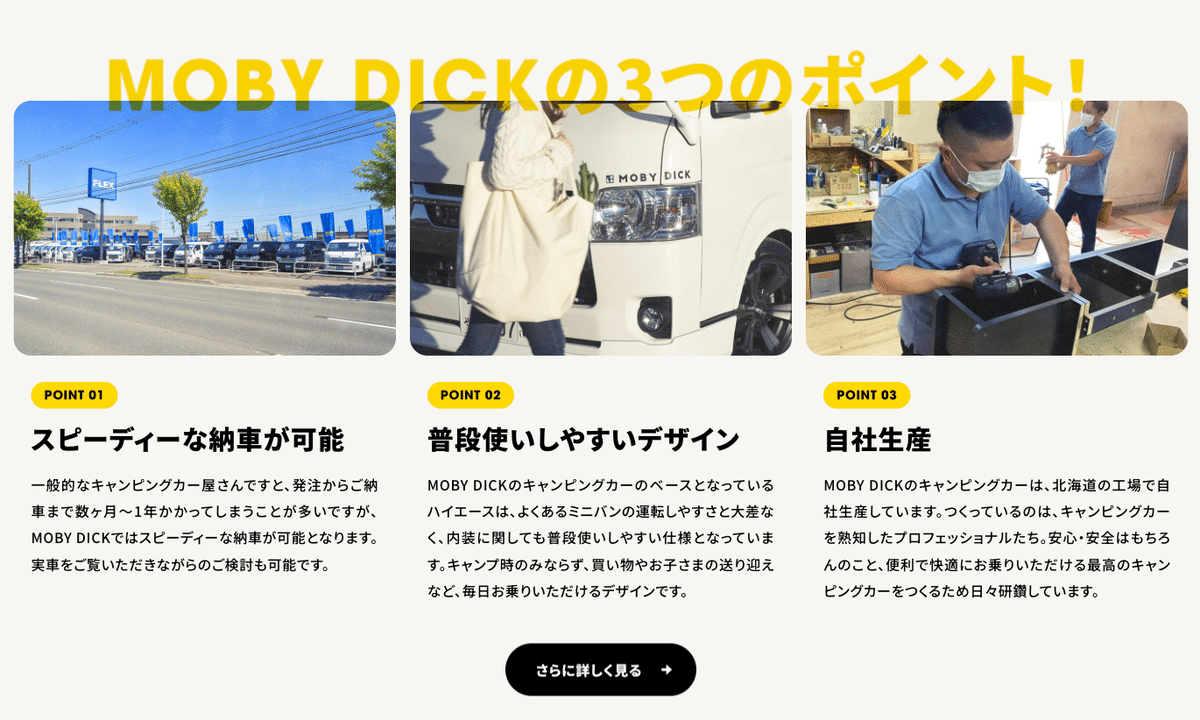
3つのポイント
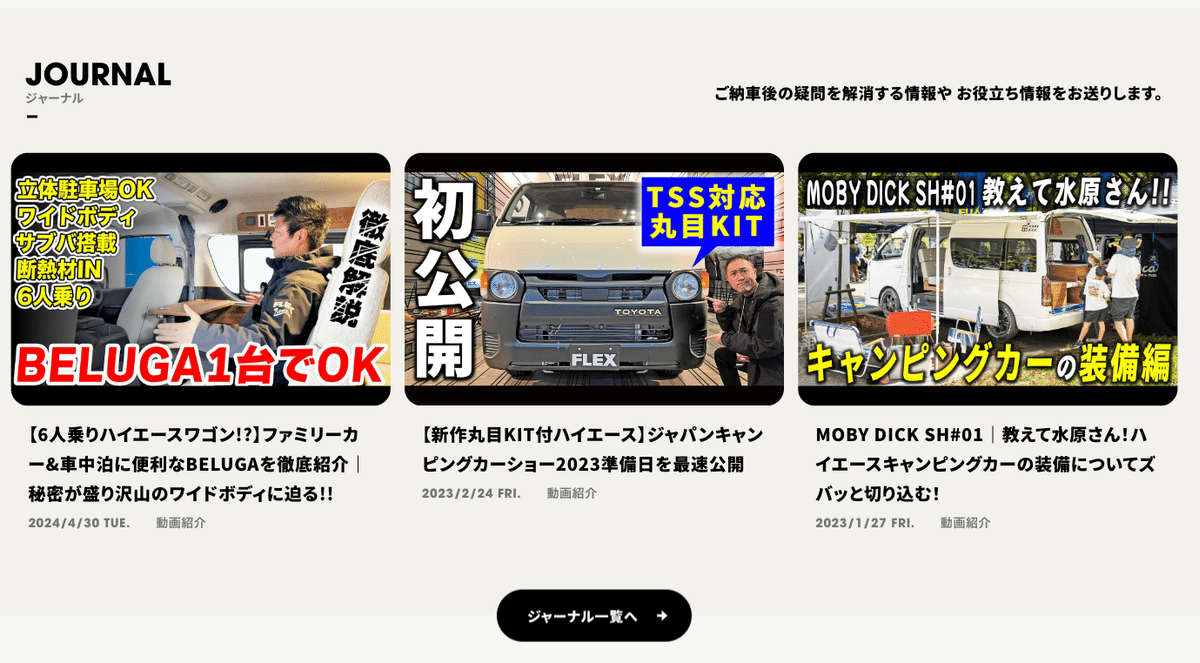
JOURNAL
STOCK
・NEWS

・ABOUT

スクロールすると、写真が上に移動することで少し重なる。
右側の薄い英語「MOBY DICK」は、スクロールと反対方向にゆっくり動く。
画像のテクスチャはメインビジュアルと同じ。
・LINE UP

必要な情報が項目分けされており、おすすめ用途も記載されており選ぶポイントになる。

画面いっぱいに表示され印象的。
・3つのポイント

・JOURNAL


・STOCK

・注意事項/カタログ請求/フッター

レスポンシブ
1080px以下よりハンバーガーメニューが左、カタログ請求がアイコン化され、右方向に。
タップしやすい右側にあるので、カタログ請求を結構狙ってるのかも。

ハンバーガーメニューは、フッターとほとんど同じ並び。

配色

フォント
Noto Sans JP
itc-avant-garde-gothic-pro 英数字
白黒トレース


発見と感想
・各見出しのゴシック体で、力強さ、アクティブさを感じることができる。
・アニメーションの使い方は繰り返しが多いが、反復することでサイトらしさが表れている。
・背景が真っ白じゃないのはアウトドアなイメージ。車体が白だからなのもある?
この記事が気に入ったらサポートをしてみませんか?
