
webサイト分析09|想創舎
まとめ
まず福岡に根ざしていることが分かり、ユーザーを限定できる。
写真と文章により、長く住める、住みたいと思える家を連想できる。
背景の塗りでグルーピング化することで、最も見て欲しいコンテンツを集約。
コンテンツ内容がグローバルナビで網羅されており、何度もHPを訪れる人や、隅々まで読みたい人にも優しい設計。
カテゴリー
建築業
概要
福岡で注文住宅・リフォーム・リノベーションを手がけ、
住まいを提案する。
コンセプト
想に寄り添い、家(舎)を創る。
ターゲット
福岡で注文住宅を検討している人
目的
お問い合わせと資料請求
見学会・モデルハウスへの来場
コンバージョンまでの動線
・ざっとTOPを読んだ後に見学会の申し込みボタンが設置されている。
・グローバルナビは常にヘッダーに固定。
メインビジュアル
左上に大きく会社名と、会社名に込めた想い(モットー)が目立つ。
本文はまず福岡に拠点があることが1行目に書かれており、ユーザーを福岡(もしくは九州地方)に絞ることができる。
少し間があり、どんなふうに住まいを提案するかの説明がある。
提案された住まいでの「暮らし」を想像できる写真が、右側に配置されている。

グローバルナビ
想創舎のこと
想創舎だより
想創舎の家づくり
施工事例
不動産
見学会・モデルハウス
お問い合わせ・資料請求
マウスホバーすると、「不動産」と「見学・モデルハウス」以外は写真と共に、より詳細なコンテンツのタイトルが出てくる。

ほとんどの人には一生に一度の、決して安くない買い物。
何度もHPを訪れ、隅々まで調べる人も多そう。そんな人にはここでコンテンツ内容を網羅することで、もう一度見たいページやまだ見たことないページに辿り着きやすい気がする。

コンテンツ
想創舎の家づくり、施工事例
想創舎だより
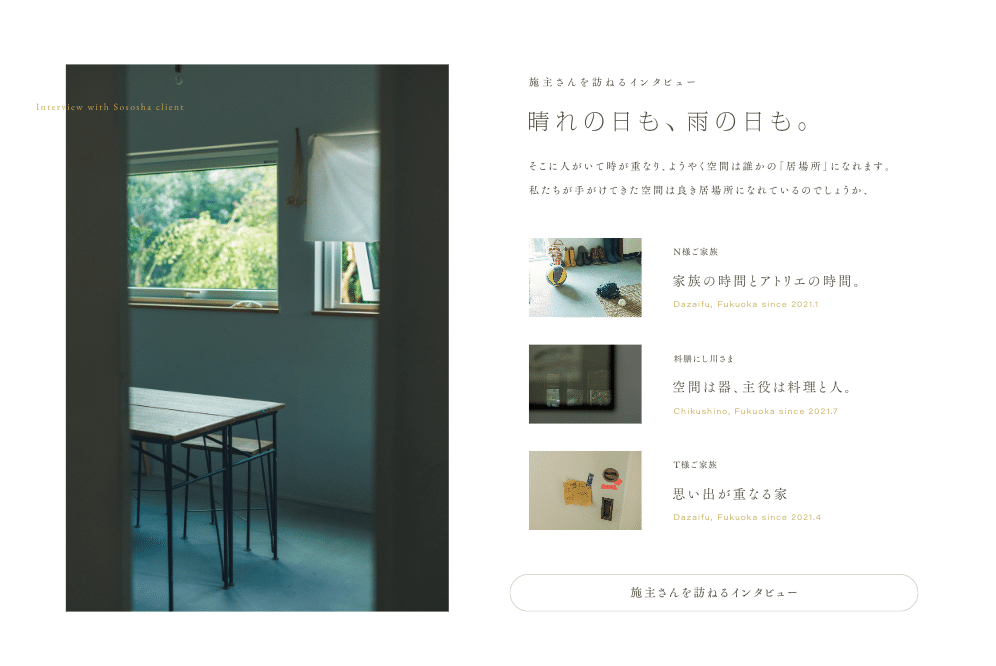
施主様インタビュー
見学会・モデルハウスへのリンク
・想創舎の家づくり、施工事例

メインビジュアルと同じ背景が続き、家づくりへの想い、施工事例が並んでいる。
・想創舎だより


ここまでが想創舎からの紹介で、一区切りのようなイメージ。
・施主様インタビュー

・見学会・モデルハウス

・フッター

ロゴの雰囲気は、サイト全体の雰囲気とは少し違い、筆で書いたような文字で、より伝統を感じる。サイトのイメージを合わせるために、ヘッダーにはこのロゴを配置せず文字だけにしたのかも。
フッターのあとに、画面いっぱいに従業員の方の写真が配置。大きく写真を使っているが、この配置なので、TOPの各コンテンツを邪魔しない。
家づくりのように、「住んでしまえば実感は湧きにくいが、実際は多くの人が携わっている」雰囲気が伝わる。

レスポンシブ
767px以下よりグローバルナビがハンバーガーメニューに。
MVはPC版と違い、まず写真(PC版にはなかった写真)が画面いっぱいに表示される。写真は約5秒ごとに3枚切り替わる。
可読性を上げるためか、コンセプトは写真の上に白文字に変更。

・ハンバーガーメニュー
PCと同様、この中で全てのコンテンツが網羅。

配色

フォント
FOT-筑紫Aオールド明朝 Pr6N M{pm}
游明朝体 縦文字の日本語
acumin-pro-wide 各コンテンツ見出しの上のあしらいの英語
白黒トレース


発見と感想
・ロゴの雰囲気をあえてそのまま踏襲していないのが新鮮。
・メインビジュアルはよく見ると薄い塗りが背景にあり、グルーピングされてることがわかる。最も見て欲しいコンテンツがここに詰まってると思った。(見学会・モデルハウスの背景も同じ塗り色)
・メインビジュアルの文字は、段落ごとにグループ化されていて読みやすい。
・文字にも黒色を使用せず、サイト全体的に茶色系で、木の温もり感じる。
・ダイニングやリビングの写真が多いが、人が集う写真は比較的少ないので、写真に自分の暮らしを当てはめて、想像できると思った。
