
webサイト分析06|2016/
まとめ
ほとんど英語で外国人向け、写真メインで商品(作品に近い)が主役。
「有田焼」という歴史あるテーマだが、グローバルブランドのイメージが持てる。
カテゴリー
陶器ブランド
概要
「2016/」は有田焼の歴史と技術を継承する、グローバルブランド。
400年目という節目の年に、世界中のデザイナーと共に生まれた。
四世紀もの間受け継がれてきた職人による技と、海外で活躍するデザイナーの感性を融合させ、これまでにない現代的な器のシリーズを開発。
ターゲット
有田焼について知りたい外国人
陶器が好きな外国人
目的
オンラインショップでの商品の購入
コンバージョンまでの動線
ヘッダーにカート情報が常に表示されている
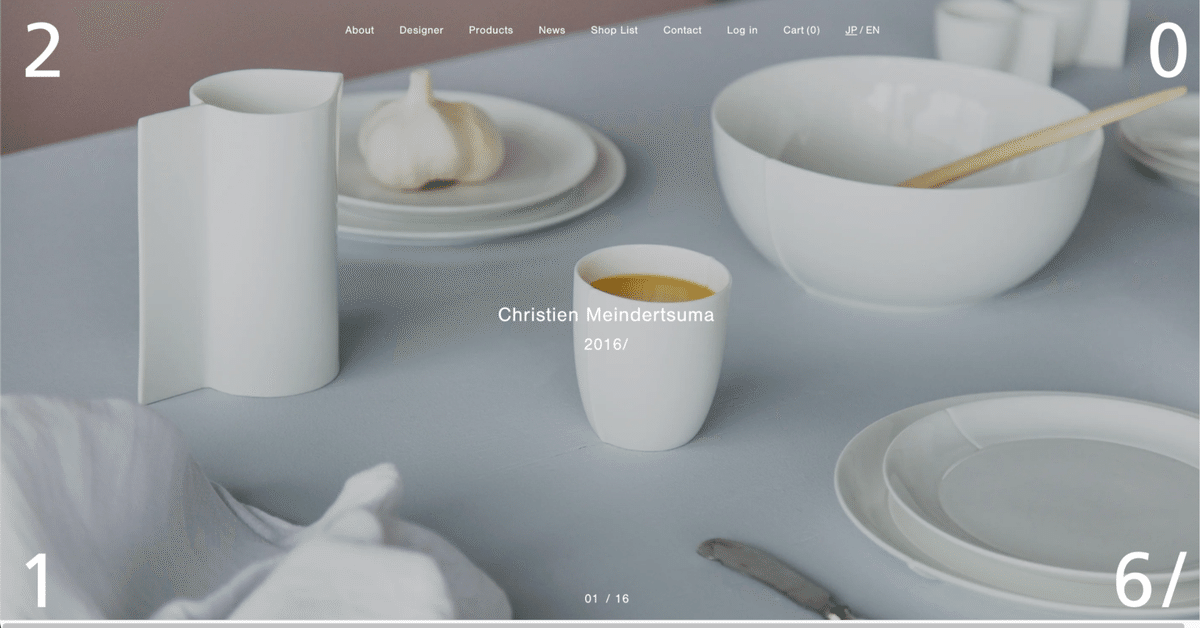
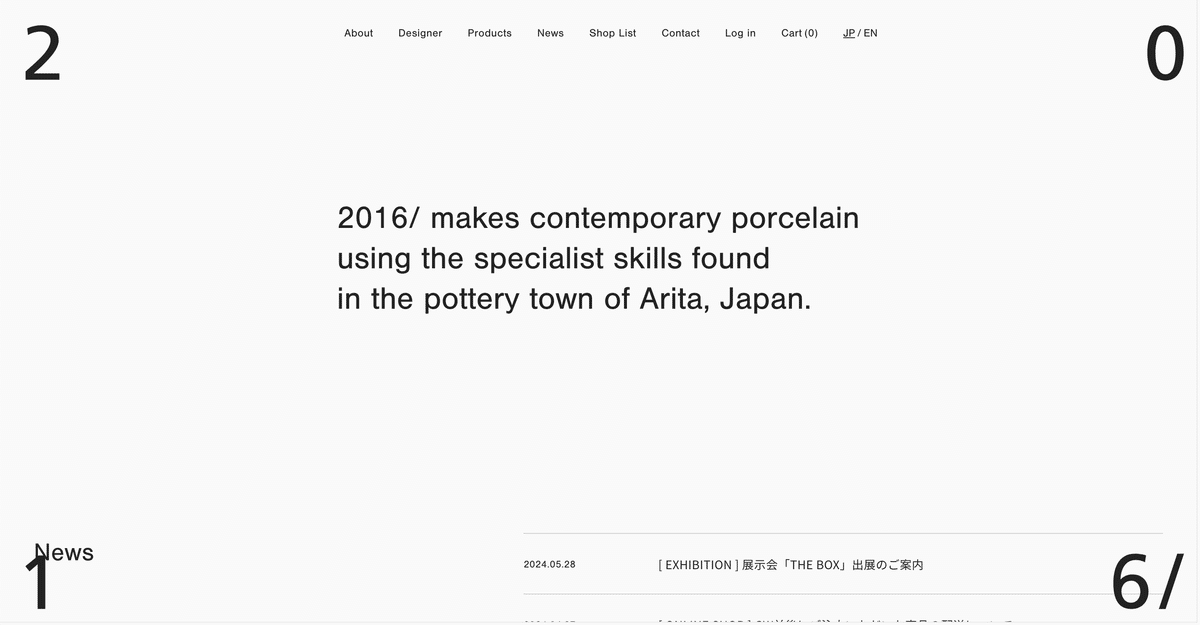
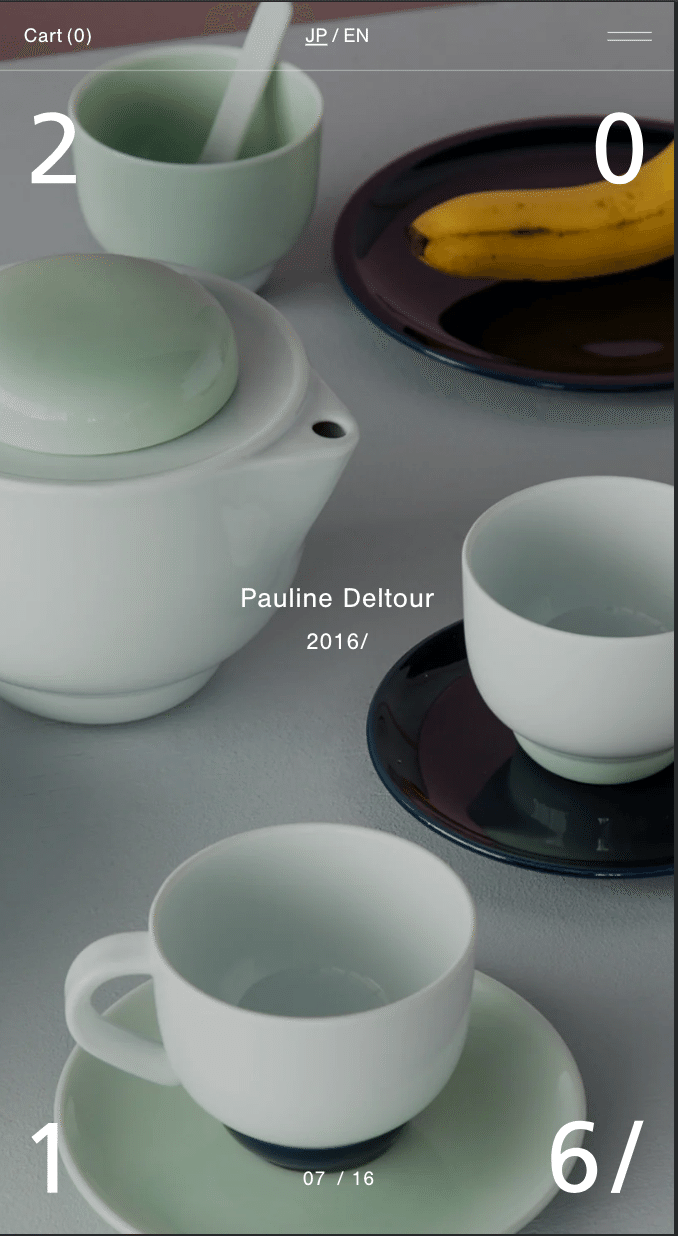
メインビジュアル
ブランド名の「2016/」が四角に配置。この文字はスクロールすると黒色に変わり、一番下までついてきた。
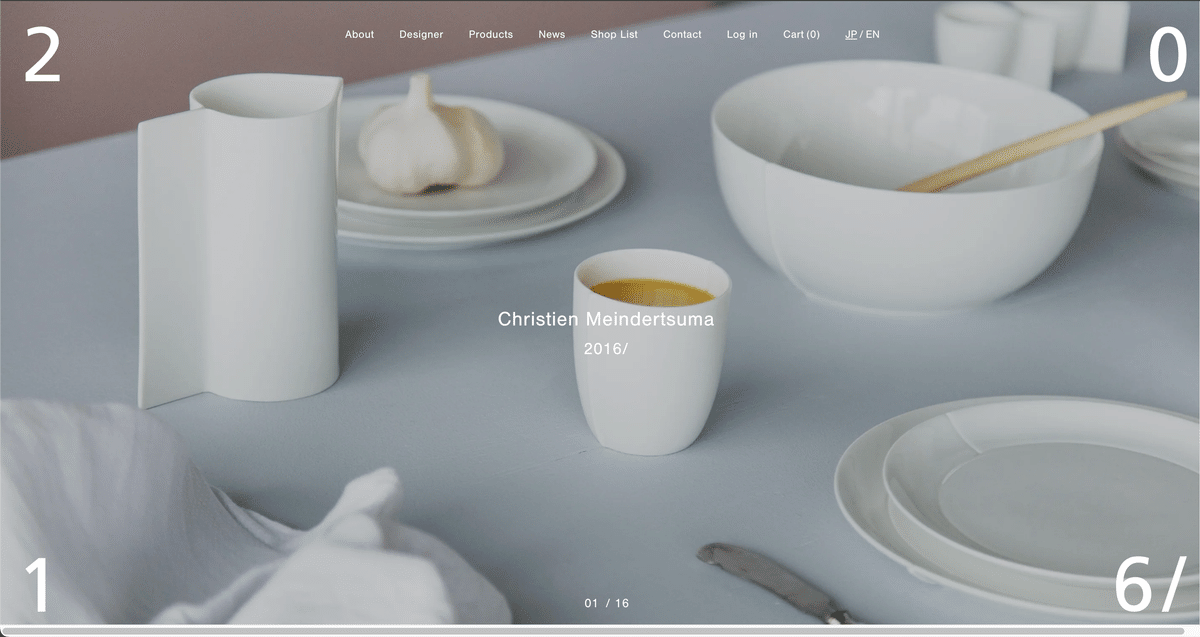
画面いっぱいに陶器の写真と、中央にはそのデザイナー名が記載。
約6秒ずつ、16名のデザイナーの作品と名前が表示される。

この状態でメインビジュアルをクリックすると、
各デザイナーの詳細ページへリンクされた。

マウスホバーすると、Viewの文字に変化。

グローバルナビ
About
Designer
Products
News
Shop List
Contact
Log in
Cart
JP/EN 切替
ナビはスクロールすると黒に変わり、固定で一番下までついてきました。
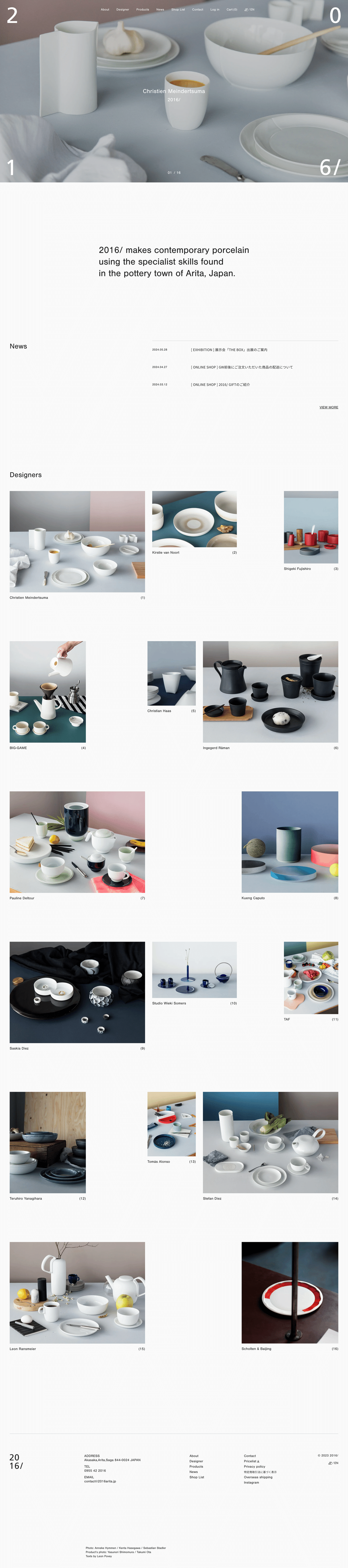
コンテンツ
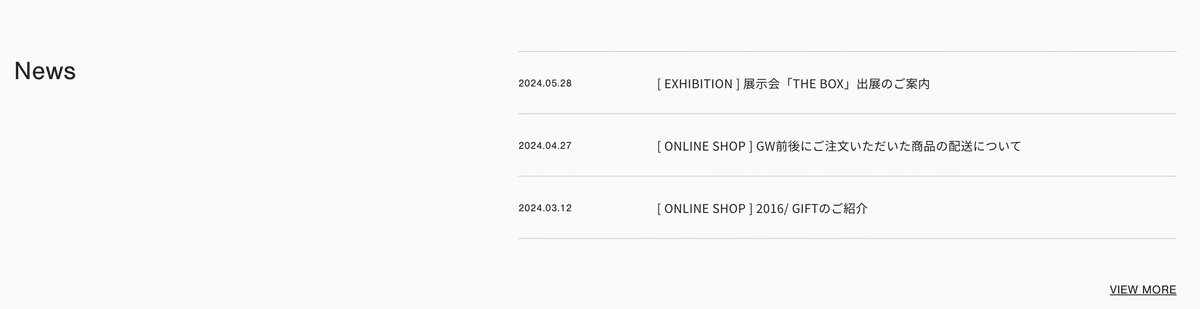
News
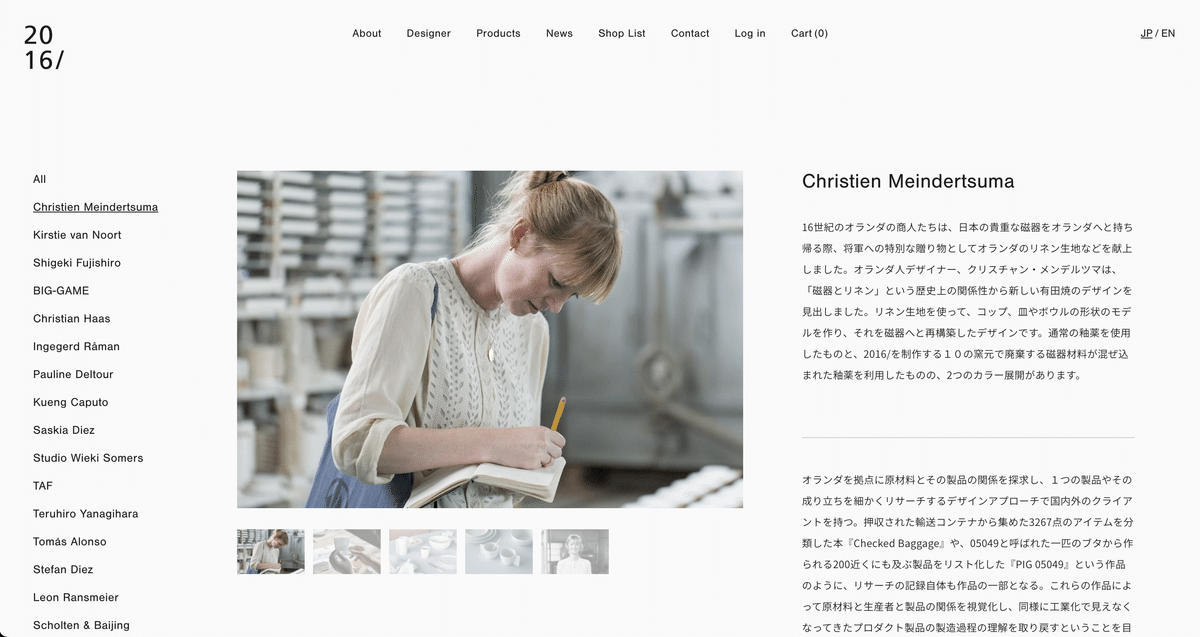
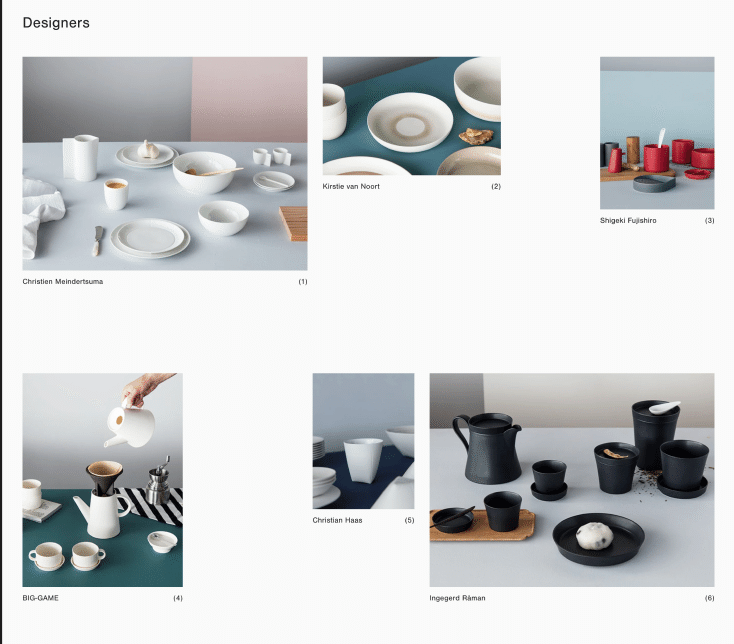
Designers
2つだけ!すごくシンプル。

スクロールすると、まず説明文が登場。
言語ちゃんと日本語に設定してるのに、英語でした・・・。
なんとなく、グローバルブランドという位置付けと、日本人がターゲットじゃない感じは伝わってくる。
・News

これは日本語でした。配送についてなど、大事なお知らせもあるからかも。
・Designers

ここからメインビジュアルの写真とデザイナー名が、ギャラリーのように並んでいた。
写真はホバーするか、一定時間経てば別の写真に変わった。
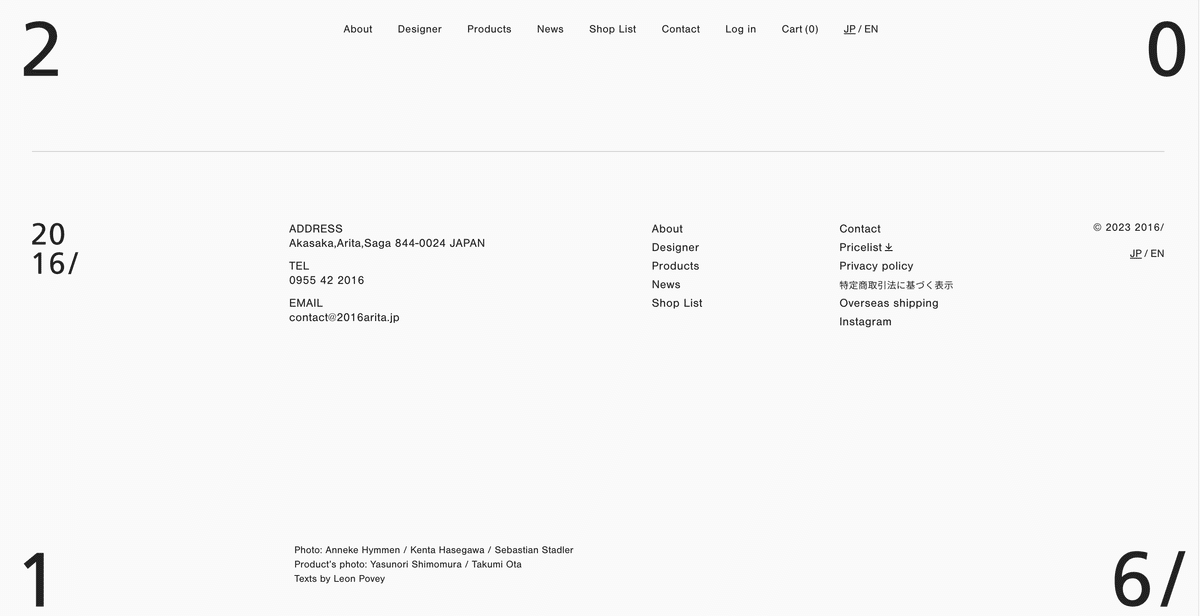
・フッター

日本語版なのに住所すら英語・・・。
「特定商取引法に基づく表示」のみ日本語。ここは大事な文言だから?
レスポンシブ
767px以下はナビがハンバーガーメニューにまとめられました。
Cartは左上に移動。

配色

写真を引き立たせるためだと感じました。
フォント
nimbus-sans 英語
source-han-sans-japanese 日本語
白黒トレース


発見と感想
・白背景に黒文字で、あしらいにあまり動きはないが、陶器も白黒が多いので、陶器より目立たない配色やあしらいが意識されていそう。
それでも「2016/」 それぞれの文字が常に四隅に配置されることで、アクセントになっている。
・写真の配置は自由に見えるが、ほとんど繰り返しが多い。
