
webサイト分析10|ねこねこ薬局
まとめ
スマホでもPCでも全く同じ印象をもてる、スマポンシブサイト。
ねこのあしらいが随所にあり、ロゴや名前のイメージにあっている。
親しみのある印象から、服薬のための一時的な利用ではなく、かかりつけ薬局として長期的に利用してもらうことが、がねらいに感じる。
カテゴリー
医療/調剤薬局
概要
いつでも安心して相談できるかかりつけ薬局として、
オンライン服薬指導や健康相談・お薬相談、在宅訪問サービスを行う。
コンセプト
安心して相談できるかかりつけ薬局でありたい
ターゲット
相談可能な、かかりつけ薬局を探す人
目的
薬局の利用。訪問。
コンバージョンまでの動線
フッターとヘッダーのアクセスから、店舗の場所や電話番号がわかる。
メインビジュアル
スマホ特化のスマポンシブサイト。
薬と猫を融合したようなアイコン(「おくすりねこ」というらしい)がかわいい。右の斜め線は、アイコンにも使われてる猫の尻尾?
コンセプトと左のナビは縦書き。
右のLINEスタンプへの誘導、左のナビは常に固定される。
ヘッダーは固定されない。
Accessが左上にあるので、すぐ訪れたい人も場所を知ることができる。

ハンバーガーメニュー

コンテンツ
まず、コンセプト「安心して相談できるかかりつけ薬局でありたい」をより具体化した文章が登場。
背景のあしらいは猫っぽい。ボタンは肉球。


・店舗一覧/会社概要ボタン

・ねこねこ薬局の取り組み

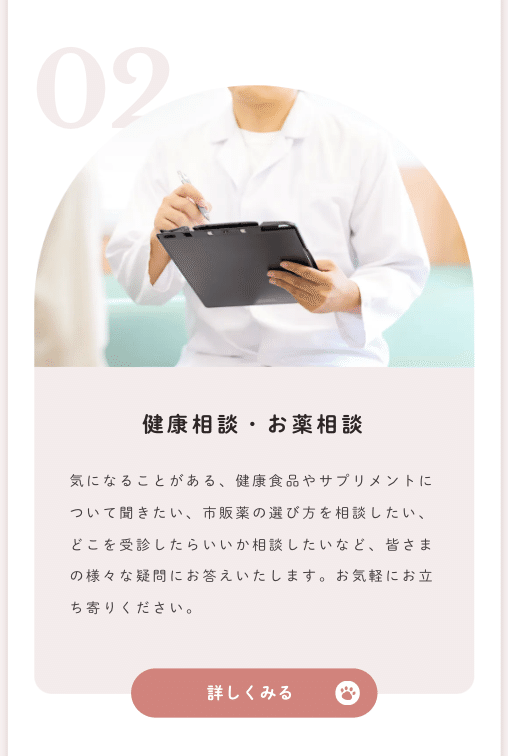
取り組みを、それぞれ枠に囲って3つ紹介。
文章は全て「お気軽に〜」で締められており、なんでも相談してよさそうな雰囲気。
左上に薄い数字のあしらいがあり、枠には角がなく、やわらかさがある。
上半分は写真が使われ、円形に。下半分は文字があり四角い枠。
本文は、小見出しとの余白や、左右の余白がしっかり取れている。
ボタンは枠から半分はみ出すことで、立体感がある。


・お知らせ

・フッター

「お問い合わせ」はボタン化されている。

レスポンシブ
1218px以下から、左右のメニューがなくなった。

560pxにもなると、左右の塗りもなくなった。
でも印象はPCで見たときとほとんど変わらない。

配色

フォント
秀英にじみ丸ゴシック B JIS2004
Roboto Slab 見出し上の英語
Libre Baskerville 「取り組み」の後ろの数字
秀英丸ゴシック L 「取り組み」の本文
白黒トレース


発見と感想
・TOPページは、訪問するにあたっての最低限の不安は払拭できそうなコンテンツとなっている。(「薬局としての立ち位置」→「取り組み内容」)
・ボタンの大きさは、コンテンツに合わせて3種類ほどに分類されていて分かりやすい。
・随所に猫を感じる。(店舗名にちなんでる)
・フォント・配色・丸みのあるあしらいから、柔らかく、親しみやすい印象。文字の色も茶色寄りの黒で、硬い印象にはならない。
・コンテンツ全体は横文字だが、メインビジュアルに縦文字を使うことで、スマホで見たときの最初の印象として残りやすそう。
・使用フォントは4つと多いが、日本語は2種類とも丸ゴシックだったり、後の2つは主にあしらいとして使用される英語と数字で、使い分けされているのでごちゃごちゃした印象はない。
