
webサイト分析24|小林市シムシティ課
まとめ
市役所の落ち着いたイメージとは違い、カラフルで主張の強い色や、大きいゴシック体が使用されギャップを感じる。若者参加、ゲーム感がある。
図形は塗りだけでなく線も描かれていることで、よりブロック感が出ている。
カテゴリー
政府・官公庁・自治体
概要
宮崎県小林市の人口流出をはじめ数々の問題を解決するため、
スマートフォンゲーム「シムシティ・ビルドイット」を教材に、
「若者たち自身が、楽しみながら、主体的に地元のまちのことを考え、興味を持つこと」をテーマとした、
市長、市役所職員、地元の高校生によるプロジェクト。
(プロジェクト自体は終わってそう)
ターゲット
小林市のまちづくりを応援したい人
目的
クラウドファンディングの申込
活動を周知させる
コンバージョンまでの動線
メインビジュアルに「クラウドファンディング」のボタンがある
SNSシェアボタンが常に左に固定。フッターにもシェアボタンが配置。
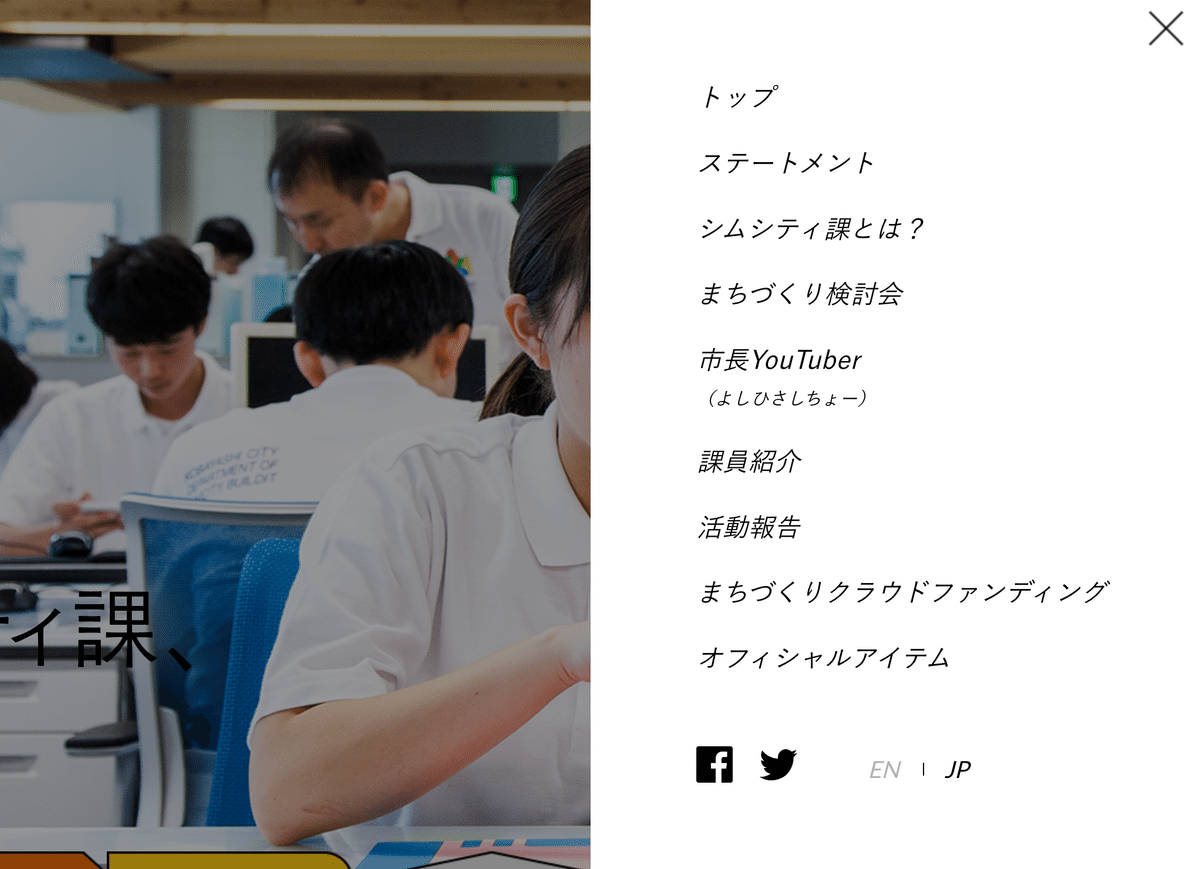
メインビジュアル
市役所の硬く落ち着いたイメージとは相反して、カラフルで主張の強い色や大きくゴシック体が使用され、ギャップがある。
約5秒ごとに3枚の写真が入れ替わる。
右に配置されている丸はスクロールしても常についてくる。白丸は、スクロールするたび下方向に移動する。


写真の枠の形が家のように変わっている。

ハンバーガーメニュー


クリックするとTOPの該当コンテンツへ遷移。
コンテンツ
小林市のロゴと、シムシティのロゴを掛け合わせて、↓のロゴができた!というアニメーション。

・シムシティ課とは?

TOPにいたまま視聴できるので便利。
文章では「ゲームを活用したまちづくり」であることがわかる。
・まちづくり検討会

・市長YouTuber

市長だけど身近に感じられそう。
・課員紹介

・活動報告


・クラウドファンディング


何人か挙手するようなイラストは、クラウドファンディングっぽい。

外部ページにアクセスできる。
・オフィシャルアイテム

画像のみで、どこかで購入できるのか?学生と作ったのか?などの情報は分からなかった。
・シムシティとは?/フッター

レスポンシブ

初めてみたかも(今まで見逃してた・・?)

配色

フォント
游ゴシック体
Lato コピーライト
白黒トレース


発見と感想
・図形は塗りだけでなく線もあることで、よりブロック感が出ている。
・図形を置いただけでのっぺりしそうだが、図形同士を組み合わせて影を表現しており、立体感を出している。
・スクロールして次のコンテンツの図形は、下から上に積み上げるように現れるので、ゲームを連想できる。
