
STUDIO「固定位置」についてまとめてみた
ノーコードツール「STUDIO」を使い始めて2週間ほど経ちました。
「固定位置」について、まとめてみようと思います!
(あくまで個人的な学習アプトプットに記録しています。誤りがあったらご指摘ください。)
使用例
「固定位置」は背景画像に使用されることが多そうです。
「静」と「動」が同時に存在することで、「パララックス」という視覚効果を生みます。
パララックス効果とは、スクロールに応じて背景やコンテンツが異なる速度で移動することで、立体感を生み出す技法です。
STUDIO公式にもテンプレートを発見しました。
「プレビュー」すると、背景の人物写真が常に固定されていますね。
「エディターで試す」を見ると、背景の人物写真の重ね順(cssだとz-indexのこと)が-3なので、最背面に配置されています。
こちらのエディターでも、十分に機能はお分かりいただけるかと思います。
私は少し遊んでみました。
無料プランのみで、こちらのたまごの大冒険を作りました。

固定位置とは
固定位置のボックスは画面上に固定されます。つまり、スクロールに影響されず常に同じ位置に表示されます。
スクロールに左右されず、常に同じ位置に配置されます!(繰り返し)
CSSのposition: sticky;にあたりますね。
STUDIOでやってみる
さっそく選択してみます。
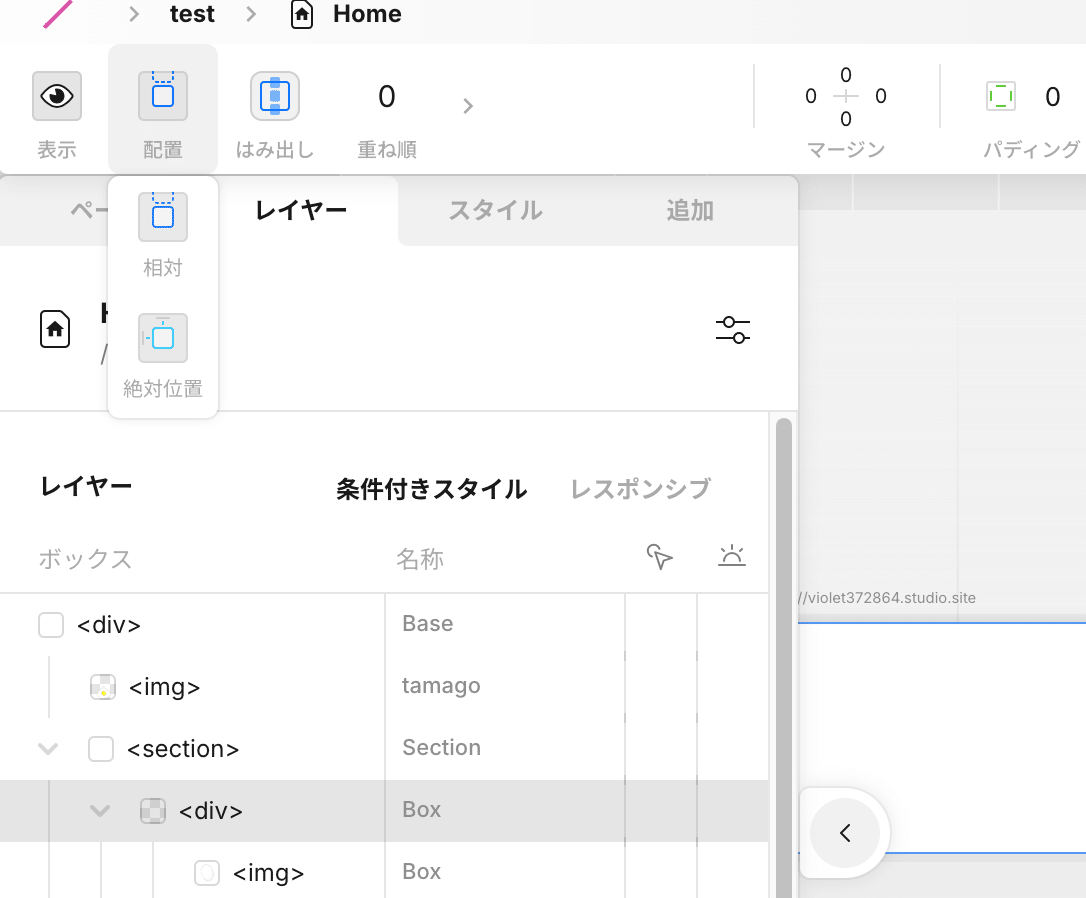
編集画面で固定したい要素(ボックスや画像)を選択し、左上の「配置」から選びます。

ここで、「そんな選択肢ないぞ!」という場合があるかもしれません。

注意点として、
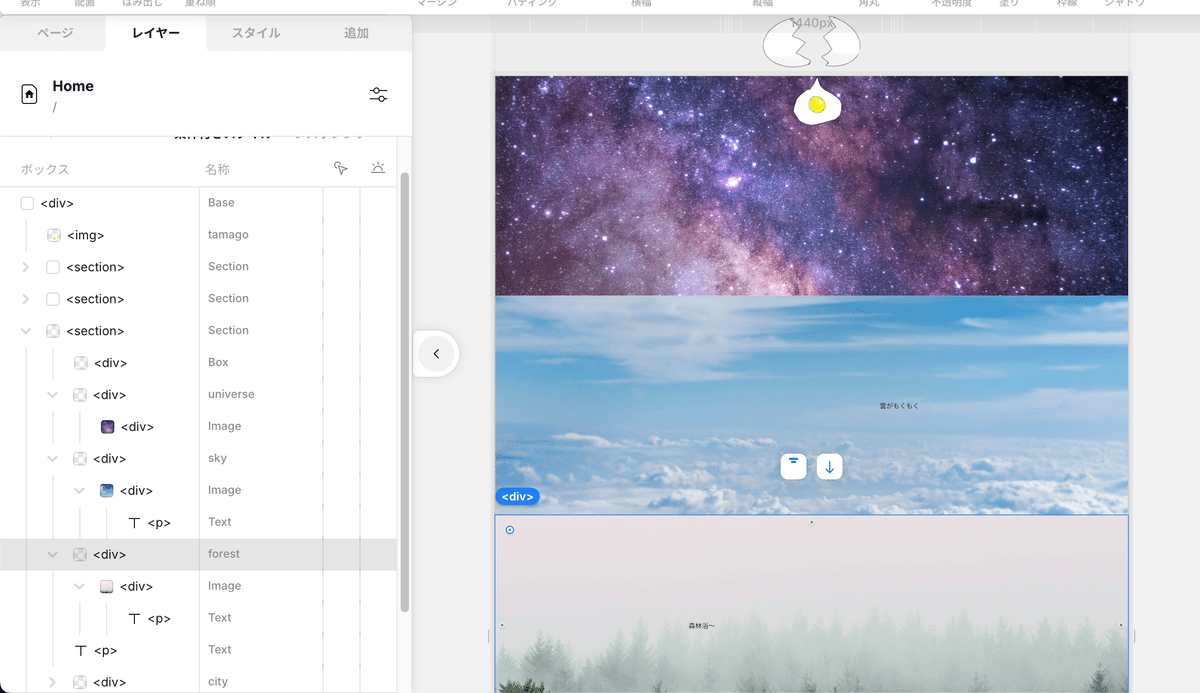
ベースボックス(<div> Base)直下に配置したボックスは、「配置」を「固定」に変更できます。
ベースボックス(<div> Base)直下に配置しないといけません。
各sectionの中のboxやimgに絶対位置は適用されないようので、base直下に配置しましょう。


今回は背景を空の画像(素材)にし、卵(自作)を絶対位置で固定します。
それと念の為、重ね順を2とかにすればいいと思います(急に投げやり)。

プレビューするとこのように、空飛ぶ卵が実装できました!

先ほどのsectionの中にdivを増やし、別の画像やテキストも追加してみます。

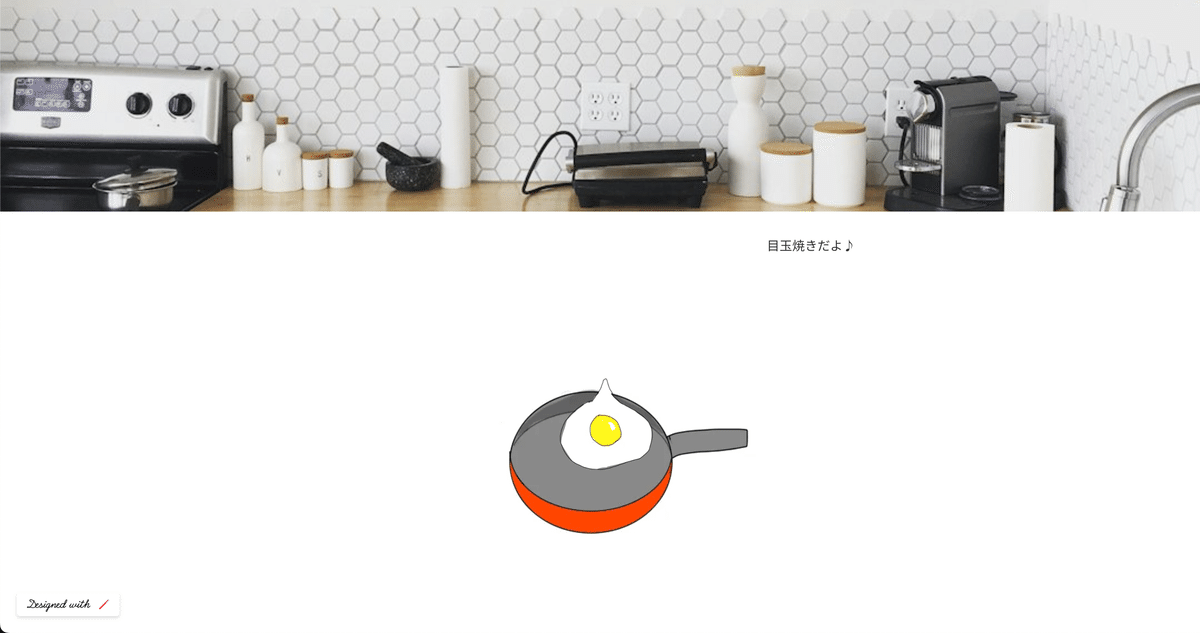
完成版
こちら!


フライパン(自作)へ着地です。
問題点
ただ問題点として、レスポンシブの際に卵があらぬ方向にいきます。

出発点と着地点が決まってない(今回だったら卵の殻とフライパンが無いバージョン)かつ、固定によって他の要素を邪魔しないのであれば有効かもしれません。
それか、最背面に使用するのが良さそうです。
(結局テンプレ通りが無難かもしれない)
この記事が気に入ったらサポートをしてみませんか?
