
webサイト分析16|丸亀製麺
まとめ
縦書きの和風テイストが目立つ。
情報の優先度をつけた配置と、縦書き横書きの使い分けをしている(特にレスポンシブ)。
カテゴリー
飲食
概要
讃岐釜揚げうどん 丸亀製麺公式サイト
コンセプト
ここのうどんは、生きている。
ターゲット
丸亀製麺へ行くことを検討している人
CMでみた新商品が気になる人
持ち帰り注文をしたい人
目的
店舗への来店
コンバージョンまでの動線
おすすめ・限定メニューがメインビジュアルの次のコンテンツに設置。最新のメニュー、今しか注文できないメニューがわかる。
左側に「お店を探す」「お持ち帰り」メニューが常に固定
メインビジュアル
右に大きく動画が再生。丸亀製麺の制服を着た職人が麺を作り、茹でるところを見ることができる。
小麦の粉っぽさ、湧き立つ湯気、艶を感じる麺などシズル感が演出されている。
ボタンと言語切り替え以外は縦文字で書かれている。

グローバルナビ
メニュー
こだわり
お店を探す
お持ち帰り
公式アプリ
ナビは常に右側に固定される。縦文字でお品書きっぽい。

コンテンツ
メニュー
トピックス・お得な情報
・メニュー


上述の「おすすめ・限定メニュー」にも登場したが、ここでもピックアップ。

カテゴリーごとに写真つきで掲載。
メインのうどんの写真が一番大きく、下に細分化される。最後の新商品は、うどんと同じサイズの写真。全ての四角形が大枠の中に整列されている。
・トピックス・お得な情報

・こだわり/麺職人


それだけ店舗に職人がいるということがわかる。
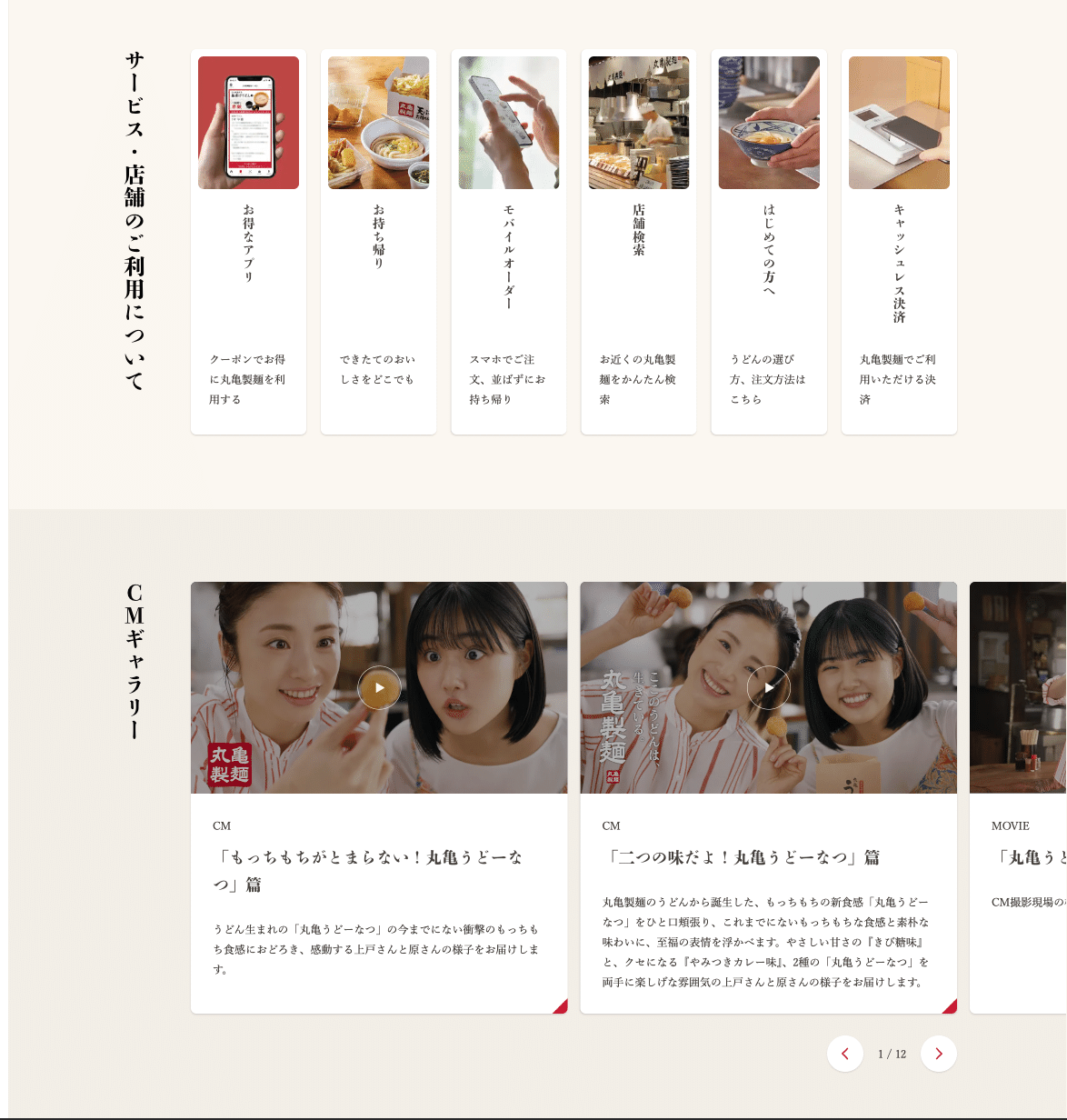
・サービス・店舗のご利用について
・CMギャラリー

CMギャラリーでは、有名女優も出演するCMが掲載。CMを見て来店する人も多そう。
・重要なお知らせ

・お知らせ/店舗情報/サステナビリティ

・フッター

右側の会社情報とは縦線で区切られているのが印象的。
左側は店舗に関する情報なので「丸亀製麺」のサイトとしてはこちらがメインになりそう。
レスポンシブ
1280pxより、ハンバーガーメニューと下にメニューボタンが出現
ハンバーガーメニュー、縦の3本線!

ハンバーガーメニュー
開くと、縦線に赤い斜線が入った。
文字も縦で、横方向に並ぶ。お品書きっぽい。

フッターの項目は、会社に関する情報がメインになった。
店舗については、下にメニューボタンが設置されたから省略された?

640px以下サイズでは、
左側にあった見出しが、中央揃えでコンテンツの最初に出てくるように。

定番メニューは縦並びになり、未発売の製品が一番下になった。
より優先度を考えた配置になってそう。

フッターの情報はさらに省略。

配色

フォント
Shuei ShogoMincho
Yu Mincho Pr6N M 本文
Yu Mincho Pr6N D 白背景のボタンの文字
白黒トレース


発見と感想
・縦書きで和風のテイストを大事にしている。常に右側に縦書きメニューがあった特にレスポンシブページのハンバーガーメニューなどこだわりがある。
・情報の優先度がついている(あくまで丸亀製麺の店舗情報を重視。会社情報はそれほど重視していない、レスポンシブでは特に顕著。)
・ロゴの赤いハンコマークのように、赤色はワンポイントでの使用が多かった。
・背景色は2色を交代で使うあしらいが多い。
