
webサイト分析07|Bit Beans
まとめ
大事にしてることを、あえて抽象的に「ウェット」とコンセプト化。
サイトとしては無彩色が多いが、写真の影や豆(=Beans)のあしらいで、立体感や企業イメージを持たせている。
スタッフ紹介などで人間味も感じ、採用サイトの一面もうかがえる。
カテゴリー
WEB制作会社
概要
東京・新宿のWEB制作会社
コンセプト
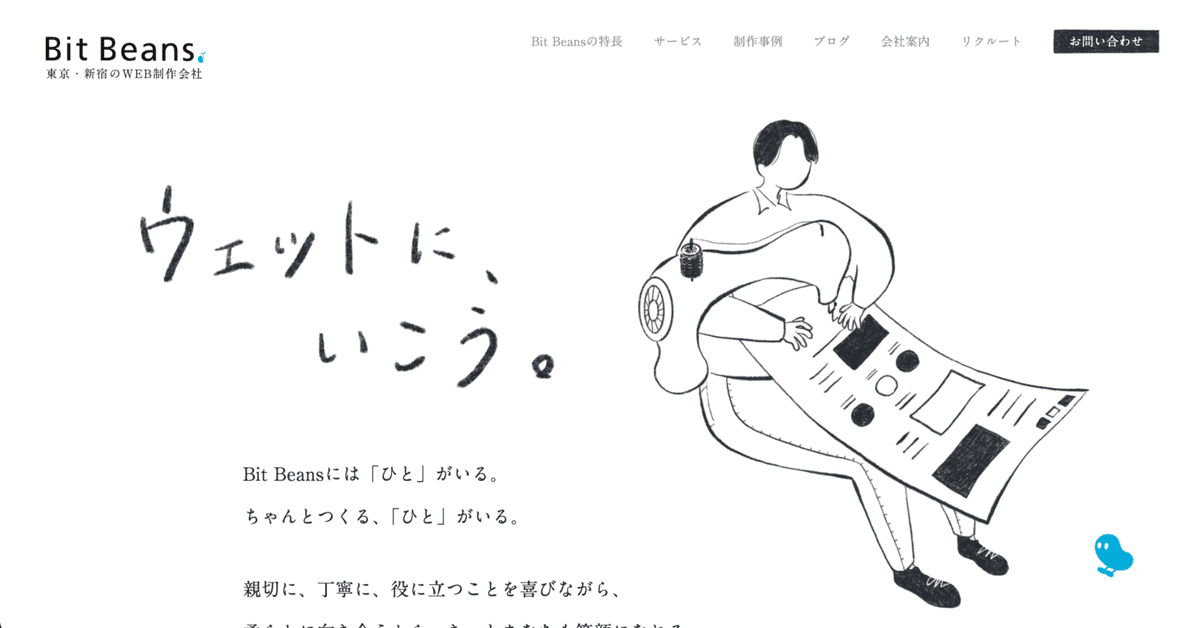
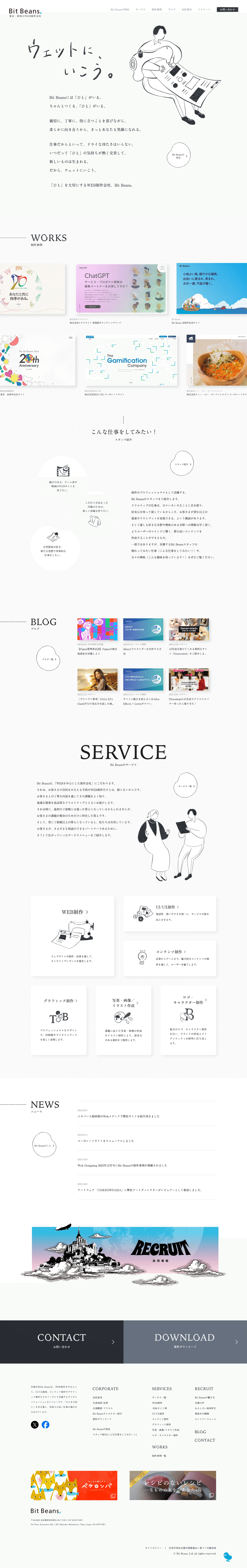
ウェットに、いこう。
「ひと」を大切にするWEB制作会社、Bit Beans。
ターゲット
・WEB制作の仕事を探す人
・WEB制作の仕事を依頼したい人
目的
・求人申込
・WEB制作の仕事の依頼
コンバージョンまでの動線
・お問い合せ、リクルートがグローバルナビに設置されており、常にヘッダーに固定される
・読んだ後に「採用情報」「お問い合わせ」のバナーが大きく設置されている
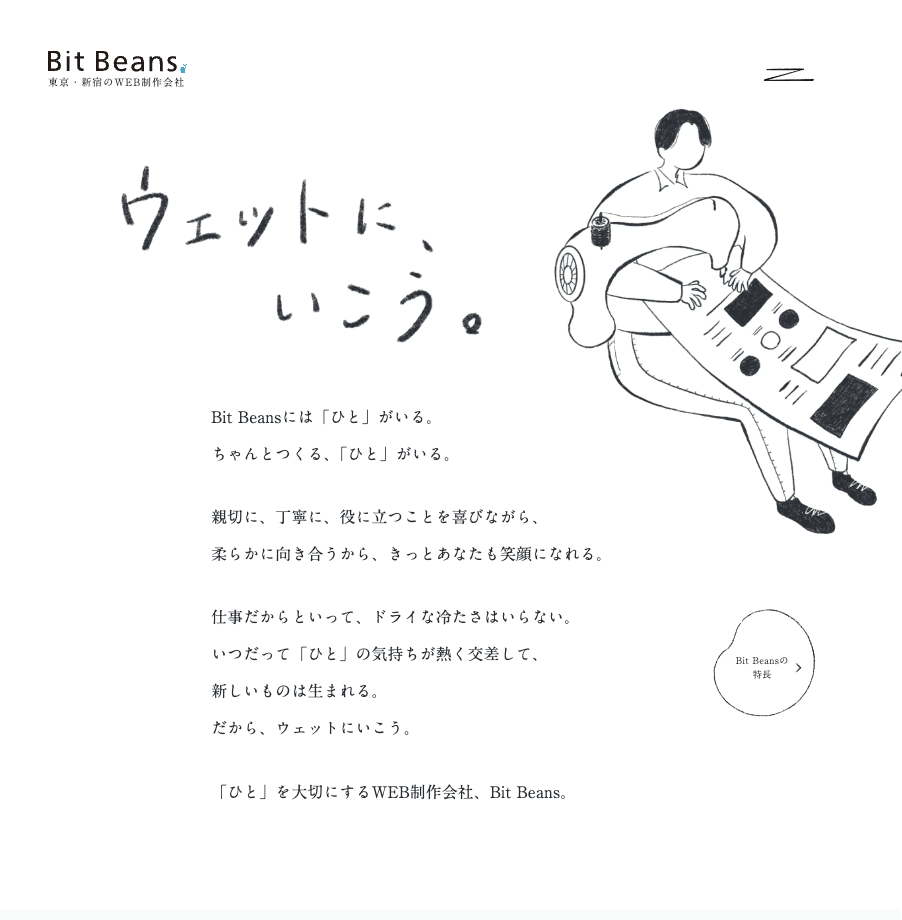
メインビジュアル
ここでは会社が大切にしている理念のようなものを感じられる。
クレヨンのような手書き風の「ウェットに、いこう。」のコンセプトと、モノクロの人物のイラスト。かすれた跡で、やわらかな雰囲気。
補足文を読むと、「ドライな冷たさ」の反対言葉として「ウェット」の言い回しをされてることがわかった。
「ドライな人」「ドライな性格」は一般的な言い回しとして存在するが、反対を「ウェット」と定義し、表現するのは独特で面白いと思った。
あえて抽象度が高いので「ウェットって何?」と興味を持ってもらえそう。
特長のボタンは豆っぽい。

グローバルナビ
Bit Beansの特長
サービス
制作事例
ブログ
会社案内
リクルート
お問い合せ
全体的にグレーで目立たない。MVの文字を優先して読んでもらうため、あえて目立たないようにしているのかも。「お問い合わせ」はクレヨンで塗りつぶしたような塗りが背景にあるので、ボタンとして認識しやすい。
ホバーすると、「制作事例」「ブログ」「お問い合わせ」以外はメニューバーが登場。
ナビはマウスのスクロールと一緒についてくるので、どのコンテンツにいても、ある程度の掲載コンテンツを知ることができる。


コンテンツ
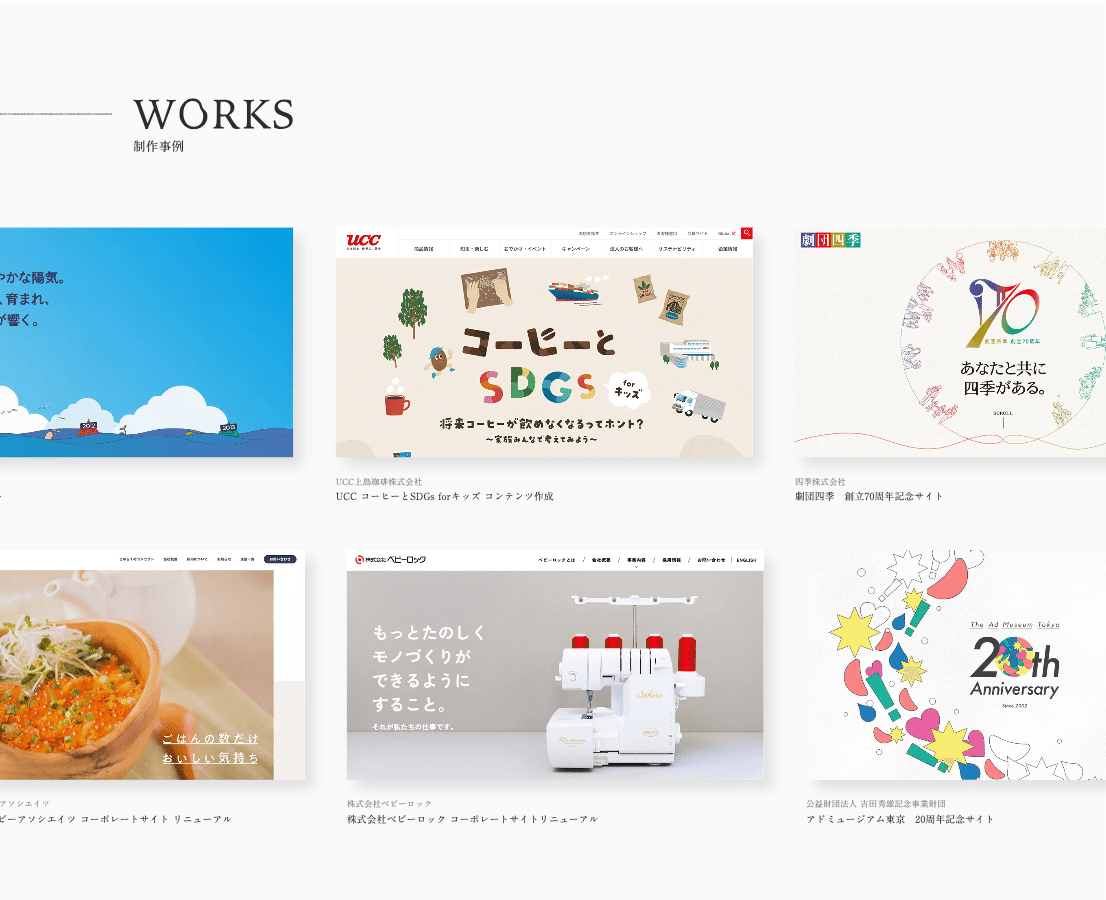
WORKS(制作事例)
BLOG
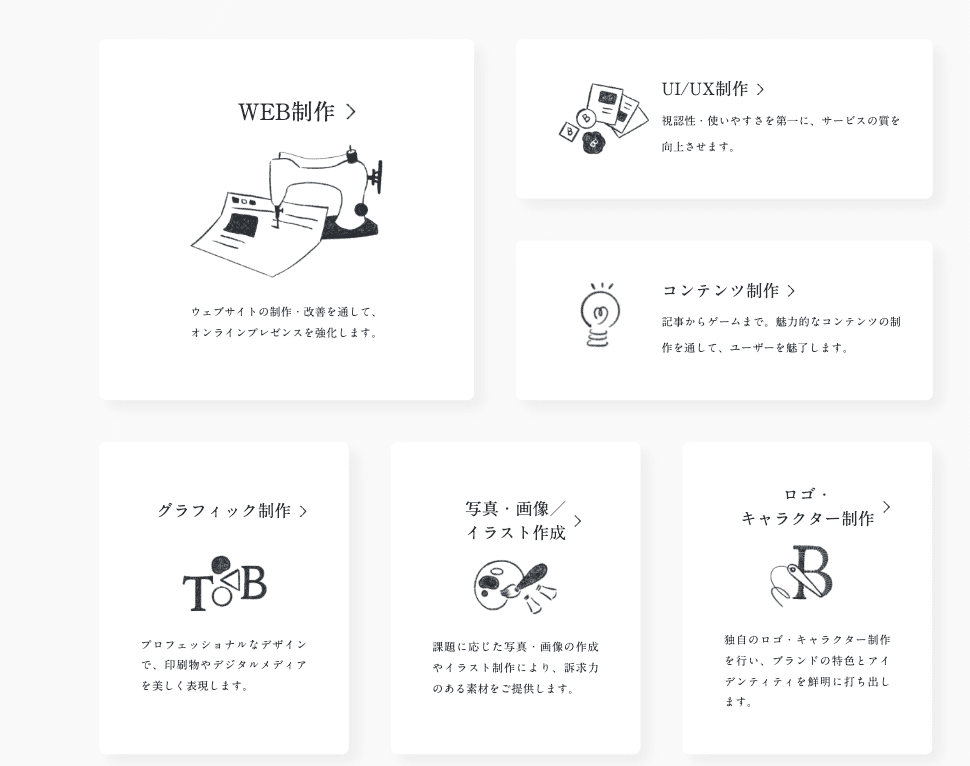
SERVICE
NEWS
CONTACT/DOWNLOAD
・WORKS(制作事例)

1行目は右から左に、2行目は左から右に流れるアニメーション。
名の知れた企業の制作にも携わっていることがわかる。
詳細な説明はなく、気になったら画像をクリックすることで、概要を知ることができる。

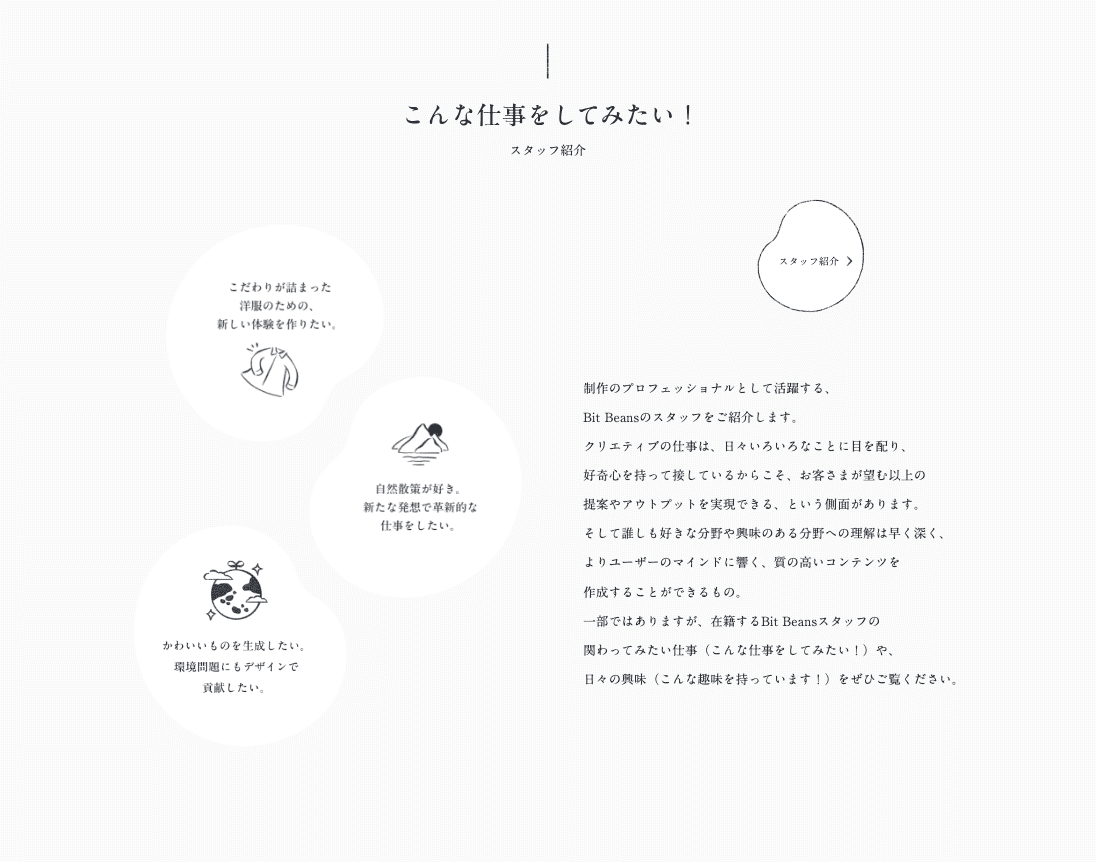
・スタッフ紹介

縦線から始まるので、制作事例の続きのコンテンツとして掲載されている印象。
「関わってみたい仕事(こんな仕事をしてみたい!)」と「日々の興味(こんな趣味を持っています!)」を掛け合わせることで、自分の生き方のとしての夢を持って働いてる人が多いことが、うかがえる。
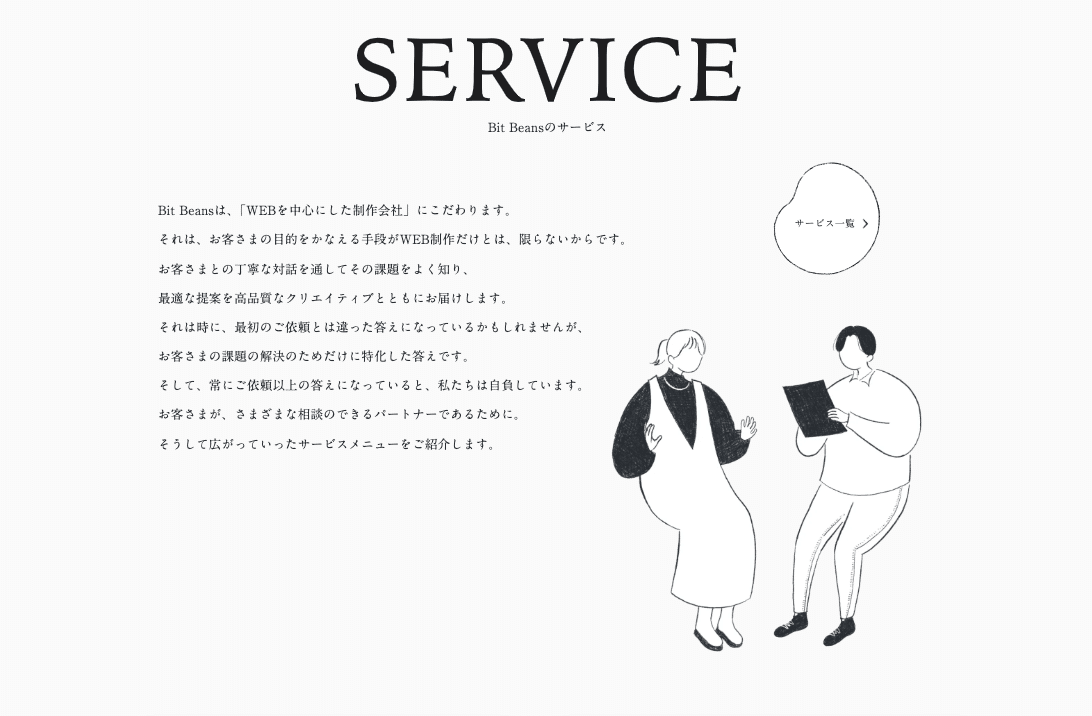
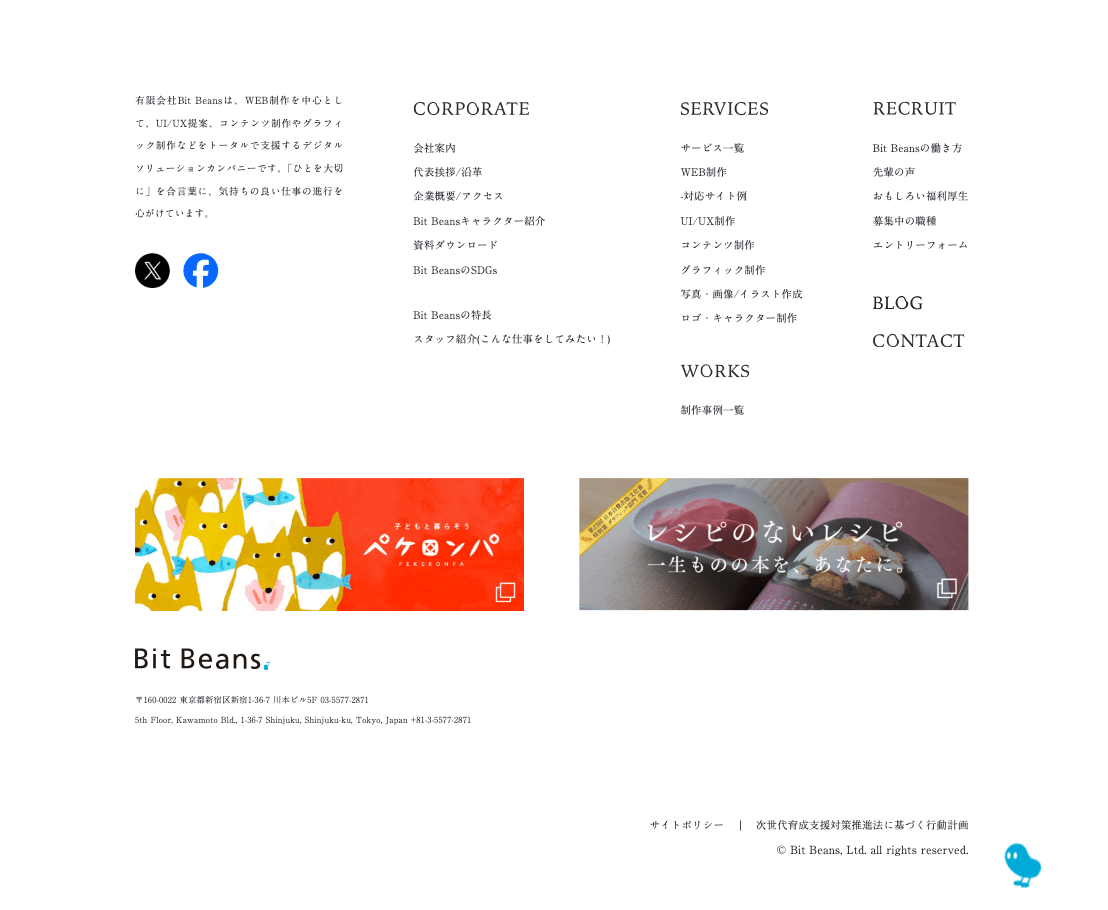
・SERVICE(Bit Beansのサービス)

単に「WEB以外にも色々やってます」と事業内容を紹介するだけでなく、
あくまで「WEBを中心にした制作会社」として前置きが書かれている。
そうすることで、WEB以外の課題解決手法として、他サービスも展開されていったことがわかる。

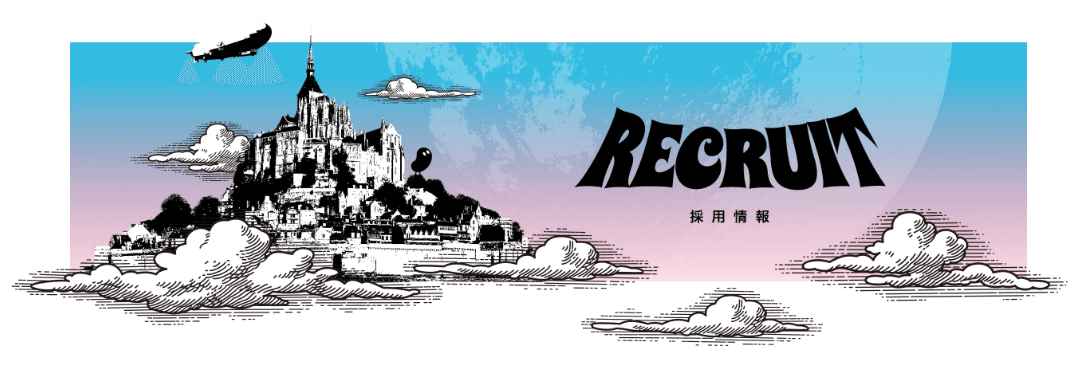
・RECRUIT(採用情報)

ここはバナーが1つ配置されただけだった。「制作事例」や「ブログ」の画像のみ色があったが、横長で色が使われたコンテンツは、ここが初めて。
これまでのラフでモノクロなイメージと違い、ゲームのお城のステージような。
・CONTACT(お問い合わせ)/DOWNLOAD(資料ダウンロード)

横長2分割の、大きなボタンの配置。
・フッター

コンテンツが網羅されていた。TOPを一通り読んで、興味あるページにさらに飛ぶことができる。
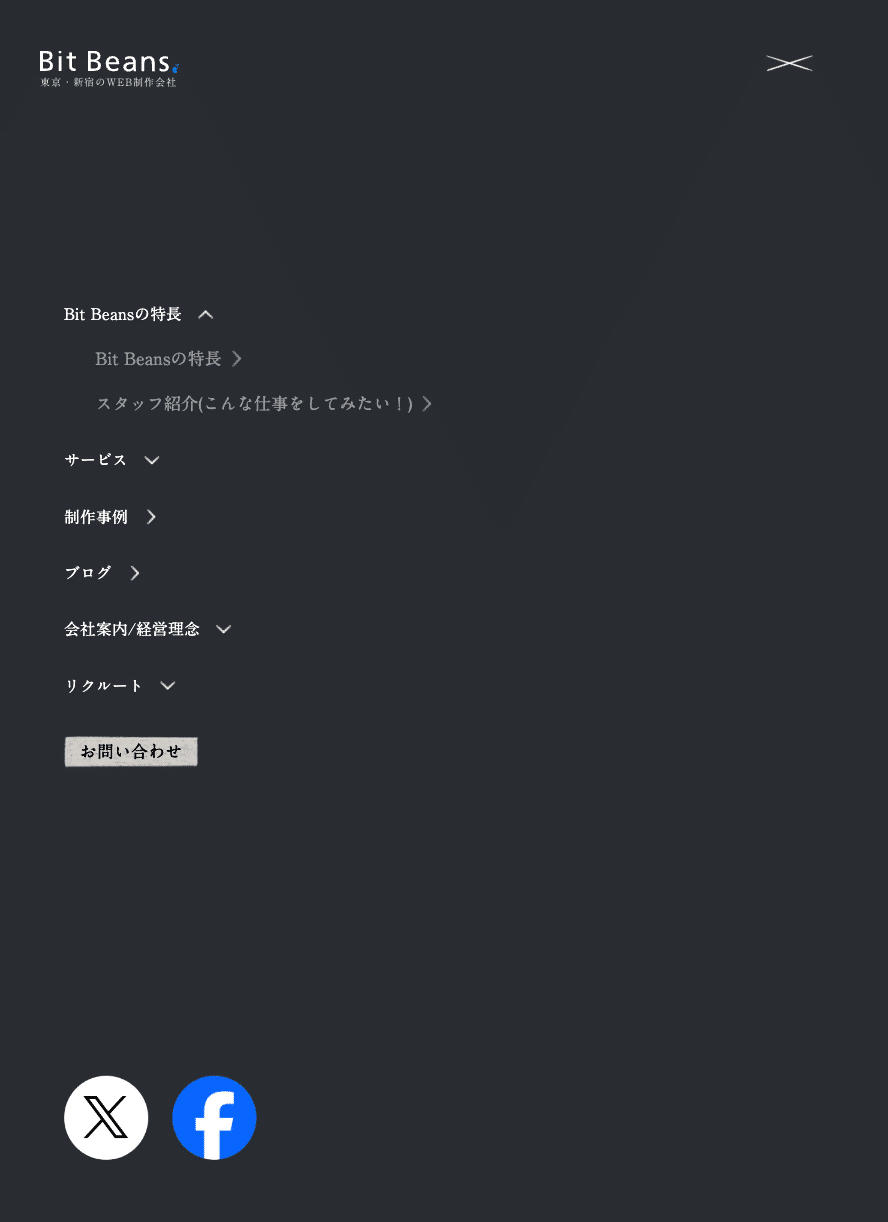
レスポンシブ
1024px以下からハンバーガーメニューに。2本線を続けて書いたような、Z型の字がまたゆるい!

767px以下からMVも縦並びに。

メニューの中は、黒背景で対照的な印象。

配色

フォント
A1明朝
白黒トレース


発見と感想
・事業紹介だけでなく、会社の魅力発信の面も大きく(スタッフ紹介など)、リクルートページも設けられれていることから、求人サイトの一面も感じられる。
・メインビジュアルの文字やイラストの手書き感でゆるい感じに対し、フォントは明朝体で落ち着いており、バランスが良い。
・サイト全体としての色は少ないが、ブログや制作事例の四角形は背景に影をおくことで、のっぺりせず立体感を感じる。
・所々で会社名を連想させる豆の形が出てくるので、「らしさ」があって良い。
