
webサイト分析04|第一三共ヘルスケア
まとめ
企業ロゴのイメージを損なわないホームページ。
医薬という、健康と大きく結びつくセンシティブな商材なので、まず信頼感を得ることを大切にしている印象。
カテゴリー
医薬品メーカー
概要
医薬品、医薬部外品、化粧品、医療機器、食品、飲料水等の製造および売買
(HPより抜粋)
コンセプト
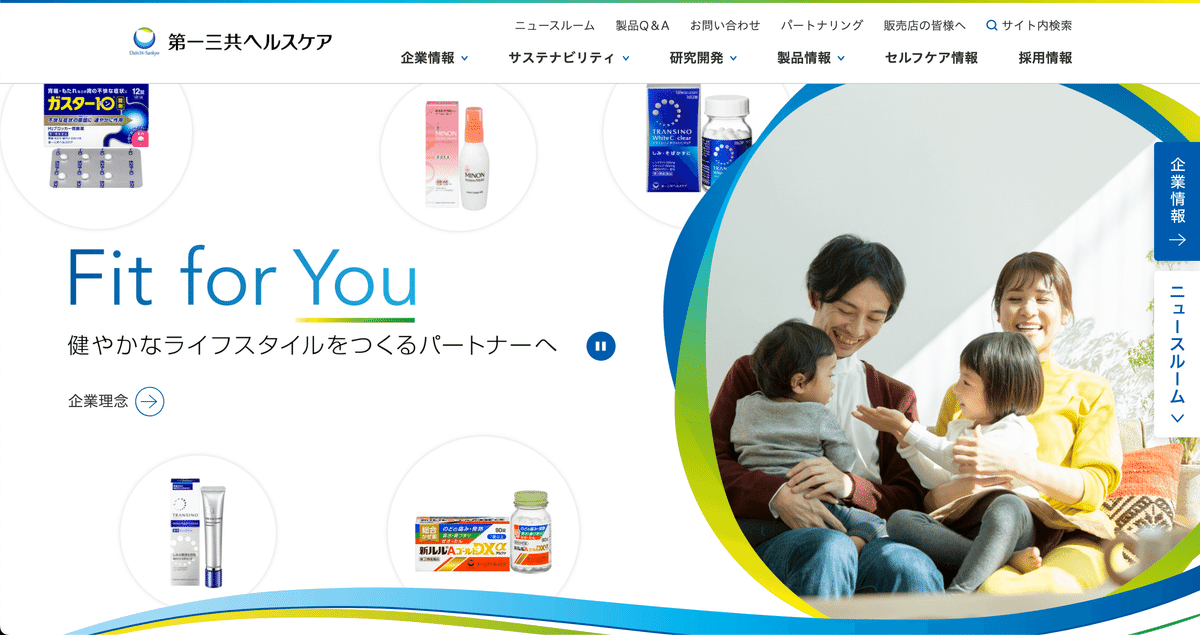
Fit for you
健やかなライフスタイルをつくるパートナーへ
ターゲット
信頼できる企業かどうか知りたい人
企業の最新のニュースを知りたい人
目的
企業を信頼してもらい、商品の購入に繋げる
コンバージョンまでの動線
・「セルフケア情報」でまずサイト訪問者へ知識を啓蒙することで、信頼獲得につなげている
・TOPで商品が画像で確認でき、同じブランドの商品だと気づいてもらえる。(同じメーカーなら安心して購入できると思ってもらえるかも。)
・「製品情報」のキャンペーン情報で購買意欲を高められる。
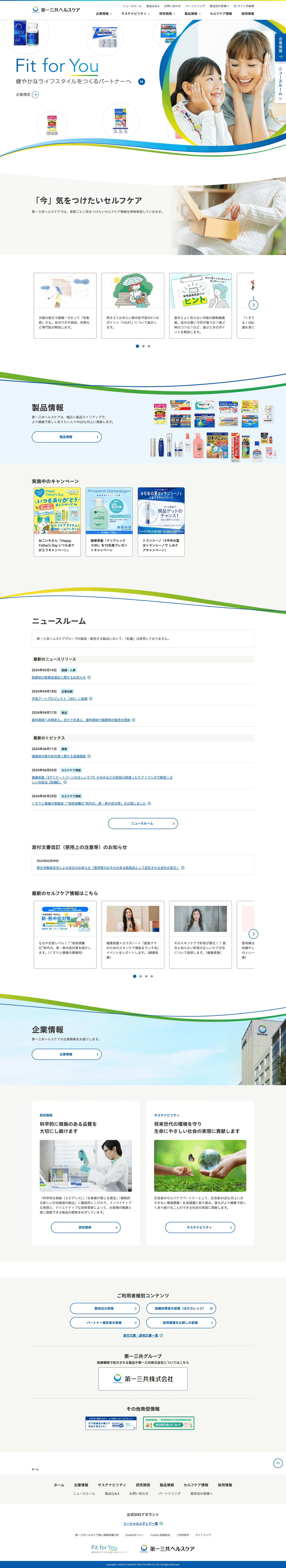
メインビジュアル

ファーストビューで「企業理念」や「企業情報」「ニュース」が目立つボタンとして配置されている。このサイトの1番の目的は問い合わせや購入より、医薬メーカーとして信頼感を持ってもらうことと推測しました。
丸の中の写真は5秒間隔ぐらいで3枚切り替わる。早め。
背景の商品画像は右から左に流れるアニメーション。
「〜〜パートナーへ」の横がアニメーションの再生・停止ボタンになっていて、押すと写真と画像のアニメーションは停止。

これもめちゃくちゃ推測ですが、気になった商品のところでストップしたり
企業の紹介としてHPを使用する時、
企業紹介のスクリーンショットに使用できる?
グローバルナビ
企業情報
サステナビリティ
研究開発
製品情報
セルフケア情報
採用情報
コンテンツ
セルフケア情報
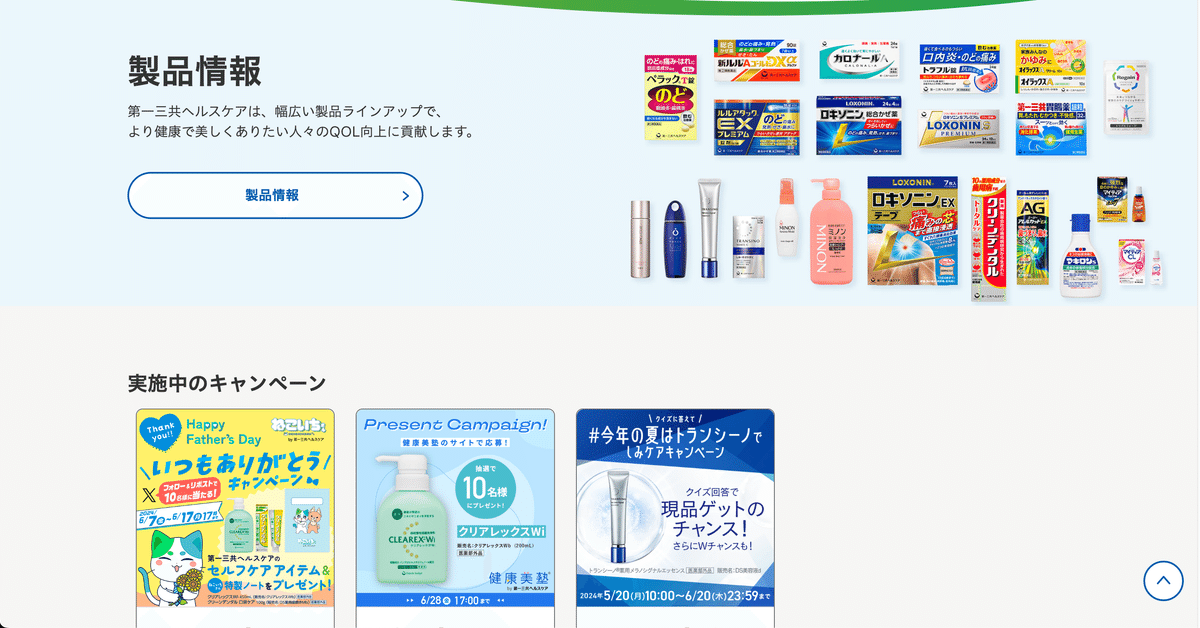
製品情報
ニュースルーム
企業情報
研究開発/サステナビリティ
利用者様別コンテンツ案内
第一三共グループ案内
・セルフケア情報

メインビジュアルにボタンがあった「企業情報」が初めに来ると思いきや、「今気をつけたいセルフケア」が先に登場。薬についての疑問解決や、季節ごとのケアについてのコラムが記載されていました。関連商品の紹介も。
まず自社を紹介するのでなく、コラムページを登場させることで「健やかなライフスタイルをつくるパートナー」として、一般消費者に寄り添ってそうな印象。
・製品情報

右側に主要製品ラインナップを並べることで「これもあの企業の製品だったのか」と気づける。キャンペーン情報も確認でき、購買意欲を少しでも上げることができそう。
・ニュースルーム


インタビュー記事が多そうではあるが、「今気をつけたい〜」との使い分けがあまり分からず。
フッター

・ソーシャルメディア一覧
わざわざ下層ページをもうけて紹介?と思ったのですが・・

商品ごとにめっちゃありました。たしかにSNSプレゼントキャンペーンとか商品アカウントごとにやってる企業多いかも。
レスポンシブ
1024px以下からレスポンシブデザインに。ヘッダーがハンバーガーメニューにまとめられました。


配色


フォント
Hiragino UD Sans W3 JIS2004
どんな方でも読みやすいフォントを意識してる!
白黒トレース


発見と感想
・配色やあしらいがかなりロゴマークを踏襲してたので、HPも企業としてのブランディングに役立っていると思った。
・HPでパートナーとしての信頼感を得ることにより、
その先の製品の購入や、何かあった時の選択肢に入れてもらいやすいのかなと思った。
