
webサイト分析14|YOUR ROOM
まとめ
立体感と動きを感じるホームページ。
3店舗あるが、全体のコンセプトが統一されてるので、TOPページだけで予約してみたい気持ちにさせそう。
カテゴリー
宿泊施設
概要
アパートメントホテル YOUR ROOM
ターゲット
熊本で、
友人同士・恋人・家族で理想の過ごし方、やってみたいことがある人
コンセプト
思い描いた楽しみ方を
理想の部屋で。
目的
アパートメントホテルへの宿泊
コンバージョンまでの動線
メインビジュアルで予約ボタンが右下にある
スクロールすると直接予約へのリンクボタンが右上に表示される
各部屋詳細から予約ボタンがある
メインビジュアル
右側の写真は約5秒ごとに3枚切り替わる。(友人同士で話すアップ、それを引きで見た様子、家族で過ごす様子)
#(ハッシュタグ)のあしらいがSNS風。
黄色や青の図形は、YOUR ROOMのロゴの図形が切り抜かれている。ゆっくり左右に動きがあり、わくわくさせる。コンセプトの文字も整列はされておらず、動きを感じる。(”部屋”の漢字の口の部分が黄色い)
図形は基本的に写真や文字と被っており、写真や文字に立体感を感じる。
点線の丸もアクセントになっている(もしかしてROOMのO?)


スクロールすると直接予約のボタンが現れ、常にヘッダーに固定。
グローバルナビ
ROOM
ABOUT US
CONTACT
NEWS&BLOG


コンテンツ
コンテンツの切り替わりは太字の文章での説明。
(例)自分を楽しみたいあなたへ、とっておきの空間を。
だがポイントの単語が青字になっていて、英語のあしらいが添えられており特徴的。
まず少しコンセプトの説明。

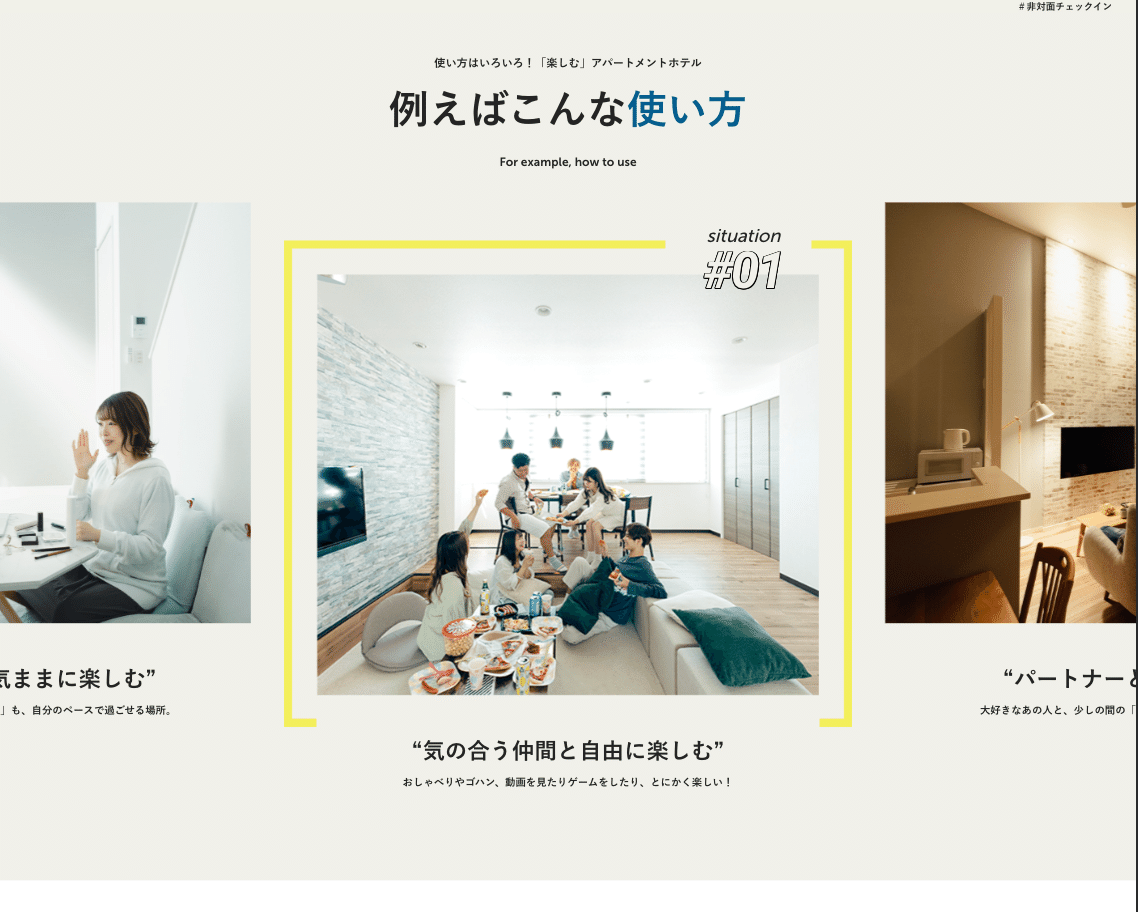
「例えば」でさらに具体例を提示。ユーザーは左右のコンテンツをクリックすることで、5つの例を見ることができる。

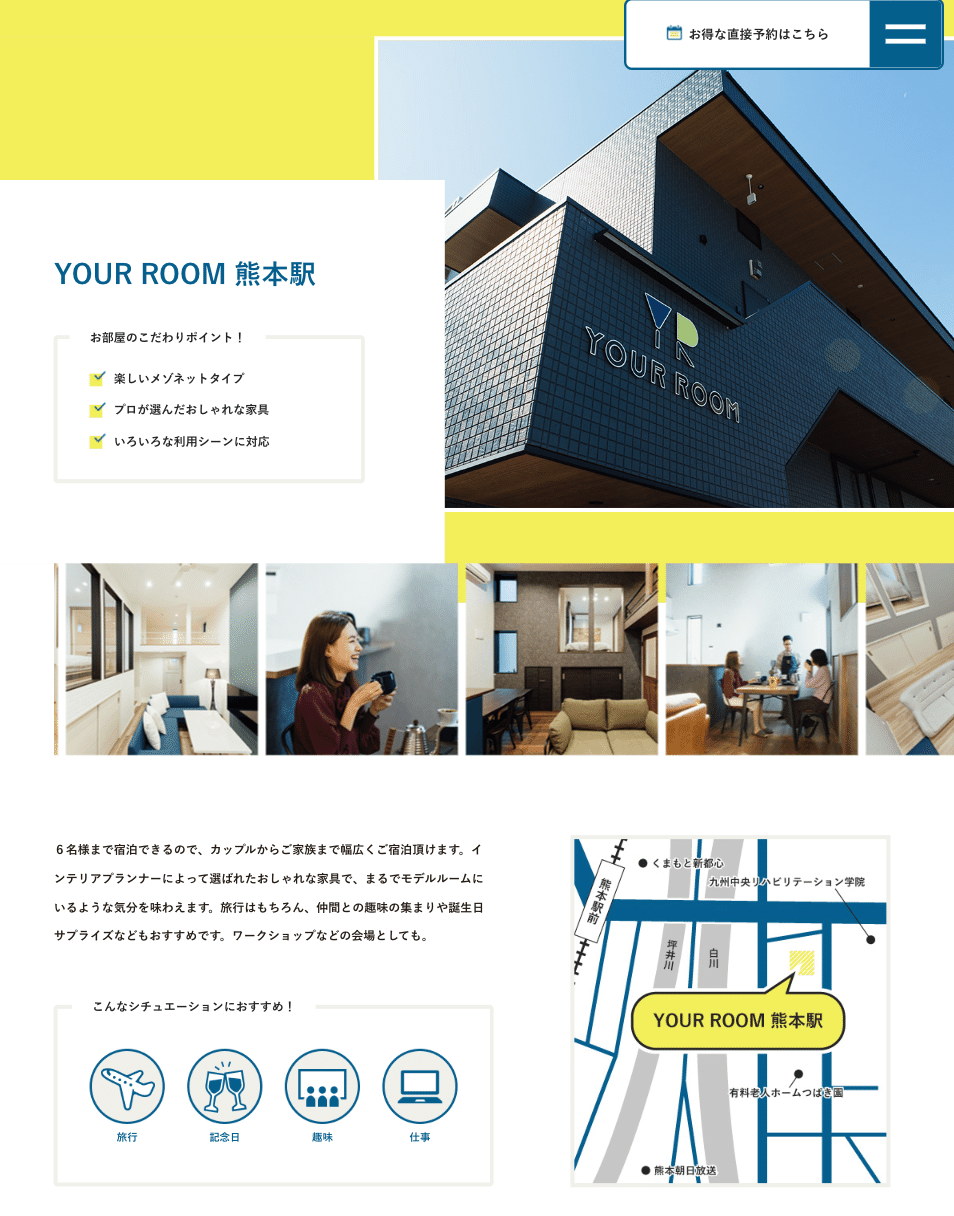
3タイプのアパートメントの案内と、地図のコンテンツ。
地図は最小限の目印が抜粋され、色味はサイトと統一されている。

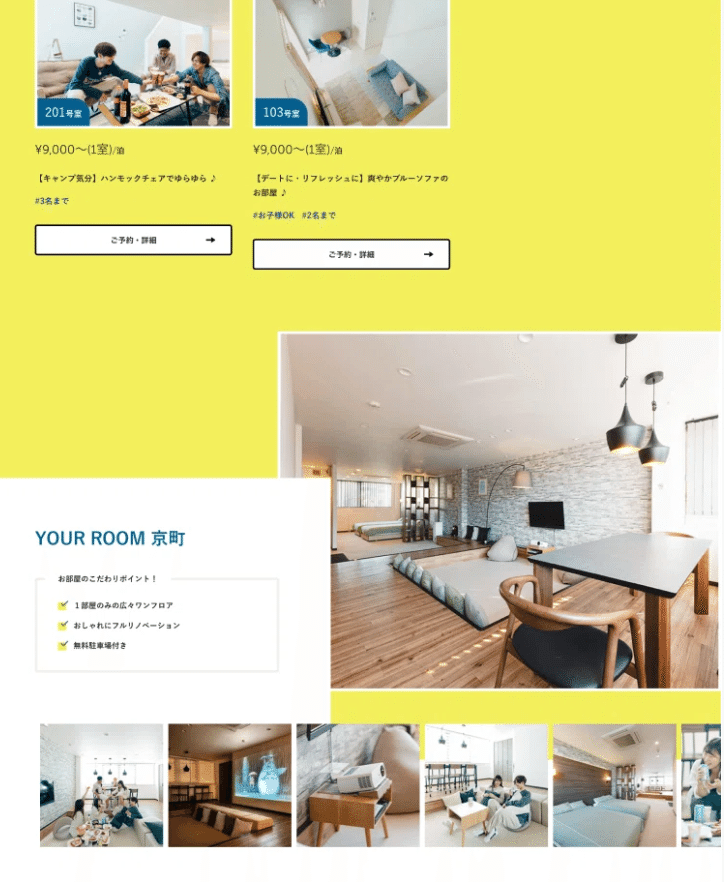
ここから各店舗の案内。
四角形の写真はゆっくりと左へ流れる。おすすめシチュエーションを簡単なアイコンで表示。
このページだけでも建物や内装、雰囲気が伝わるので、自分ならどう過ごせるかを想像しやすい。

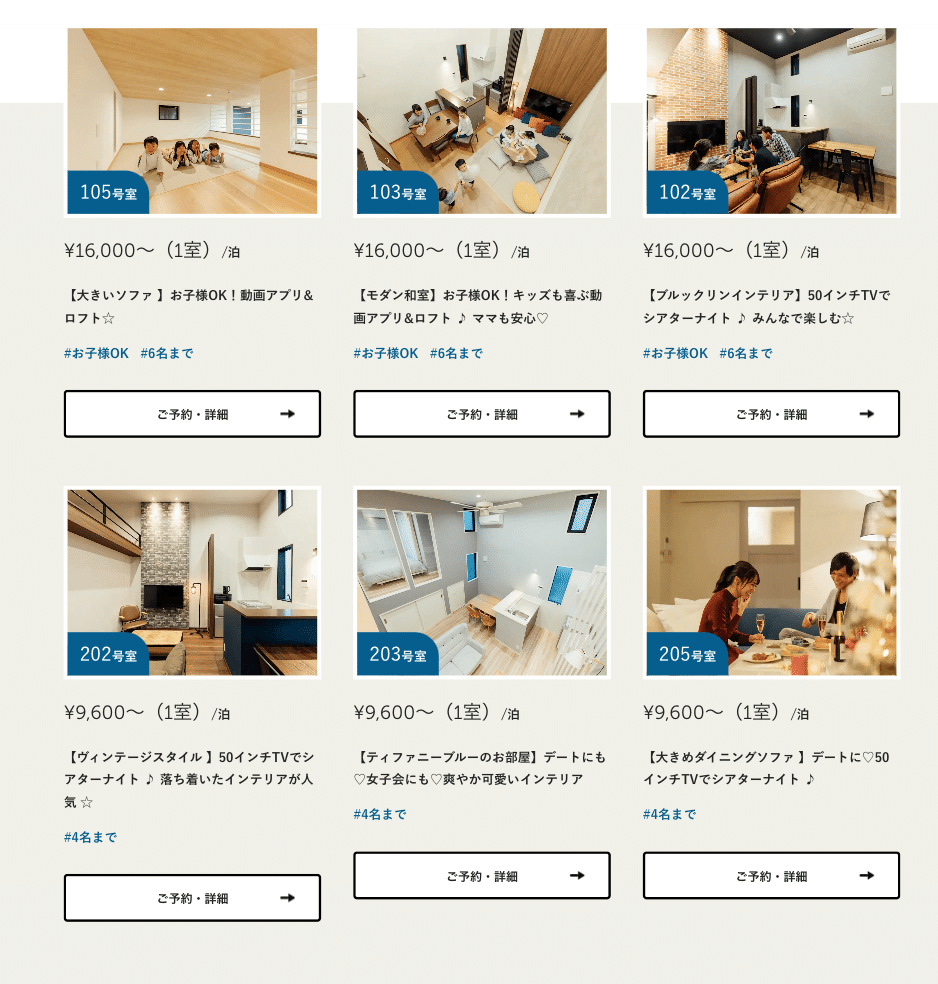
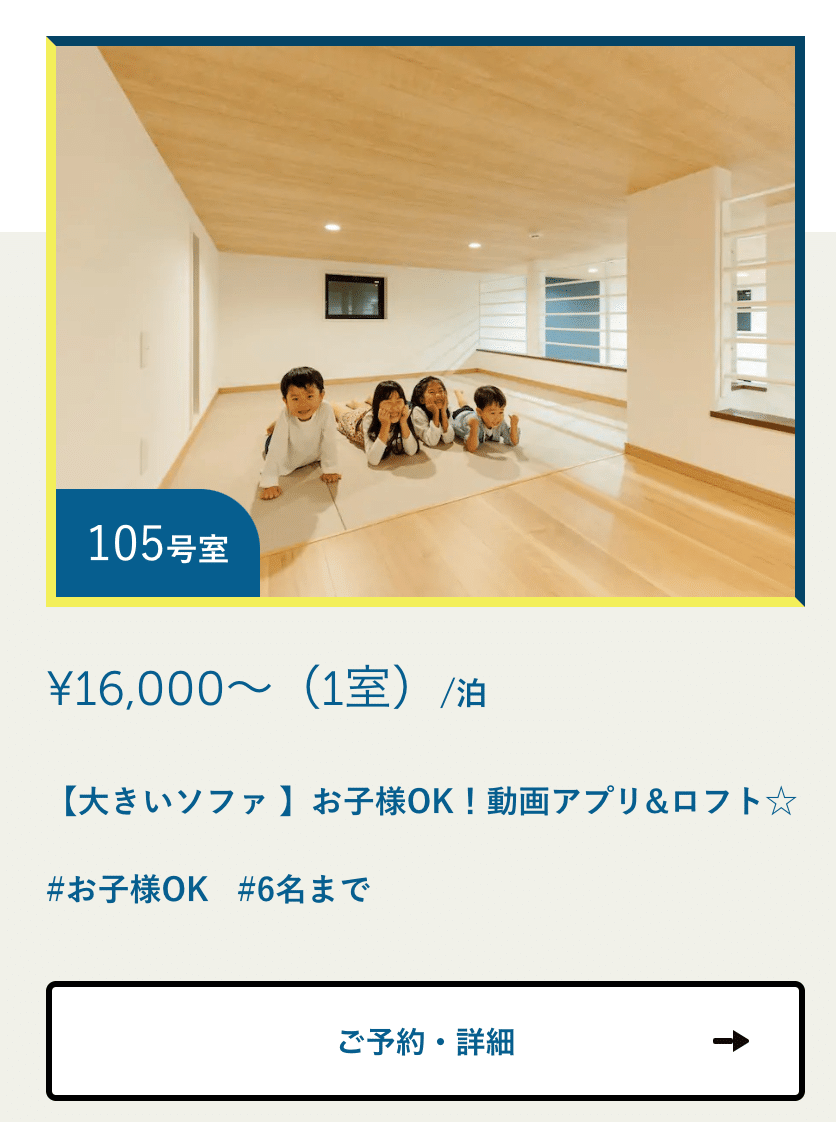
各部屋の紹介と、予約ページへのリンクボタン。
ここでも定員や子ども連れもOKかの情報が#であしらわれており、親しみやすさを感じる。


文字、写真、ボタン、どれをホバーしても同じ効果に。
上記の流れが3店舗分。
フッター

レスポンシブ
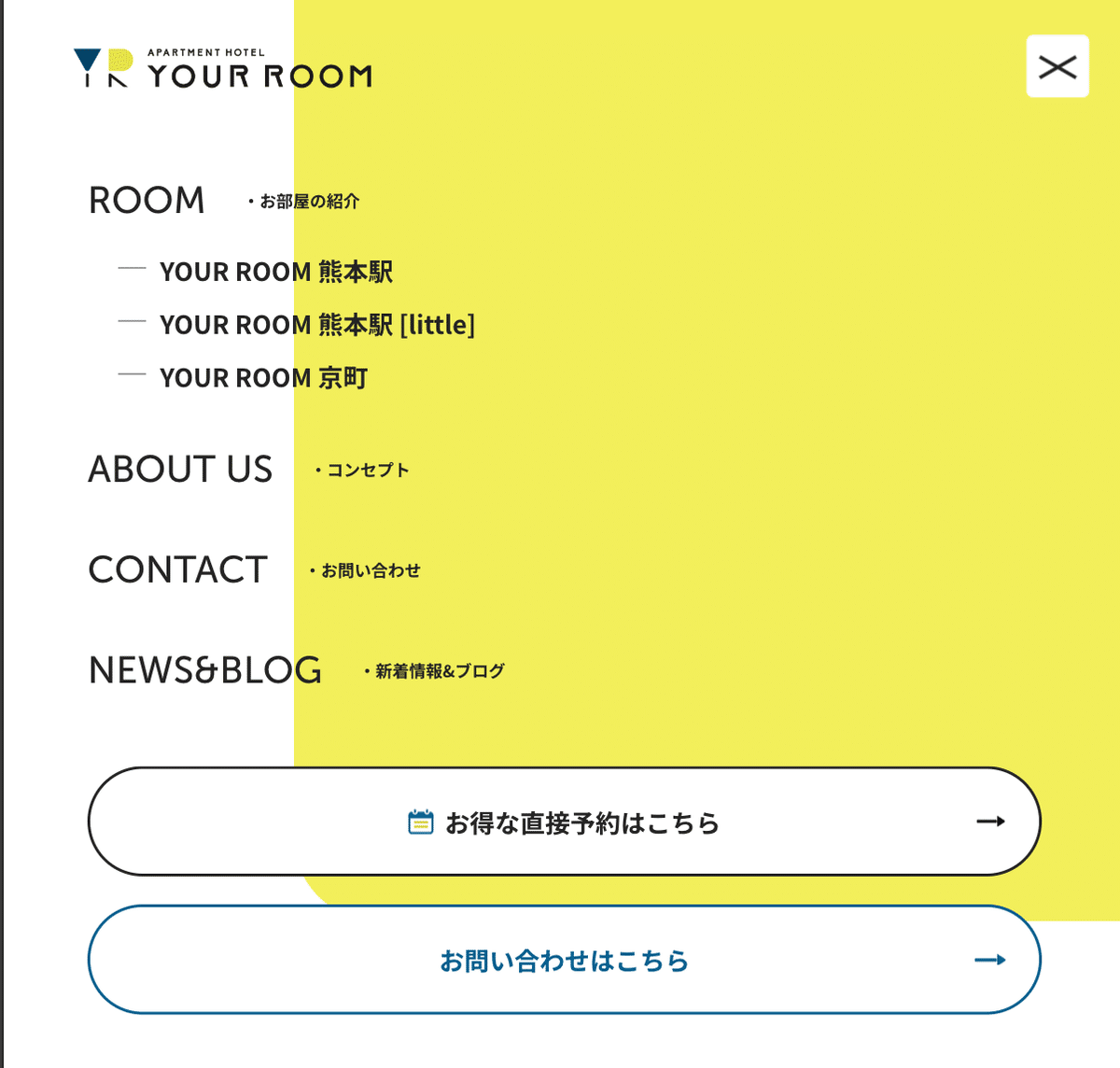
800px以下よりハンバーガーメニューに。
直接予約のボタンはスクロールすると右上に現れたが、
空間を取りすぎるのか、丸い予約ボタンはMVから消えた。

・ハンバーガーメニュー


文字は色を変えたり縁に色がついているので自然に読める。
PCでは3店舗の地図の後、
背景色は黄色のまま自然と各施設の紹介だったが、
「各施設の詳細」というタイトルが新たに出現!

スマホ端末は縦なのでコンテンツの切り替わりがわかりづらくなるから、
タイトルが配置され、背景色も変わったのかも。
配色

フォント
游ゴシック体
museo-sans
白黒トレース


発見と感想
・文字や写真は背景の図形からはみ出るような配置が多く、立体感がある。
特に3タイプのアパートメント紹介からは独特。前のコンテンツの図形を引き継いで、新らしいコンテンツに切り替わった。(↓伝われ)

・強い色だが、背景だけでなくコンテンツ内もしっかり色味が統一されている
・ボタンが整列してないコンテンツがあるのは、文字折り返しの問題だったのか、あえてなのかちょっと分かりづらい。
この記事が気に入ったらサポートをしてみませんか?
