
webサイト分析25|カノデンキ
まとめ
写真で地域密着・なんでも相談できる感が写真で伝わる。
統一され、誠実な印象もうける配色とフォント。
ホームページとしての目的が見えづらかった。
カテゴリー
電気店
概要
福岡市東区にある、相談できる町の電気店。
ミッション
相談できる、電気屋さん。
ターゲット
該当地区で電気屋さんを探してる人?
目的
カノデンキの認知
youtubeチャンネルの閲覧
コンバージョンまでの動線
カノデンキのコンセプトやエリアが紹介される
youtube案内が右に固定される
メインビジュアル
右側に最も大きなフォントでコンセプトが配置。
視線誘導的にどうなんだろう?と少し疑問に思ってしまった。
右側の「カノニュース」も見逃してしまう可能性があると思った。
赤い制服で子供連れの家族と会話しており、地域密着な雰囲気が伝わる。
次に大きなフォントで、「わたしたちの町の電気屋さん。」の文字。
目線の動きが大きくなってしまいそうな、メインビジュアルな印象。

グローバルナビ
カノデンキについて
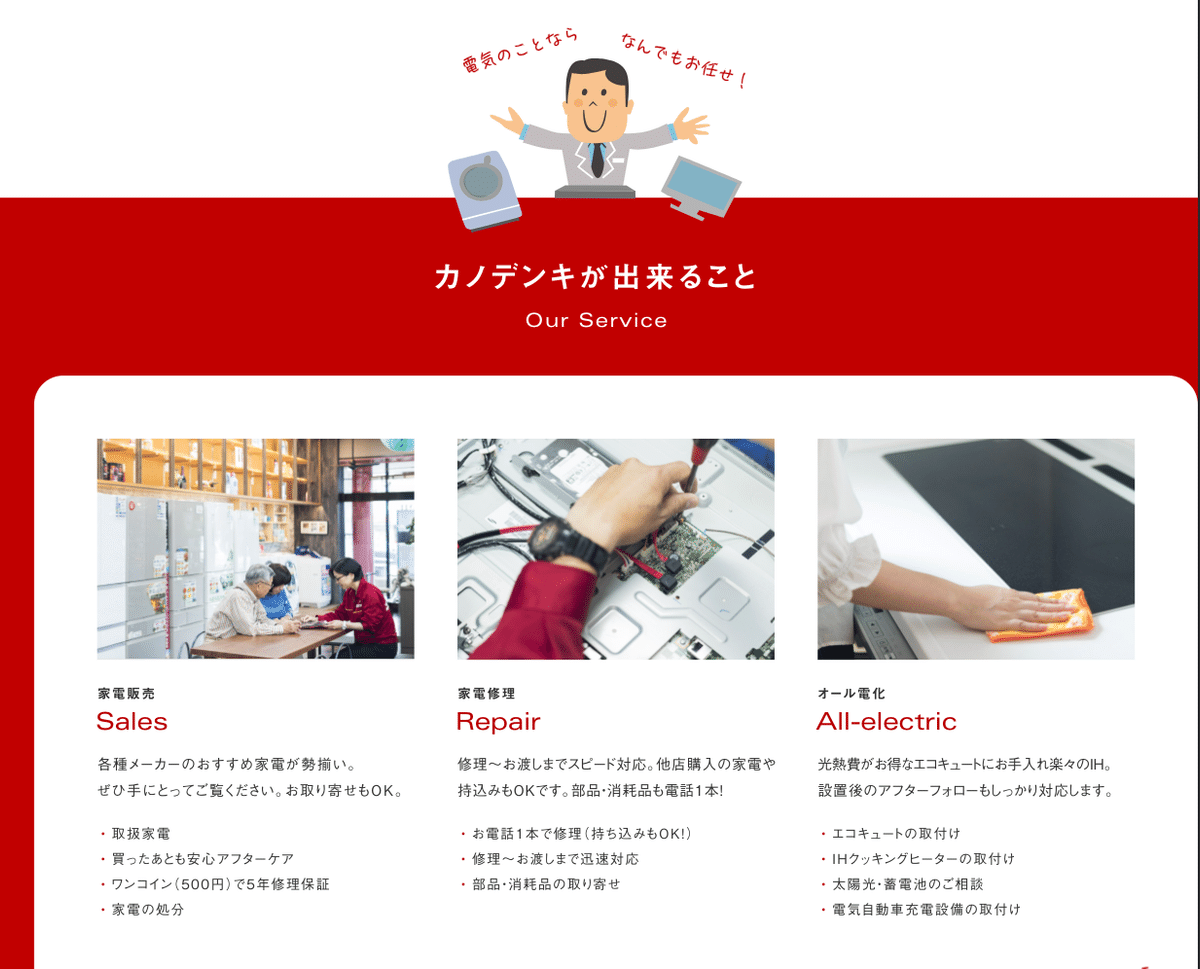
カノデンキの出来ること
ブログ
最新チラシ
カノちゃんねる
採用情報


・カノデンキが出来ること



・カノデンキが出来ること


・スタッフブログ

・アクセス

・フッター

フッターの画像の中には大事な情報のみ書かれている。
レスポンシブ
ファーストビューは、PCのメインビジュアルで右側にあった写真と文字が使用。


こっちの方が認識しやすい。
・ハンバーガーメニュー

余白があるので窮屈な印象はない。
画像付きだったり、メニュー内だけでもかなり親切。
ハンバーガーメニューは常にヘッダーに固定される。
・ACCESS


縦にするとスクロールが無駄に増えてしまうからかも。
配色

フォント
a-otf-gothic-bbb-pr6n
a-otf-midashi-go-mb31-pr6n 見出し
UniversLTPro-Ex 英語
白黒トレース


発見と感想
・白地に、制服やロゴの赤色を配色。濃い赤色でもあり、誠実な印象も受ける。
・メインビジュアルの文字の配置が少し気になる。私なら赤字を左に、黒字を右に持ってくるかな。
・TOPページにボタンが少ない。(ブログタイトルや1つ1つのサービスもクリック出来るが、わかりやすいボタンは「カノデンキが出来ること」だけ)PCではヘッダーが固定されないので、「もっと見る」などボタンも配置した方が親切かも。読み飛ばしてしまいそう。
・CTAボタンが特になく、ターゲットや目的がわかりにくかった。
