
webサイト分析28|NANEA HAIR
まとめ
背景色の切り替わりが印象的。魅せるコンテンツと読ませるコンテンツで使い分けてそう。
背景色は真っ白でなく少しグレーがあり、文字色とも相まって落ち着いた、温かみも感じる印象。
カテゴリー
美容室
概要
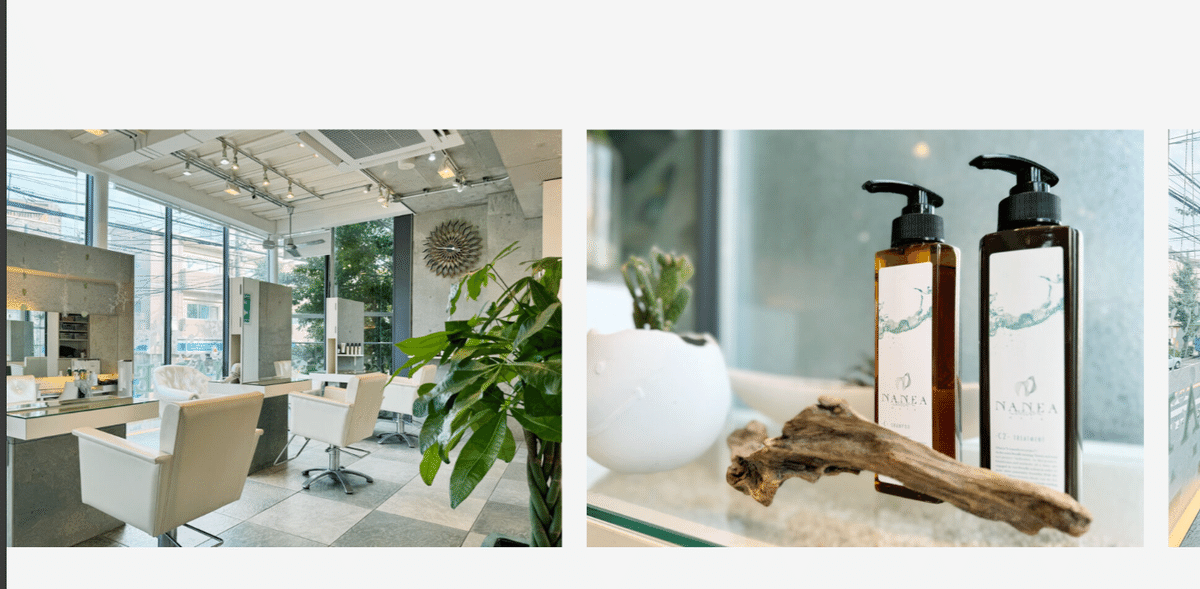
東京、三宿にある少人数プライベートサロン
コンセプト
Discover true Beauty, through a Relaxing time.
ターゲット
少人数のプライベートサロンを探してる人
開放感のあるおしゃれなサロンを探してる人
目的
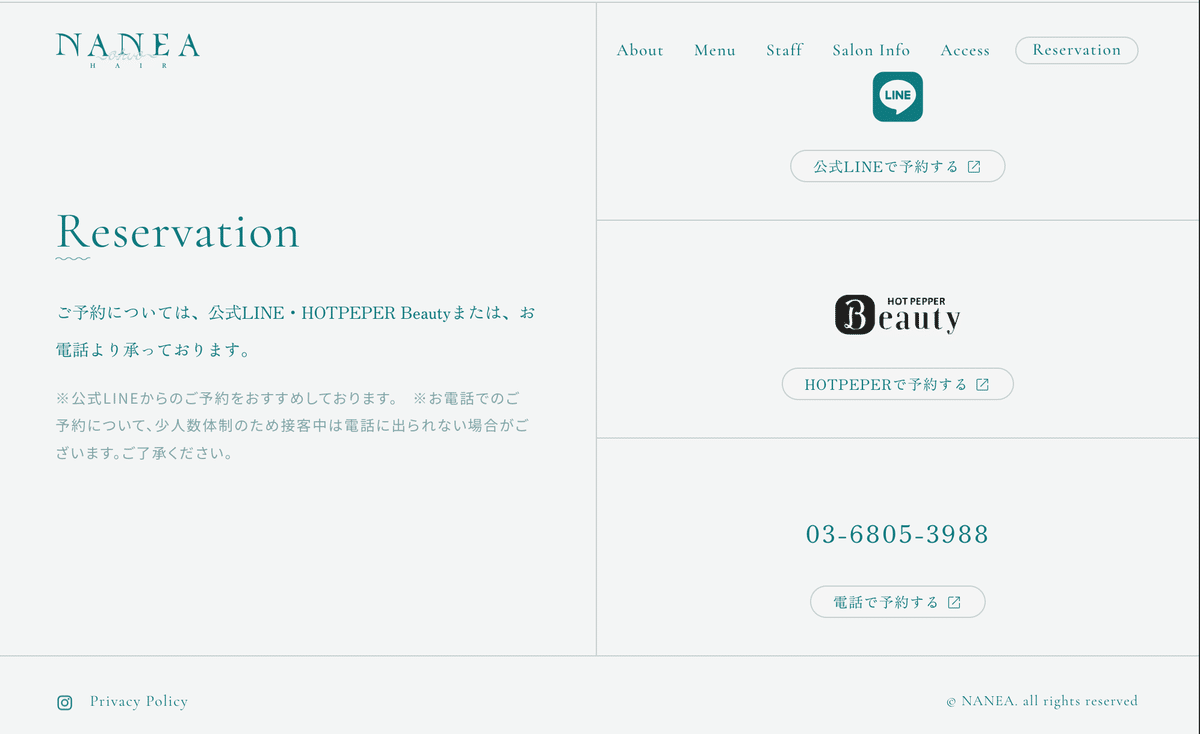
美容室の予約
コンバージョンまでの動線
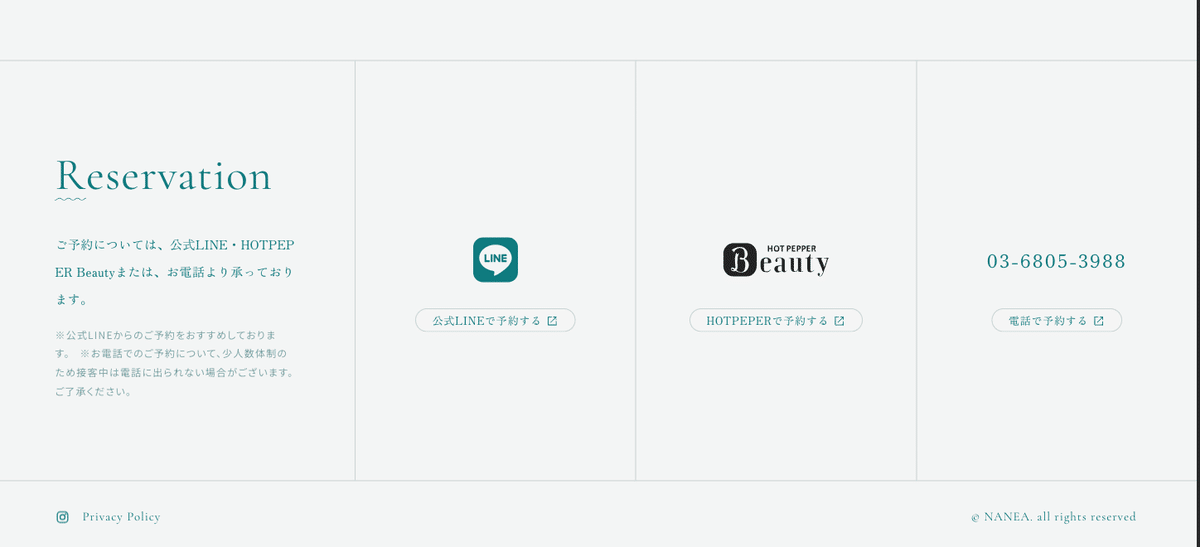
Reservationのボタンがヘッダーに固定されている
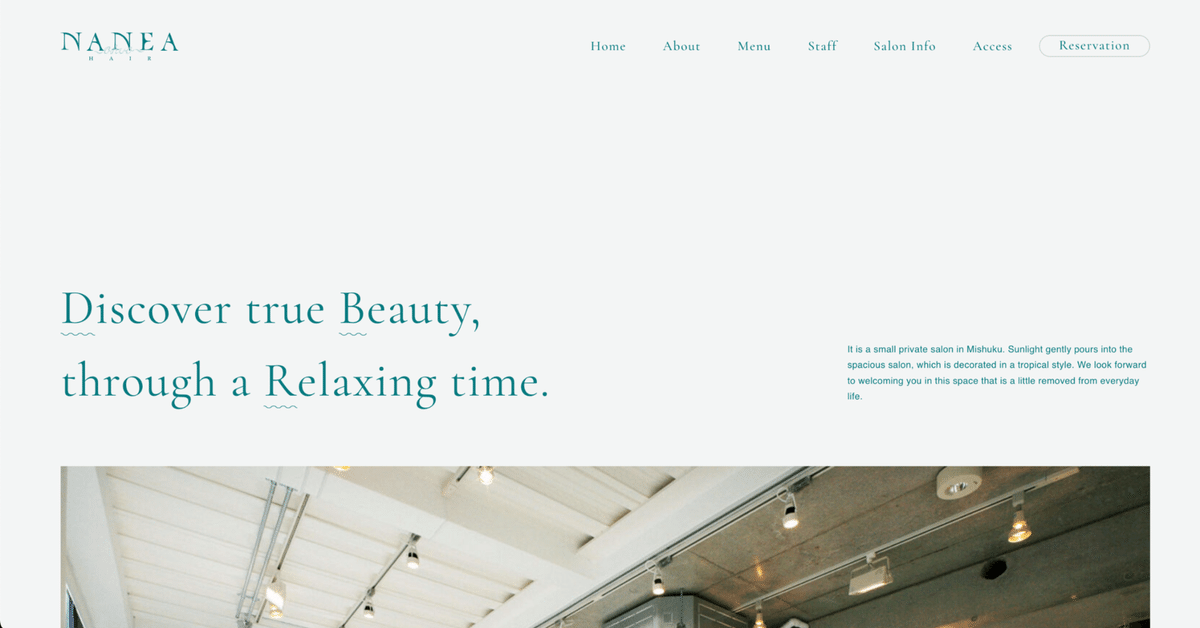
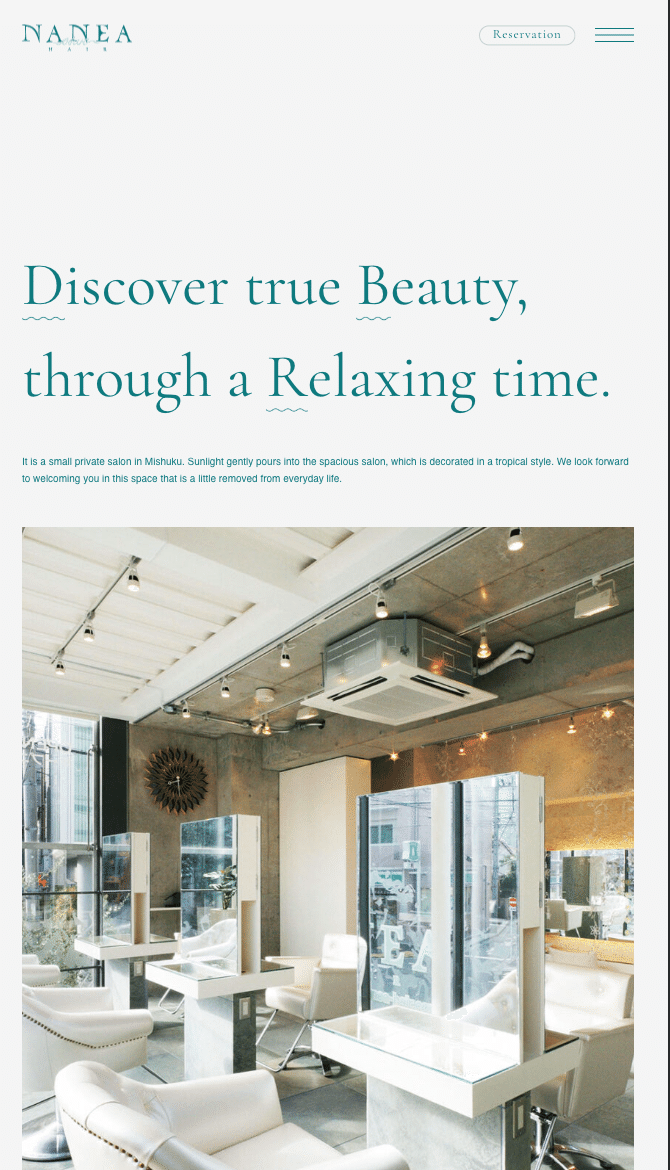
メインビジュアル
左側に英語の見出しと、右側に文章。ここでは海外の店舗のような印象も。

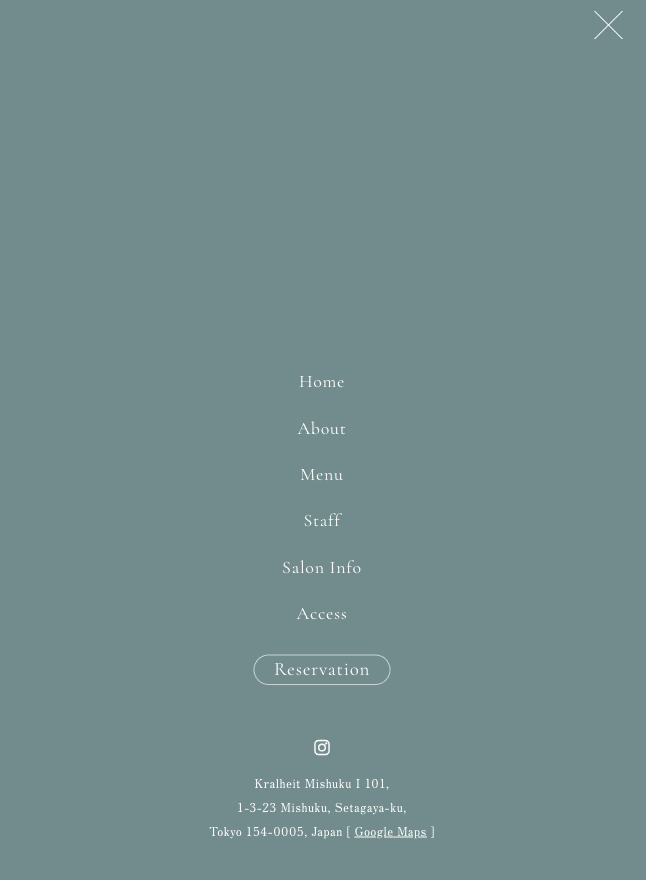
グローバルナビ
Home
About
Menu
Staff
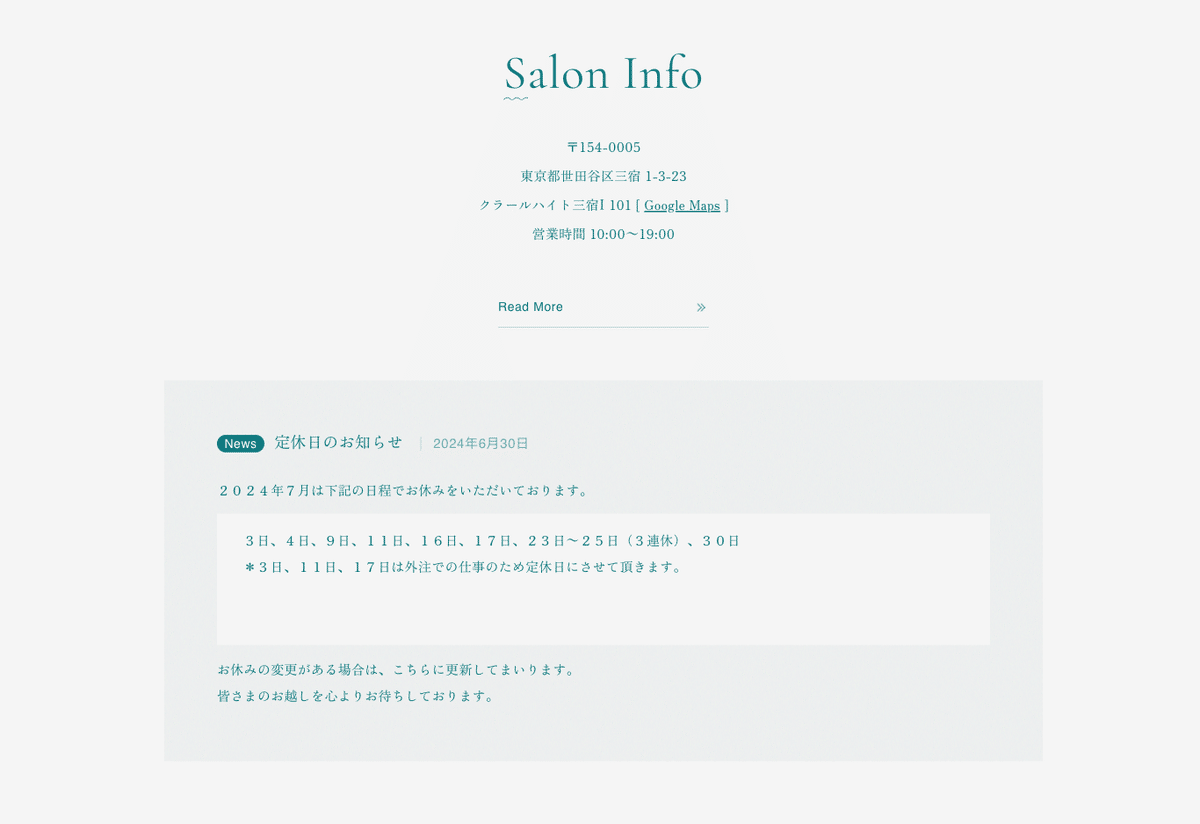
Salon Info
Access
Reservation

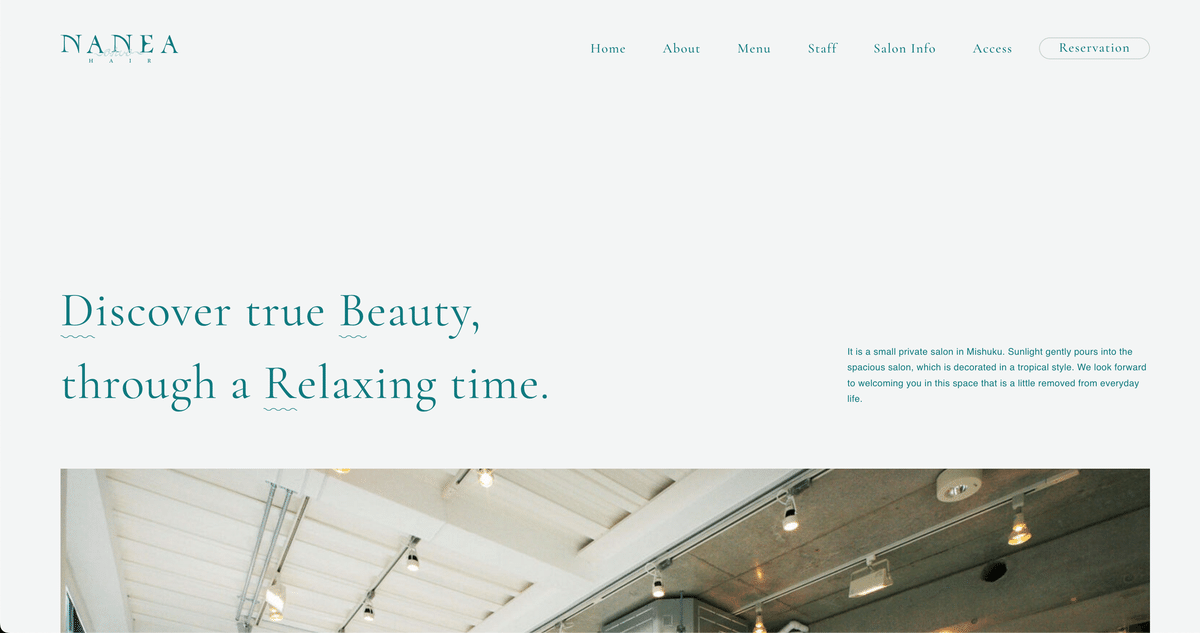
ナビは常にヘッダーに固定される。

写真は淡い加工が施されている。
写真を邪魔しないためか、左上のロゴが青から白っぽい色に。

左に流れたら普通に読めるのに、何故・・?
サロンの説明書きは日本語。
「南国のテイストを取り入れ」ているので、海や砂浜っぽい写真も配置されている。

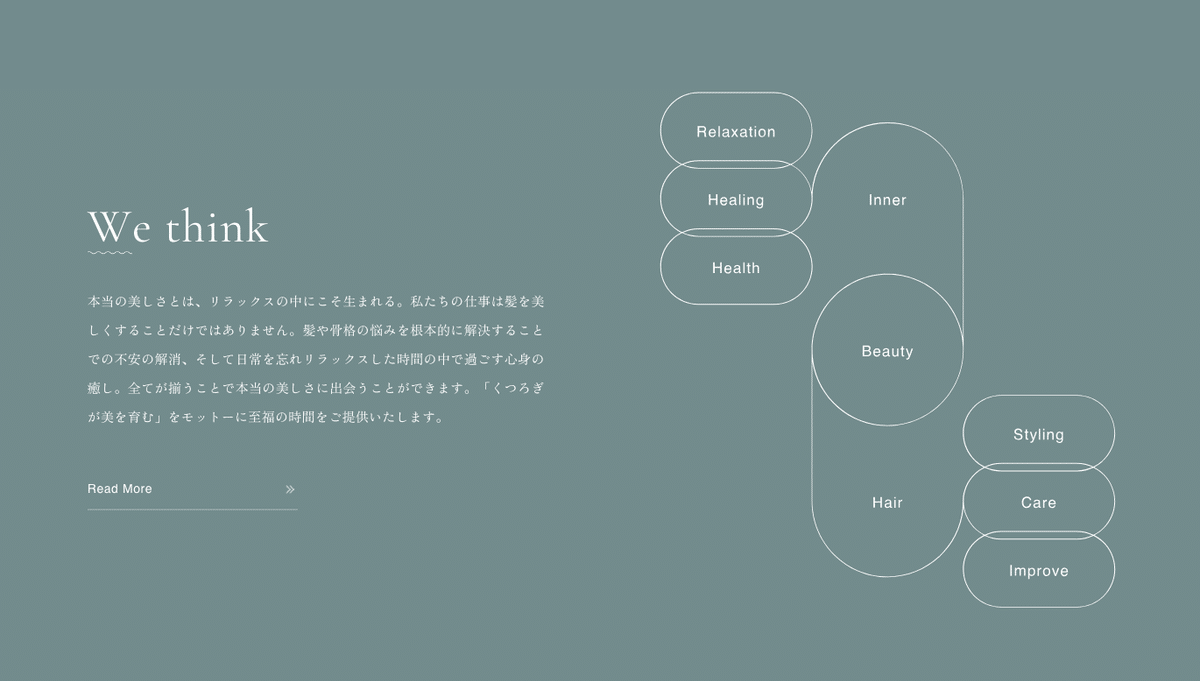
さっきまでは雰囲気を伝える感じだったが、真剣さを感じる。



ここから背景が白に。

立体感がある。


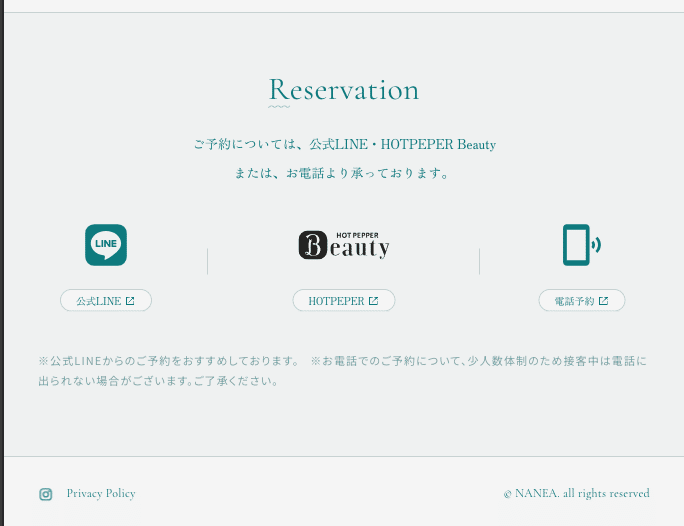
レスポンシブ
1,000px以下より、フッターの並びが変更。

680px以下よりハンバーガーメニューが登場。



電話予約はアイコンが登場。
配色

フォント
Cormorant Garamond 大見出し
Helvetica 見出し
Zen Old Mincho 日本語
Noto Sans JP フッターの補足
白黒トレース

発見と感想
・メインビジュアルは「情報」より「雰囲気を伝える」ことが優先されてそう。
・各タイトルの最初の大文字は波線のあしらいがあり、「南国のテイスト」の統一感がある。
・魅せるコンテンツと読ませるコンテンツで背景色を使い分けてると思った。
・スクロールした際のヘッダーのロゴは邪魔にならないように、メニューはメニューとしてわかるように、区別して色の工夫がされている。
・背景は真っ白でなく、少しグレーがかった白を使用しており、砂浜のイメージもわく。また、文字色と相まって落ち着いた印象。
