
webサイト分析26|八坂神社
まとめ
メインビジュアルの動画で、京都にある神聖な神社のイメージがつく。
言語切り替えすると、海外客向けのTOPページになり親切。
PCとスマホで、「印象づけ」と「読ませること」を考慮した縦書きと横書きが使い分けされている。
カテゴリー
神社仏閣
概要
京都区東山区にある、祇園社の総本社
ターゲット
神社仏閣に興味がある人
八坂神社に興味がある人
八坂神社の行事に興味がある人
目的
神社へ参拝
コンバージョンまでの動線
当月の行事が表示される
祇園祭についてのコンテンツがある
メインビジュアル
境内の様子や、歩く巫女さんの姿など、様々な角度からの動画が流れる。速度は少しスロー。1分ぐらいありそう。
印象付けるように、真ん中には常に名前が表示。
言語切り替えも単体のボタンとして見やすい右上に配置されており、海外からの観光客への配慮を感じる。
大事なお知らせはメインビジュアルにも表示。

ハンバーガーメニュー
開くと全面ではなくメインビジュアルの半分より右側に表示。
背景は少し透けており、背景の動画の印象も残すことができる。
右側のボタンはスクロールしても右側に固定される。


・八坂神社とは


・最新情報

ここはタイトル以外横書きで、ボタンも横向き。
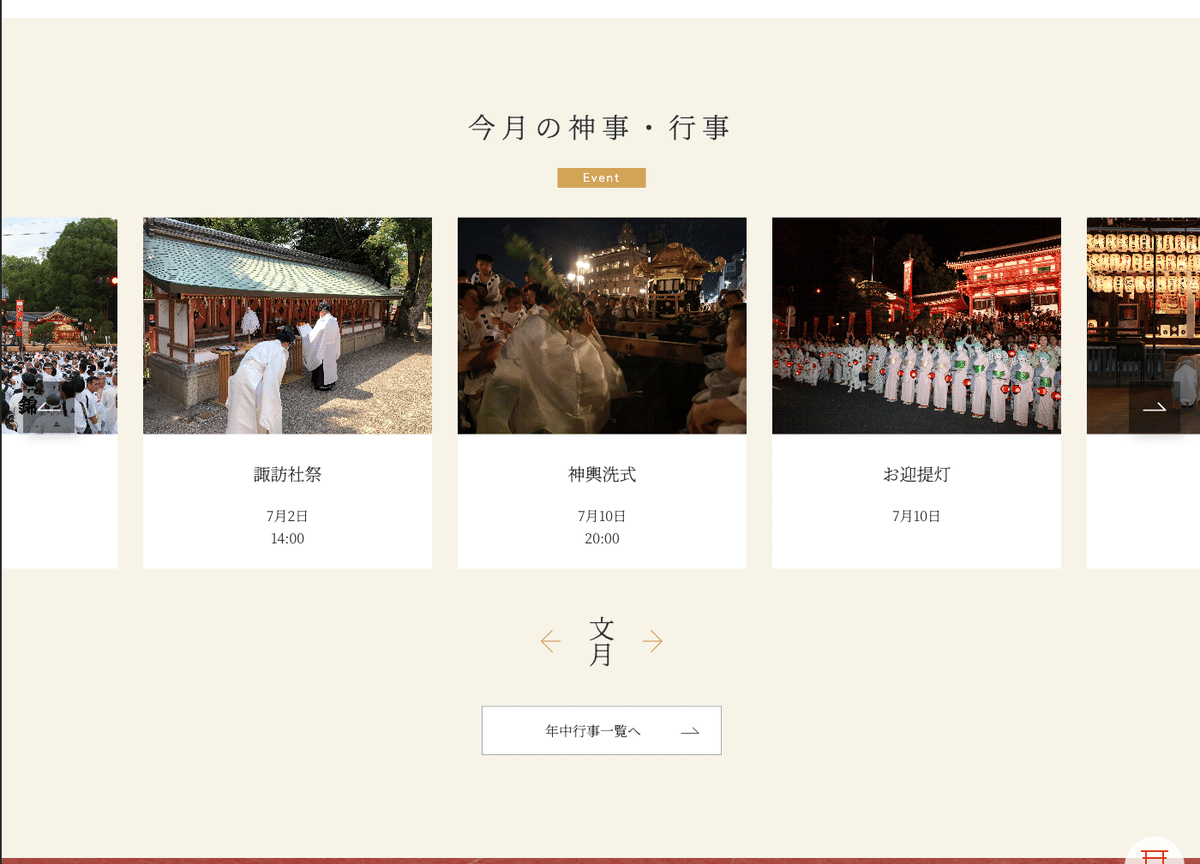
・今月の神事・行事

・八坂神社の建造物

・祇園祭とは


マウスホバーすると、画像が動画になり動きが出る。

・八坂神社の縁結び

・フッター

言語を英語に変えてみた


レスポンシブ
960px以下よりメインビジュアルの印象は変わらなかったが、「八坂神社とは」のコンテンツが横書きに。ボタンも横向き。


画面いっぱいに雰囲気を感じることができる。


顔が見えなかったり手書きのあしらいもなくなり、PCだと若い印象を感じたが、こちらは少し印象が変わる。


配色

フォント
Noto Serif JP
Hiragino Sans W3 英語
白黒トレース


発見と感想
・PCでは縦書きだった「八坂神社とは」はスマホでは横向き。だが「お社・ご祭神」などは縦書きのまま。縦の文章になると読みづらいので「八坂神社とは」は横書きに、「お社・ご祭神」はタイトルだけなので縦書きのまま印象を持たせてるのかなと思った。
・濃い黄色のワンポイントがあることで、サイトを地味にさせずアクセントになっている。
・濃い赤色は、和紙のようなテクスチャが入ることで、派手派手な印象にはなっていない。
・英語版ページはただ翻訳しただけでなく、海外の方向けのホームページに変更。日本の文化や歴史を伝えるのは海外客向けて親切。
