
webサイト分析19|靴下屋公式通販
まとめ
ユーザーが使うサイトなので、使い勝手の良さを重視。サイト全体の配置はほとんど繰り返し。制限された中でも情報を伝えるために、ぱっと見で意味がわかるアイコンが使用されている。
PCサイズは横幅を有効活用。スマホ版はサイトが長くなりすぎないよう(スクロールが多くならないよう)工夫されている。
※通販サイトのため、いつもよりコンテンツが多く長いです。
カテゴリー
アパレルメーカー/靴下
概要
靴下のTabio 公式通販サイト
ターゲット
靴下が欲しい人
気になる靴下がある人
目的
オンライン通販での購入
コンバージョンまでの動線
カテゴリーやキーワードで詳細に商品検索ができる。
欲しい靴下が決まってなくても、ランキングや新着商品を確認できる。
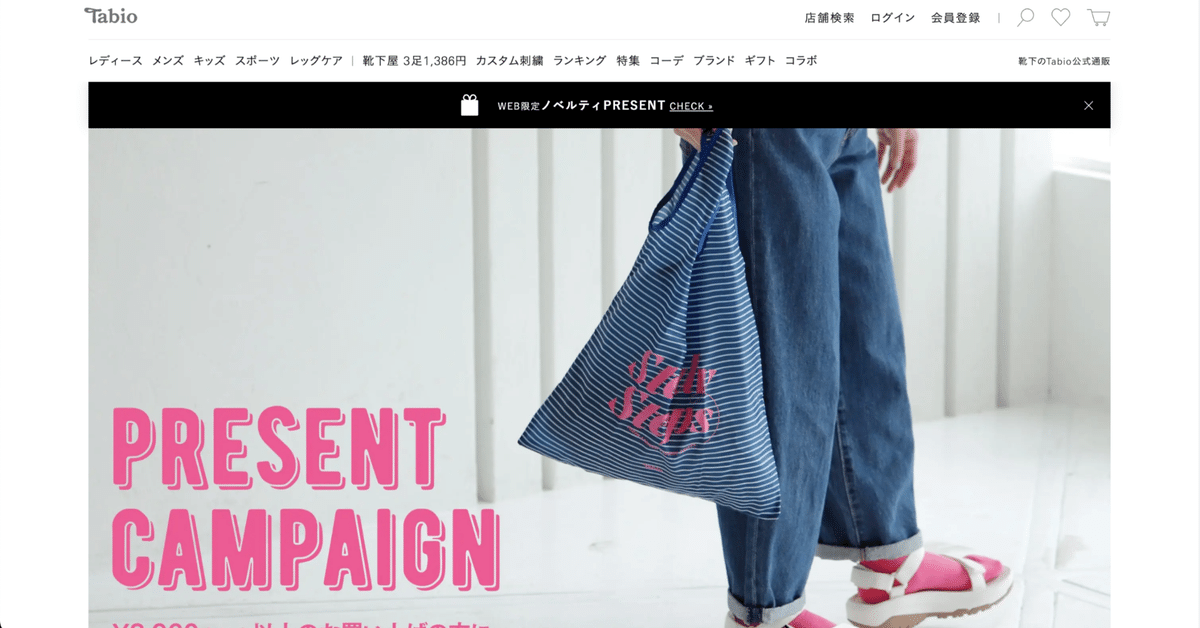
メインビジュアル
約5秒ごとに、8枚の画像が右から左に流れるように切り替わる。
ノベルティプレゼントの帯は、バツで消さない限りメインビジュアルに表示。積極的な購入に繋げるため、視界に入るようにしてそう。


写真が切り替わるタイミングが分かる。

メインビジュアルは画像をいっぱい使用しているが、ここは文字のみで情報が伝わるので、
メインビジュアルとの配置のバランスが取れてそう。
・特集


右側の三角形も、縁から離れてまたすぐ縁に戻るアニメーションがあった。
・カテゴリーから探す

色や丈、キーワードなど、ユーザーが探す手掛かりを複数提示。
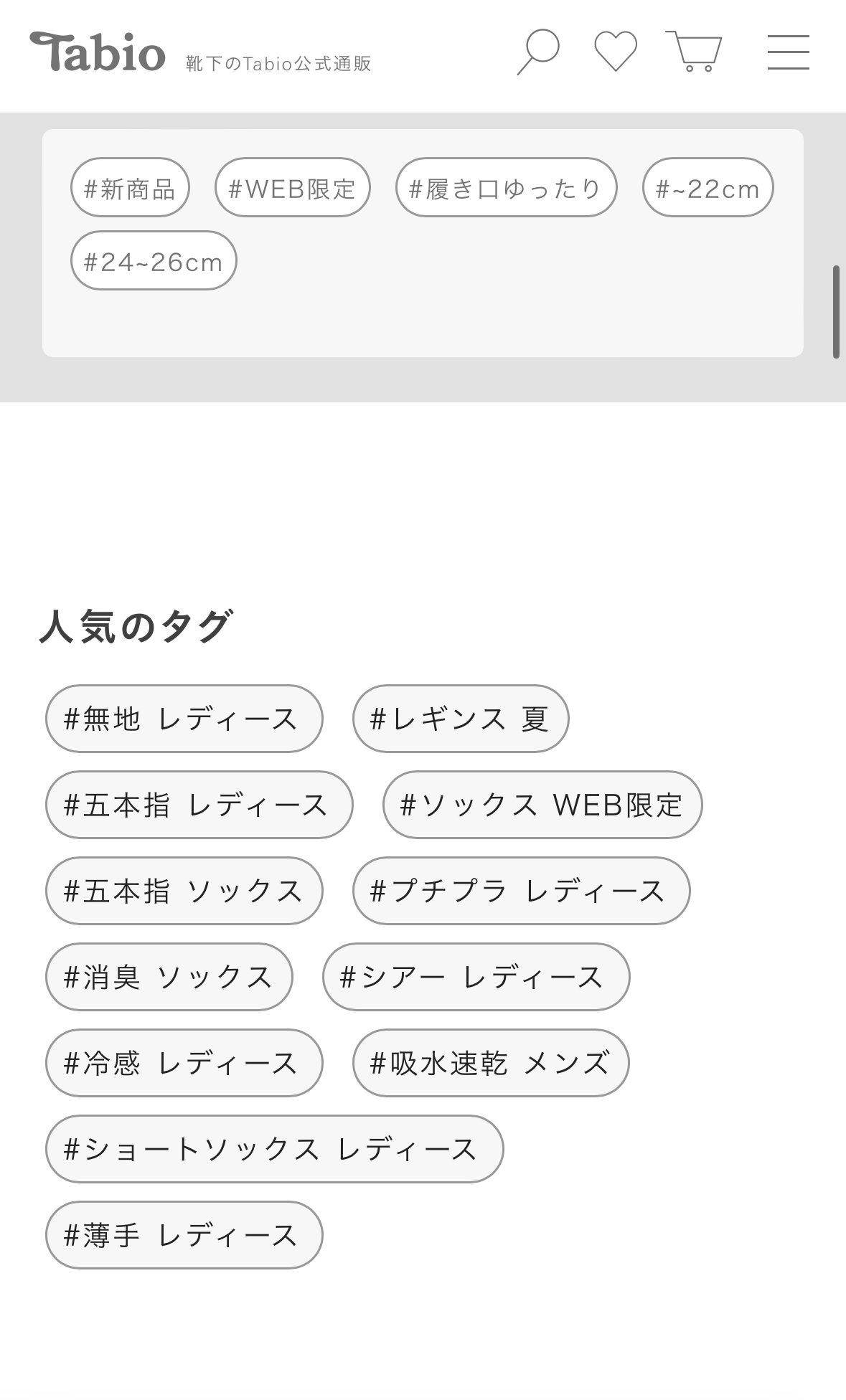
・人気のタグ

給水速乾や消臭など、求めてる機能に絞って検索できる。
ここまでがユーザーの検索に特化したコンテンツ。
商品を幅広くカテゴライズしてるため、ユーザーも検索しやすいと思った。
・新着商品/ランキング

アイコン場所を取らず、でわかりやすい。
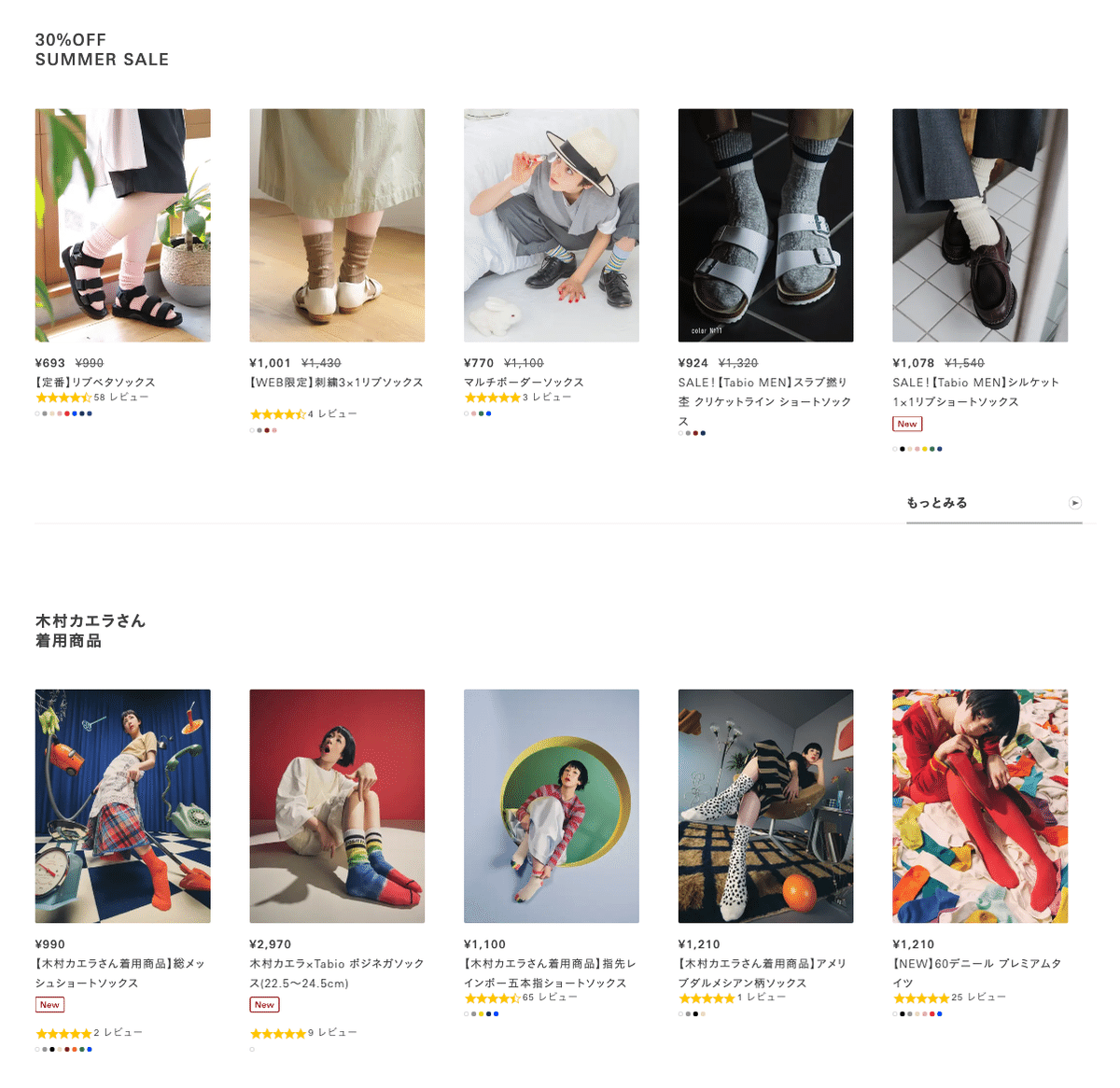
・SUMMER SALE/モデル着用商品

・WEB限定アイテム/コーディネート

・記事/トピックス
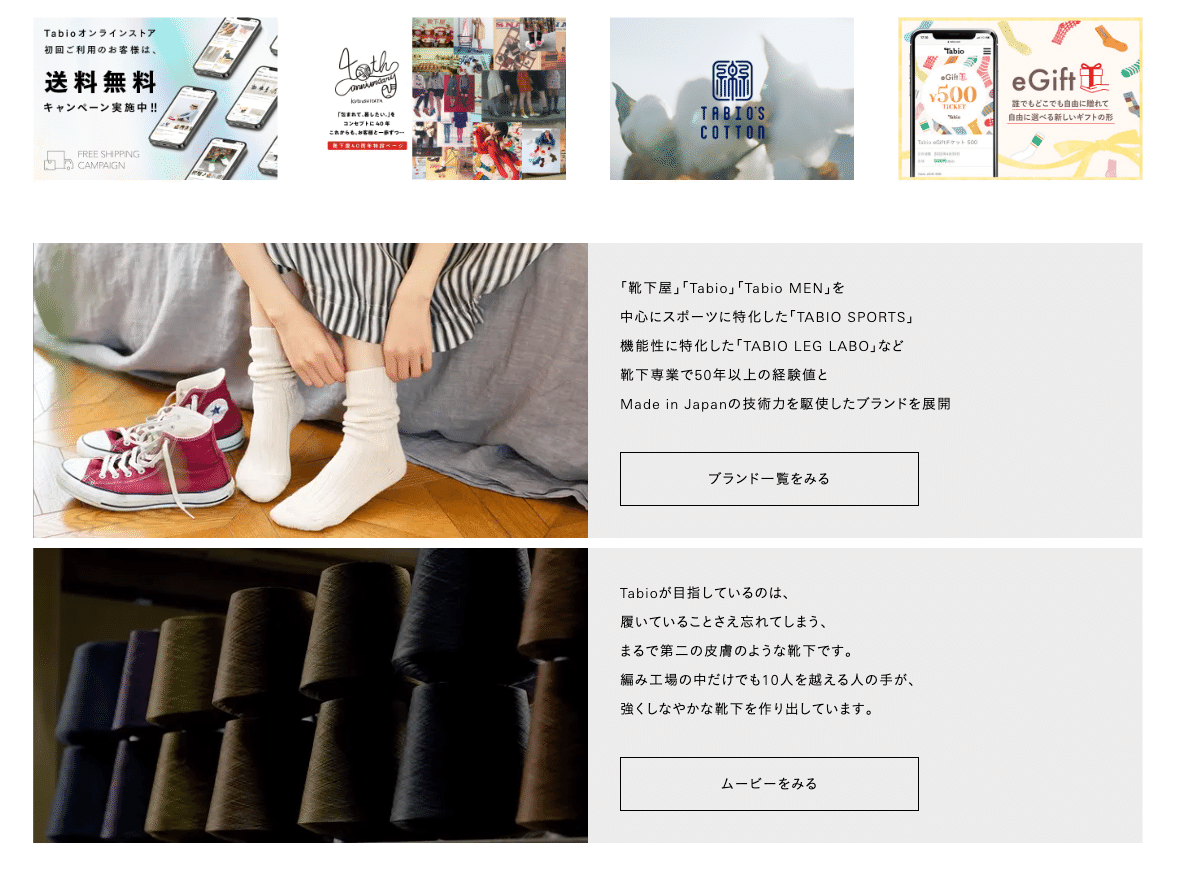
・コラボレーション

「靴下」単体にフォーカスするのでなく、「生活の中の靴下」のような、広く靴下を捉えている印象。
・人気の動画/スタッフブログ


・お客様レビュー

最新の日付なので、最近も購入されてて人気そう、と思える。
最後に、オンラインショップや各種会員登録の案内。

・フッター

右側1列は通販サイトの利用方法や会社概要、もう1列はSNS情報と、カテゴライズされていた。
レスポンシブ
1100px。フッターの文字が被って少し残念!

スマホページ

限られたスペースでコンパクトにするために、英語を使用した?

ハンバーガーメニューやカートアイコンが表示。

メルマガ登録クーポンのポップアップが、
邪魔かどうか絶妙な大きさで出現。

スクロールも少なくすみそう。

写真に文字をかさねるあしらいに変更されていた。
写真の背景は若干暗めに、文字は視認性を上げるため白色に変更。
配色

商品より目立った色は使用していない。
フォント
ur
ub コンテンツ見出し、ボタン
游ゴシック タグ、カテゴリーの文字
Arial お客様レビュー
白黒トレース

注意※↓長い

発見と感想
・通販サイトはカテゴリやおすすめなどコンテンツが多く、コンテンツごとに画像と一緒に商品紹介しているので、TOPで見せる情報が多い。
・商品単体画像でなく、靴と一緒に実際の着用写真が多いので、どんな靴に合わせるかイメージがつきやすい。
・サイトのベースカラーは目立たない無彩色。星やカラー展開でワンポイントに有彩色が使用。
・「記事・トピックス」より上は、コンテンツごとに余白が取られているので気が散らず、各コンテンツに集中して閲覧できる。
・PC版は横幅を活用して情報を記載、スマホ版ではユーザーのスクロールが増えないようスライダーにまとめたりボタンに格納する工夫がされていた。
