
webサイト分析18|SMBC DESIGN
まとめ
1枚モノのサイトだが、外部サイトをうまく活用している。
完全な四角形ではなく、どこかで丸みを持った図形が数多く、幾何学模様の背景も印象的。”時代とともに変わる”柔軟性を反映してるのかも?
→公式noteさんで見解が判明。(後述)
最後に、SMBC DESIGNさん公式noteの制作過程を読んでのコメントも書 いてみた。
カテゴリー
金融系インハウスデザインチーム
概要
三井住友銀行のインハウスデザイナーによるデザインチーム
ミッション
デザインの力で「最も選ばれる金融グループ」を創る
ターゲット
求職中の人
目的
公式noteへの流入
求人申込
コンバージョンまでの動線
仕事内容のコンテンツでは、詳細がnoteにリンクする。
noteの紹介、リンクボタンも設置。
ヘッダーのボタンと、最後のコンテンツにRecruitがある。
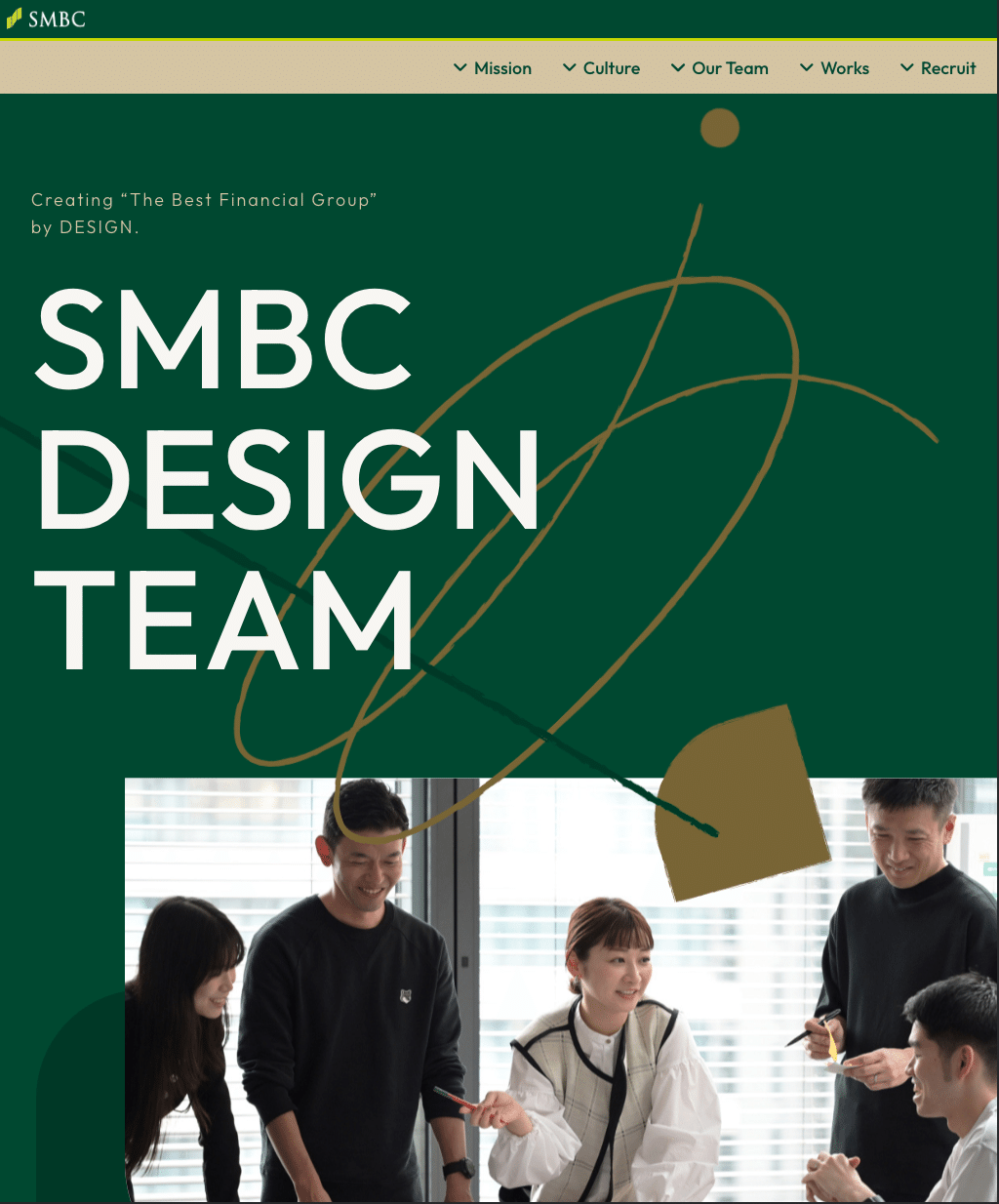
メインビジュアル
4枚の写真が約5秒ずつふわっと切り替わる。
仲間で話す写真が2枚と、
付箋がたくさんある写真、webサイトが移ったPC画面の写真。
仕事風景の写真が多い。
茶色と濃い緑色の線は、実際にペンで描くようなアニメーションで表示される。実際にデザインしている雰囲気がでる。

グローバルナビ
Mission
Culture
Our Team
Works
Recruit
下層ページはなく、クリックするとTOPページの各項目へ移動する。
ナビはスクロールしても常に上に固定される。
・Mission
メインビジュアルの左上にあしらわれている
「Creating "The Best Financial Group" by DESIGN」の和訳。

Mission Statementの紹介。
ここは三角印で隠し、読まずに次のコンテンツへ移ることもできる。

・Team Culture

写真を全部合わせると角が丸い1つの四角形になる。

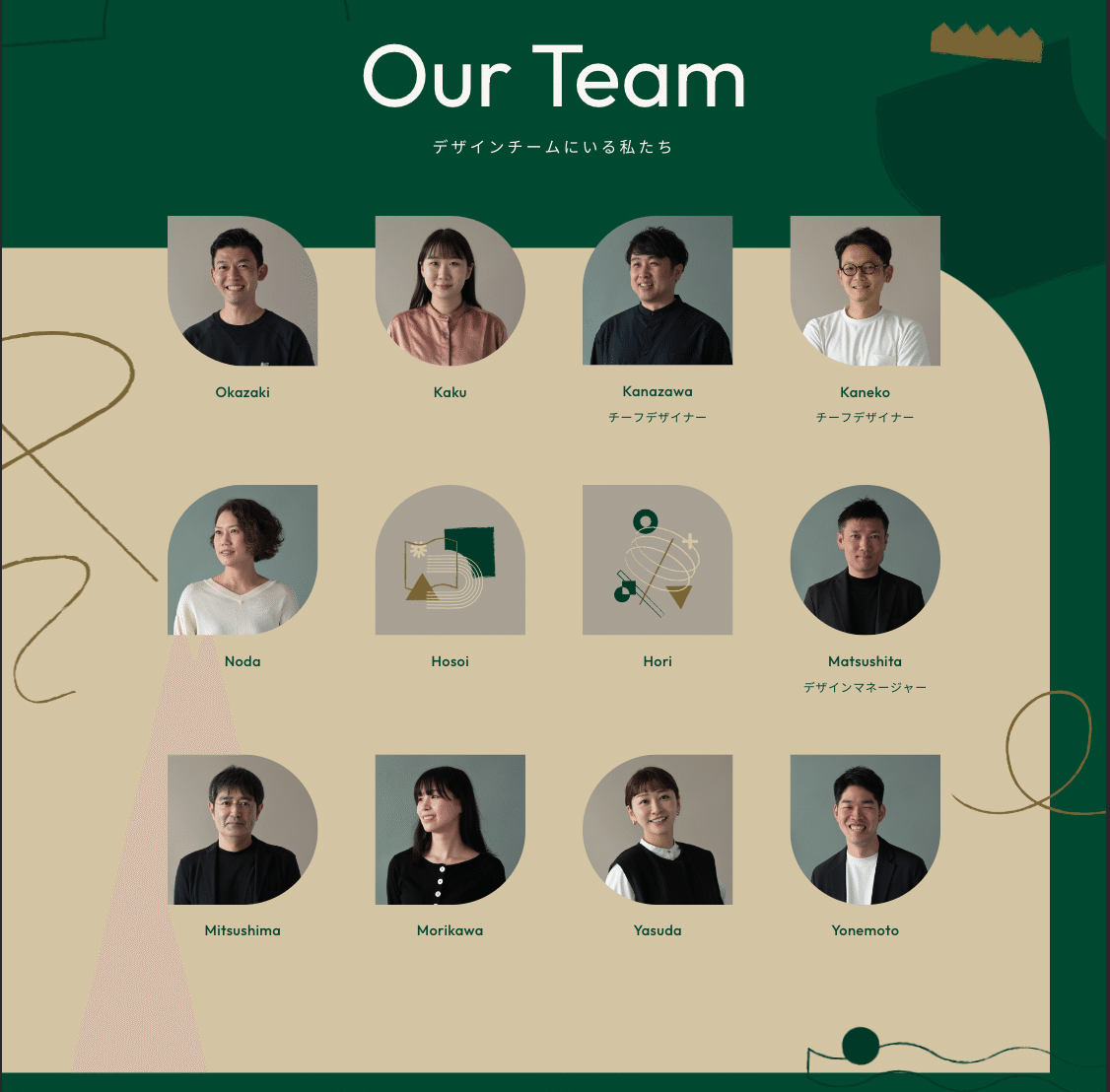
・Our Team

ただ、全員丸い形がどこかで使われている。
個性とチームを感じる。

身近に感じることができそう。

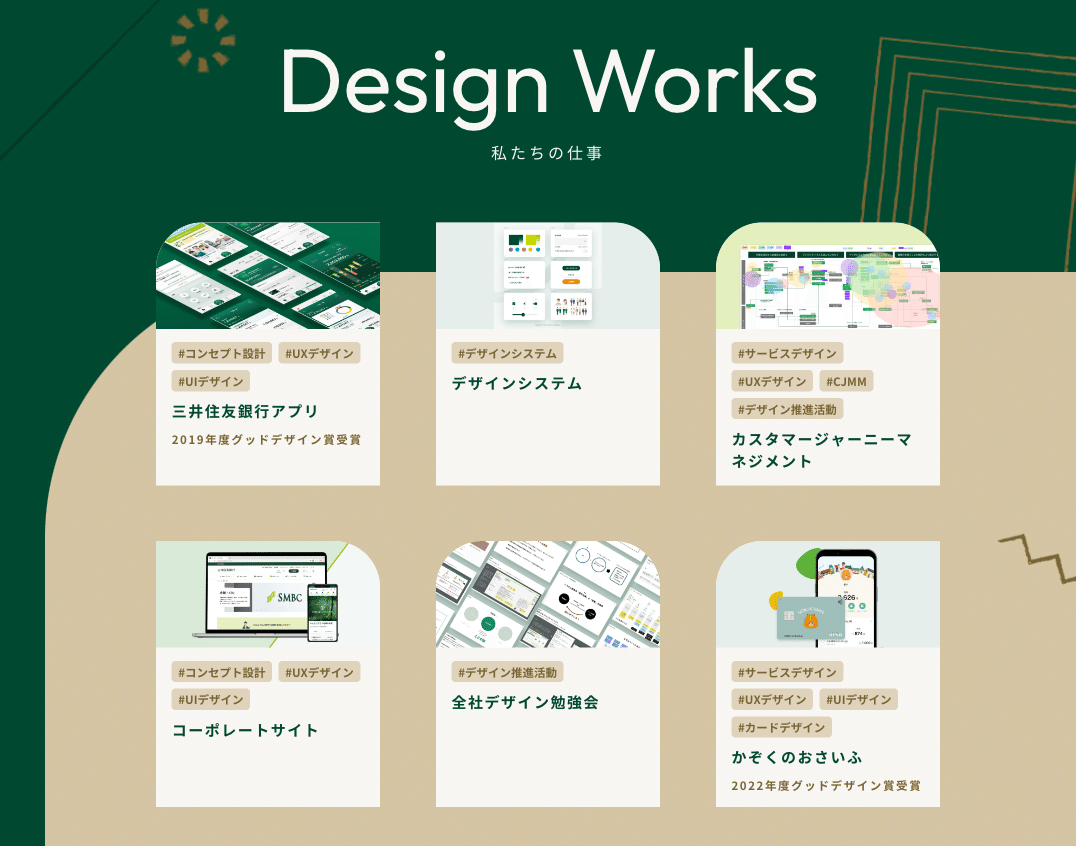
・Design Works

クリックすると、簡単な説明と、note記事へのリンクが現れる。

noteへのリンク/書籍紹介

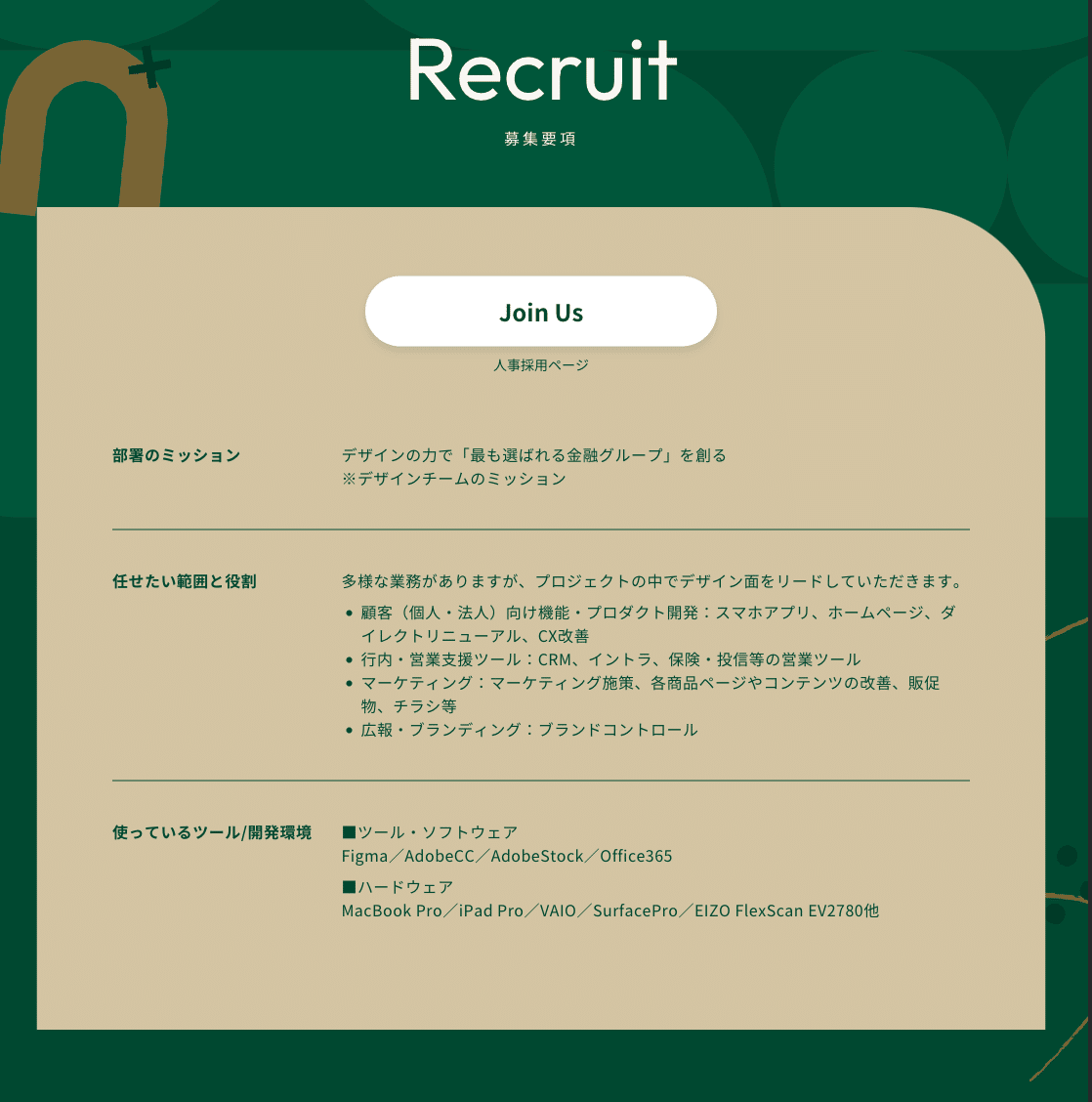
・Recruit

・フッターはコピーライトのみ

レスポンシブ
1024px以下より配置が変更。メインビジュアルも縦並びに。

767px以下よりハンバーガーメニューに収納。

・ハンバーガーメニュー
英語タイトルのみ。背景に透明度があり、SMBC DESIGN TEAMの
文字が認識できる。
さらに、上にはSMBCの帯があり、SMBCらしさが残る。

スクロールしたら、SMBC DESIGN TEAMの文字。

配色

フォント
Outfit 英語
noto-sans
白黒トレース


発見と感想
・チームとしてどんな想いを持って、どんな仕事をしてるかが分かるホームページ。
・背景やコンテンツには、こだわりのありそうな図形の使い方をしていた。
なんと、公式さんが制作過程を公開されてたので読んでみた。
※ちゃんと自分で分析したあとで読みました!!
正直、読む前は「SMBC DESIGNの魅力紹介ページに近いな。ターゲットは求職者・・?」ぐらいしか浮かばなかったが、
認知から共感へ繋げるために、自分たちらしさを表現したホームページを作成されたそう。
同業他社や銀行内を、認知から共感へ繋げるために。
「ペルソナ」(ターゲット(集団)をより具体的な人格と定義)ではなく、自分たちのチームの”らしさ”を体現した人格像を定義することで、
チーム内で意識を統一。
それが判断軸となり、”らしさ”あふれるホームページになったそう。
だから自分の感想としては、「特定のターゲットへのホームページ」というより、「自分たちらしさを表現したホームページっぽい」なんだと感じた。
また、あしらいについてもコメントがあった。
手書きの線はデザインチームという「自由さ」、
幾何学は銀行らしい「真面目さ」「大人っぽさ」を表現。
だから幾何学か〜!
この答え合わせはおもしろかった!
