
PYTHONではじめてのWEBサイトを作成 14
いよいよAWSにデプロイ
細かいことはあとから勉強します。chatGPT4oでどんどん進めます。
細かいコードは、わからないことも多いですがまずはアウトプットを繰り返します。
プログラミングの勉強は別途しています。
インプット(座学)よりアウトプット(やりたいことを実現)を重視のポリシーで進めます。
AWSサーバー起動とドメイン設定までやります。
Dockerは次にやろうと思います。
Route53でドメインを購入
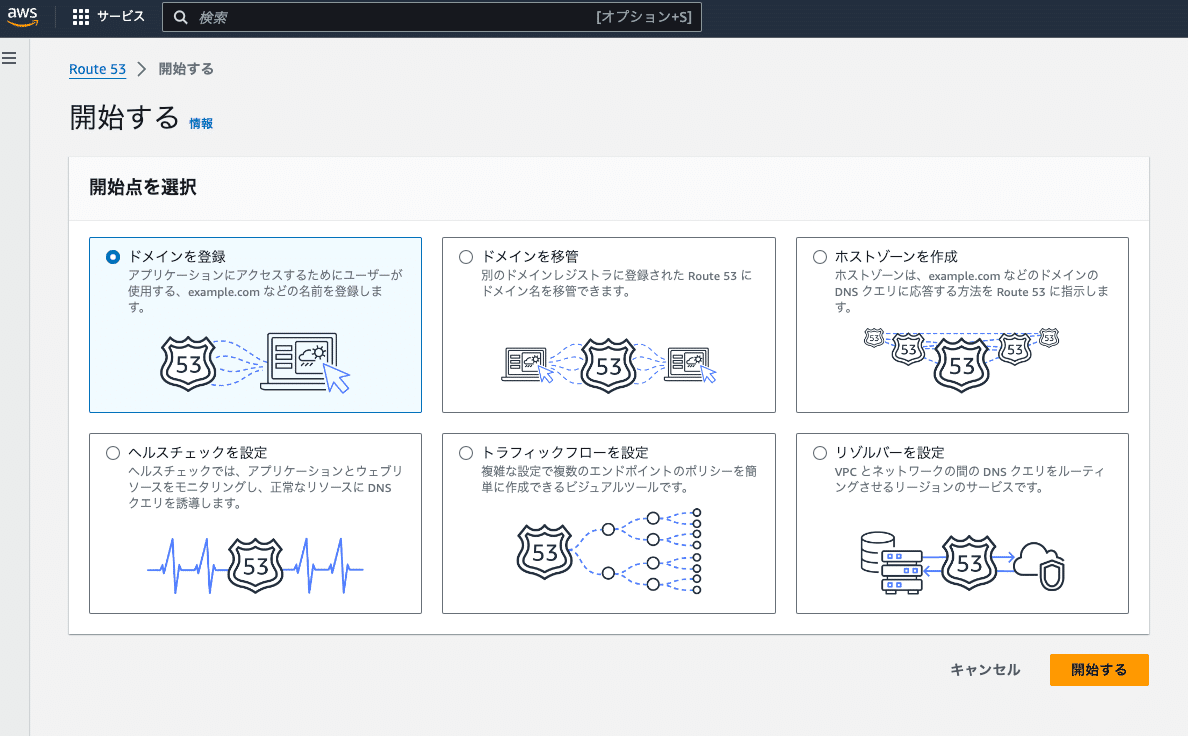
AWSマネジメントコンソールにログインしてRoute53を選択
ドメインを登録を選択して開始


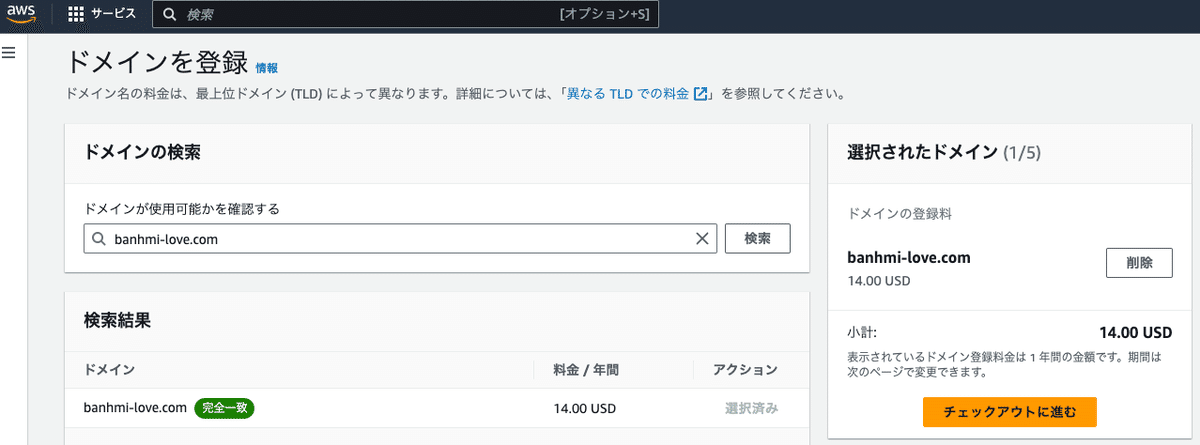
banhmi-love.comを購入
Route 53でホストゾーンを作成
左側のメニューから「Hosted zones」を選択し、「Create hosted zone」ボタンをクリック
ドメイン名banhmi-love.comを入力し、「Public hosted zone」を選択します。
「Create hosted zone」ボタンをクリックしてホストゾーンを作成
認証メールが届くので認証をする
ホストゾーンにAレコードを作成
登録したら自動的にホストゾーンとレコードが生成されていた
なぜか二つできていたいのでドメインとホストゾーンのNS(ネームサーバー)が一致している方を選びます。
もう一方は削除しました。
ひとまずこれで進めます。
EC2インスタンスの作成
AWSマネジメントコンソールのEC2に移動
「インスタンスを起動」ボタンをクリック
「Amazon Linux 2023 AMI」を選択
「t2.micro」を選択
キーペアのダウンロード:
新規作成した場合、キーペアをダウンロードしておきます(例: my-key-pair.pem)
キーペアを作成
RSAを選択(ソフトウェアの互換性の観点で)
Macなので.pemを選択し「キーペアを作成」ボタンをクリック
キーペアをダウンロードしてmacの.sshディレクトリを作成しキーペアファイルを.sshディレクトリに格納
ダウンロードしたらローカルパソコンでターミナルで以下を実行しパーミッションを変更
chmod 400 ~/.ssh/your-key-pair.pemchmod 400 の意味
4: 読み取り権限 (r)
0: 書き込み権限なし (-)
0: 実行権限なし (-)
この場合、最初の数字 4 は所有者に読み取り権限を与え、次の2つの 0 はグループおよびその他のユーザーからすべてのアクセスを禁止
セキュリティグループの設定:
新しいセキュリティグループを作成し、以下のルールを追加
SSH: ポート22、ソースは「マイIP」
HTTP: ポート80、ソースは「0.0.0.0/0」
パブリックIPアドレスの確認
インスタンスの起動を確認して、該当のインスタンスにパブリックIPv4アドレスが表示される。
SSH接続:
ターミナルを開き、以下のコマンドを実行してEC2インスタンスに接続します。
ssh -i ~/.ssh/key-banhmilove.pem ec2-user@(ここにIPアドレス) , #_
~\_ ####_ Amazon Linux 2023
~~ \_#####\
~~ \###|
~~ \#/ ___ https://aws.amazon.com/linux/amazon-linux-2023
~~ V~' '->
~~~ /
~~._. _/
_/ _/
_/m/'成功したみたい
AWS Certificate Manager (ACM)でSSL証明書を取得
SSLの設定もついでにしてしまいます。
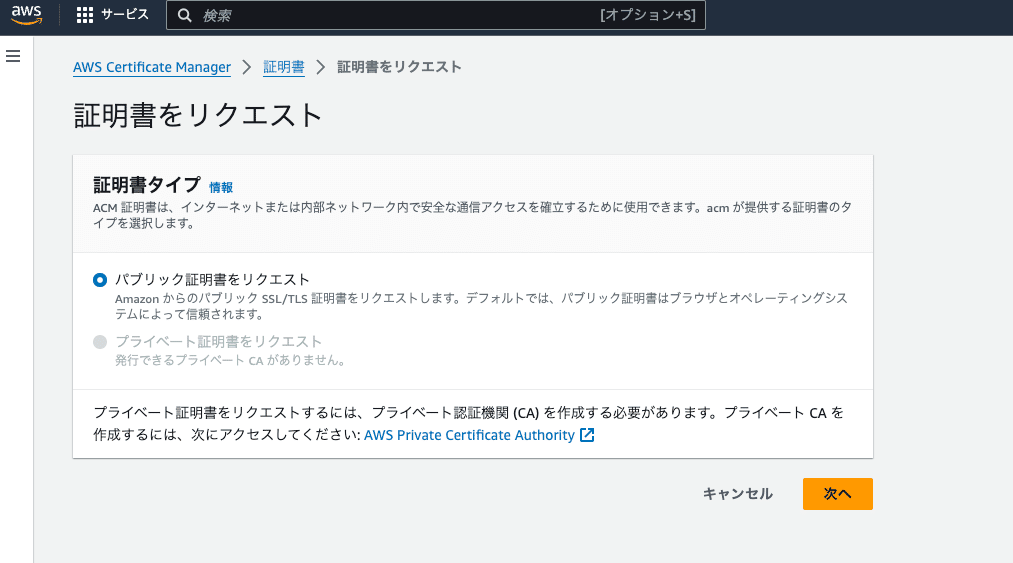
AWS Certificate Managerに移動
サービス一覧から「Certificate Manager」を選択します。

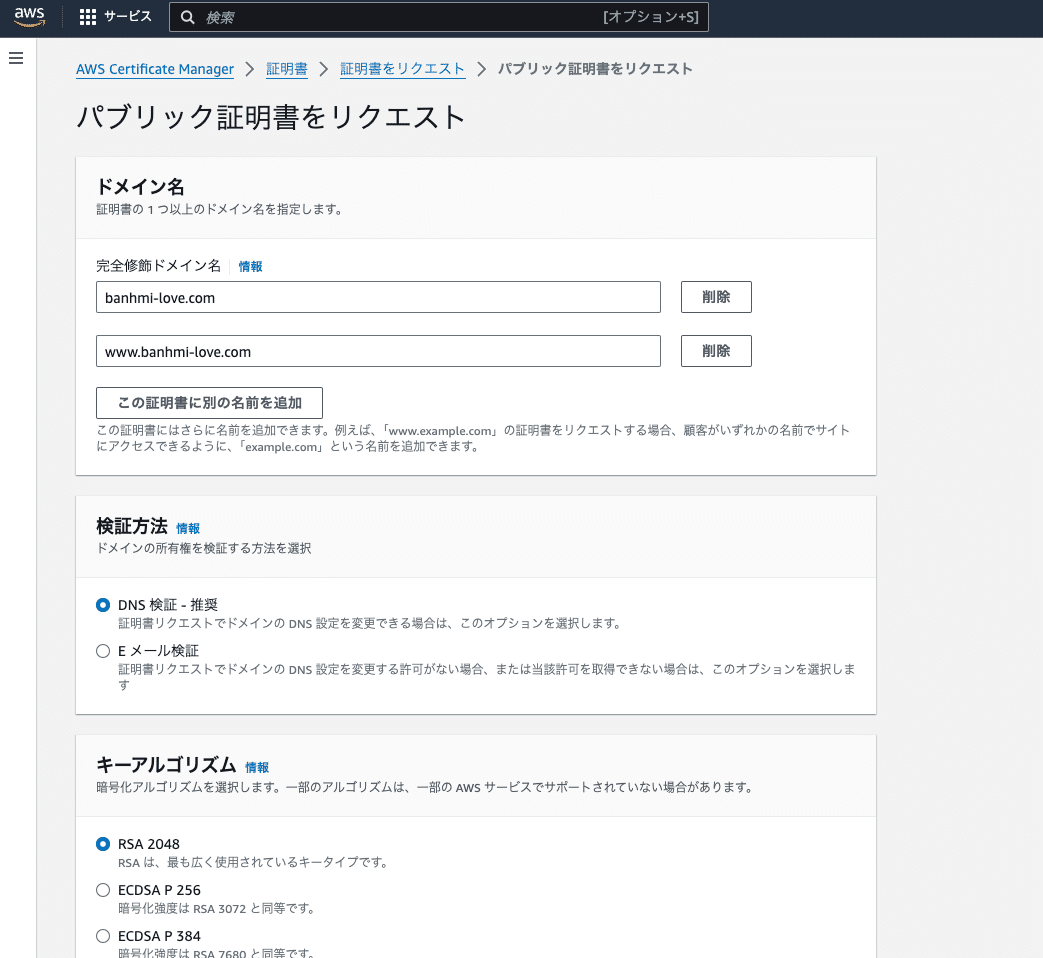
banhmi-love.com および www.banhmi-love.comを設定します。

「 Route 53でレコードを作成」ボタンをクリックして、DNSレコードを自動的に追加します。
これで完了のようです。
Elastic Load Balancer (ELB)の設定
EC2ダッシュボードに移動しサービス一覧から「EC2」を選択します。
ロードバランサーの作成
「Application Load Balancer」を選択します。
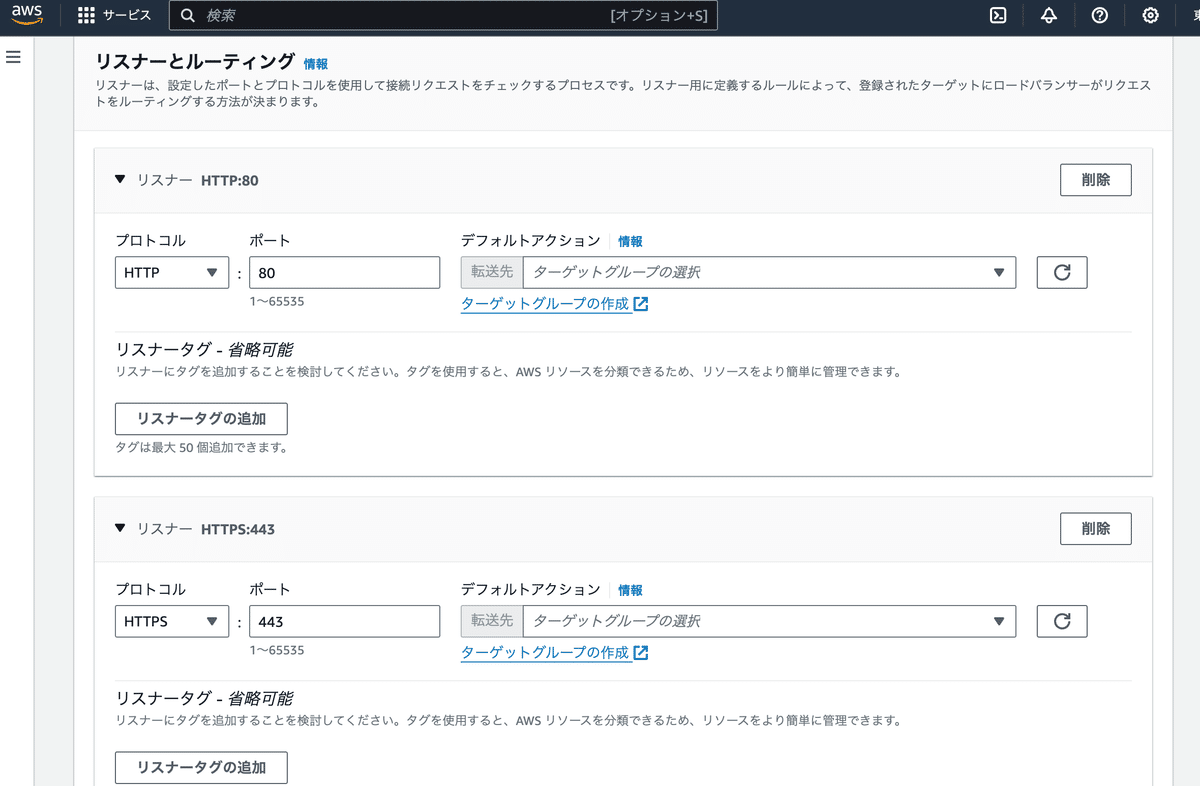
基本設定
名前を入力し、スキームを「インターネット向け」に設定します。
「Listeners」で「HTTP (80)」と「HTTPS (443)」を追加します。
ネットワークマッピングのマッピングは全てにチェック(3つ)

アベイラビリティゾーンの設定
インスタンスが存在するアベイラビリティゾーンを選択し、「Next」をクリックします。
セキュリティグループの設定
新しいセキュリティグループを作成し、以下のルールを追加します。
HTTP: ポート80、ソースは「0.0.0.0/0」
HTTPS: ポート443、ソースは「0.0.0.0/0」
SSL証明書の設定
「SSL certificate settings」で、先ほど取得したACMの証明書を選択します。
ターゲットグループの設定
新しいターゲットグループを作成し、ターゲットタイプを「インスタンス」に設定します。
ターゲットグループは
ターゲットタイプ: 「インスタンス」を選択
名前: 適当な名前を入力(例: banhmilove-tg)
プロトコル: HTTP
ポート: 80
VPC: 使用しているVPCを選択
ヘルスチェックプロトコル: HTTP
ヘルスチェックパス: / またはアプリケーションの健康状態を確認する適切なエンドポイント
「Next」をクリックし、設定を確認してロードバランサーを作成
ターゲットグループにインスタンスを登録
作成したターゲットグループに、EC2インスタンスを登録します。
Route 53でELBを指すAレコードの作成
Route 53に移動しホストゾーンの編集
banhmi-love.com のホストゾーンを開き、「Create record」ボタンをクリックします。
Aレコードの作成
レコードタイプを「A - IPv4 address」に設定し、「Alias」を選択します。
「Alias target」で、作成したロードバランサーを選択します。
動作確認
ブラウザでドメインにアクセスし、アプリケーションが正しく表示され、HTTPS接続が確立されていることを確認します。
DNS設定の変更が反映されるまでに、数分から最大48時間かかることがあります。この間、DNS設定の変更がまだ反映されていない可能性があります。
まとめ
さてさて、どうにかこうにかサーバーとドメインの設定ができたようです。
(まだ確認できていないですが、おいおい確認します)
次はDockerコンテナからデプロイしてみようと思います。
ここへきて複雑になってきました、ある程度知識がないとハードルが高い。
