
PYTHONではじめてのWEBサイトを作成 12
まず今までやってきたことを整理する
・ページの基本構造を作る(継承やナビバー、フッター、各種ページ)
・トップページに自分の位置情報に応じてgooglemapを表示し、バインミショップを表示する。
・ショップリストをGoogle Place APIで読み込む。
・加重スコアを算出してランキングページを作る。
・分析ページに全国のバインミーショップのヒートマップを作成、グラフも作る。
この後やること
・NEWSにYoutube APIでバインミータグがついている動画を掲示。
・AWSにデプロイ。
・ドメイン購入・設定。
・Google ADを表示。
・SEO設定。
・日本語英語の切り替え。
本日は、
NEWSにYoutube APIでバインミータグがついている動画を掲示。
さあやるぞ
NEWSにYou Tube Data APIでバインミータグ動画を掲示
You Tube Data API手順
YouTube Data APIの設定
Google Cloud Consoleにアクセスし、プロジェクトを作成。
YouTube Data API v3を有効。
APIキーは取得済み。setting.pyに設定済み。
YouTube Data APIを使って動画を検索
google-api-python-clientライブラリを使用して、PythonスクリプトからAPIを呼び出す。
DjangoでAPIを呼び出して動画リストを取得
DjangoのビューでYouTube Data APIを呼び出し、動画リストを取得。
取得したデータをテンプレートに渡して表示。
You Tube Data API実装例
1. 必要なライブラリのインストール
pip install google-api-python-client2. DjangoプロジェクトにYouTube Data APIを統合
views.pyでYouTube Data APIを呼び出し
from django.conf import settings
from django.shortcuts import render
from googleapiclient.discovery import build
from googleapiclient.errors import HttpError
def news(request):
youtube_api_key = settings.YOUTUBE_API_KEY
youtube = build('youtube', 'v3', developerKey=youtube_api_key)
try:
search_response = youtube.search().list(
q='バインミー',
part='id,snippet',
maxResults=10,
type='video'
).execute()
except HttpError as e:
return render(request, 'banhmilove_app/news.html', {'error': str(e)})
videos = [
{
'title': item['snippet']['title'],
'description': item['snippet']['description'],
'video_id': item['id']['videoId'],
'thumbnail': item['snippet']['thumbnails']['default']['url']
}
for item in search_response.get('items', [])
]
return render(request, 'banhmilove_app/news.html', {'videos': videos})
3 テンプレートで動画リストを表示
{% extends 'banhmilove_app/base.html' %}
{% block content %}
<div class="container">
<h1>News Page from YouTube</h1>
{% if error %}
<div class="alert alert-danger">{{ error }}</div>
{% else %}
<div class="row">
{% for video in videos %}
<div class="col-md-4 mb-4">
<div class="card">
<img src="{{ video.thumbnail }}" class="card-img-top" alt="{{ video.title }}">
<div class="card-body">
<h5 class="card-title">{{ video.title }}</h5>
<p class="card-text">{{ video.description }}</p>
<a href="https://www.youtube.com/watch?v={{ video.video_id }}" class="btn btn-primary" target="_blank">Watch Video</a>
</div>
</div>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endblock %}
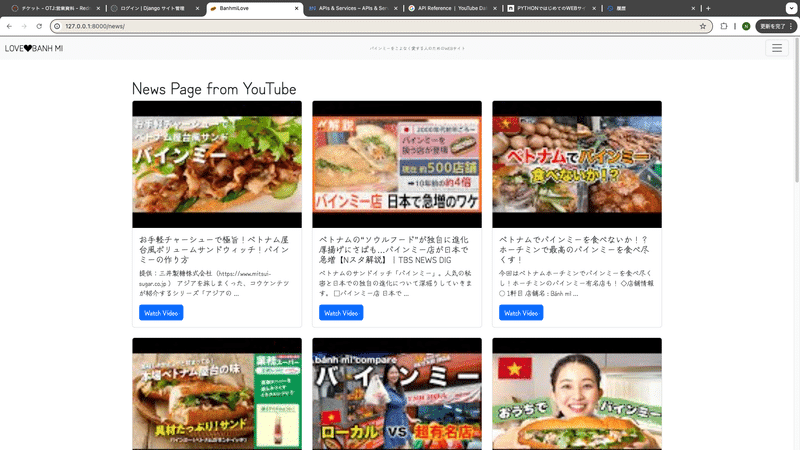
YOUTUBE表示できた!!

まとめ
それらしくなってきましたね!
NEWSにYou Tube Data APIでバインミータグ動画を掲示できましたー
次はちょっとトップページを変えようかな
