
LINEスタンプ制作で気を付けること5つ+α!
先日LINEスタンプの審査に通って、うれしくて浮かれMAXのにわぞのです。こんにちは。
リジェクトされずに無事に販売できたので、友人から「これからスタンプ作る人向けの記事をつくるべき」との言葉を受けたので、LINEスタンプを作る際の気を付けたいポイント5つ+αをまとめておきます。
◆まずはLINE公式のガイドラインを読もう
LINE公式のガイドライン
https://creator.line.me/ja/guideline/sticker/
読んでおこう。すべてはここにある。
わからない箇所があってもとりあえず目を通そう。
あとからわかる時もある!
◆気を付けたい5つのポイント
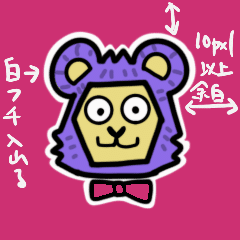
(1)余白は四方に約10pxl

ガイドラインページの「画像の余白」に書かれています。
目測でなんとかなりますが、絵を仕上げて白いフチを描き足していると、ギリギリになることもあります!
キャンバスのサイズにあわせて内側に10pxl幅の塗りつぶしたレイヤーをひとつ作っておくのも手です。
私はある程度描き終えたあとに気付いたので、デスクトップ版のPhotoShopで縁取りを作って、絵の上からそのレイヤーを重ねて確認しました。
(2)本体にも文字にも白フチ線をつける。絶対。

とにかく白く(または準ずる色)でフチどろう!
LINEの背景色が黒などの暗い色に着せ替えされていると、
黒い字が読めません!
もったいない!! ほんとにもったいない!!!
手書き文字、フォント、さらに言うとスタンプの絵の部分もフチどったほうが安心です。
手書き文字のセリフなどは、太めにフチどっておくと視認性が上がります。
公式スタンプを観察してみると、キャラクター本体はフチなしでも、
文字には白フチが付けられていることが多いです。
観察するのもだいじだなあ。
(3)背景レイヤーを濃い色で塗りつぶそう
塗りつぶす箇所の確認のため、背景を濃いめのピンクやグリーンなど、スタンプ本体とはかぶらない色で塗りつぶしたレイヤーを作っておくと便利。
もとの背景色が白だったため、塗り忘れていたキャラクターの白目がぜんぶ透過のままになってしまい……などなどありますので、塗り忘れ防止にぜひ。
(4)色を統一するために、カラーパレットに色を保存するとよい。
ひとつのキャラクターを複数のファイルで扱う場合、 塗りに使う色をパレットに保存しておくと便利です。
(5)公式にあるスタンプシミュレーターは使っておこう!
手書きの文字がみえないことなどあるので、確認のために使うべき。
文字のフチどり具合によっては、読めないことが多々あります。
マイページの左のカラムにある、「作ったスタンプをチェックしよう!」と書いてあるバナーをクリック! です。
以上の5つのポイントを気を付けておけば、
いいかんじのLINEスタンプが! できるのでは!! ないかと!!!
……思いますので、スタンプを作る際には思い出してくださいませ。
◆おまけ◆
今回、私が使ったアプリやブラシを書き留めておきます。
▼プロクリエイト
・ゲルペンとかカリグラフィのモノラインなど、補正がかかって均一な線を描けるブラシ、主線と白フチどりに使いました。
・スタジオペン。消しゴムもこれに設定している。下絵もこれ。
ほぼこの2本で完結しています。
▼Affinity Designer
スタンプによってはパスを使いました。
(例)円のまわりに文字を沿わせるなどなど。
今回のスタンプはこんな感じで進めました!
なにかお役に立てる箇所があれば幸いです。
最後に今回作ったスタンプの宣伝をさせてくださいな。
「むらさきクマのプンプ」です。
(LINEのスタンプショップで
「むらさきクマ プンプ」と検索→クリエイターズ枠選択、でも出ます)
自分が欲しいキーワードのスタンプを中心に、作ってみました。
寿司タイム!!!!
それでは良きスタンプライフを。
