
Google UXデザインコース7 学習感想〜アプリ&Webサイト+ポートフォリオサイトの制作
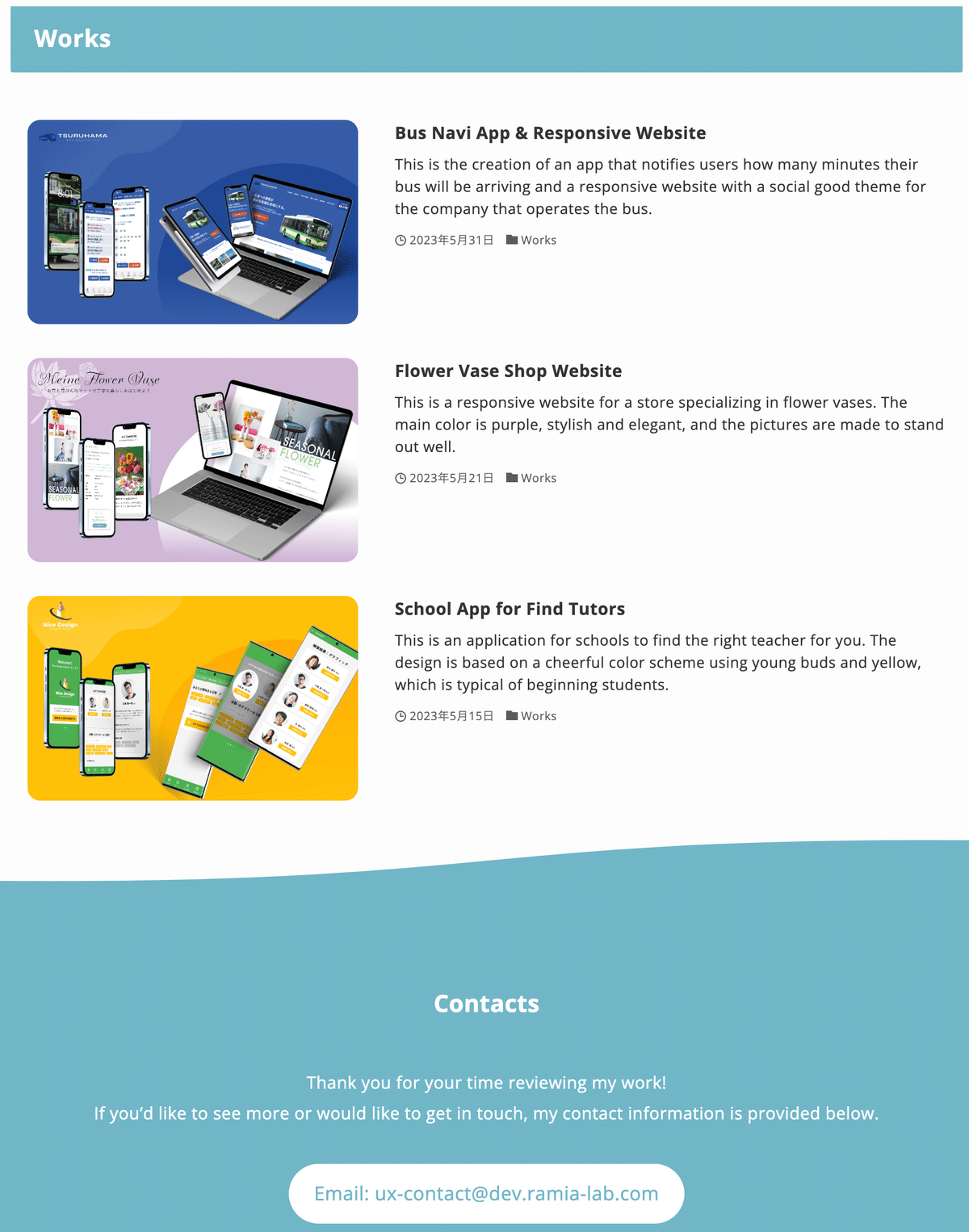
UXコース7は全6週もあり、アプリ&サイトとスライドを1つずつ作ってトドメに3種類の制作物を掲載したポートフォリオサイトも作ります。めちゃくちゃヘビーです!私はポートフォリオサイトにSWELLを使って気合で10日で終えることができましたがかなりヤバイです(2023年6月上旬に修了)。
※2024年8月18日追記
実はコース4-7の修了は弊著WordPress本の初稿〜校正時期とかぶっていて、当時はしっかりしたブログ用の感想記録を残せませんでした。この記事は当日を振り返りながら、当時の日記や学習ノートを元に構築しています。
1週目: モバイルファーストと4つのC
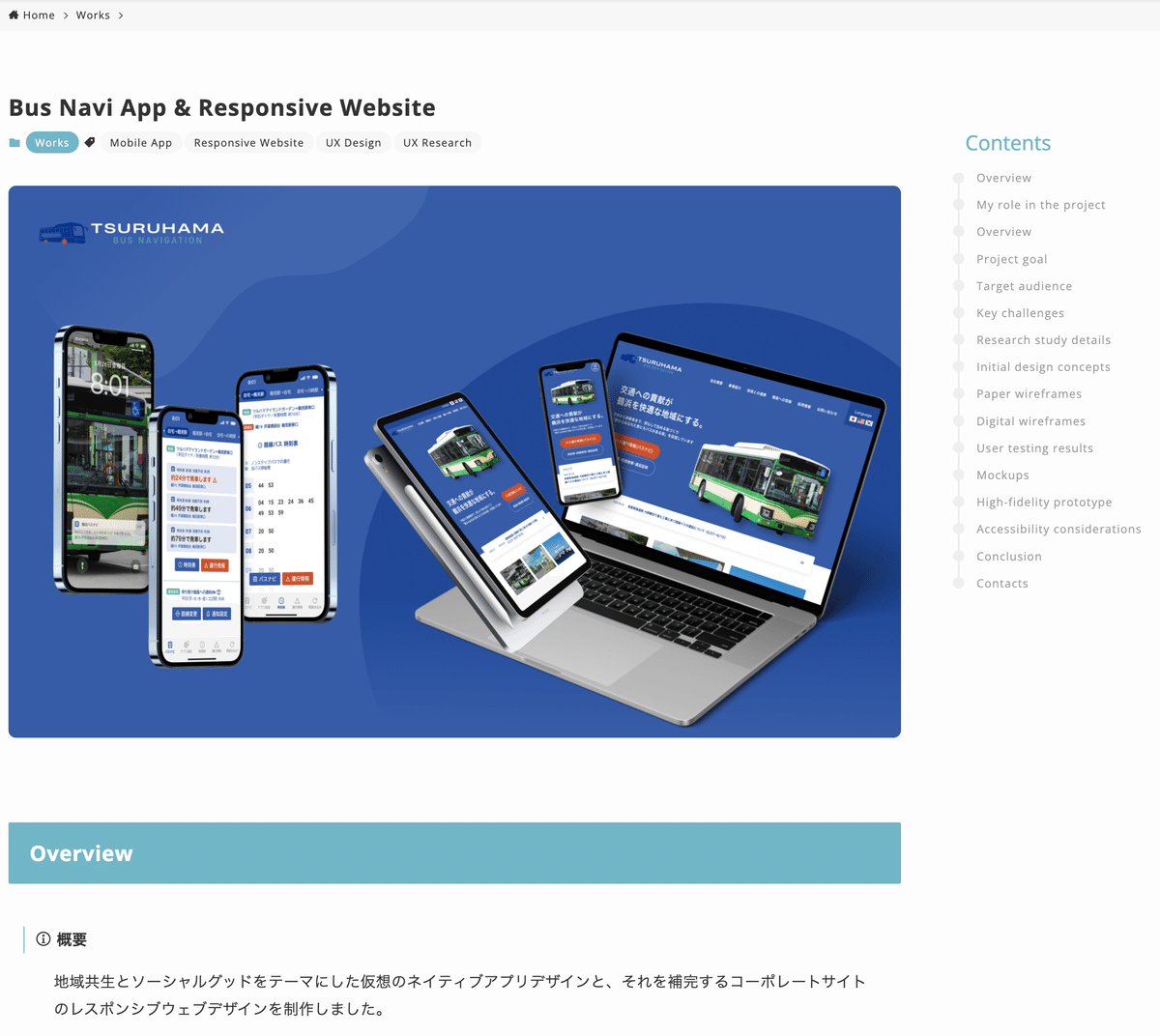
コース7で作る制作物は、ソーシャルグッドなモバイルアプリ&レスポンシブWebサイトがテーマになります。アプリ作るのにコースが5個、Webサイトでコース1個かけてきたのに、最後は両方作るよ!って急に言われるのすごいわ。
また、制作手順についてはモバイルファーストの設計思想を学んで、デスクトップが主流だった時代のグレースフル・デグラデーションとの違いを理解したりと、具体的な注意ポイントとして「4つのC(Consistency(一貫性)、Continuity(連続性)、Context(文脈)、Complementary(補完性))」を学んだり、結構知識として重要なものが詰め込まれていました。
モバイルファーストの設計思想(プログレッシブ・エンハンスメント)
Next Billion Users(NBU)
4つのC
ネイティブアプリとレスポンシブWebアプリ
2週目: 「ソーシャルグッド」をテーマに3つ目の制作物を作っていく
まじで今まで複数のコースで丁寧にやってきたものがみっちり詰め込まれています。私がやっていたときのメモが残っているので参考資料として貼っていきます!
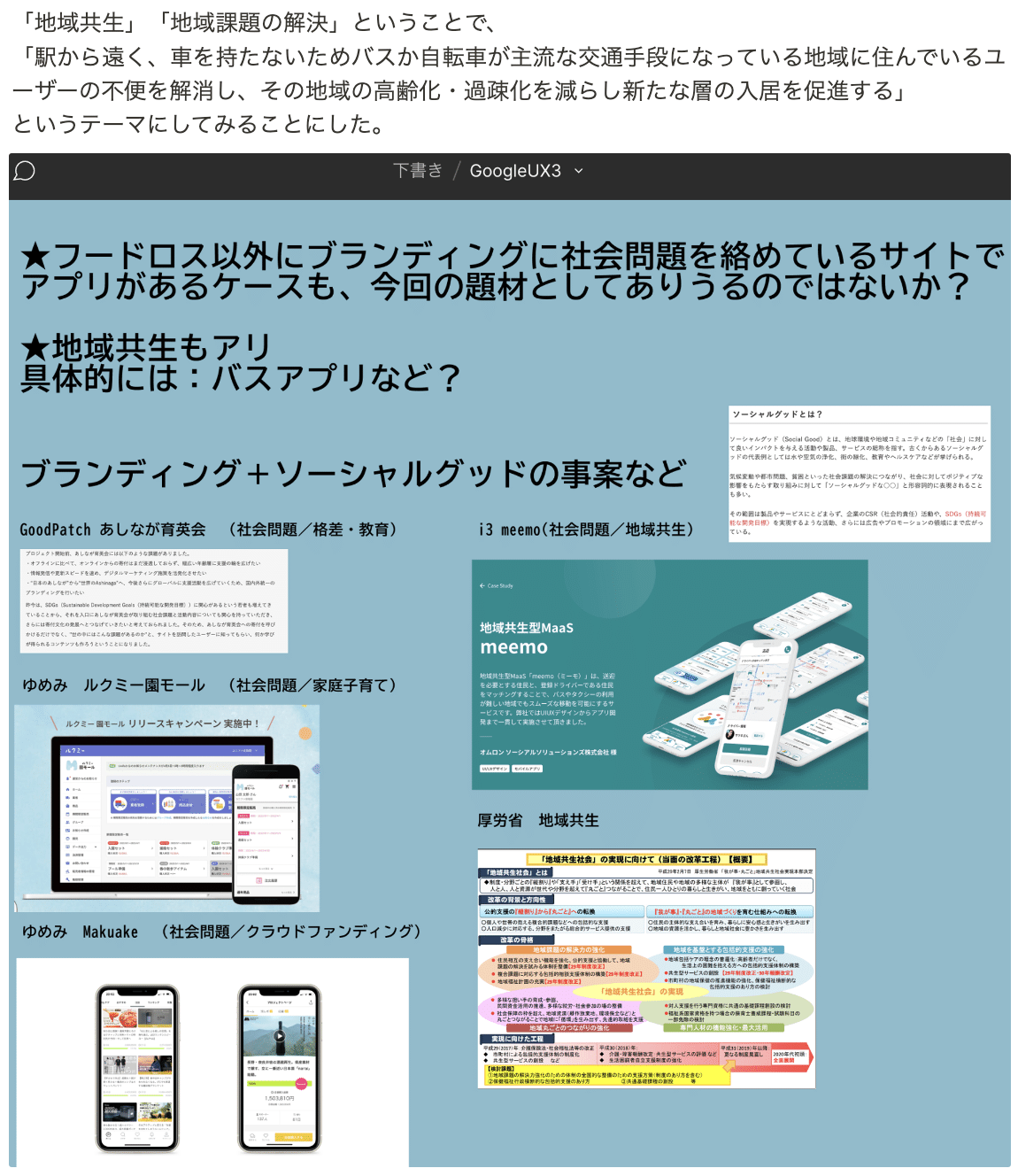
テーマ選び
前回はSharpenからお題を選んでいましたが、今回はSharpenから選ぶか自分で「地元コミュニティにおける実際の課題を取り上げる」か、どちらかを選択することができます。私はせっかくなので共感しやすい実際の課題のほうをやることにしました。
ソーシャルグッドとブランディングで調べてみると「地域共生」の話が結構あったので、うちの地域ではどんな地域課題があるかな?と考えてみました。
私の地元は神奈川県川崎市で、駅から遠いエリアにも人が多く住んでいるのでバス交通が発達しています。ですが、電車と異なり、定時にこないし天気で遅れるし、バスという存在にあらゆる時間を振り回されるという問題があります。バスに振り回される住民(←自分も含め!!)からなるべく不快感を減らすことはできないだろうか?と考えてみることにしました。
これなら我が身で痛感している地域課題なので、かなりリアリティのある作品になるはずです。

手法の検討
1週目で学んだプログレッシブ・エンハンスメントや4つのCをメモに活かしていきます。
・プログレッシブ・エンハンスメントで若い層の出先での使用に訴求する。 また、無料パスを持つ70代が多く使うため、見やすく使いやすいバスアプリにする。
・集合住宅の入り口にあるバス停にはタブレットを設置し、バスのGPS機能と連携し、次のバスが何分後にくるのかをわかりやすく掲示する(現在は時刻表のみ)。
・PC版は時刻表を一覧で見られるようにし、ワンボタンで印刷が簡単にできるようにする。また、バスアプリへのダウンロード案内や時刻表の画像をスマホに落としたい人向けのユーザビリティを拡充する。
Consistency: ブランド的にバスアプリとサイトの見た目が揃うようにする。
Continuity: デバイス移動でスムーズな体験:つまり、PCサイトを見ながらスマホにその情報を移したい場合や、スマホで見ていて時刻表をPCで表示したい場合の体験。マンションの入り口にあるタブレットから自分のスマホへアプリ情報や時刻表を移動したい場合の体験。また、PCで時刻表を印刷したいときの体験。
Context: 端末別に詳細に想定する
Complementary:端末別に使用シーンを想定し、適切な端末で適切なシーンになるようにする
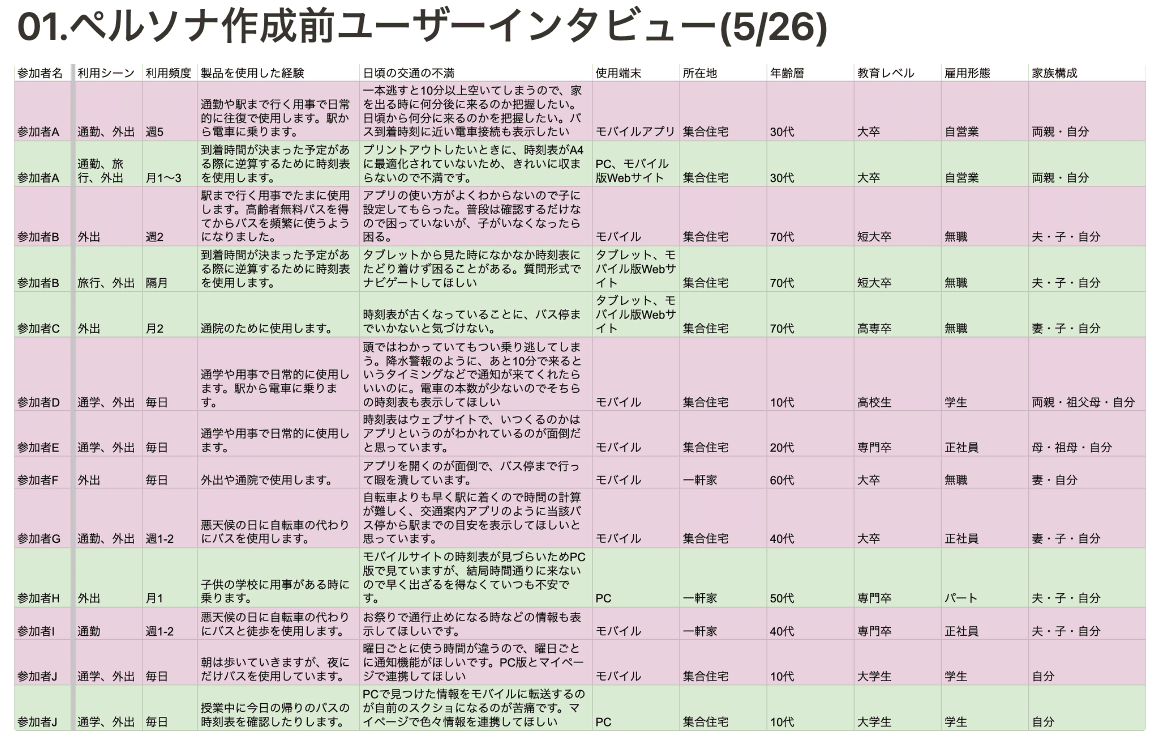
ユーザーインタビュー
今回はユーザーの属性が「バス利用者」で年齢層がかなり広いので、利用シーンや年齢層、所在地が集合住宅か一軒家かなども偏らないようにしてみました。

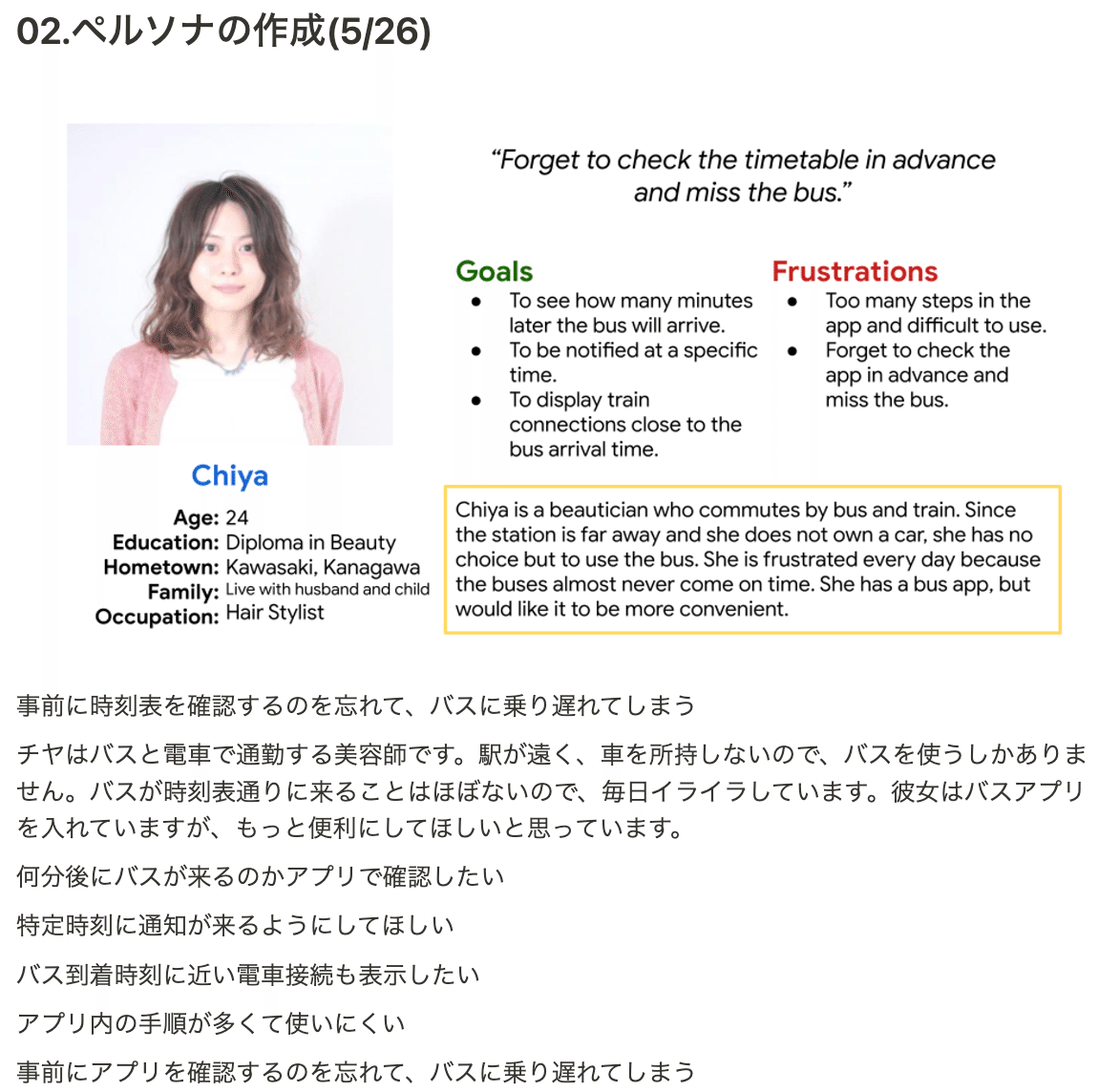
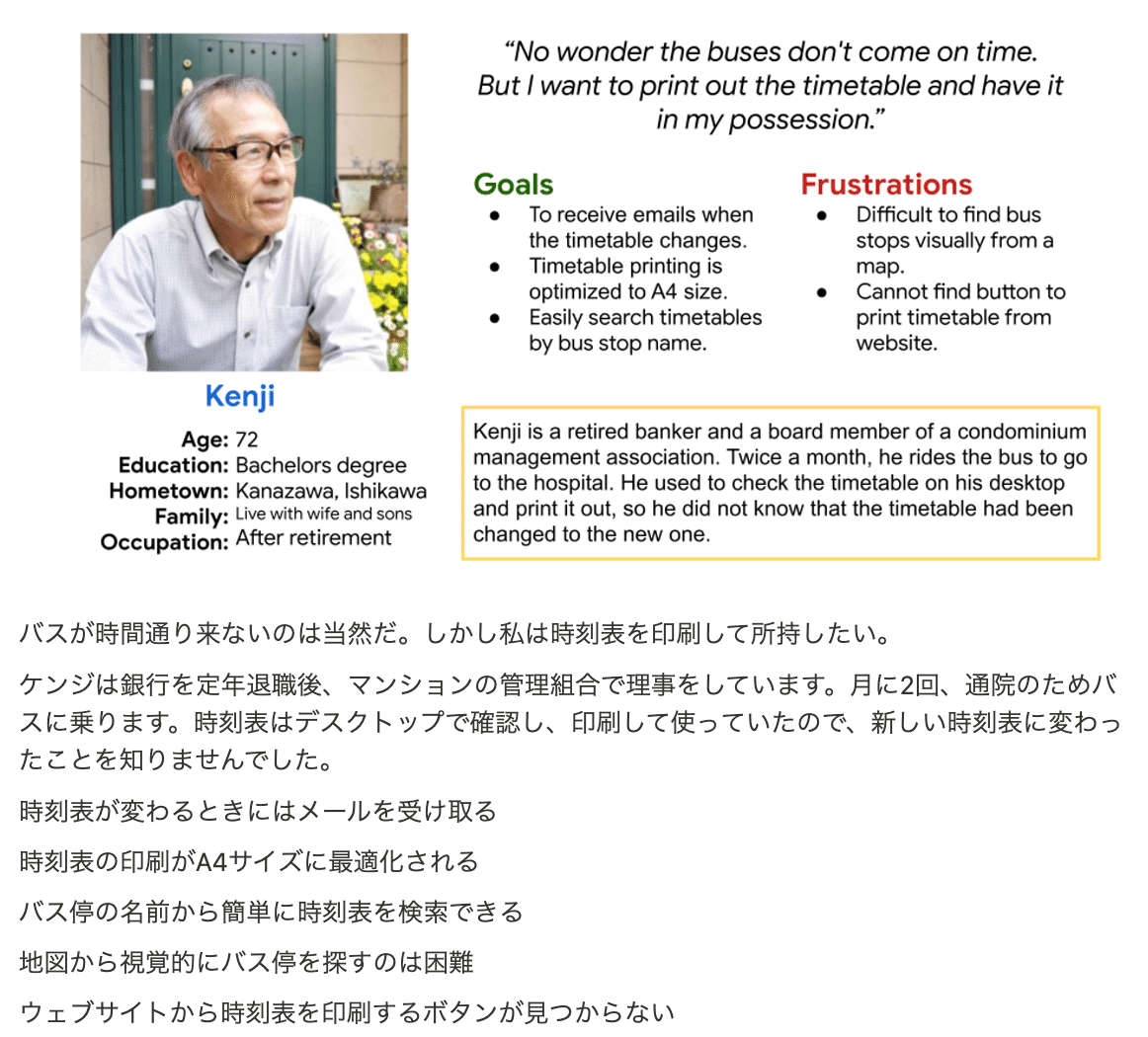
ペルソナの作成
ペルソナは①通勤でスマホアプリを使用するユーザーと、②高齢パスを持ちなるべくスマホアプリを使いたくないシニアユーザーの2種類を作成しました。


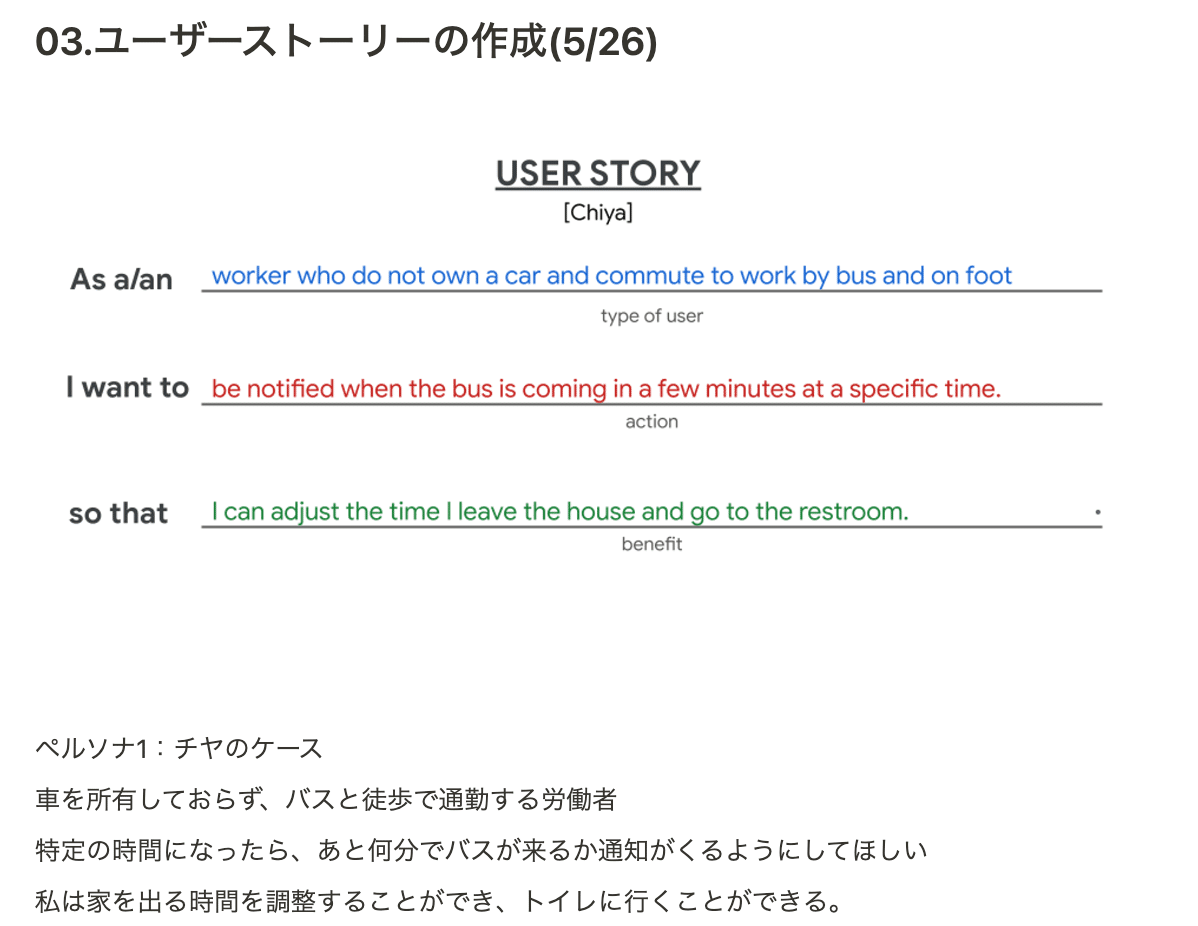
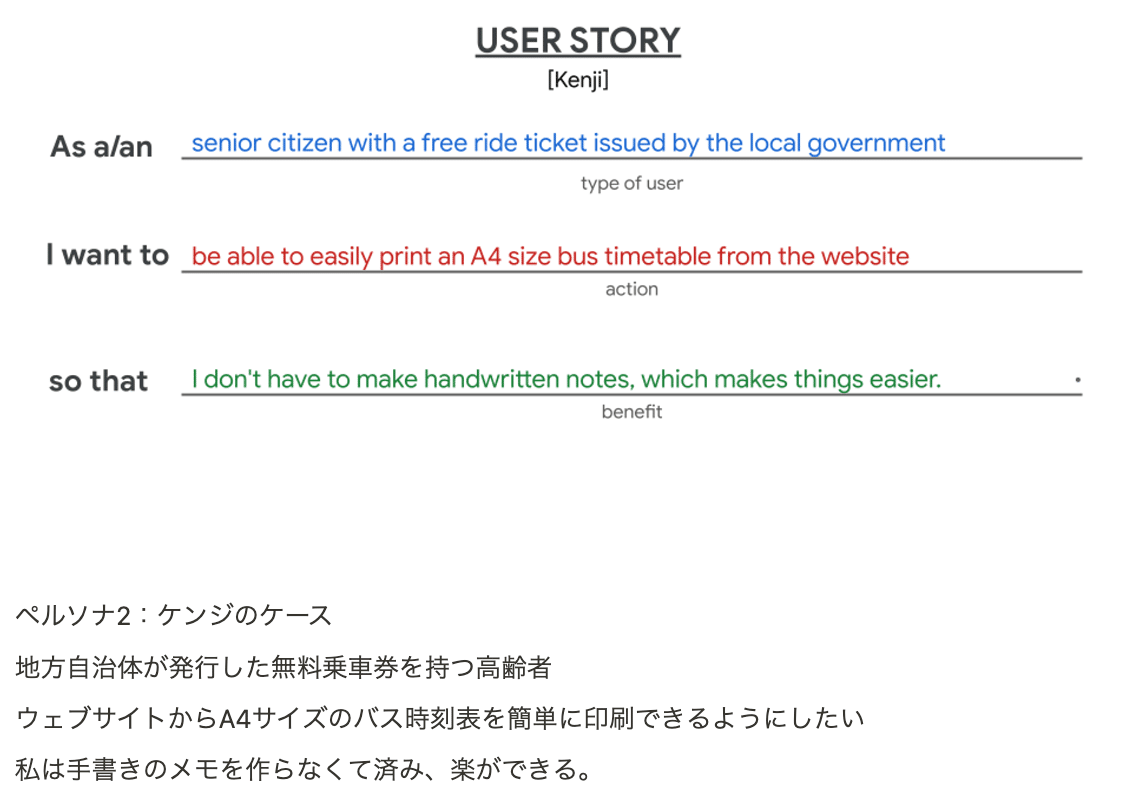
ユーザーストーリーの作成
通勤ユーザーは、家を出る時間がちゃんとわかればトイレにいくなどの快適さを手に入れることができるはず。高齢ユーザーは、よく使う時間のバス時刻を手書きでメモしていることが多いことから、その負担を減らすことができないか考えました。


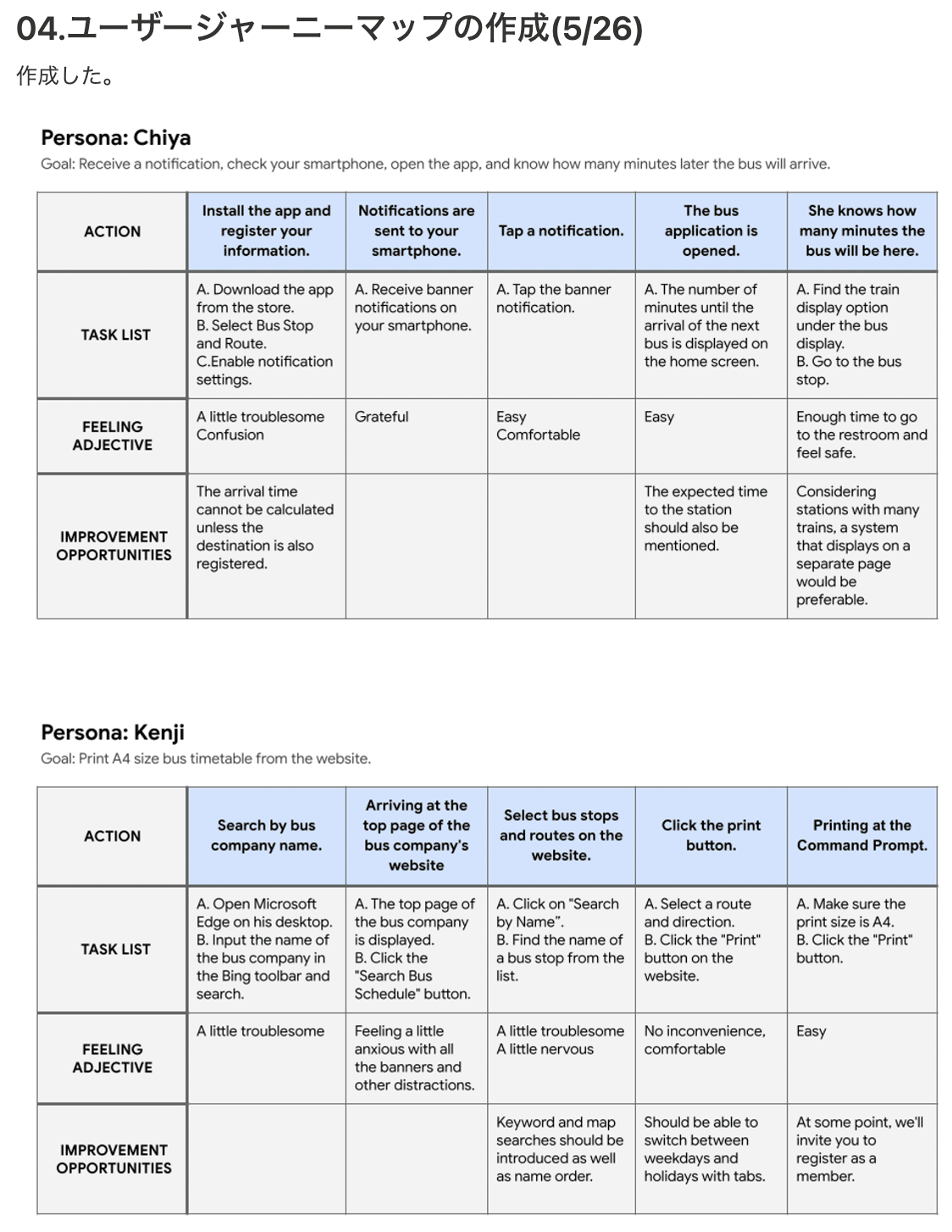
ユーザージャーニーマップの作成
アプリから通知がきて〜などの理想の動作をジャーニーマップにし、どう感じるかを記入していきました。

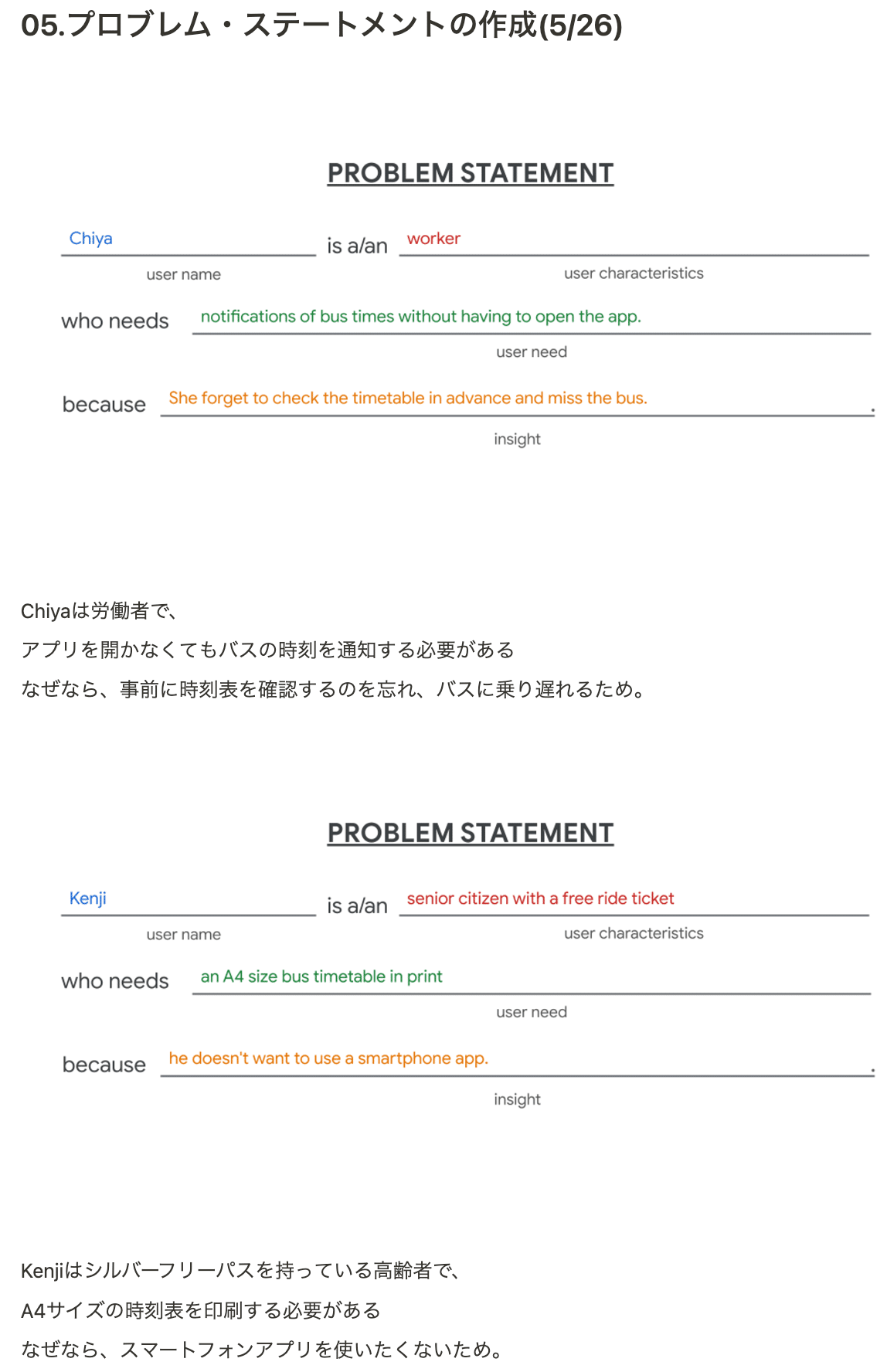
プロブレム・ステートメントの作成
今回のソーシャルグッドアプリでは、全住民がスマホアプリを使う前提に立てません。この地域には「スマホアプリを使いたくない」「調べ物はタブレットかPC」という高齢者層がいることを念頭におかなければいけません。
「今回はどうせ仮想の課題だし、彼らにアプリを強制的に使わせるから、彼らにも使いやすいアプリにする」などという荒唐無稽な前提にしてはいけない!と、私は強く思っていました。それは政治家の政策で考えることで、UXデザイナーの領域ではないと思います。
そういうわけで、どういうニーズがあるのかを深堀りしていきました。

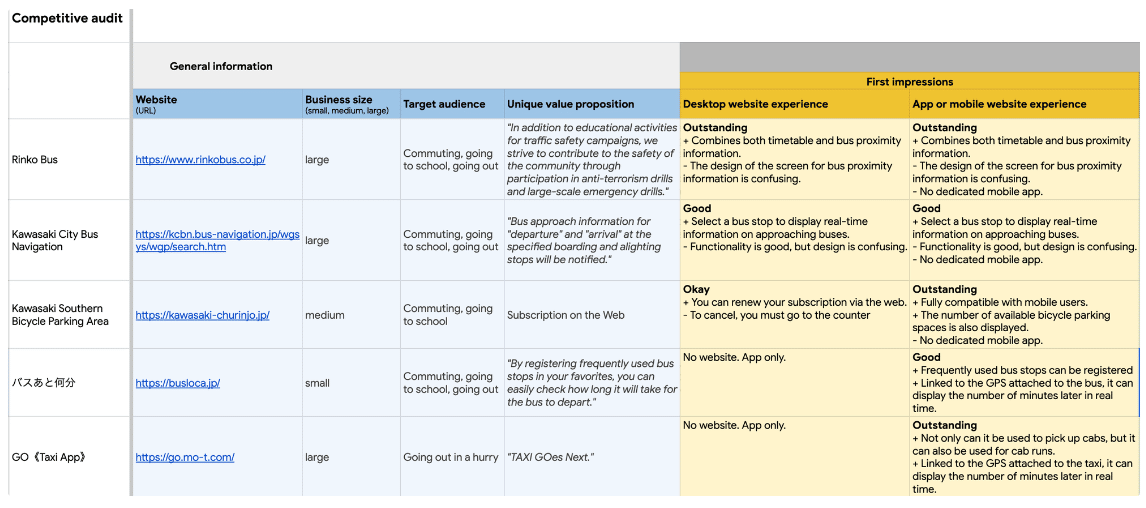
競合調査
さすがに本業で慣れていますが英語で全部いれるのはしんどかった…

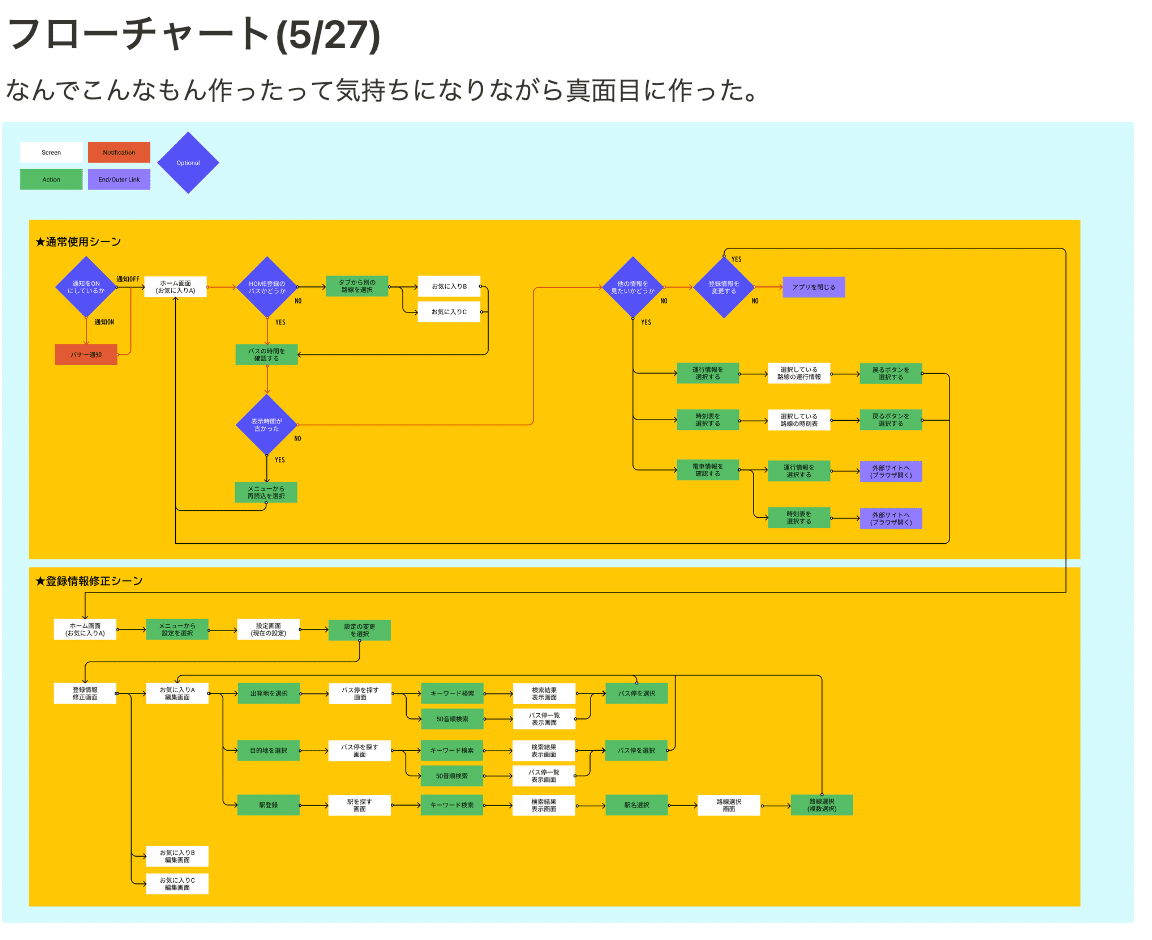
フローチャート
これはかなり後悔しています。もっとシーケンス型な感じで分岐の少ないアプリにすべきだったって。

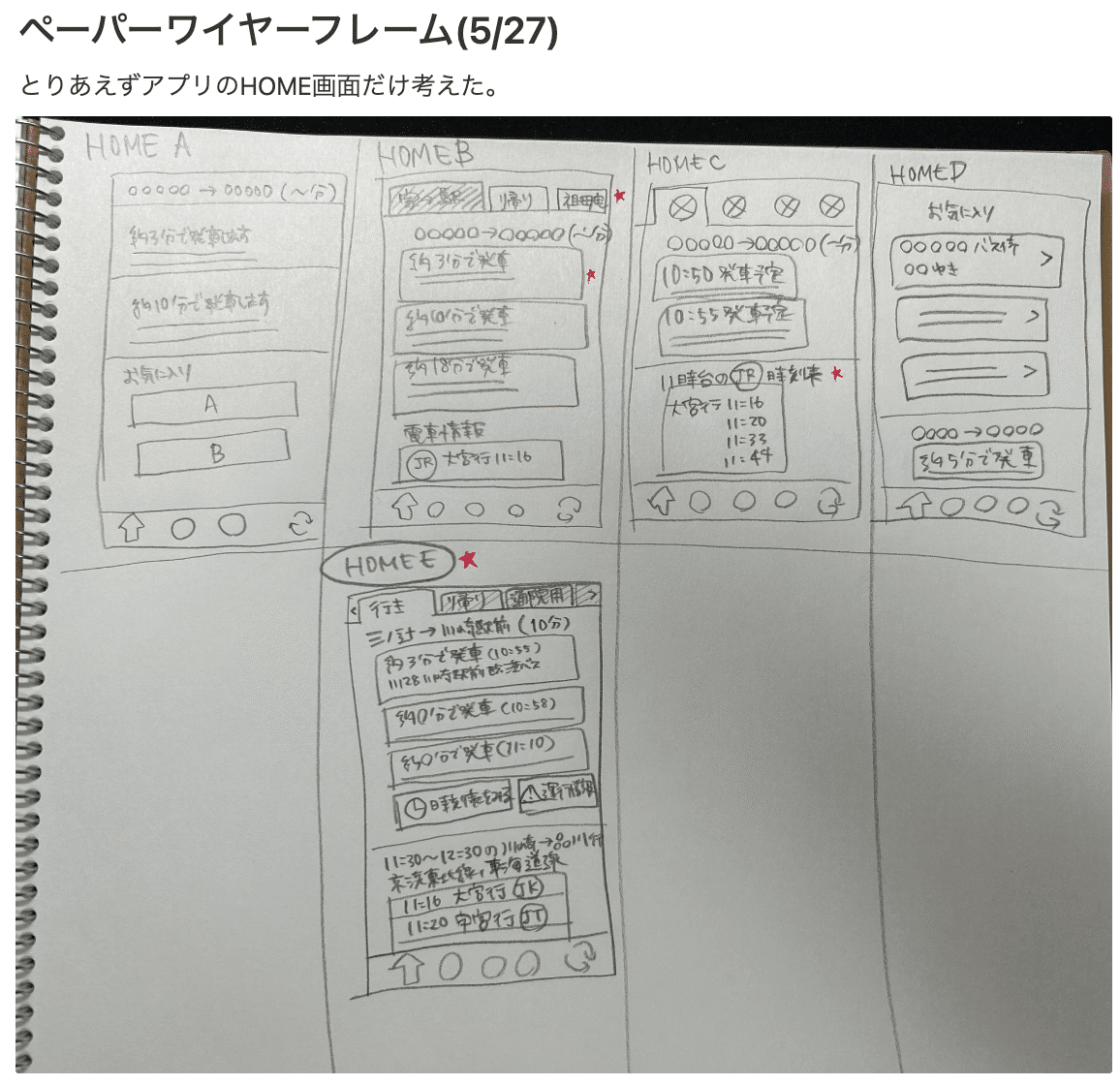
ペーパーワイヤーフレーム
フローチャートのことを思うと頭が痛くなりながら現実逃避してまずホーム画面のワイヤーを考えました。手を動かすんだ、手を。

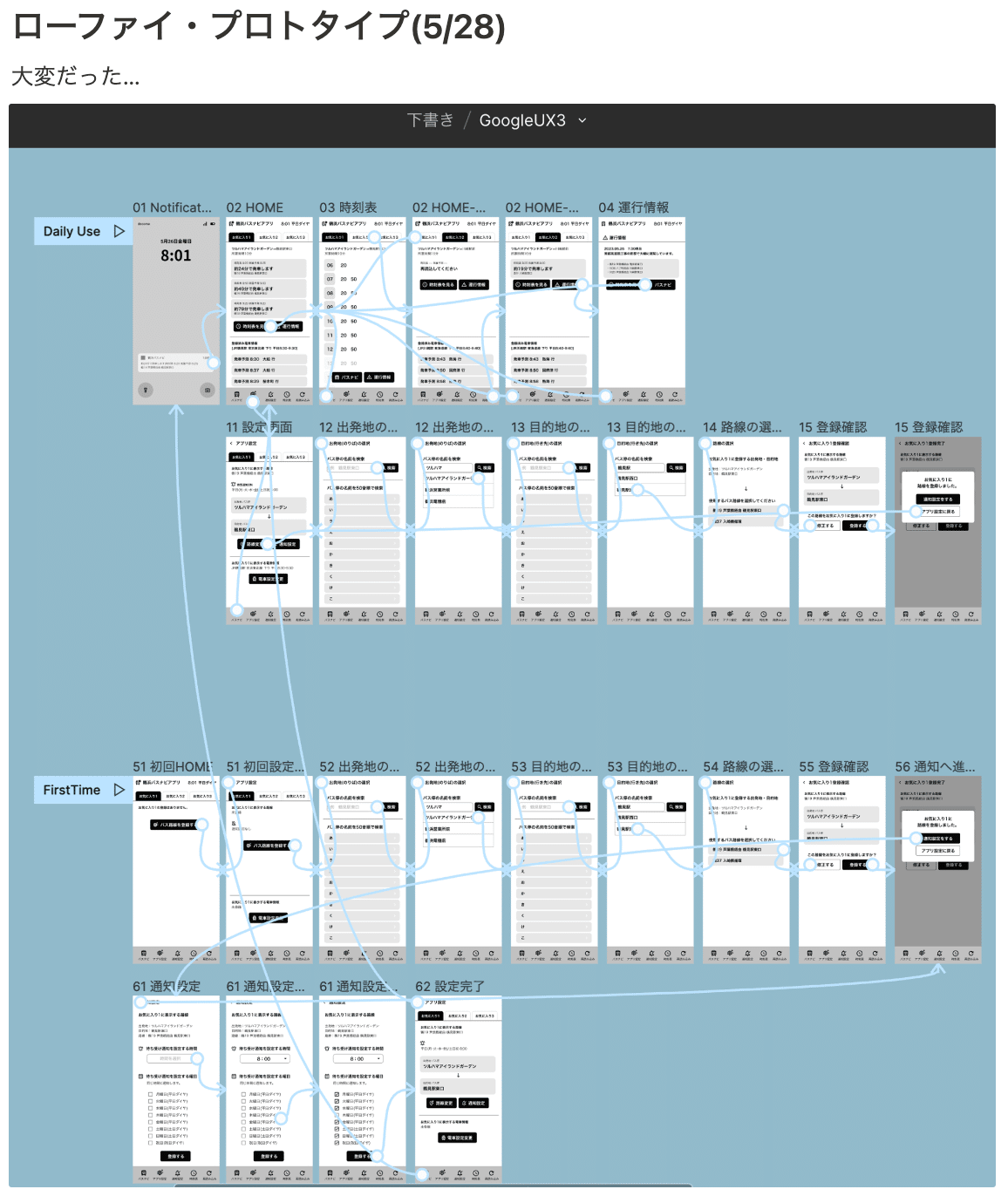
ローファイ・プロトタイプ
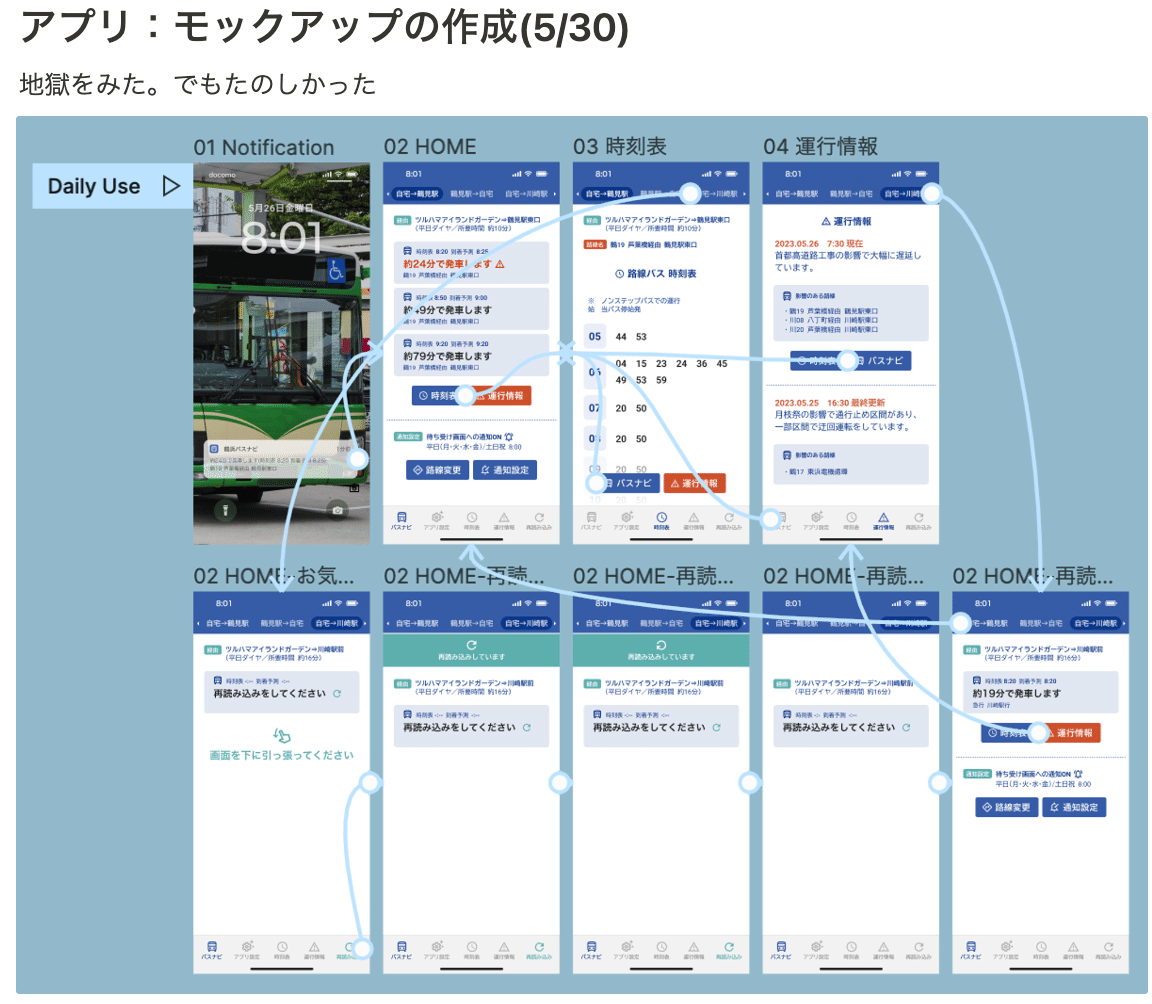
デジタルワイヤーフレームを作成し、つないでいきます。やはりフローチャートで分岐が多かったことがしんどさにつながっています。「仕方ない、リアリティを求めた結果だ…」と思うことにしました。

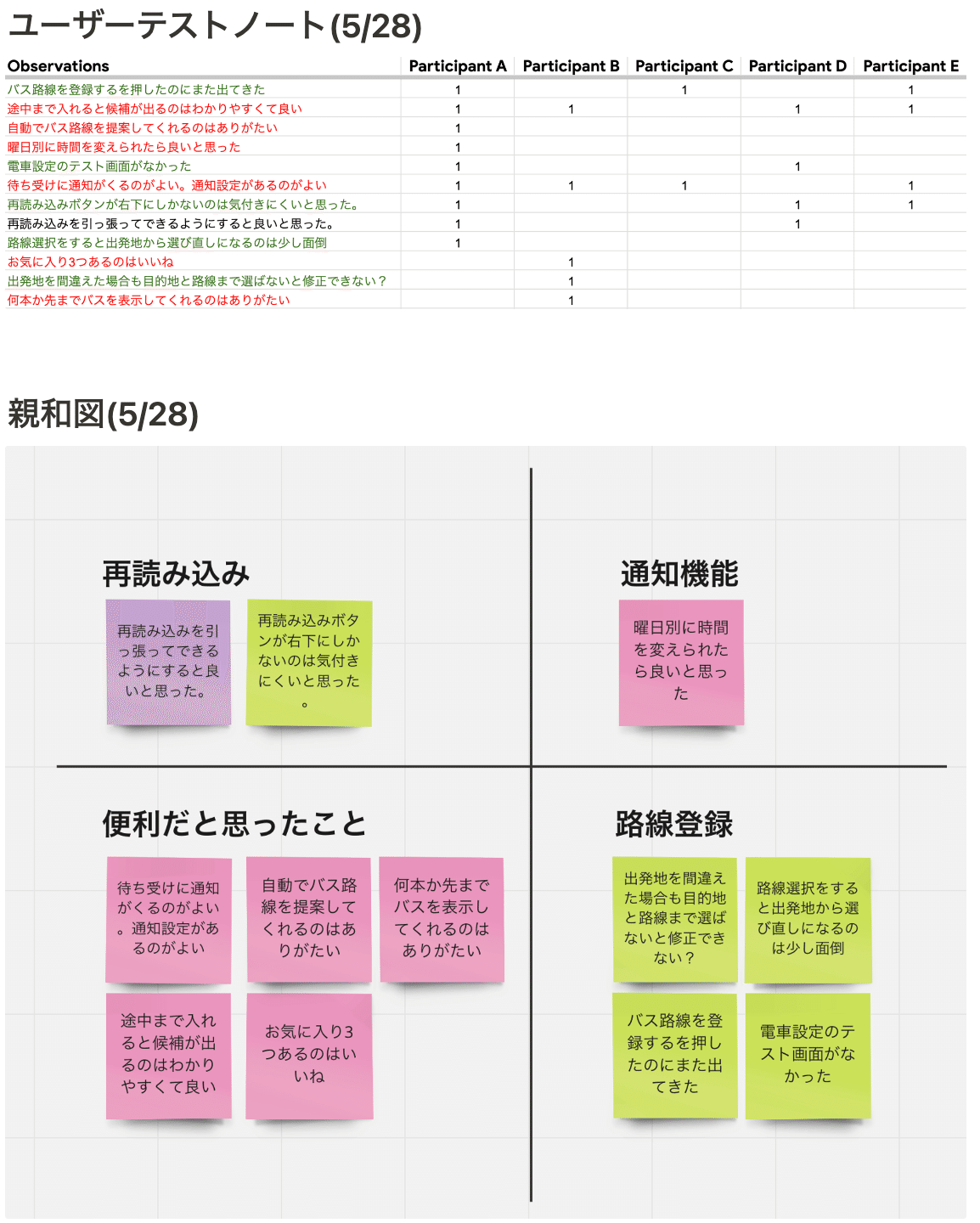
ユーザビリティ・スタディと親和図法
コース5までゆっくりやったのをここで一気にやるの本当にしんどいっすね。

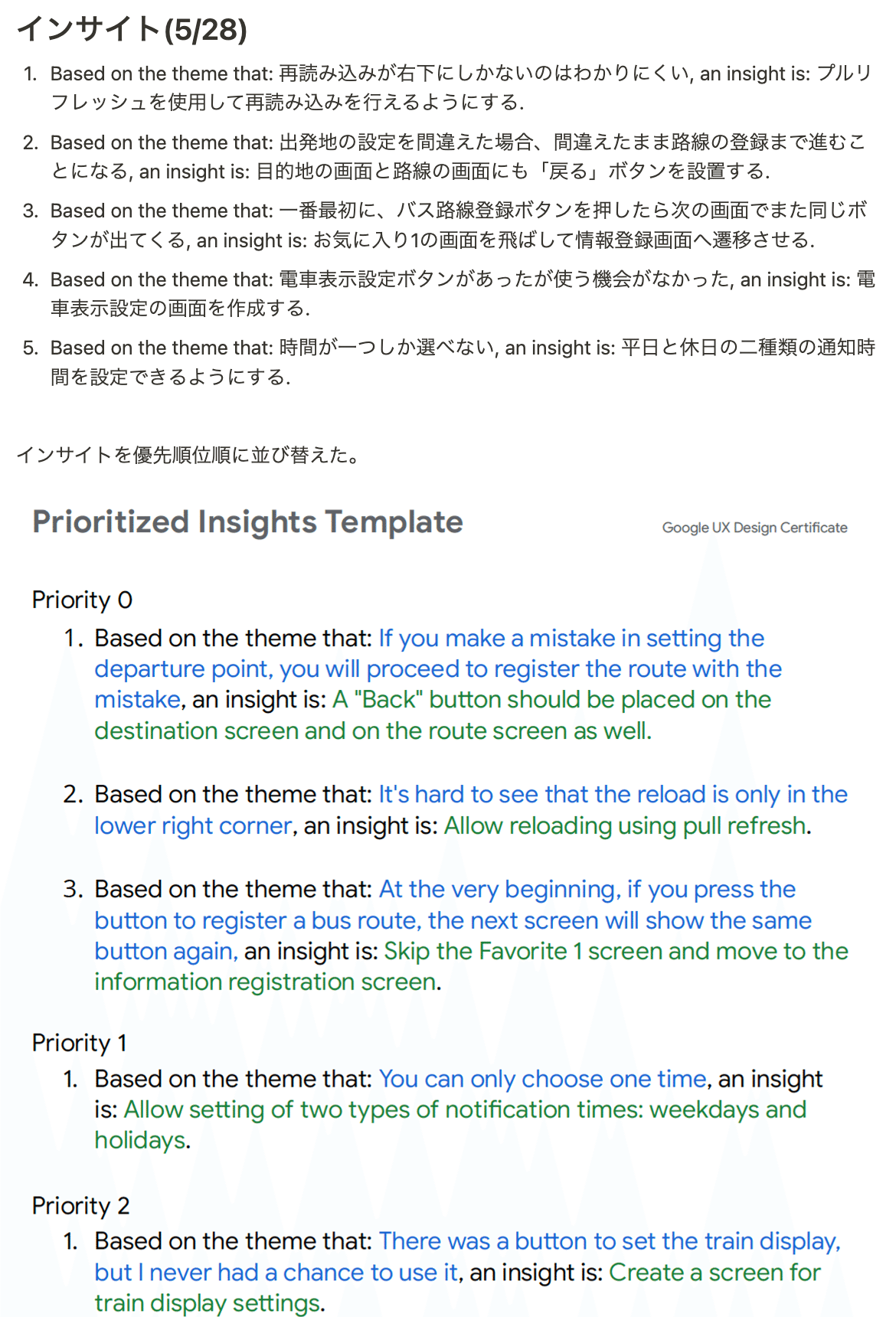
得た知見を優先度順に並べて対処していく。

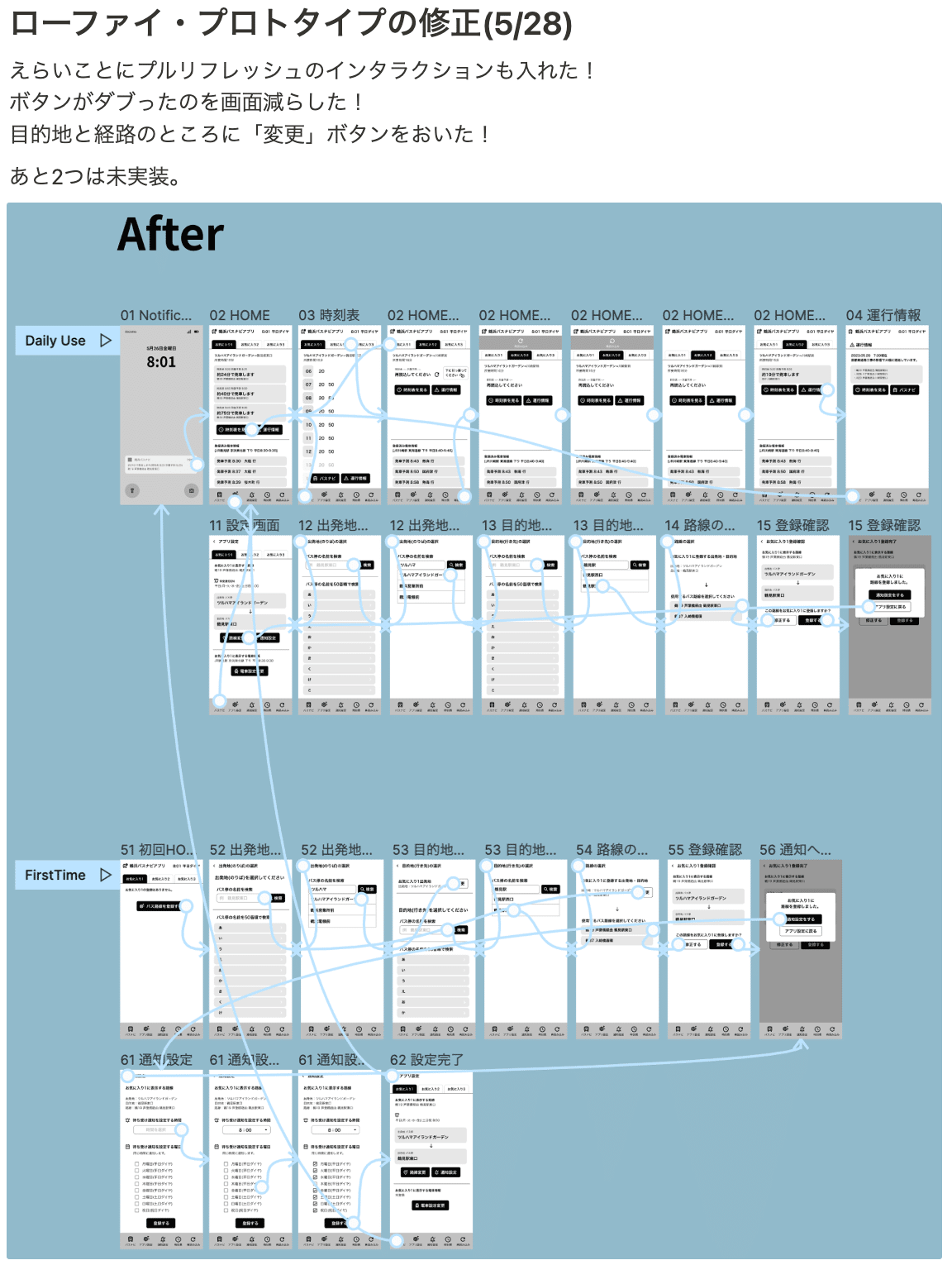
ローファイ・プロトタイプの修正
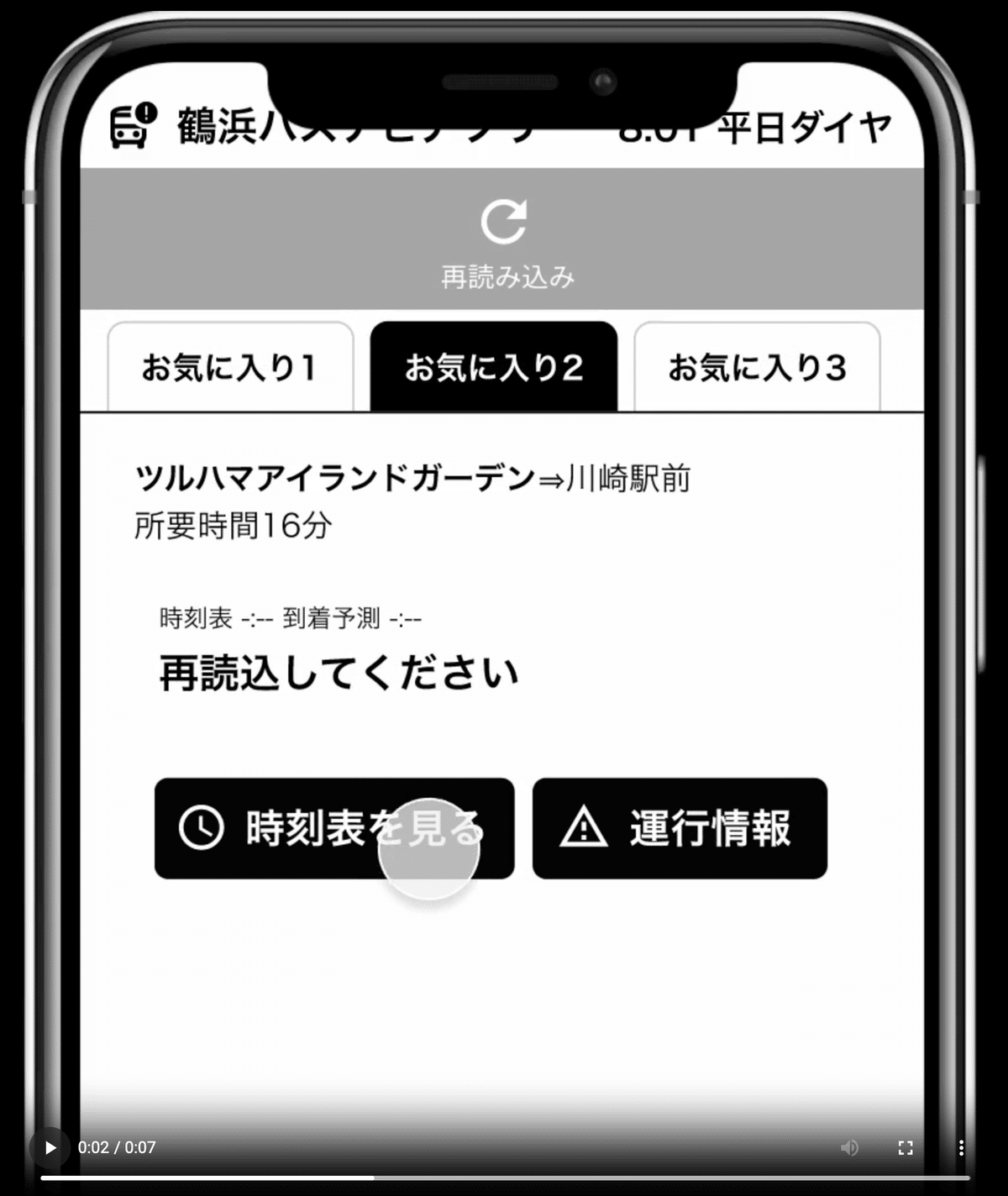
Figmaのアニメーションでプルリフレッシュを入れたりしました。

https://dev.iristrail.com/storage/note/pullreflesh.mp4
こちらから動画を見ることが出来ます。

2週目課題の提出
さすがにペルソナなどは提出ではないですが、どうせあとでスライドで必要になるので作りながら進みました。
- 親和図法のPDF
- インサイトのPDF
- 優先順位のPDF
- ローファイプロトタイプのURL
3週目: ビジュアルデザインとプロトタイプのデザイン修正
デザインで重要な「デザインシステム」や、色フォントなどについて学び、選択式の知識テストを受けます。2週目がハードだったからちょっと気が楽になった。
ビジュアルデザインの3つの基礎的な要素(タイポグラフィ、色、アイコノグラフィ)
3つの要素配置方法(グリッド、コンテントメント、ネガティブスペース)
ビジュアル・デザインの原則(強調、階層、スケール、比率、統一、多様性など)
デザインシステム
ハイファイ・プロトタイプ
ユーザビリティスタディのインサイトからのフィードバックにもとづいてデザインを修正する方法
4週目: レスポンシブWebサイトの制作
ユースケース
レスポンシブWebサイトの制作
IA、ウェブサイトの構造(順次型、階層型、マトリックス型、データベース型)、サイトマップ
アクセシビリティへの配慮
スライドの作成
はい、来てしまいました。ペルソナやリサーチなどの資料がついに課題提出です。結局つくりながら進むのが正しかったので、よかったです。
色・フォント・アイコンの検討
・広い年齢層(10〜80代まで)に読みやすいフォント→UDフォントにする
・コーポレートサイトのWebデザインと一致する色味(コーポレートは「鶴浜バス」なので鶴をテーマにした紺白朱を採用する)
・影表現は今回は影ありで統一。コーポレートもアプリも影あり、フラットではなく影ありで統一。
ハイファイ・プロトタイプの作成
フローチャートの後悔はあるけど楽しく作ることはできました。
どうやら当時はクライアントワークに疲れていたので、好き勝手できるのが楽しくてデザインが好きだったと思い出したみたいです。


Webサイトのデザイン
今風の親しみやすい系のコーポレートにしてみた。

ハイファイ→デザイン修正
・ユーザビリティスタディで得られた知見をもとに、ホーム画面から「駅と電車の情報」を削除し、代わりに通知設定を表示するようにしました。
・テストユーザーから「プルリフレッシュ(引っ張って再読み込み)」ができるようにしてほしいと要望があったので、私はよりわかりやすく実装しました。
・該当地域に多い韓国語ユーザーを含めた、英語・日本語・韓国語の三言語切り替えボタンを用意しました。
・モリサワ BIZ UD ゴシック(ユニバーサルデザインフォント)を使用することで、ユーザーの読みやすさに配慮しました。
・ブルー・レッド・グリーンの三色やアイコンを使い分けることで、どの年齢層のユーザーが見ても操作しやすいデザインになったと思います。
4週目課題の提出
レスポンシブWebデザインとしてタブレットも含まれていたので、タブレットサイズの必要画像を追加しながらスライドを完成させて提出しました。長かった…
5週目: ポートフォリオ製作
ついに3種類作り終わって終わるのかと思いきや、最後に今までの作品を載せるポートフォリオ「サイト」を作るというビッグプロジェクトが始動!
スライドじゃないのかよ、サイトなのかよ!制作物4つじゃないかよ?!
息切れしそうだがこのまま走り抜けないと!と気合で突き抜けます。
コーディング不要なWebサービスを使っていいとあったのでノーコードのWixとかを使うかどうするか、になります。一応自分はWordPressの本を出しているので、ここはSWELLで爆速で乗り切ろうと決めました。
作りきれるかストレスでしたがSWELLで作り始めたらなんとかなりました。ストレスも減ったみたいです笑↓

ところで、仕事への応募の話のところで「インポスター症候群」の説明があったことが興味深かったです。統計的に女性はインポスター症候群になりやすいといろんな本で読みましたし、私も自分が陥りやすいと感じているので、ここに載っていたことが嬉しかったです。
パーソナルブランド、パーソナル・ステートメント
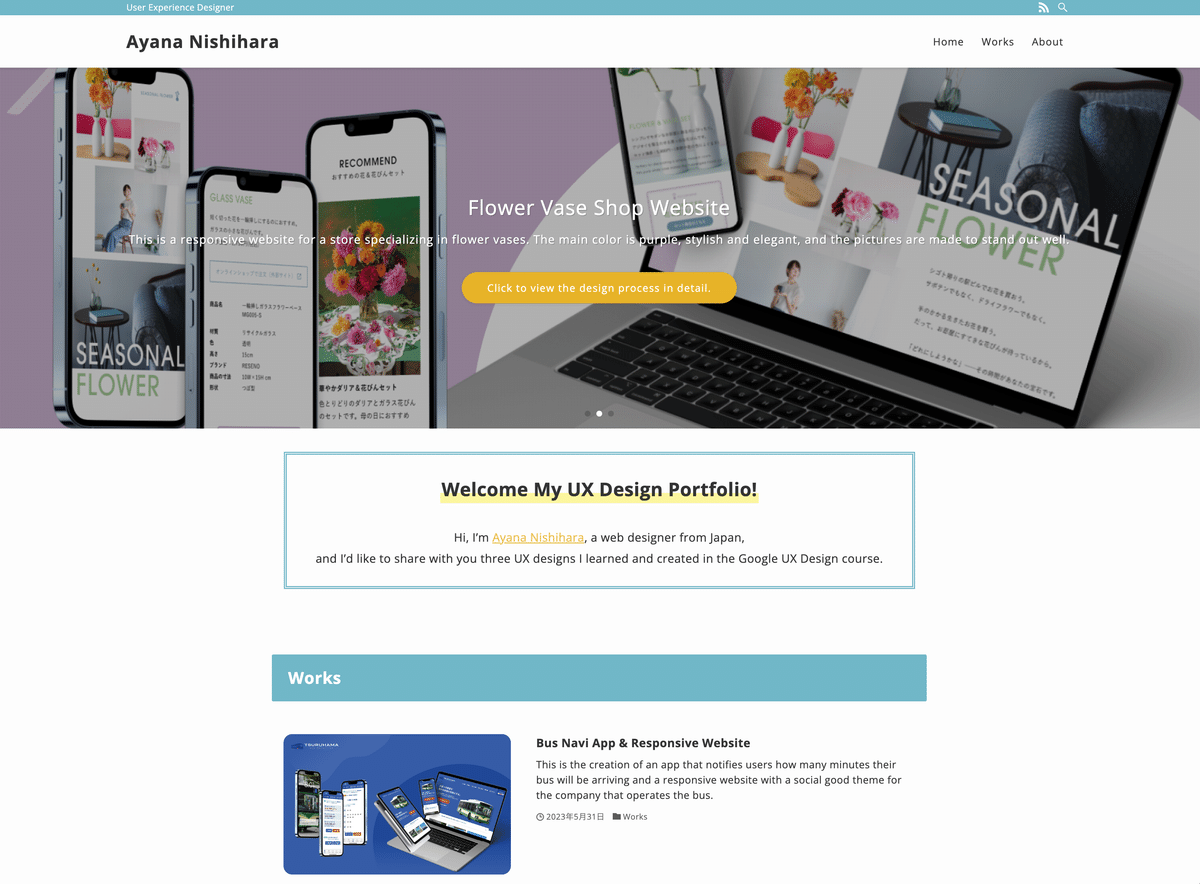
自己紹介ページの作成
スクロールする必要がなくすぐ見える部分に重要なコンテンツを置くべき(英語ではこれを「折り返しの上」と言っている。つまり、新聞を広げる前の畳んだ状態で上側に見えている状態のことabove the fold on the homepage of your website. The term "above the fold" comes from the design of a newspaper. )
仕事への応募について、インポスター症候群
6週目: 修了課題の提出と修了証
作成したポートフォリオサイトにちゃんと3種類の制作物があるか、自己紹介や履歴書、連絡先が載っているか、ナビゲーションメニューがあってちゃんと移動できるかなど細かいことがチェックされます。



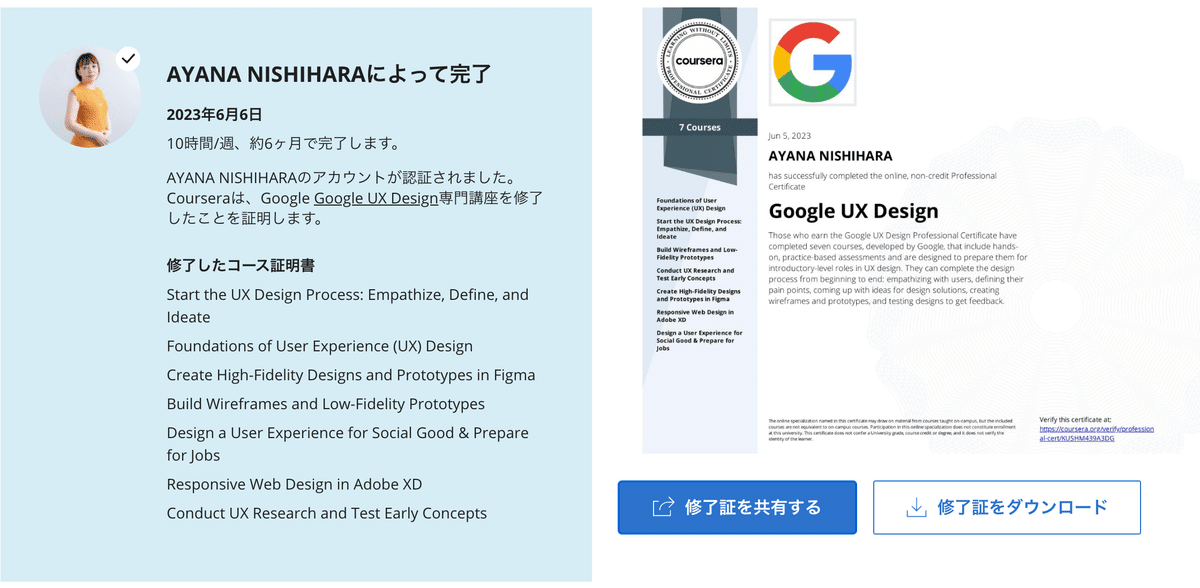
無事にSWELLのおかげで爆速仕上げすることができ、仕事のない日を丸2日使って制作し、提出することができました。無事に修了証ももらえました。

修了
2023年3月末に開始して、修了が6月頭なので、3ヶ月で終えることができました。とても濃密な3ヶ月間でした。
全部やり終わって言えること=ゆっくりマイペースで進めるのはおすすめできません。特にCource7は気合で走り抜け、狂った感じで突き進むのが一番だったなと思いました。正気に戻ったら細かいところを気にしてしまって永遠に終わらなそうでした。
それから、これがもし無料だったら3ヶ月では終わっていなかったでしょう。お金を払っているという意識が、早く終わらせなければ!!につながって、むしろ良かったと思います。コスパで考えたら、2万円程度でこれを修了したのなら、むしろ安いかもしれません。
そして、履歴書に書くことができるので、転職活動をするときにも誇らしく思えますし、これくらいはやったからという気持ちも湧きます。本当にいいコースだったと思います。
あと、期待していた効果と違う嬉しい副次効果としては、自主制作で好きなものを作れたのでなんだかストレスが解消されてデザインすることを好きだなと感じることができました。イイコトダ
次回は、修了後1年経った感想編をお送りします。
★GoogleUXDesignの感想記事
