
STUDIOの埋め込みコードでアフィリエイト用のPR表記を入れる
アフィリエイトするならPR表記が必要
ブログなどでアフィリエイトを使って商品を紹介するときはPR表記が必要になって1年が経った(消費者庁「令和5年10月1日からステルスマーケティングは景品表示法違反となります。」を参照)。
さて、WordPressに慣れすぎてつまらないからSTUDIOのテンプレート買って遊ぼうなんてことで色々やっているので、STUDIOでアフィリエイト用の「※このページではアフィリエイト広告を使用して商品をご紹介しています。」というPR表記を入れようと思って、案の定苦戦した。
STUDIOのCMSまじで、普段できることができない。
やりたいこと
・PR表記は本文より一回り小さい文字にしたい
本当にこれだけなのにッ!
なんでSTUDIOのCMSでそれが難しいのかというと、CMS機能のほうにはテキストスタイル機能がない上、HTML編集機能がないからです。ファー!!
通常のSTUDIOのページのほうであればテキストスタイルがありますが、CMSにはありません。CMSで使えるのは太字などの特定の装飾とマークダウン記法にあるもののみ⋯
埋め込みコードを使ってSEOに関係ない文字を小さくする
そこで登場するのが埋め込みコードです。
デザインエディタ上ではEmbedと表示されますが、実際のコードはiframeタグなのでiframeとしてCSSを当てる必要があります。すなわち⋯
iframeの外からiframeの中のCSSを変更することはできないので、iframeの中に<style>タグなどで直接記載する必要がある。ということです。
さて、今回は↓こういう感じでアイキャッチの下に少し小さくPR表記を入れることにしました。

まず+マークから「埋め込みコード」を選択。

次に「編集」をクリック。

最終的にはこんなコードを書きました。
iframe内にスタイルを当てることになるのでCSSをstyleタグで入れています。
<p class="pr">※このページではアフィリエイト広告を使用して商品をご紹介しています。</p>
<style>
p.pr {
font-family:Inter,'Noto Sans JP', "Hiragino Kaku Gothic ProN", "Hiragino Sans",san-serif;
font-size:13px;
margin-top:0;
line-height: 1.6em;
}
</style>iPhoneではなぜかiframeの中がフォントが明朝体になってしまう
うーんなんでこういうことが起こるんだろうねぇ⋯
次々とSTUDIOでなければ簡単に済んだはずなのに〜系の事件が起きていきます。
今度はAndroidでは問題ありませんでしたがiPhoneでだけ明朝体で表示されてしまうという事件が起きました。その時のコードがこちら↓
<p class="pr">※このページではアフィリエイト広告を使用して商品をご紹介しています。</p>
<style>
p.pr {
font-family:Inter,'Noto Sans JP',san-serif;
font-size:13px;
margin-top:0;
line-height: 1.6em;
}
</style>なにが問題かというと、MacOSとiPhoneのiframeの外では問題なく見えていたのですがiPhoneのiframe内ではこのフォントファミリー指定が効きませんでした。つまり、STUDIOに備わっているInterとNotoSansJPを読み込むことができませんでした。
STUDIOにはこの通りGoogleFontsを使用できる機能が備わっているが、iframeの内側にはWebフォントが読み込まれない⋯ということはだ⋯先程のstyleタグの中にGoogleFontsの@importタグを書けば読めるのではないか?という仮説が浮かんだので実行してみることにした。
@importを追加し、コードをこのように変更した。
<p class="pr">※このページではアフィリエイト広告を使用して商品をご紹介しています。</p>
<style>
@import url('https://fonts.googleapis.com/css2?family=Inter:opsz@14..32&family=Noto+Sans+JP&display=swap');
p.pr {
font-family:Inter,'Noto Sans JP',san-serif;
font-size:13px;
margin-top:0;
line-height: 1.6em;
}
</style>その結果一応明朝体から想定通りのフォントにすることはできた。
できた⋯⋯じゃねーよ。一行のためにWebフォントを二重に読み込むのは大変無駄だっての。
てかぶっちゃけおかしいの。san-serifさえ効いてくれればいい感じにヒラギノ角ゴとかにしてくれるはずなのにiPhoneだけsan-serifが効いてないのは意味がわからない(ちなみにAndroidはちゃんとsan-serifになっていた)。
@importに逃げず、iPhoneだけiframe内でヒラギノを使わせる
というわけで、仮にもSEOに強いWebデザイナーを名乗っているわたしは@importに逃げずにシステムフォントを使うために小細工をスタート。
今回ははるかなさんのテンプレートを使っているので、メインフォントはInter>NotoSansJPになっており、指定はその他にはsan-serifしかない状態。
つまり、もしかすると、ヒラギノを追加したら、iPhoneでは発動しないsan-serifの前にヒラギノが引っかかってヒラギノになり、Androidではひっかからないから従来通りのsan-serifになるのでは?と仮説を立てた。
こちらのサイトによるとMacの標準フォントはヒラギノはSansと角ゴproNの2つを書けばよさそうだ。
では新しいコード。
「"Hiragino Kaku Gothic ProN", "Hiragino Sans",」をsan-serifの前に足した。
<p class="pr">※このページではアフィリエイト広告を使用して商品をご紹介しています。</p>
<style>
p.pr {
font-family:Inter,'Noto Sans JP', "Hiragino Kaku Gothic ProN", "Hiragino Sans",san-serif;
font-size:13px;
margin-top:0;
line-height: 1.6em;
}
</style>やっと!無事にやりたいことを実現することができた。
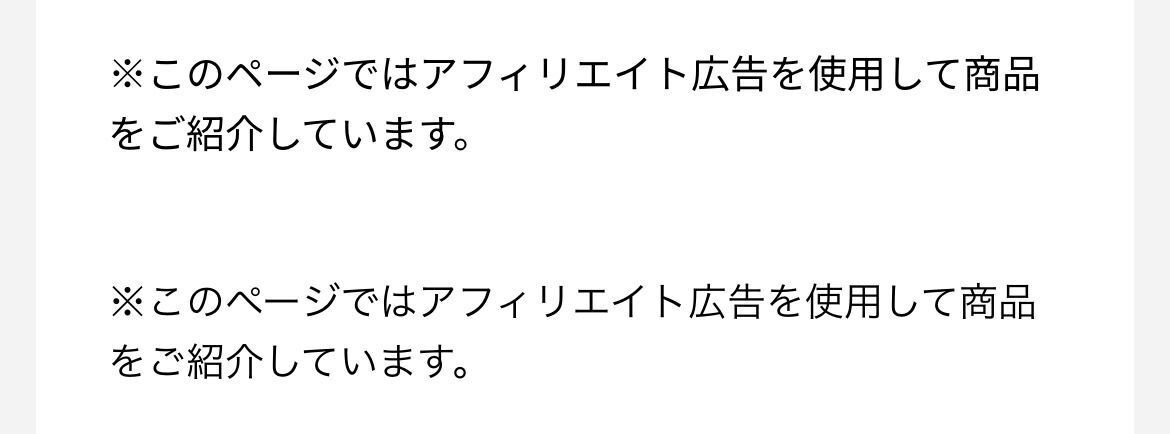
比較用画像。

(上)@import有でNotoSansになっている。
(下)なしでヒラギノ追加なのでヒラギノになっている。
「ジ」の三本目の棒のカーブの角度が違うので見てみてほしい。
正直、自分で見ると、そこにあるとわかっているせいでよく見るとそこだけヒラギノなので違和感があるのだが、多分大半の人は気づかないだろう。
※ちなみにAndroidとWindowsを考慮してメイリオを入れてしまうと、システムフォントよりもメイリオが優先されてしまうのでメイリオは入れなかった。
おわりに
こんなに苦しみながらSTUDIOで無理にアフィリエイトしなくてもって思う一方、新しいエディタで新しい管理画面だからこそ飽きずにネタが生まれるのかもと思う。
こないだデジハリの伝説的卒業生T氏が「今、Wixをやっているのですが、不便だけど慣れてないから楽しいんだと思います。慣れてしまったら多分つまらなくなる」と言っているのを聞いて、あっそれだ⋯と思った。
WordPressとはわたしはもう長い付き合いで、本も書いたくらいでなんか面白いが少ないのでSTUDIOが多少なんじゃこの仕様はって思っても面白く感じるのかな。1年分課金してしまったのでしばらく遊んでみるつもりです。次回の苦戦にもご期待ください。
参考記事
