
VRMモデルを読み込み自転車に乗るアプリ~その5
5月頃からわたしが作っているアプリ、「OJnisi」ですがさらにアップデートを実施しました。
スタート画面実装

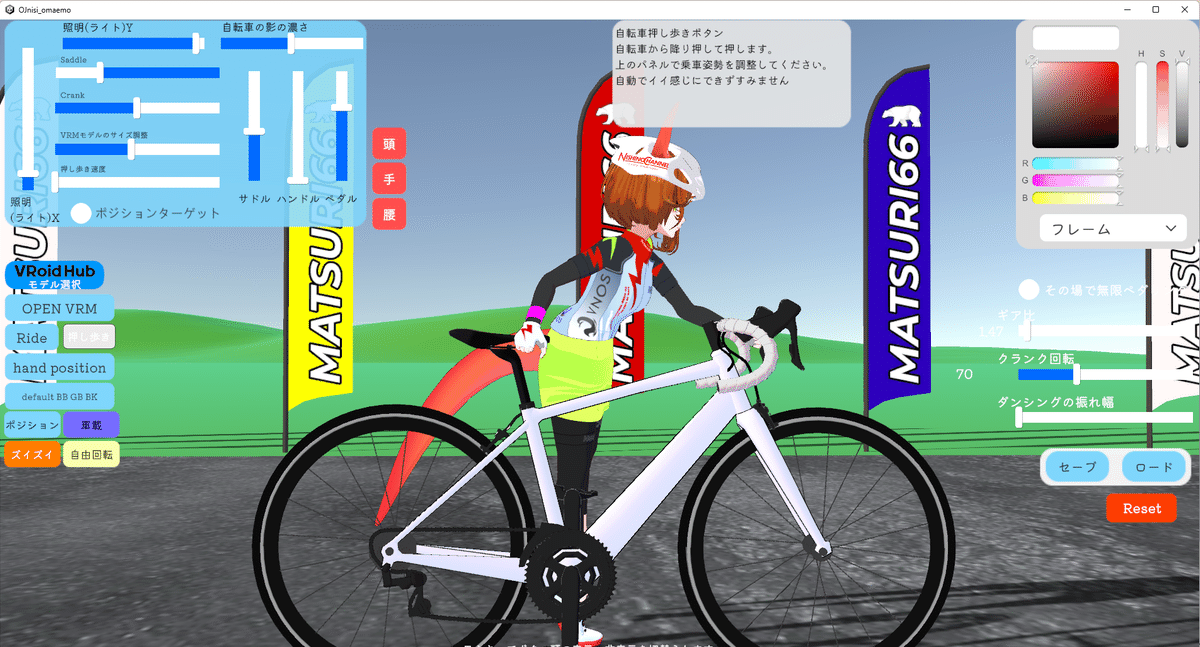
開始時は必要最低限のボタン表示に

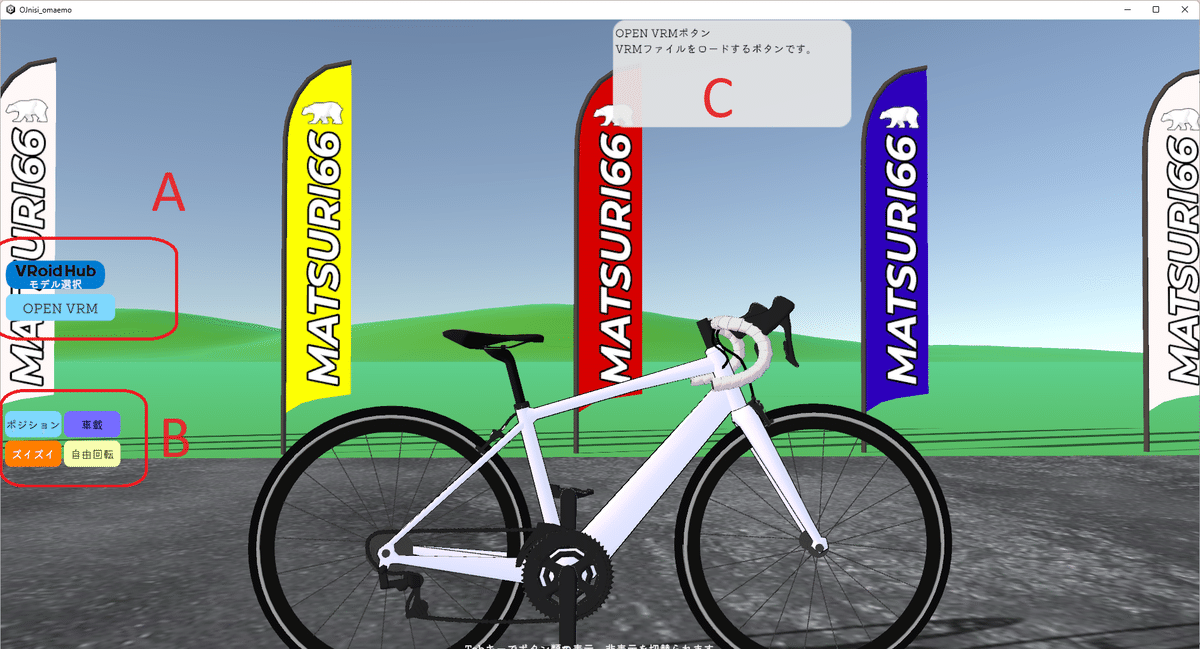
VRMロードや乗車によって表示されるUIが増える
A Vroid Hub連携(審査前)を追加。
B カメラのボタンを4つに分割
C マウスオンしているUIの説明を表示するようにした
挙動の修正

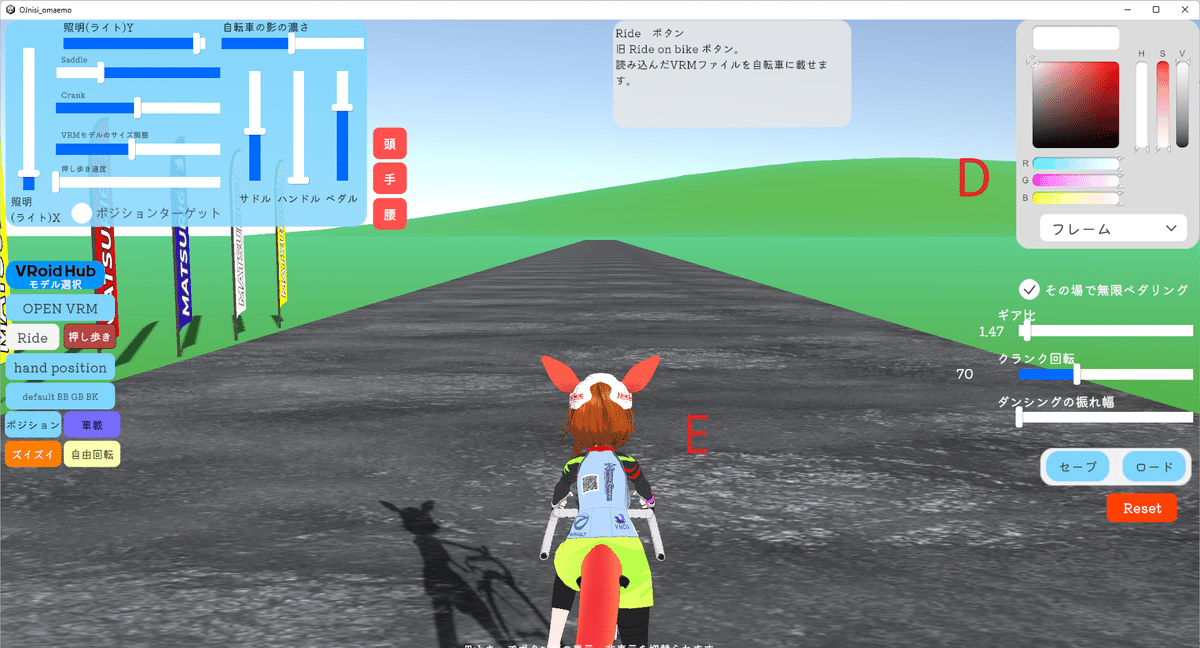
D 自由回転モードで各種スライダーを操作した際に視点が回転する問題の解決
Eventtrigerで、マウスが各パネルの上に来ているときにカメラの回転機能をOFFにしている。
E Zwift用のモードで、その場でペダリングonにしているのに少しずつ回転する問題の対策
通常走行時に躍動感を出すためにRigidbodyのIs Kinematicを無効にしていたのが原因。Zwiftの時だけ有効にすることで回転を止められた。
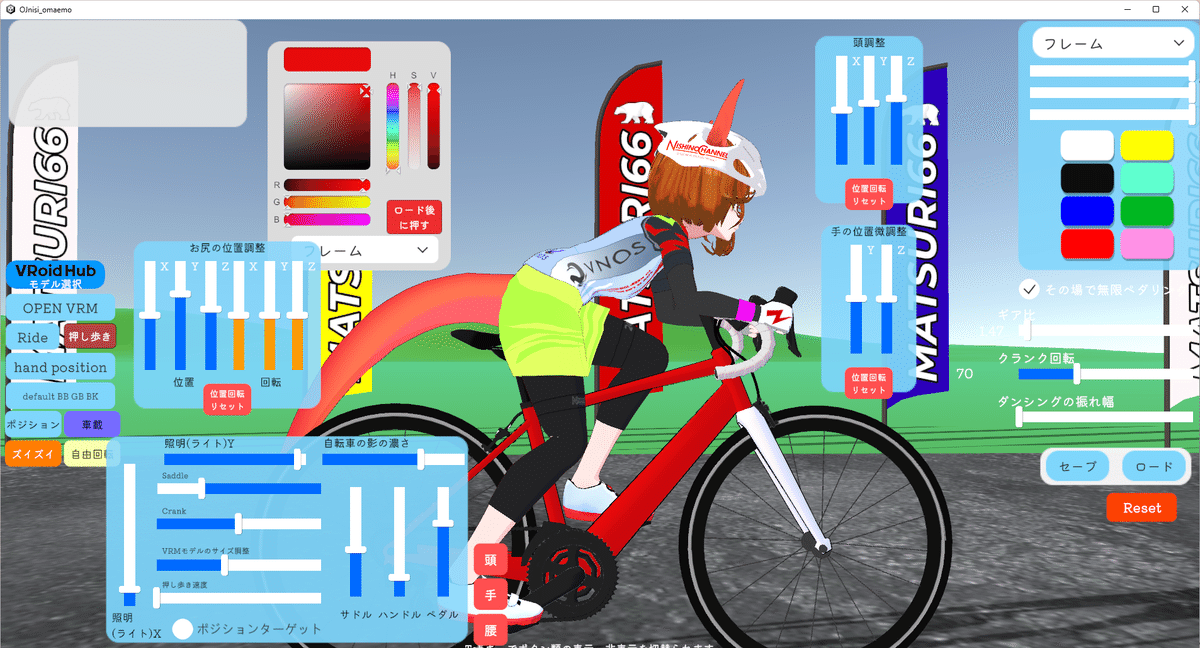
F UIを移動出来る機能を追加

【Unity】ドラックアンドドロップでCanvas/UIを動かす
を使わせていただいた。
G 自転車のカラーリング変更もセーブ&ロード出来るようにした

H押し歩きモードの追加

無限ペダリングモードでは足が動かないので無効にしてください。
こちらでぽんぽこさんが自転車を降りて歩いているところからインスピレーションを得た。
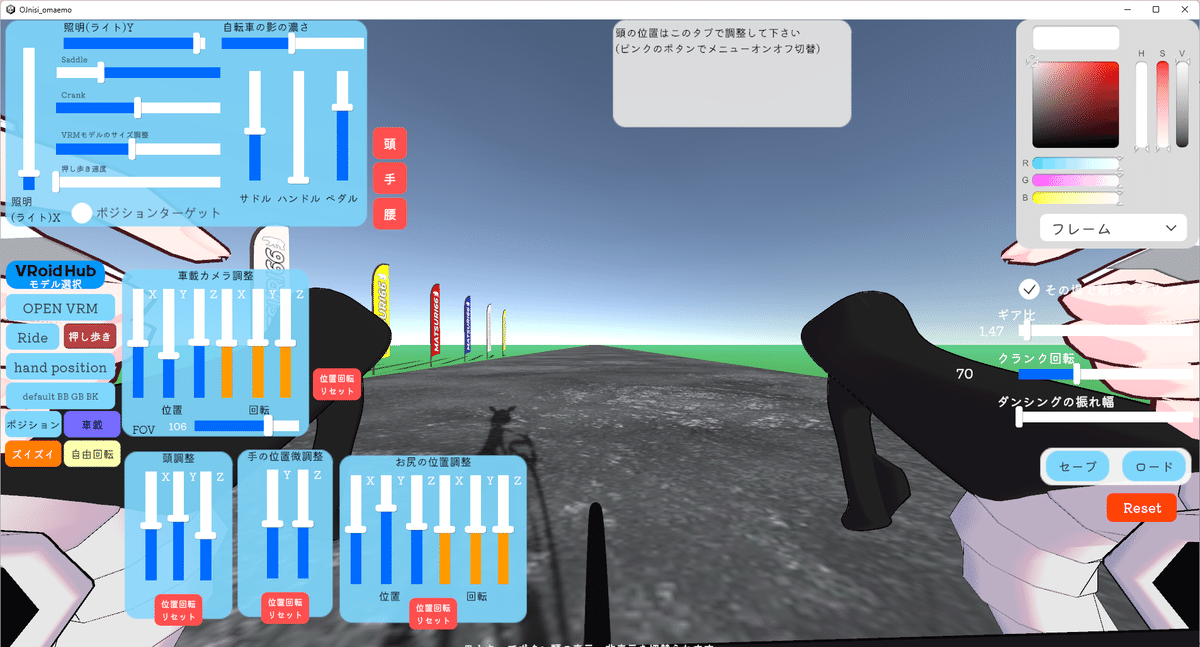
自転車のポジションとVRMのポジション調整は完全に分離しました。

こんな感じです。
ポジション出しの順序(要検討)
いつも私がやっているやり方では 頭位置→腰位置→腕位置 の順番に調整しています。頭を最初に移動させて、腰がぐきっとなったら腰を動かして、最後に手の位置を調整です。よろしくお願いいたします。
にしの
