
64×64サイズのドットのメイキング、そしてだらだらと語る
どうもこんにちは、深紅城です。
ドカベンの20日目を担当しています。ドカベン遅刻常習犯です。
1日目も担当しているのでよかったらそっちも見ていってください。お願いします。今ちょうどウインターセール来てるので。
勢いで参加したので記事の内容何も考えてねえ~どうしようかな~ってなってたんですが、ほな最近描いてるドット絵でも並べてお茶を濁すか…と思ったのでそうします。
世にはドット絵アドベントカレンダーなるものがあるらしいんですが、私が参加してるのはドカベンです。ドカベンでドット絵の話をします。
まあでもなんかしっかりしてそうな企画だとね、しっかりした記事書かないと…っていうプレッシャーがかかるからね。このくらいテキトーにやる方が性に合ってるんです。堂々と遅刻できるし。
おい!ドカベンがしっかりしてなさそうな言い方するなよ!うるせえカレンダーでオセロ始めるようなアドカレはしっかりしてないだろ!
きっかけのひとつして、定期ゲ界隈では最近”極夜列車ベアズテール”という定期ゲームが始まったところで、こちらで使うキャラチップが64×64サイズなんですね。そこからにわかにドット絵の話題がTLを飛び交うことが多くなっていました。
実際ドット絵である必要は無いんですが、このサイズ感だとドット絵でやってみたいよねっていう気持ちが出てくるものかな~と思います。
私もまあベアズテール用に64×64のドットをこしらえていたので、それのメイキングでも語ろうかな~ついでに64サイズ練習も兼ねて描いてたらくがきも載せちゃお~という感じです。
基礎的なことを書いていくので、既にドットを描き慣れてる人よりは初心者向けの内容になります。もっと言えば誰かによってどこかで何百回も講座として書かれてそうなことしか書いてないです。
これからドット絵を描いてみたいという人の役に立つといいかな…と思うけど、メイキングとして役に立つかはあまり分かりません。だらだらやっていきます。
◆64×64ドット絵メイキング

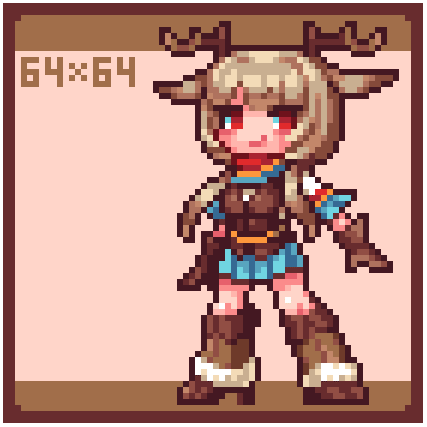
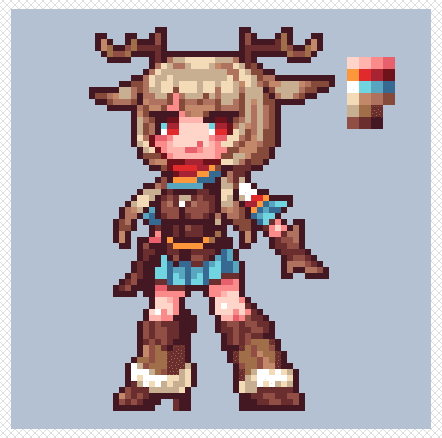
今回はこちらのドット絵のメイキングをやっていきます。改めて見ると手直ししたいとこが出てくるな……
メイキングって何言えばいいんだ?まあメイキングしていきます。
ドット歴は多分4~5年くらいです。
あくまで自分の描き方の話であり、これが絶対的に正しい!みたいな話ではないです。描き方のひとつの参考としてね。
■ドット絵ツールの話
ドット絵を描き始める前にツールの話でもしておきましょう。
おそらく今からPCでドット絵を始める時にお絵かきソフトとして選択肢に上がるのは大きくふたつ。”EDGE”と”Aseprite”だと思います。
スマホやパッド系だと変わってドットピクトとかPixquareとかが主流っぽいんですが、そのあたりはあまり触ってないので割愛します。
ざっくり説明するとこんな感じ。
・EDGE
無料ソフト。ドット絵を描く際の基本的な機能が大体揃っている。
有料版で更に機能が増えたEDGE2がある。
乗算や加算などといったレイヤー効果などは無いため、そのあたりの機能を使いたい場合はやや物足りないかも?
・Aseprite
有料ソフト。ドット絵を描く際の基本的な機能に加え、レイヤー効果などの機能も多め。ただし海外ソフトなので日本語化などにひと手間かかる。体験版なども無いのでちょっと触ってみるなどはしづらい。
機能が多いので最近はこちらを使ってる人が多い印象?
EDGEについてはこちらの記事でも少し使い方を紹介しています。
これらドットツールでドットを描くメリットですが、各種機能がドット向けの仕様になっている…というのが大きいですね。
触ってみると分かるんですが、一番の特徴としてカラーパレットの仕様が独自のものになっています。あとグラデーショントーン用のブラシ設定があったり……このあたりは上記の記事の方を見てもらうといいかも。
ただまあ、いきなり新しいツール使うよりは手慣れたツールを使う方がいい!ということもあると思うので、最初は普段使ってるイラストソフトの2値ペンやドットペンとかを使っていくのもありだとは思います。
私も本格的にドット描く前のキャラチップ改変程度のとかはSAIでやってた。SAIの2値ペンっていいんですよ結構。
ちなみに私はEDGE2を使っているので、画面とか機能はそっちベースでの話になっていきます。よろしくおねがいします。
■ラフを作る
まずはラフを描いていきましょう。
ドットのラフを大きく2種類に分けると、最初からドットでラフを作っていく100%ドットスタイルと、イラストをベースにラフを作っていく混合スタイルがあると思います。この辺りも以前noteでちょろっと書いたりしました。
私は基本は前者で描きつつ、背景込みだったりサイズが大きめのドットになる場合は後者で描いたりしています。
今回はサイズ小さめドットなのです…が、普段イラストは描くけどドットは描いたことが無い…という人向けに、後者のイラストからラフを作る描き方でやっていこうかなと思います。

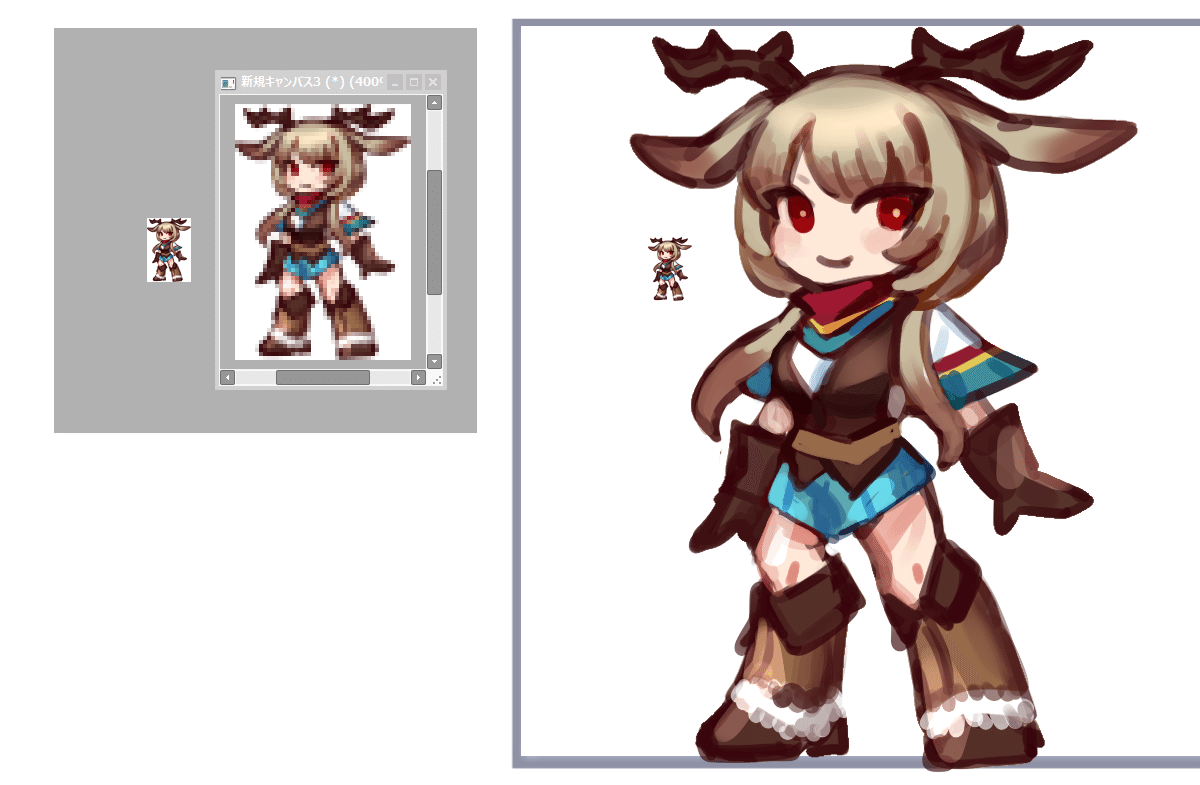
今回は64×64なので正方形に収まるようにラフをとりました。後からドット絵にするのでこれでも描き込みすぎてるとは思う。
縮小した時に潰れないように、気持ちデフォルメ強め頭大きめのバランスで描くといいと思います。3頭身くらいを目指します。

64サイズに縮小したものです。
かなり小さくなりました。これでも既に可愛いかもな……
これを下地にしてドットを打っていきます。

イラストソフトを使う場合はあまり気にせずそのまま描くといいでしょう。
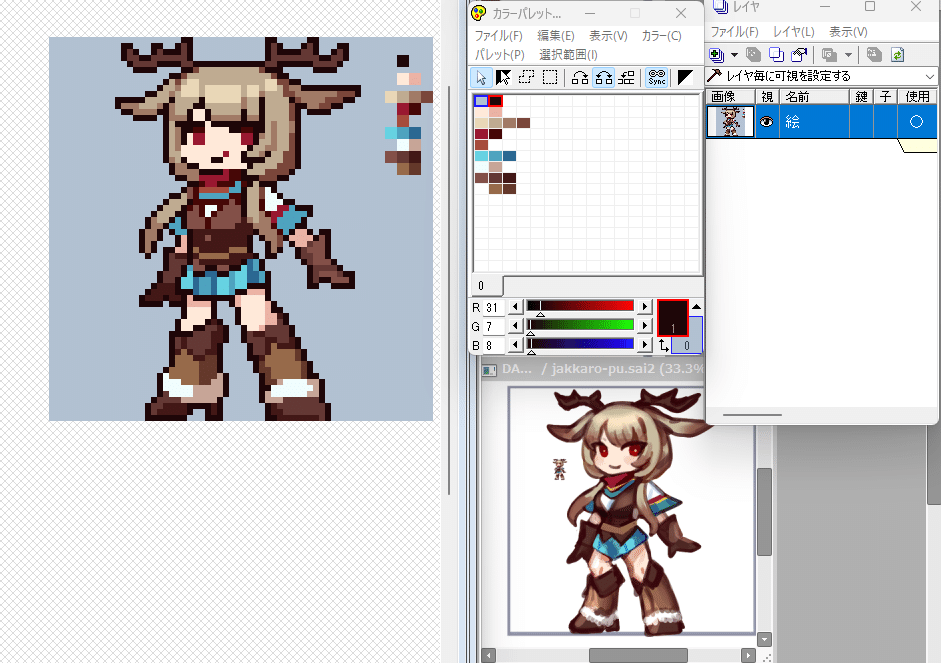
私はEDGE2使いなので、縮小したpngをEDGE2で開き、256色モードに設定します。
EDGEで開く場合、256色より多い色数の画像は開けないので、GIMPやフォトショといったインデックスモードという減色モードがあるソフトで色数を減らしてみてください。
イラストからラフを描くメリットですが、一番はイラストを描き慣れてるならこっちの方がポーズや頭身のバランスを最初に決めやすい、という部分でしょうか。
慣れないドットで0からラフを作ろうとすると、どうしてもドットサイズでの頭身のサイズ感が分からないとか、ポーズがつけづらくて硬くなるとか、そういう壁がそびえたったりしてきます。
ので、まずはイラストで描いてから縮小して下地にすると、0からドットを描くよりかは感覚が掴みやすいのではないかな~!何度か描くとサイズ感が分かってきて0から描けるようにもなってくると思います。
■縮小したラフを下地に線を描く
縮小したばっかりだと絵の周囲にいわゆる”ゴミ”が残っているので、背景を背景色/透過色で塗りつぶします。

ここまでやったら割と…どう整えていくかは自由形なんじゃないかなあ!と思うんですが、まあ数ある手法の中のひとつとしてね。
今回は線画を引きつつ描いていきます。

線画用のレイヤーを新しく作り、ラフを元にしながらドットで線画を作っていきます。
ラフがあるのでこのあたりは髪、このあたりは顔、といったパーツやシルエットが掴みやすいかと思います。ここだ!という線を見つけて引いていきましょう。
それはそれとしてドットで輪郭線を引くとカードワースの気持ちになってきますね。
私も昔はカードワースで素材を色々作ってた頃があってねえ……
完全にドットじゃなくてもいいからドットっぽい雰囲気にしてみたいとか、低解像度感を合わせたい、とかならこの時点(ゴミを消すor縁取りする)でも大丈夫だと思います。カードワース式。
これはベアズテール参加者向けの助言です。完璧なドットにしようってハードルを上げる必要はないんだぜ。
■下地をベースに色を塗っていく
大体の線が取れたら色を塗っていきます。この色の塗り方も色々とあるんですが…まあ、分かりやすさ重視でやっていきましょう。
現時点でもドットっぽさは出てきましたが、まだなんかこう…JPEG感というか、縮小した絵!の範疇を抜けていない感じはあります。ここからよりドットらしくするぞ!という工程です。
どうするとドットらしくなるかと言えば……色数制限というのがあるのではないかなと。
今回は色数制限の難しい話とか何色までしか使ってはいけない……みたいな縛りプレイを課したりはしませんが、ある程度使う色を選出して絞っていった方が単純にドットが描きやすいです。
ので、色を選んで絞っていきましょう。

最初はざっくりとそれぞれのベース色と影色を選ぶくらいでいいです。ベース色1色に対して影を1~2色くらい。シンプルに。
画面からこのあたりの色がいいな、というのをスポイトして塗りつぶしていきましょう。色選びの手間を減らしやすいのもラフがあるメリットですね。
このあたりは明るい部分、この辺りは影色の部分、というのをラフを元にしながら塗りつぶしていきます。
とにかく最初はシンプルに引き算をしていくのがドットを描きやすくしていくコツかも。

あと、元の絵を脇に置いて見ながら描き進めていくのもいいと思います。元のバランスを確認しながら進められるので。
ある程度色が絞れたらラフは消して使わない色もパレットから消してしまいましょう。このあたりの色の管理がしやすいのがドットツールの強みです。
■形や色を整えていく
現時点でだいぶドットらしくなってきたのですが、ここから色々整えて更に完成度を上げていくとしましょう。
ドットを整える要素として主に
・色味の調整
・ドット線の整え
・線の色トレス
・アンチエイリアスの整え
があるかな~と思います。
そのあたりをちょろっと進めたのがこんな感じ。

だ、だいぶ変わっとる!何が起こったんだ!
何が起こったんだというとこを説明していきましょう。

まず色味の調整ですが、全体的に赤みを足し、色数を増やし、陰影を濃くしました。
このあたりは個人の好きな色バランスなどがあるだろうので好きな感じにいじるといいと思います。
なお、この色調整がやりやすいのもドットツールの強みです。カラーパレットに登録している色をいじると画面上にある色も変わってくれるので、色調整の手間がめっちゃ楽になるんですね。

線の色トレスに関しては見ての通り、髪周りの線画を髪色に馴染むように茶色に変えています。色トレスをするしないは絵柄にもよるところがありますが、線の主張を抑えたい・色を馴染ませてやわらかめの印象にしたい、という時はやるといいと思います。
ドット線の整えやアンチエイリアスの整えに関しては以前の記事でちょっと書いてます。

これをもう少し分かりやすく説明してみましょうか。
・ドット線の整え
上記の曲線の画像を見ると、左の曲線より右の曲線の方が滑らかで綺麗に見えますね。この綺麗に見える線、というのはある程度理論で作れます。
分かりやすく段階的に説明していきましょう。

まずは左→真ん中の過程。
ドット線が2pxになっている、太くなっている部分を削りました。

後の説明のために削り方はわざと粗くしていますが……まあ少し整い度が上がったと思います。
線の太さが一定ではないのを直した、というところですね。
細い線(1px)と太い線(2px)に規則性が無く、ガタガタとした印象になっているため、全部1pxの線になるように直しました。
太い線がよくない、というわけでなく、効果的に見えるなら線を太くするのもありではあります。規則性と見せ方の問題ですね。

こんな感じで黒ベタっぽい表現をするために、影になる部分は太い線にする…という描き方とかには効果的に使えると思います。
次は真ん中→右の過程です。

曲線が滑らかになってるのが分かりやすいですね。
ドットの曲線を滑らかにするのにはまあまあ規則性があり、ドット数が並ぶようにするとドットが綺麗に見えやすいです。
どういうことか…というのを説明する画像となります。

右の曲線は1,2,3…3,2,1…という風に、ドット数が小さい順/大きい順に並ぶようにドットを打ってるのが分かると思います。
順になっていれば1,1,2,2,3…とか、1,2,3,5…とか同じ数字が並んだり多少飛んでもまあいい感じになります。1,2,1,3…みたいなのがガタガタしやすい。
曲線だけでなく直線でもそうなのですが、ドット絵はドット数を並べたり揃えたりすると綺麗に見えてくれます。
ので、なるべくこのあたりの規則性を守ってドットを打つだけで見栄えがワンランク上がったりします。意識してみるといいでしょう。

これがドット線の整えのコツです。
・アンチエイリアスの整え
アンチエイリアスはざっくりいえば輪郭を滑らかにする処理です。
お絵描きで言えばぼかし処理とかそのへん。
ドットは1ドット単位で描いていくので、滑らかにしたいけど角のカクカクが目立つ…みたいな箇所も出てきます。そういう時、ドットを滑らかに見せる為に役立つのがアンチエイリアスです。

一番左と比べて一番右の方が影が滑らかに見えると思います。
ベース色と影色の間にもう1色挟んで色の段階を滑らかにしてみました。これがアンチエイリアスです。
アンチエイリアスをしないとダメというわけではなく、この辺りは絵柄や好みだと思います。滑らかなタッチにしたいかしたくないか、で決めるといいと思います。
ただ、アンチエイリアスもかけすぎるとあまり綺麗に見えなくなってしまう…というのが、真ん中の図です。△がついてます。
なんとなくこう…ドットのグラデが悪目立ちしてるのが分かるでしょうか。

全部の影の間に挟むよりは、角が目立つ部分を埋める…くらいの感じでかけていくのが綺麗に見えやすいコツです。
このいい感じのアンチエイリアスの塩梅は結構難しく、線の整えと比べるとこれ!というのを出しづらいです。
アンチエイリアスをガンガンかけてめっちゃ滑らかにしてるけど悪目立ちしてない~ってドットもあるし、グラデを効果的に使ってるドット絵もある。かなり好みとか技量の話になってきます。
アンチエイリアスしてみたい場合、うまく滑らかになる塩梅を探しながら打っていくといいかな~色々試してみてください。

ついでに色数を増やして輪郭線も色トレスしてみました。好みの滑らかさを見つけていきましょう。
以上、形や色を整えていくコツでした。
頭に入れておくとちょっとドットの見栄えをよくできるかもしれません。
後はもう上に書いてあることに沿いながらひたすら好みになるように仕上げていくだけです。
■完成!

全体の色を塗ったり、輪郭線の色を茶色にしたり、ここの色とこの色は同じにできるな…ってとこを統合したり、なんやかやしました。
最終的な色数は22色+背景色ってとこかな?別に色数絞りながら描いていたわけではありませんが。色数節約できるとなんかちょっと嬉しくなります。

原寸と拡大版。
私は原寸1倍のこのちまっとしたドットが一番好きなので、小さい状態で綺麗に見えるかどうかを意識しながら描いています。俺のドットの信条です。携帯機で見た時のちまちま感を感じたいんです。
実際ドットは拡大してポチポチ1ドット1ドットを打っていくことになるので、引きで見た時の全体像を確認しながら描くのはまあまあ大事だと思います。プレビューウインドウ的なのを活用していきましょう。
■いかがでしたか?
以上、64×64サイズのドットのメイキングでした。
ドットのハードルを上げるよりは入口をどんどん下げて、慣れてきたら本格的なことを学べばいいかな、とも思っています。
なのでこう描け!というよりはどう描いたらいいの?を埋められるといいかな~という気持ち。
なんかしらの役に立ったら幸いです。
ちなみに、Twitterにドット絵を上げる時は500px(精確な数字は分かりませんが、520以上あると安心)以上のサイズで、透過情報を含んだpng画像にすると綺麗に見ることができます。大きすぎると逆に圧縮されてJPEGにされてしまうんですが…
あと下の方で最近描いてた64サイズドットを並べてだらだら語ります。
ドットのお役立ち情報が見たい!って人はここで閉じて大丈夫です。
ただの散文だから。
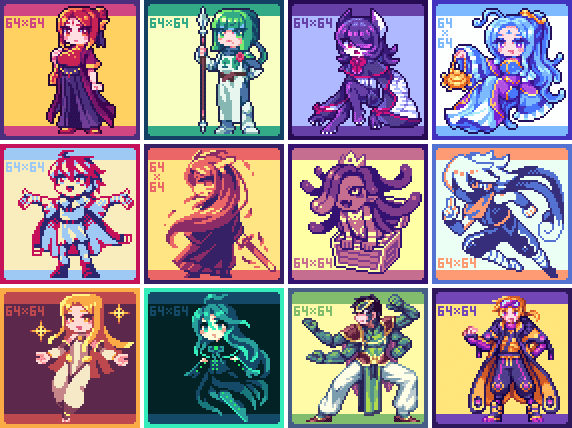
◆最近描いてたドット絵まとめ
64×64サイズの練習を兼ねてちまちま描いてたやつです。

ドット絵って一口に言っても多種多様で、ファミコン風だとかGBA風だとかPC98風だとかお絵描き掲示板風だとか、なんなら特にゲームとか関係なく容量の制限を受けない、いわゆるドットイラストとかも全部がいっしょくたにドット絵と言われているようなのが令和のドット絵なので、なんかこう…すごい色んな描き方がある!
ので、ゲームを作るとかいうわけでなければ、各種ドットの制限は一旦置いて好みの描き方を見つけていくのがいいんじゃないかな~とも思います。
ゲームはなんか…ドットのジャンルやテイストが定まってた方が統一感と説得力があって好きなので、そのあたり気を使ってる作品が好きです。ただの思想と好みの話です。
さておき、その為にも色んなドットを見ておいた方が好みを見つけやすいのではないかな~とも思っている。これは俺のドットというかお絵描き全般の信条です。
というのもあって、色々塗りを試してみてました。64×64サイズでも色んな描き方ができるよっていう例の一部くらいに思ってください。
あと絵に関係ないことをだらだら喋ります。
■輪郭線有り&16色以内ドット
アウトラインの線画を残す&色数は16色以内(背景色除く)&アンチエイリアスはあまり使わない…という条件で描いてたやつです。
デフォルメ強く、パッキリした雰囲気を目指してます。

色数を制限するの、こことここは同じ色が使えるんじゃないか…?という箇所を見つけていくのが楽しかったりしますね。
ドットは色調整がしやすいので、色数をなるべく増やさない、同じ色が使えそうな場所を探す、というのを意識して描いていくのもオススメです。
アウトラインの線画は残して、影はパッキリハッキリ…というタッチで描くと、どことなくGBAドットの香りがしてきませんか?
ポップでデフォルメ寄り、カラフルでアニメ塗りっぽい感じというか……
そういう絵じゃないGBAのゲームもあるのだけど、ポケモンルビサファとかカービィとかMOTHERとかのGBA代表!みたいな作品がそういうタッチだった影響が大きい気がしてます。
あと低年齢層向けというか、漫画やアニメやホビーのメディアミックス作品も多かった印象があり、そのあたりのアニメ調タッチを取り入れてたのも大きそうな気がしてる。
全部憶測で言ってます。当時コロコロ読んでたガキだったし……
GBA当時の制作に詳しい人とかから話を聞いてみたい気持ちありますね。
GBA~DSあたりのカラフル携帯機ドット、鮮やかで可愛くてよかったな~
■4色縛りレトロ風ドット
ドットの色数制限といえば4色!って感じがありますね。ファミコンしかり、ゲームボーイしかり。

これはあくまでレトロ風です。本格的にやるならファミコンパレットとかゲームボーイパレットとか使う感じになります。
このあたりは調べればカラーコードとか出てくると思うので、レトロカラーで描いてみたい時は探してみるといいと思います。
4色だと色の使い方やデフォルメの仕方で工夫することになるのが楽しいとこですね。元デザインと全然違う色使ったり、トーングラデで色を多く見せたり、あえて黒ベタで処理しちゃったり。
カラパレ縛りの楽しさがあります。
なお、ゲームボーイ&ゲームボーイカラーの仕様でゲームが作れるGBstudioというツールがあります。
以前『Super Doogo WOW WAN』というゲームを作るお手伝いした時にちょっぴり触ったんですけど、これが本当にレトロな仕様で面白い面白い。このあたりの話をいつかちゃんとやりたくて放置してる。
使える色数とかタイル数とかにも制限あるし、プログラム的な部分ではスプライトを並べすぎると描画負荷が起こる…とかがあったりして…。GBstudioに関しての詳しいことは調べると色々出てくるのでどうぞ。
あと『Super Doogo WOW WAN』よかったら遊んでみてください。私の大好きなゲームの大好きなとこを詰めてます。
ファミコンとかゲームボーイの仕様はだいぶ有名だと思います。調べるとすぐ出てくる。
背景に使える色とか、キャラに使える色とかの縛りを知ってからこれらのゲームを見ると、色々工夫してるのが伺えたりして面白いんですよね。
特にアクションゲームは、巨大ボスの体部分は背景扱いで当たり判定があるとこだけキャラ…みたいなことやってたり。こういうのは初代カービィとか有名だよね……
■等身高め&色数多めアンチエイリアス
小さめのドットだとデフォルメ頭身になりがちなので、頭身高めで描いてみたやつ。

色数制限はあまり考えず、アンチエイリアスや色トレスを使っていきます。
これでも24色くらい。
細かく描き込んだり、立体感を出したりするのが好きなので、実はこのくらいのタッチで描くのが好きだったりします。
小さい描き込みで身体の厚みとか出せたときが楽しいんだよね。1個1個のパーツが小さいほど、少ないドットで表現してる!感が強まるとこが好きです。1ドットの置き方で小一時間悩めるのがドットの楽しいとこなんだ。
頭身が高い分、顔の描き込みが控えめになります。
目とか1~2ドットくらいで成立しちゃうんだね。
デフォルメ絵柄と比べて可愛げは薄いんだけど、このくらいのサイズ感から得られる栄養素もある。
メイキングで描いたドットも、デフォルメ頭身だけど塗りのタッチ的にはこっちに近いと思います。色数多め滑らかドット。
■アウトライン無しフラットドット
いわゆる線画無しタッチです。線的な要素は極力減らして、シルエット的な要素で描いていってます。

色数もベースカラーと影色+αくらいで控えめに。
なんとなくこのあたりの線画無しタッチが最近の流行りな気がしています。
海外インディーゲーム、特にアクションゲーム系からよく見るようになったイメージ。パッと浮かぶのは「MOMODORA」とか「DEAD CELLS」とか、あの辺。
ファミコンドット時代あたりの解像度低いフラットなドット絵から進化して今風になった…みたいな印象を持ってます。
適度にレトロっぽいドットの低解像度感を残しつつ、今の解像度で色数増やしたりパーツを大きく描ける感じ。
描き込みが少なくて済む分、シルエットや色の差で形を出さないといけないので、色選びやデフォルメの仕方を工夫することになるかな~
描いてる時の考え方が4色ドットの延長線上にあるな~と思います。
このタッチの強みは線画が無く描き込みが少ないので、アニメーションを作りやすいとこかな~と思ってます。
線画が無くて描き込みが少ないドットでアニメ作るのって、線画や描き込みのあるドットで作るのと比べてかなり楽なんですよ。マジで。
アクション系のゲームでよく見るようになるわけだな~と思います。
自分も前に作ったゲーム『リルミネイト』では、アニメーションが楽になるようにフラット寄りの絵柄にしました。


『リルミネイト』もよかったら遊んでみてね。
■いかがでしたか?part2
以上、最近描いたドット絵と作ったゲームの宣伝でした。
そういう話だったか?
本当にだらだら喋ったのでスゲ~長いnoteになっちゃった。後半は分けても良かったなって思います。実は最初は後半だけのつもりだったんだけど、メイキングがメインになっちゃったから…
全部読んでくれた人はありがとう。がんばれ、がんばれ、ドカベン。
よかったらモニターの前の君も、ドット絵に挑戦してみてくれよな!

