
ゲーム作りたい その2
(※この記事は制作日記的なものであり、ゲーム制作のチュートリアルをするものではありません。あしからず)
なんとこの制作日記note、2が書けた。私九城真ことしんくじょ、三日坊主どころか一日坊主になりがちなキャッスルなため、どこまで連続ログインボーナスが続けられるかが既に未知数である。その3が書けた暁にはめちゃくちゃ褒めてください。
前回は日本語チュートリアルを見ながらGameMakerStudio2(以下GMS2)の使い方を学び、簡単なゲームを作りました。
大体の勝手が分かってくれば、英語のチュートリアルも翻訳かけつつなら出来るのでは…?と考えた私しんくじょ、GMS2の公式チュートリアルにレッツ挑戦。ビギナー向けのものを探し、よさげな記事を発見。チェケラ。
▼MY FIRST ARENA SHOOTER
簡単なシューティングを作れるもので、公式チュートリアルならここから始めるといいよ!という声も見られる。良いかもしれない。
よーし、今回のチュートリアルは君に決めた!
いっちょシューティング作ってみっか!
■いざチュートリアル
英語読めない人間がグーグル翻訳かけつつでも大丈夫かな~と思ったけれど、画像解説が多くて視覚的に分かりやすく、あと文章もチュートリアルだけあって分かりやすい説明をされているのか機械翻訳でも結構読みやすかった。これならいけそうだぜ。
今回もせっかくだし必要な画像は自分で用意。
まずは自機、弾、敵画像が最低限必要そうなのでちょいちょいっとドットを打つ。できあがったのがこちら。

自機はシンプルに、最低限どこ向いて撃ってるか分かる形状ならいいか~。
敵はUFOにしました。ただのUFOなのも寂しいので顔を付けたらなんだか働きそうな感じになったけどまあいいや。
これを使ってシューティングを作っていくぞ!
画像も自作したことだし、ついでにゲーム内容もチュートリアルに則りつつ少し要素を変えたりしてセルフ応用などをしてみようと思う。
チュートリアルに書かれていることのみならず、自力で調べたりコードを少し書き換えたりすることで身につくものもきっとある。多分そう。
というわけで、チュートリアルは全方位シューティングだったのだけど、今回作るのは横スクシューティングの形にすることにしました。スクロールはしないけど。
さて、最初はプレイヤー周りの実装から。
まずは自機が動くようにする。チュートリアルでは上下左右に動けるようになっているが、今回は上下だけに動くようにコードを書き直し。
続いて正面角度がマウスに追従するようにする。折角なのでここでアレンジ、どこを向いてるかわかりやすいようにカーソルアイコンを作ってマウスの位置を追いかけるように設定。
そしてクリックで弾が発射されるコードを追加していき……

オッ!いいんじゃないか~!?
ちなみに作ってる間に背景画像もつけました。星空をバックにシューティングします。
これでプレイヤー周りの動きの作成は完了!次は敵を実装していくぞ~~!
■いろんな失敗
さて、プレイヤー周りを実装してテンションが上がった私しんくじょ、意気揚々と次の項目に取りかかっていく。
敵のオブジェクトを作成し、プレイヤーを追いかけるように設定。画面上にインスタンスを配置して~~……

ウワーーーー!なんか逆さまになって追いかけてくる!!!
そう、人生山あり谷ありバグあり。ここまで順調に思えたかのシューティング制作も、敵の実装に入ってからちょこちょこミスをし、妙な挙動を目にすることになったのである。
ちなみに逆さまになった原因は以下のコードを入れていたから。
image_angle = direction;
こちらはインスタンスが動く際に進行方向に角度を変えるといったコード。
ようはチュートリアルでは全方位シューティングを想定しているため、敵も全方位を向けるようなビジュアルになっていたのだが……私は敵に顔付きUFOの画像を使ったので全方位に対応できるビジュアルではなくなってしまった、そんな初心者の独自アレンジにありがちな悲劇が起きたのであった。でもこういう失敗から学べることもあるんだ。
とりあえずこのコードは一旦消しておこう。
UFOが逆さまになる現象を解明したところで気を取り直し!
プレイヤーが敵を倒せるようにする。敵のHPを5点に設定し…弾に当たったら1点減るようにする。これで弾が5発当たるとUFOが消える!
はずだったんだけど。

なんか…変だな……
3体いる敵のうちの1体は弾を4発当てると消え、残り2体は弾が1発当たると同時に消える異常現象が起き始めた。
ええ~~~なんで~~~~?????
これがだいぶ原因が分からず、HPの設定や弾の設定を色々見直し、チュートリアルも見直し、そうしてやっとバグの元を特定できた。

これだ!
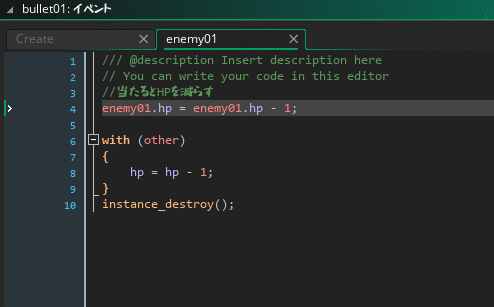
enemy01.hp = enemy01.hp - 1;
こちらが原因だったコード。どうやら『enemy01に設定されているインスタンス全体からHPを引いてしまう』コードだったらしく、画面上にはenemy01のインスタンス(UFO)が3体いたので一斉に消えたりなんだりしてしまったらしい。
ちなみに複数のインスタンスがある時はさっきのコードの下に書いてある
with (other)
{
hp = hp - 1;
}
instance_destroy();
を使うのが正解だったらしい。
何故両方書いてあるのかというと……チュートリアルではちょくちょく『〇〇したい時にはこういうコードが使えますが、今回は適切ではありません。代わりにこちらを使います。』みたいな書かれ方をしている時がある。
翻訳にかけながらチュートリアルを読んでいた私は思いっきりこの記述を見逃し、使わないコードと使うコードを両方追加し、見事バグを発生させたのであった。説明はちゃんと読みましょう。
こうした数々のバグに見舞われつつも、都度直してチュートリアルを進めていく。失敗は成功のもととも言いますから、こうした失敗を繰り返した分だけ成長に繋がるに違いない!トライアンドエラー!トライアンドエラー!
■だんだん形になってきた
この後もタイトル画面のつけ方だとか、タイトルからゲーム画面への移行の方法だとか、敵がリスポーンするように設定したりだとかをこなしていき、ひとまずゲームらしい形にすることに成功。

ゲームっぽ~い!
しかし、チュートリアルはまだ終わっていない。
このままでは目的のないエンドレスUFO撃墜ゲームとなってしまうので、敵を倒すとスコアが入るようにしたり、効果音を付けたり、そういった工程がまだ残っている。し、チュートリアルにはないが敵のスポーン位置なども設定したい。
まだまだ先は長いぞ。
実装したい要素は色々あるが、まずはチュートリアルを完遂しよう。
残りの工程を見ているとカメラ制御という項目がある。
しまった、このゲームは最初に独自で画面サイズを決めてしまったのでカメラ範囲を決めたり移動させる意味があまりない。けれどこのカメラ制御というやつはゲームを作るうえでは欠かせない要素。やり方を覚える為にもチャレンジしてみよう。
ふむふむ、まずはビューポートなるものを有効にし、カメラビューに数値を入力してみる……

作業画面にカメラ範囲が表示されるようになった。まずはこの状態で起動してみて、どういう画面になるか見てみるか~。

ウワ!アス比がめちゃくちゃになった!
画面サイズよりはるかにでかいカメラ範囲に設定したところ、画面外をめちゃくちゃ映す上にカメラ範囲がウインドウサイズに圧縮された状態になってしまった。なるほど、こういうことになるんだな。
何が起こるか分かったところで、今度はチュートリアル通りに進めていこう。画面の一部を映し、カメラがプレイヤーを追従するように設定して~

近!!!!!
一気に高難易度になってしまった。
ゲームに合わせた画面サイズと設定がいかに大切かが分かる。
とはいえ、これでカメラ制御のチュートリアルは完了。プレイヤーと敵の顔が近い状態から脱したいのでカメラ制御機能は一旦オフにさせてもらおう。
お次はスコア!意気込んで読み進めた私の目に入ったのは変数という単語。
出た!変数!ゲーム制作でめちゃくちゃ見かけるけど私はお前が何者で使うと何ができるのか全く分かっていない!ゲーム制作をするには変数を理解してて当たり前みたいなていで進むのは止めていただきたい!
けれどもここから理解していかないと話が進まないので頑張っていこう。
ちょっと調べて、とりあえず数学のxとかああいうやつの動きをイメージしておけばいいということまでは分かった。まあ多分色々作ったり調べたりしていくうちに理解していくでしょ。
変数に対する理解がふわふわしたままスコアの実装も完了。
そしてそのまま効果音の実装もパパっと完了。
よし!チュートリアル完了!
だがこのシューティング制作はこれで終わらない。
スポーン位置を設定して、敵がプレイヤーのすぐ近くに湧かないようにするために必要なコードを調べる。
これが中々見つけられず、あれでもないこれでもないとパニックになったドラえもんの如くしばらく悩んでいたのですが、ついに発見。
インスタンスを発生させる『instance_create_layer』のコードに、指定した範囲内でランダムな数値を返す『irandom_range』を組み合わせれば、”指定した範囲内でランダムに敵が発生する”設定が作れる!!勝った!
これで大体の目的は達成したのですが、せっかくなので敵を2種類作ってみる。最初のUFOのデータをコピーして、色と数値をいじって実装!

緑UFOよりも少し速くてスコアが多く入る青UFOくんができました。
どうせなら3倍の速さの赤UFOを作ればよかったかもしれないな。
今この記事書きながらそう思いました。
他にもゲームオーバー画面を作ったり、文字を表示させたり。そんなこんなでチュートリアル以外の部分でこまごまとした設定を増やしていきました。
■完成!
そうしてできたのがこちら!

MY FIRST SHOOTING!
う~ん長く苦しい戦いだった。なんとかチュートリアル+αを終えてミニゲームらしいものをつくることができました。
画像以外でチュートリアルから変えた部分はおおまかに…
・横固定画面にした
・カーソルをつけた
・敵のスポーン位置を設定した
・敵を2種類作った
・ゲームオーバー画面を作った
・テキスト描画機能で「PressEnter」を表示した
といったところでしょうか。
本当に小規模なミニゲームだけど、これを作るだけでもだいぶ色んなことを調べたり考える必要がありました。うーんプログラミングって難しい。
でも楽しいとこも分かってきた!
こうして作ったものがちゃんと動いて遊べると嬉しいな~!
あと今回参考にさせていただいたチュートリアル、めっちゃ分かりやすいし、プレイヤーや敵の動作の実装といった基本的な部分をひととおり学べるのでオススメですね。こりゃ~確かにオススメだぜ。
英語が分からなくても機械翻訳かけながらで十分内容が理解できたし、はじめてGMS2を触る方は是非このチュートリアルでシューティングを作ってみてはいかがでしょうか。
この調子で他のチュートリアルにも手を付けたり、色んな機能を触って理解していき、ゆくゆくはしっかりとしたゲームを1本作りたいところ!
ゲーム制作、頑張るぞ!
