
Barで出会ったスタートアップのためにデザインを作った話
飲み屋で「Webサービスのデザインどうしよう」と嘆いている方がいたので、 Adobe XDで速やかにプロトタイプを作ってみました。

今回の記事ではAdobe XDを使ったデザインプロセスについて紹介していきます。
目次
・きっかけ
・ヒアリング
・ムードボード:Pinterest
・ロゴ:Illustratorとの相性
・UIデザイン:デバイスプレビュー、録画機能
・スタイルガイド:アセット、カラーパレット、Zeplinとの連携
・ドキュメント:仕様説明、Use Case別のプロトタイプ
・最後に
きっかけ

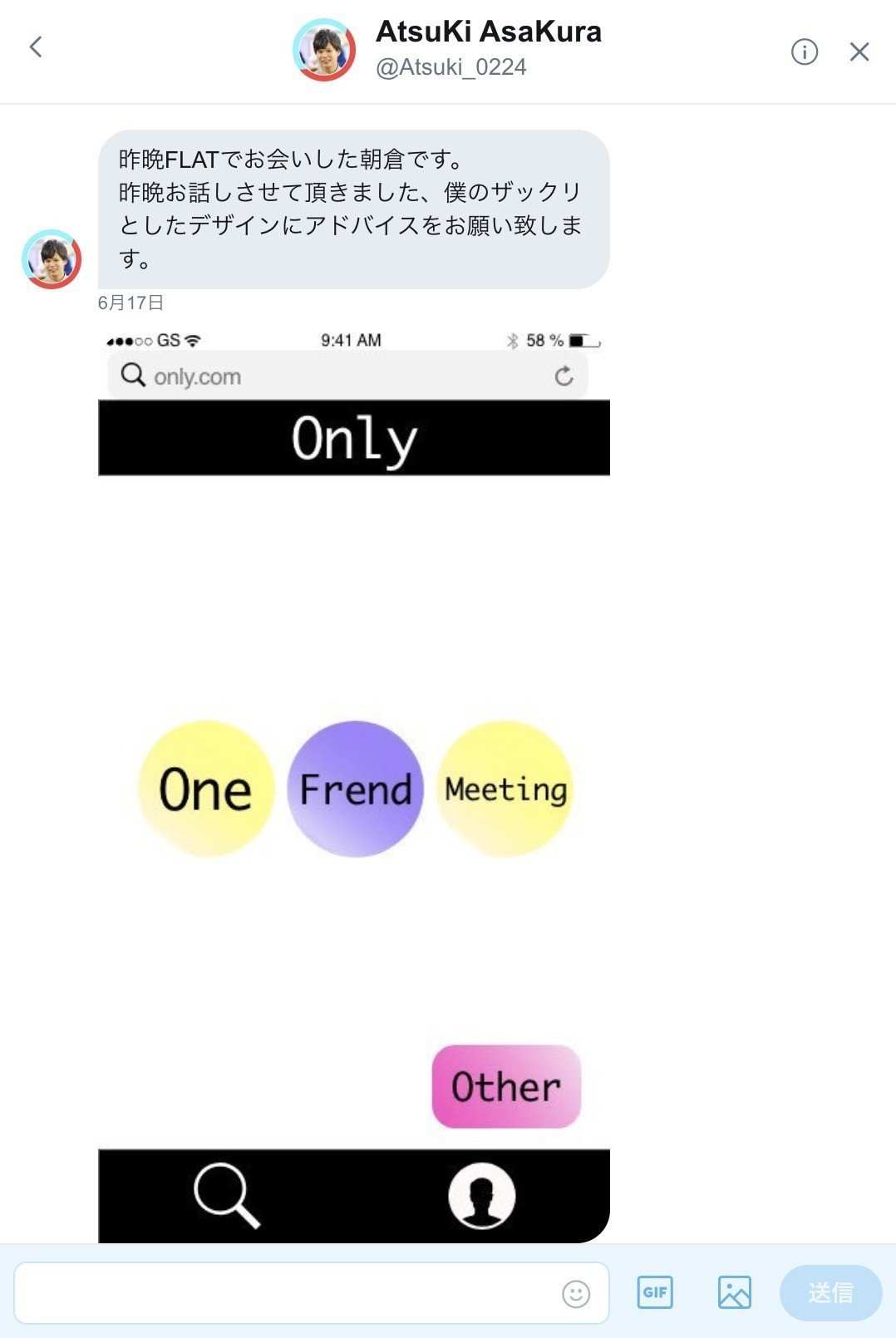
浅草にあるFLATというBarがきっかけです。たまたまそこに居合わせた朝倉(@Atsuki_0224)さんと「アイデアはあるけど、デザイナーがいない。自分でデザイン作ってみたけどこれじゃない感があって、どうすればいいか分からない…」といった立ち話をしていました。
「簡単なプロトタイプで良ければ作りましょうか?」とノリで言ってみたら、翌日本当にTwitterのDMで連絡がきたので、手伝うことにしました。
ヒアリング
一応Barで30分くらいサービスについて色々聞いてはいたけれど、アルコール入ってたので、現状のデザイン案や要件を改めて確認していきました。



今回は時間短縮のため、説明資料もデザインも全てAdobe XD上で作成しました。ヒアリングした内容は、各アートボードに随時まとめていきました。

コミュニケーション
Barで30分話したくらいで、基本的にやり取りは全てTwitterのDMでやりました。
ムードボード
どんなイメージを理想としているのか、Pinterestを使って視覚的に共有していきました。まずは私の方でサンプルイメージを選んでみて、URLを送ってみました。

その後朝倉さんにもイメージを作成してもらい、双方の認識をすり合わせていきました。


ロゴ(Illustrator+Adobe XD)

最初はIllustratorで作っていたのですが、カラーやサイズをいくつか試したくなったので途中からAdobe XDで作業していきました。Adobe XDはIllustratorに比べて軽いし、パス調整ができるので助かります。
UIデザイン
デバイスプレビュー
スマホ実機でデザインをチェックしたいときは、デバイスプレビュー機能を重宝しています。リアルタイムで実機上にデザインが反映されるので、いちいちアップする手間が省けて楽です(ただし専用アプリやUSB接続が必要)

録画機能
あと地味に録画機能もよく使います。私はリモートワークで作業することが多いのですが、プロトタイプを共有するときは、URLだけでなく操作している様子を録画した動画データも合わせて渡すことがあります。

今後ユーザーテストで、操作スピードなどを比較したいときはこの録画機能使うのありだなぁと考えてたり(参考:Adobe XDで超簡単ユーザーテスト)
スタイルガイド
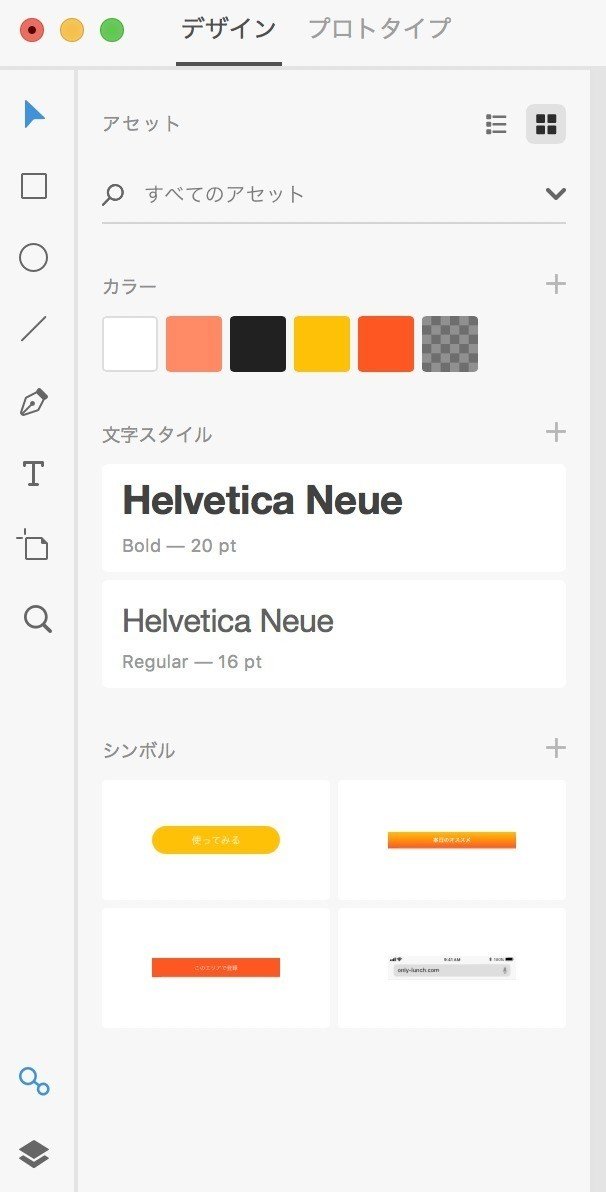
アセット機能では、マスターとして保管しておきたいスタイルだけをまとめるようにしています。

ただカラーに関しては、アセットではなくカラーピッカー下に登録したカラーリストを使うほうが実際には多かったりします。癖かな。

ちなみにこれとは別サービスをAdobe XDで作ったときがあるのですが、エンジニア向けに補足説明をいれたいときは、アートボートに各アセットを貼り付けたスタイルガイドを作りました。
このアートボードごとZeplinにアップしてエンジニアに共有していました。

ドキュメント
利用パターン別に、画面ごとの仕様説明を書き込んでいきます。
・このページは何を目的としているのか
・ボタンの役割
・どうしてこのUIにしたのか
・ユーザーにはどう使って欲しいのか

既存ユーザーと新規ユーザーの画面遷移を分けて説明したいときは、それぞれ別のプロトタイプURLを用意しました。Adobe XDでは、同じファイルで別々のURLが発行できるので、遷移パターンや分岐が多い機能のときは便利でした(ex. 登録・決済など)
作業時間
・ヒアリング:2時間
・ロゴ+UIデザイン作成:3~4時間
・ドキュメント&プロトタイプ作成:2時間
これにリサーチやセルフレビューを入れると計8〜10時間くらいはかかった気がします。今回はハッカソン的な勢いで短時間で作成するように心がけました。
その後
作った後に気づいたのですが、ロゴはタベリーに似ていたり、サービス自体はもう既に上位互換バージョン(ex. Dish)が存在していました。クオリティやUXの面も含めてまだまだだなぁと勉強するきっかけになれました。
ちなみにこのサービスは別観点で進めることになったそうなので、このデザイン自体はお蔵入りしたそうです。プロトタイプを作ってみて分かること、話しやすくなることがあると思うので、これがほんの少しでも役立てたのであれば幸い。
Adobe XDのできるところ👍
「軽い・速い・共有しやすい!」がAdobe XDの良いところだと思ってます。
軽快さ
軽さは正義。
共有のバリエーション
・プロトタイプURL:更新&新規発行
・デバイスプレビュー:リアルタイムでチェック
・動画:プロトタイプの画面遷移を録画
・画像:チャット上でスピーディに共有
・PDF:ドキュメントとして保管
目的や相手に応じて、共有手段(URL・画像・動画)を使い分けやすいところが便利です。
最後に
Adobe XDは、とりあえずアイデアを可視化して、スピーディにシェアして、どんどんブラッシュアップしていきたい進め方のときに使うようにしています。私の場合は、UIデザインだけでなくドキュメントもXDで作っているので、コミュニケーションを補強する手段として重宝しています。
ただコンポーネントやバーション管理に関しては、正直SketchやFigmaのほうが心強かったりします。
デザインツールは、チームやプロダクトの状況に応じてよしなに使い分けていければと。
それでは🍸
いいなと思ったら応援しよう!

