
CI&UIリニューアルしながらデザインシステムを作った話
「コデアル」という求人サービスのデザインシステムを作ってみました。CIリニューアルに伴う全スタイル&コンポーネントの刷新、エンジニア&デザイナー間の協業、そして約3ヶ月運用してみた感想をつづってみます。
実際に使っているドキュメント、Sketchファイルはこちら↓
・Codeal Design Guideline
・Codeal UI Kit.sketch
・Sketch Tips for Codeal Design Guideline
Codeal Design Guidelineの中身はこんな感じ。

1. デザインシステムとは
組織やサービスの形態によって解釈は分かれると思いますが、私はデザインシステム=ブランド、設計、開発をつなげるガイドラインだと認識しています(引用:結局デザインシステムは何なのか)
スタイルガイドやテンプレートだけではなく、それらをチームでどう活用するかを言語化してつなげたもの、そして使い続けるマインドや環境整備までサポートするのがデザインシステムだと考えています。
2. なぜデザインシステムを作ったのか
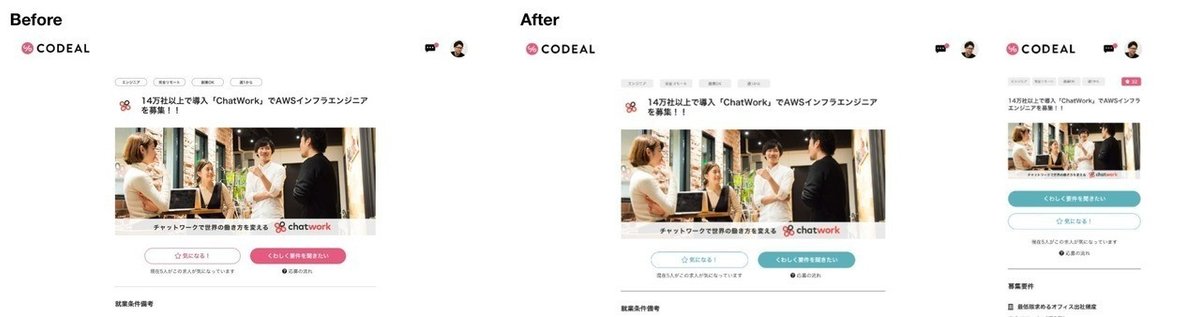
このサイトリニューアルをするにあたって、UIを改善するためには既存コンポーネントの整備が不可欠であること、CIリニューアルでビジョン反映およびスタイル変更が発生しそうといった状況でした(参考:とある求人サイトをデザインリニューアルした話)
また、坪田さん(@tsubotax)が「CODEALのリニューアルプロセスと背景」で述べているように、このプロジェクトはデザインシステムを構築する想定で諸々進んでいました。
見た目のデザインだけではなく、裏テーマとしてレガシーシステムからの脱却 / 開発効率化を目標としていました。
3. なにをどう作るかをイメージする
まずは要件を整理したり、海外サービス事例を調べたりして、この組織&プロダクトに必要な知識をインプットしていきました。
開発環境と影響範囲
・開発環境:Webサイト / Bootstrap使用 / レスポンシブ対応(Android / iOSアプリは無し)
・影響範囲:コーポレートサイト、ブログ、FAQにもガイドラインを反映させる必要があるため各ステークホルダーとの連携が必要。
プロダクトデザイン
この頃主要画面のデザインはまだ作成中だったため、とりあえず土台になりそうなアセットは用意しつつ、メンバーに伝わりやすいフォーマット、このプロダクトで最低限求められている要素を探っていきました。


4. 新しいスタイルを定義する

CIリニューアルに伴い、プロダクトにも新しいトンマナを反映させていきました。一人でやりすぎないよう、チーム内のデザイナーやエンジニアに相談しながら決めていきます。
例えば、メインのボタンカラーは、当初ロゴにあわせてピンクにしていたのですが、エンジニアの男性受けを考慮して、補色のグリーンに変更してみたり。

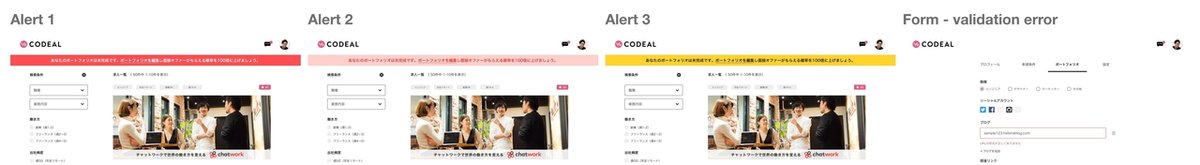
ボーダーやアラート、フォームなどは複数パターン検討してみました。



カラーに関しては、Bootstrap側の定義と大きなズレが起きないように設計しました。

あとフォントサイズは、エンジニアに相談しながら決めました。

最初はデフォルト1rem=16pxと定義しつつも、後で1rem=14pxにした方が良さそうになったので変更しました。

5. Sketchでコンポーネント設計する
主要3ページのUIが固まってきたら、UI Kitとして使えるSketchファイルを作り始めました。自分以外のデザイナーが新しくデザインを作りやすいSketchファイルでありたい👋
Codeal UI Kit.sketch(ダウンロード可)
当時自分に割り振ってたタスク。

進捗はこんな感じで共有してました。

旧バージョンと比較した資料(Design Guideline Updates_v2.pdf)を見せながら、チームメンバーに口頭で説明する機会を設けていました。

命名規則
以前「Atomic DesignからみたBootstrap」という記事を書いたときに、ガチガチに理論に従いすぎると、後々チーム内のコミュニケーションコストがかさむのでは感じていました(レベル分けが人によって解釈が違ってややこしいという話をどこかで聞いたことがあったので)
要するに、コンポーネントをある一定のルールで探しやすくし、仕様のやり取りするときの共通言語として成立できればいい。スタイルはBootstrapで実装されているので、Bootstrapの命名規則をベースにしました。
Sketchの中身は、Sketch公式テンプレートや海外記事などをかなり参考にしました。Bootstrap4のテンプレートとも見比べて、開発側との差分や全体像をよくチェックしていました。
基本的に他デザイナーとの共有が前提なので、このSketchファイルに関しては、なるべくデフォルト機能で補える作り方にしています(あえてプラグインは使いすぎないようにしてたり)
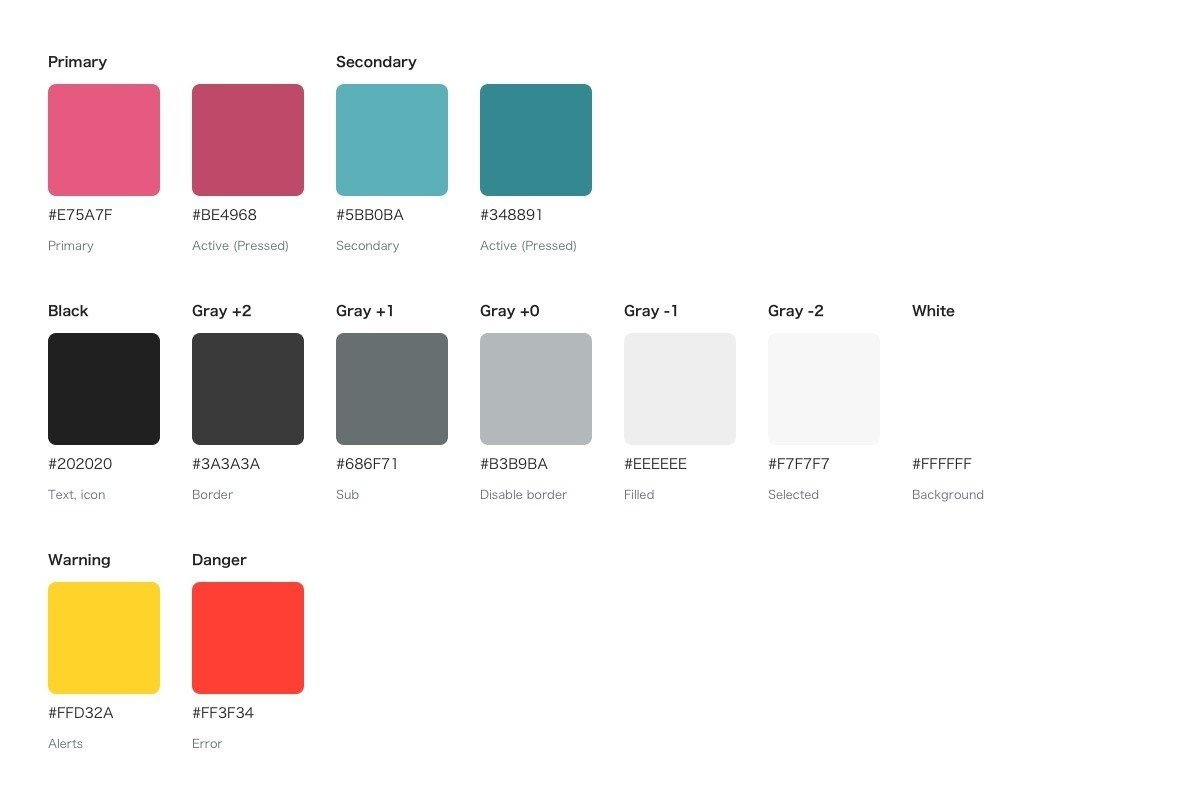
カラー
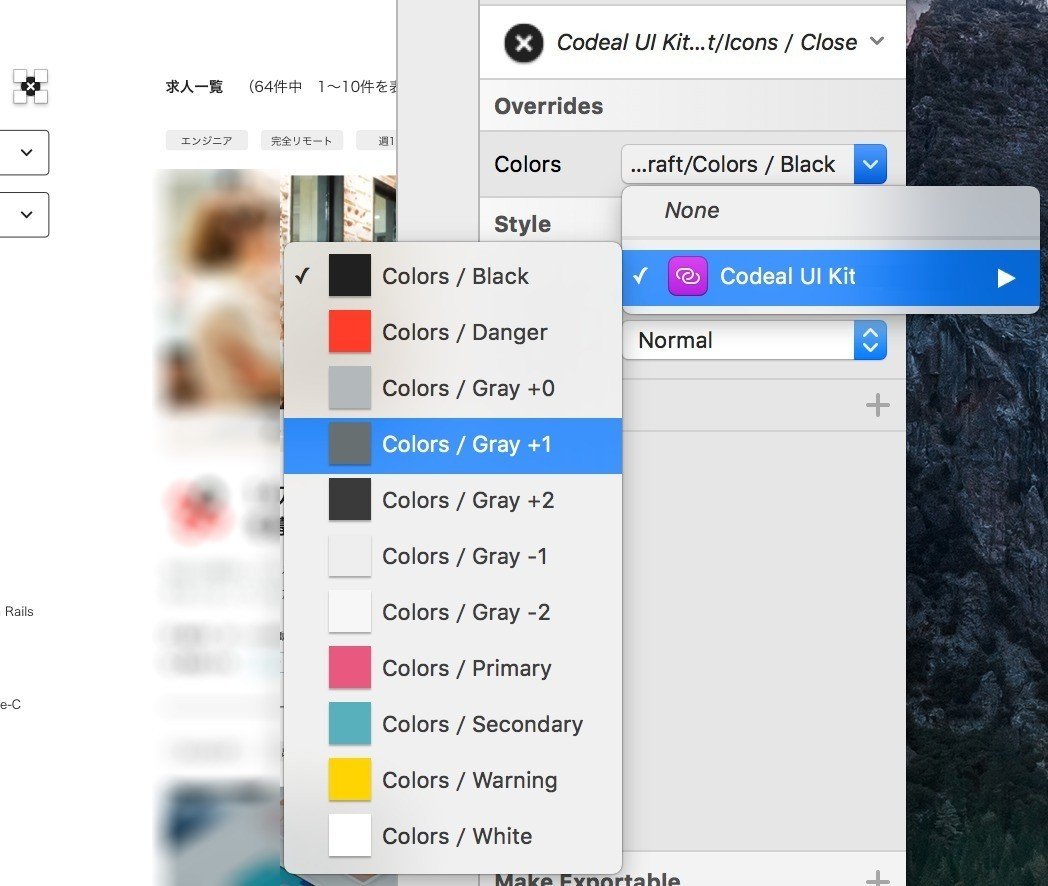
Shared Styleに全カラー登録し、テキストフォームのボーダーも選べるようにしました。

ちなみにGrayは複数パターンあるため、濃淡にあわせて±を使った番号制にしました。lighterやdarkerという文字数だと長くて、うっかり聞き間違えそうですし。あと今後の拡張性も込めて。

テキスト
Styled Textに一通り必要なフォーマットを登録しました。タイトルだけでどのシーンで使ったら良いか判断しやすいように命名しました。

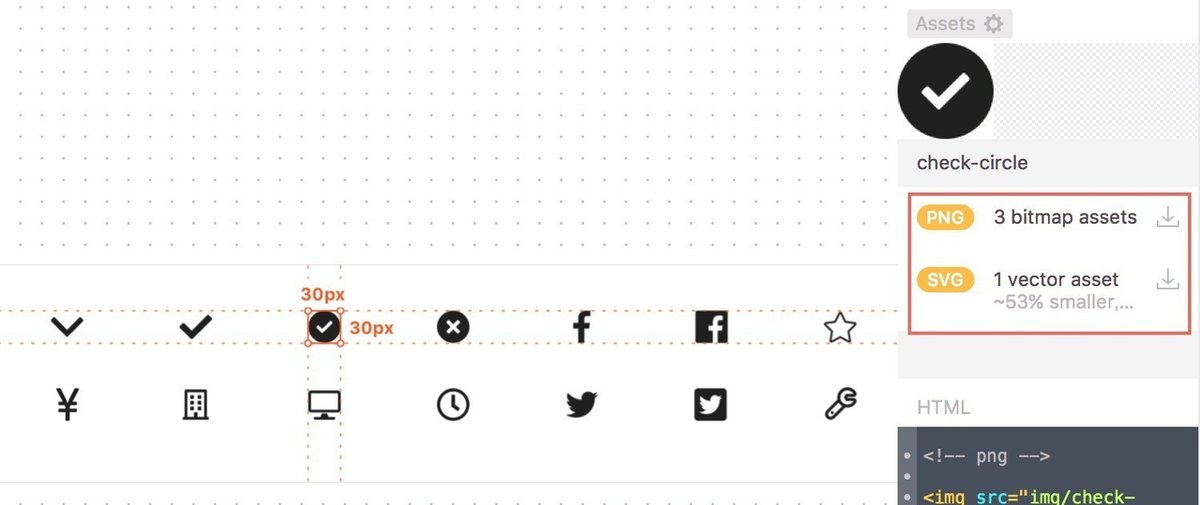
アイコン
アイコンは同じサイズ感でバランスよく見えるように調整しました。これにマスクをかけておくと、

Overridesで、アイコンカラーを変更できるようになります。

画像データはZeplin経由でダウンロードできるように設定しました。

運用方法
このUI KitはSketch Librariesに登録して、プロダクトのUIデザインは別Sketchファイルで作るといったやり方にしています。ちなみにこのmasterファイルは一応Abstractでバージョン管理中。
こうした導入手順や注意事項などは、「Sketch Tips for Codeal Design Guideline」というドキュメントにまとめて、いつでも確認できるようにしました。
6. チームに共有する
各スタイル定義や運用ルールは、「Codeal Design Guideline」にまとめてチームメンバーに共有しました。
・Design Principles
・Style (Color, Typography)
・Layout (Grid, Screens)
・Components (Buttons, Text Links, Forms, Parts, Global)
・Icons
・Logo
・Writing
・Operation
・Misc (Resoure, Update rule, Log)
Design Principles
・Clean:対等な取引ができる副業プラットフォームづくりを目指すサービスとして、誠実さや信頼性をデザインを通じて担保する。
・Personal:多様な情報をパーソナライズする。
・Efficiency:効率的なワークフローを実現するために、快適なアクセシビリティを提供する。
サービスをデザインするときは、そのサービスの人格や特性を意識しながら、プロダクトで体現したいと考えています。こうした原則を明文化することでメンバーとのブレを少しでも軽減できればと思って書いてみました。
Color
Logoに準じたカラーをプロダクト内に適用する
まずCIの重要性を強調した上で、プロダクトカラーとBootstrap定義のカラーを述べていきました。

Typography
デザイナーがSketchでUIを作るときに参考にして欲しい定義は「Design」に、エンジニアが実装する際に把握して欲しい仕様は「Develop」に書き分けました。Colorにはリンクや補足など、見落としそうな情報をまとめています。
Fonts
・Design:Hiragino Sans W3/W6を使用
・Develop:システムフォント(デバイス/ブラウザ設定にあわせる)
Size
・デフォルトはSize-xs = 14px 最小サイズはSize-xxxs = 10px とする。
・Design:Sketch上はpx単位、Style text機能あり
・Develop:rem単位 (1rem = 14px)、クラス名はsize xl ~ xxxxs
Color
・デフォルト: Black
・リンク:通常はBlack、URLや目立たせたい場合はSecondaryを使用
・補足:Gray +1
・フォーム内のヒントテキスト:Gray +0

Grid
基本的にグリットは8の倍数を適用しています(場合によっては4の倍数)。この定義をちゃんと説明しておくと余白サイズの修正依頼するときに後々楽です。

Buttons
各ボタンの役割を定義しておきました。新しい画面のデザインを作るときに参照しておくとちょっと便利。
・Display:特に目立たせたいときに使用(「詳しく要件を聞きたい」などCTAになりそうなものが対象)
・Outline:お気に入りや編集作業などで使用
・Disabled:期限切れや利用不可などの場合に使用

Forms
テキスト入力、チェックボックス、ラジオボタン、ドロップダウンメニューの各ステータスを紹介。ユーザーが検索・登録したいときに使いそうなコンポーネントはなるべくこのFormsに分類しました。

Parts
タグ(お気に入り、スキルタグ、カテゴリタグ)、ページネーションなどユーザーごとに利用頻度にバラつきが大きいもの、その他は全部Partsに振り分けました。

Icons
アイコンはオリジナルではなく、Fontawesomeを使っています。Fontawesome上の名前では、プロダクト内での役割が分かりにくかったのでSketch上では名称変更しました。エンジニアがどのアイコン&スタイルで実装すれば良いか判るように一覧表を作りました。

うーん…後々の手間を考えるとFontawesomeのアイコン名に統一した方がいいかな。検討中。
Writing
プロダクト上に登場するテキストには、そのサービスの人格が宿っているようにしたいと考えている派なので、そのキャラがブレすぎないように定義しました。画面によって、テキストを考えた担当者が別々で、テンションや文法が違いすぎる箇所がいくつかあったため、まとめて整備しました。
・文調:シンプルで落ち着いた感じ
・ボタン / リンク:名詞、体言止め(ユーザーに積極的にアクションを起こして欲しいものは動詞)
Operation & Misc
「こういうシチュエーションになったら、ここにアクセスして欲しい」とチームメンバーに説明・相談していきました。
もし開発しながら、質問や変更依頼がでたときは、なるべくZeplin上のコメントを残して、ログが残るようにしました。ZeplinやSlackで会話をして、確定した内容だけesaに記載し、コメントログはリンク付けして、その変更の経緯や背景が見えやすいようにしました。

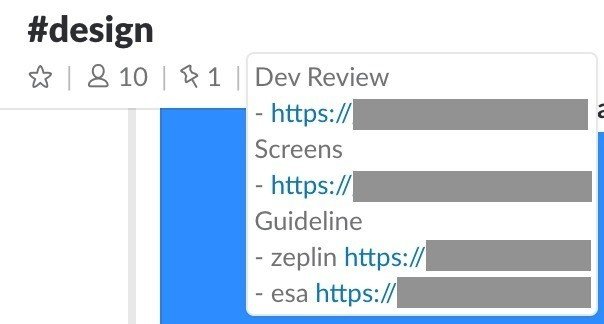
あとこのガイドラインのURLは、Slackのchannel topicにメモして、アクセスしやすいようにしておきました。

7. 約3ヶ月運用してみて
スタイルやコンポートネント設計は、エンジニアやデザイナーに都度相談しながら決めたので、大きな変更依頼はあまりなかったです。アイコンを増やしたぐらいしか記憶にない。みんなを巻き込みながら作成したので、ガイドラインを大切にしようという雰囲気があったかな。
特に実装レビューではかなり重宝しました。エンジニアに修正内容を伝えたいとき、具体的なクラス名を使ってやり取りできたため、スムーズにコミュニケーションできました。

あと事前に必要最小限な要件を把握して、小さく作り始めたので、管理コストはかなり抑えられたのではと感じています。おそらくデザインシステムがなかったら、画面ごとにスタイルは微妙にバラバラだったり、レビューやテストにはもっと時間がかかっていたと思います。
8. まとめ
Bootstrapをベースした命名規則&コンポーネント設計
今回のデザインシステムは、Webサイトのみが対象で、既存はBootstrapで実装されていたため、Bootstrapのフレームワークに乗っかる作り方にしました。プロダクトやチームにあわせて多少アレンジしつつ「詳しい仕様はBootstrapの公式ドキュメントの方でよろしく!」といったノリで、今必要な要素だけピックアップし、できるだけコストをかけないように配慮しました。
いつ誰がみても分かりやすいフォーマット
このプロジェクトはリモートワークでやっているので、気軽に口頭での確認がしにくい環境でした。そのため「誰がどういった状況でこのガイドラインを活用すればいいのか」をできるだけ具体的に判断しやすいようにドキュメント化しました。「あの人に聞かないと分からない」という暗黙の了解はできるだけ起きないようにと心がけていました。
この考え方はAirbnbのVisual languageの影響を強く受けている気がします。
自分たちの思想・原則を描く
たった3ヶ月の間でも、Sketchはどんどん進化したり、新しいMaterial Designがでたりと様々なアップデートがありました。外部環境の変化が激しいからこそ「この組織 / プロダクトはどうありたいのか」というスタンスを明文化にしておいて良かったなと感じています。
さいごに
デザインシステムは、SketchテンプレートやWiki作ったら終わりではなく、いかに継続的に更新できるかが重要なんだろうなぁと思っています。サービスやチームの変化にあわせて、運用する必要があるため、もうある種のプロダクトであり、もはや自分はPMかもしれないという感覚だったり。
こだわりすぎると本当にきりがないので、まわりと相談しながら、無理せず続けやすい形にしておいたほうが良さそうです。ご協力いただいた皆さん、ありがとうございます。
「もっとこうした方がいいよ」「うちではこうしてるよ」といったアドバイスあれば、Twitterでつぶやいたり、コメントもらえたら嬉しいです。長文読んで頂きありがとうございました。
それでは〜
いいなと思ったら応援しよう!

