
オブジェクトベースなUIデザイン
WEB+DB PRESS Vol.107掲載のオブジェクトベース設計によるUIデザイン改善を読んだ。デジタルなサービスのUIを設計していく上で、とても参考になる知見なのでまとめてみる。

オブジェクトベースUI設計とは
ユーザーがやること(タスク)の手順をそのまま画面に反映させるのではなく、ユーザーの関心対象(オブジェクト)を画面とデータに対応させながら考えていく手法。
オブジェクトベースUI設計の良いところ
このオブジェクトベースUI設計は、特に複雑なタスク&要求が混在する業務利用アプリケーション(SaaS / B向けサービス)のUIデザイン改善、運用で活かしやすいという印象を受けた。
大規模なシステム、膨大なデータと連携しながら、多様なユーザーニーズに応えやすいUIを実現するにはどうすれば良いか。
要件に散在する情報をオブジェクトとして捉えることで、その場しのぎではないUIデザインが作りやすくなり、以下のメリットが享受できる。
1. 分かりやすさ
画面上に表示されている情報 / 機能の意味付けが分かりやすくなる
2. 操作の柔軟性
特定の手順に縛られにくくなるため、学習コストが下がり、かつユーザー行動の自由度が高まる
3. データ分析との連携
オブジェクトをクラスに定義するため、UI要素とデータが呼応し、データ解析に活かしやすい
4. 開発コスト軽減
タスクベースに比べて少ない画面数に抑えられるため、実装やメンテナンスコストが軽減できる
タスクベースUIとモーダレスデザイン
機能が多いプロダクト開発でタスクベースな設計に偏りすぎると、タスクが追加されるたびに、一方通行な道路が増え続け、方向転換したいときに一体何をすればいいのか / 自分がどこにいるのか分からない迷路にいるような状況に陥ってしまう。
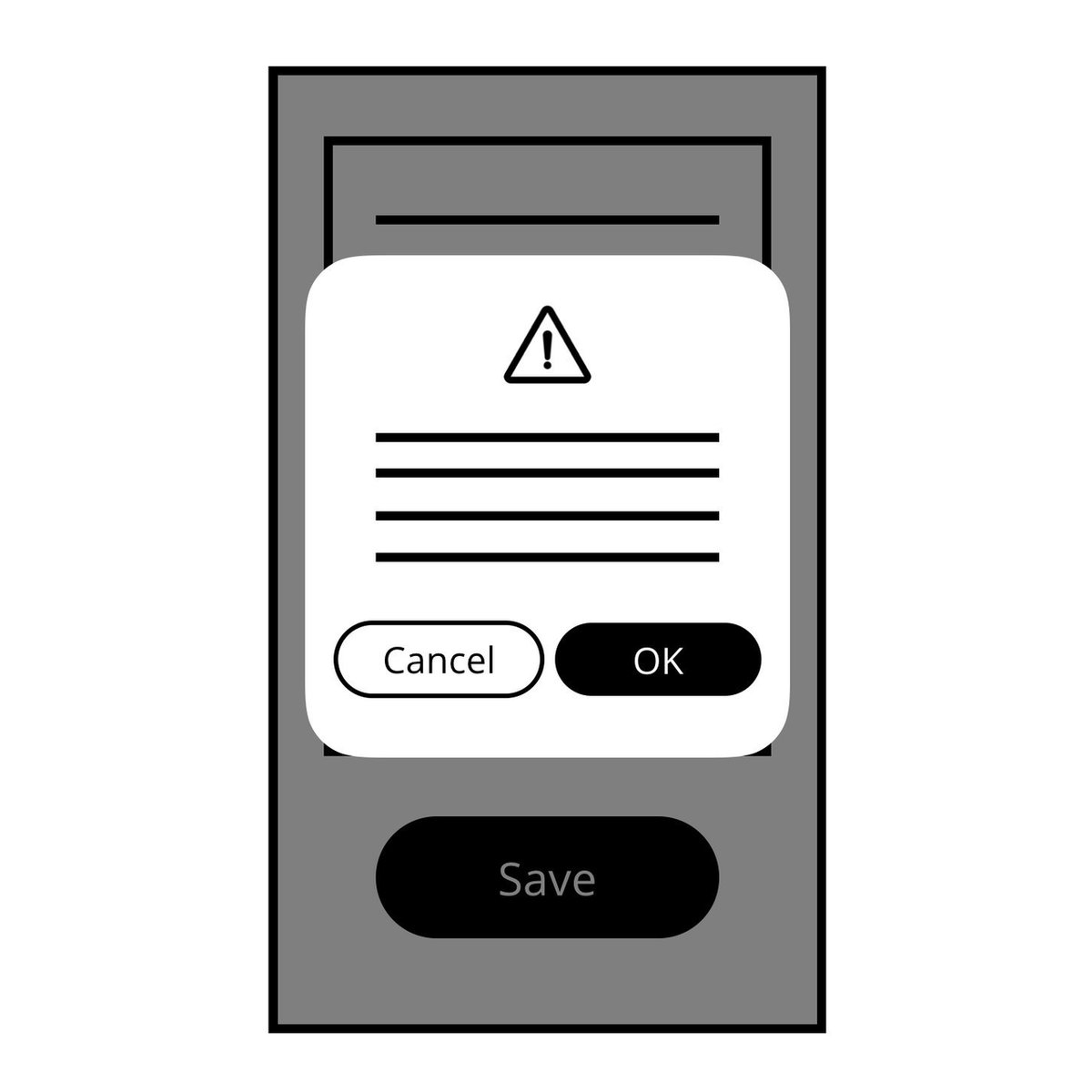
タスクベースの操作手順はモーダルであり、これを GUI に持ち込むと使いにくくなります。モーダルなUIの代表はモーダルダイアログです。モーダルダイアログはユーザーの仕事を中断し、特定の入力操作を強要します。ユーザーはその操作を終えるか、あるいはキャンセル操作をするまで、もとの仕事に戻ることができません。
(引用:OOUX – オブジェクトベースのUIモデリング)

モーダルダイアログは、強制的に情報を表示させ、ユーザーの行動を制限してしまう。UIはできるだけユーザーがいつでも自分の好きな順序で操作できるモードレスであるべきで、タスクではなくオブジェクトを選びやすいように設計していくことが重要になる(参考:モードレスデザイン)
プロジェクトで実践するには
オブジェクトベースUI設計の基本的なプロセスは
1. オブジェクトの抽出
・ドメイン(ユーザーの活動領域)、メンタルモデル(ユーザーが業務の中に意識している概念)を調べる
・業務内容をどこまでサポートするのか対象範囲を決める(スコープ定義)
2. ビューの定義と設計
・実際の画面でどんな情報をどのような領域で表示するかを考える
3. レイアウトとインタラクションの設計
・スクリーンサイズにあわせた構成、表現方法に整える
とても参考になった@cawpeaさんと@singularity8888さんの解説。
英文法で考えてみる
私はカオスな情報を整理したいとき、ルー大柴のごとく、英文法のルールで思考することが多い。
・タスクベース:動詞 → 名詞(目的語)
・オブジェクトベース:名詞(目的語) → 動詞
英文法のSVO型(主語 Subject - 動詞 Verb - 目的語 Object)を受動態に置き換えてみると、オブジェクトベースに考えやすいのではという妄想をしてみた。
要件の中から形容詞を削り、名詞や動詞を精査していく。削ぎ落とした形容詞たちは、メンタルモデルをUIに反映するときに役立つかもしれない(参考:PMがUXするために必要なのは多分IA)
最後に
先月私がデザインするときに心がけていることについてLTしたのだが、改めて振り返ってみると、理想を追いかけすぎる余り、タスクベースに偏重しているようにみえる。ユーザー体験ももちろん大事なのだが、ソフトウェアの表層部分を設計していることを忘れてはならない。
@manabuuenoさん、貴重な知見ありがとうございました。
美味しいラーメンを食べて、明日への糧にします🍜
