
クリック率55%を獲得したブログタイトルの付け方7つのコツを解説!
この記事では、ブログにおいて軽視されがちなクリック率(CTR)について解説しています。
「ぜんぜん記事が読まれない…」
「どうやったらアクセスが増えるの?」
こんな悩みのある方は、クリック率の重要性に気づいてほしいと思います。
クリック率はアクセス(PV)を大きく左右する重要な指標のひとつです。
クリック率を高めるタイトルの付け方をわかりやすく解説しているので、ブログのアクセスを増やしたい方は最後まで読んでみてください。
ブログにおいてクリック率(CTR)が超重要な理由
悲しいくらいクリック率が軽視されがちなので、クリック率の重要性から解説します。
といっても「クリックされる確率で収益やアクセスが大きく違ってくる」という簡単な話です。
例えば、月に1,000インプレッションある「ページA」と「ページB」があるとしましょう。
ページAのクリック率が10%、ページBのクリック率が50%だとすると、それぞれの月間アクセスは以下になります。
・100アクセス
・500アクセス
月間で400アクセス、年間にすれば4,800アクセス違ってきます。
4,800アクセスも違えば、収益が発生するチャンスをかなり逃しているとわかりますよね?

このように、クリック率次第で収益やアクセスを大きく左右します。
読者の役に立つ記事を作るのが基本中の基本ですが、クリック率がブログ運営において超重要であることも覚えておいてください。
ブログの順位別平均クリック率
ブログの順位別平均クリック率は調査機関によってバラツキがあるんですが「BACKLINKO」というサイトが調べたデータが妥当だと思います。

1位と10位ではクリック率が10倍以上違います。検索1位を獲得する重要性がわかりますよね。
検索エンジンとnoteで最適なタイトルが違うと考えられる理由
これはただの仮説なんですが、検索エンジンとnoteでは最適なタイトルが違うと思ってます。
記事を読むまでの過程が異なるからです。
あなたも経験があると思いますが、GoogleやYahooなどの検索エンジンでは、キーワードを入力してから記事を読みますよね。
一方、noteはキーワードで検索しなくても記事が表示されます。

検索エンジンと違って知りたい情報を調べているわけではなく、何となく興味があるからクリックして記事を読む方も多いでしょう。
このように、検索エンジンとnoteでは記事を読む過程が違います。だから、それぞれのタイトルにおいて以下がポイントになると思います。
・検索エンジン:狙っているキーワードを左側に配置する
・note:タイトルにベネフィットを記載する
検索エンジンの場合は、狙っているキーワードは左側に配置したいところです。タイトルは左側から読むから。右側に配置すると認識してもらえず、スルーされる可能性が高くなります。
実際、ぼくが検索エンジンで55%のクリック率を獲得したタイトルは、狙っているキーワードを左側に配置しています。
・タイトル:「ランサーズはひどいからやめとけ」といわれる5つの理由!体験談や評判を紹介
・狙っているキーワード「ランサーズ やめとけ」
・検索順位:1位
そのため、検索エンジンの場合は狙っているキーワードは左側に配置するのがおすすめです。
一方、noteでクリック率の高いタイトルを考えると、ベネフィットを入れているかが重要だと思います。
ベネフィットとはすごい簡単にいうと「幸せな未来」です。
【ベネフィットの例】
・理想のパートナーと結婚する
・志望校に合格する
・宝くじで1億円当たるなど
タイトルを見て幸せな未来を想像してもらえると、クリックされる可能性が高くなると考えています。
ぼくが書いたnote記事で、反応の良かったタイトルを見てみましょう。
いずれの記事も、幸せな未来を想像してもらえるようなタイトルを付けました。
このように、note記事のタイトルはベネフィットを入れるのがおすすめです。
次で、タイトルの付け方のコツを詳しく解説します。
クリック率55%を獲得したブログタイトルの付け方7つのコツ

タイトルの付け方のコツは以下のとおりです。
30文字前後を目安にタイトルを作る
数字を入れる
記号を活用する
簡単にできる内容だと伝える
狙っているキーワードを左側に配置する
ベネフィットを入れる
意外性のあるタイトルにする
クリック率の高いタイトルを作れるようになりたい方は、参考にしてみてください。
30文字前後を目安にタイトルを作る
タイトルの文字数を30文字前後にするのがおすすめです。タイトルが長すぎると、途中で表示が切れてしまうから。

タイトルが切れるのは絶対にダメというわけではないですが、読者に見てほしい言葉が切れてしまうと、クリック率が下がる可能性があります。
タイトルの文末でよくある「解説」「紹介」とかは切れても問題ないと思います。
読者に読んでほしい言葉は切れないように注意しましょう。
数字を入れる
タイトルに数字を入れるのは、簡単にできるにもかかわらず高い効果が期待できるテクニックです。
一例を見てみましょう。
・悪い例:ブログタイトルの付け方のコツ
・良い例:クリック率55%を獲得したブログタイトルの付け方7つのコツ
良い例のほうがクリックしたくなると思います。
すべてのタイトルに数字を入れる必要はありませんが、なるべく入れてみてください。
記号を活用する
タイトルを目立たせるために、記号を活用するのも効果的です。
タイトル:【高単価】初心者Webライターでも稼げるおすすめのジャンルを紹介!
タイトル:【2024年版】ラッコキーワードの使い方!記事作成の効率を爆上げする機能を紹介
記号を入れるだけなら誰でも簡単にできるので、試してみてください。
【タイトルでよく使う記号】
・ビックリマーク:!
・クエスチョンマーク:?
・隅付き括弧:【】
・鍵括弧:「」
・パーセント:%
簡単にできる内容だと伝える
クリック率を簡単に高められる便利なテクニックです。
要は、タイトルに「簡単」とか「小学生でもできる」などのワードを入れるだけです。
ぼくが書いた記事を一例として紹介します。
タイトル:Webライターは知らないとヤバい?著作権を小学生でも理解できるように解説
タイトル:【簡単10分】WordPressブログの始め方を初心者Webライター向けにわかりやすく解説
「難しくて一部の天才にしかできない」という内容より「誰でも簡単にできる」という内容の記事のほうが反応はいいです。
クリック率を高めるためにも、タイトルで簡単にできる内容だと伝えてみてください。
ただし、タイトルでは簡単だといっておいて、内容は難しいのはNG。
「たしかに簡単だ」と納得してもらえる内容にすることが大切です。
狙っているキーワードを左側に配置する
前述したように、狙っているキーワードはなるべく左側に配置したいところです。
noteでも通用するテクニックですが、検索エンジンに対して特に効果的。
以下の表は、左側に狙っているキーワードを入れたタイトルをまとめたものです。

狙っているキーワードを左側(前半)に入れていますよね。
クリック率の向上が期待できるので、狙っているキーワードは左側に入れましょう。
ベネフィットを入れる
こちらも前述したように、幸せな未来を想像してもらえるタイトルにすると反応がいいです。
検索エンジンでも有効ですが、noteのほうがより効果的だと思います。
「読者にとってのベネフィットなんて、よくわからないよ」という方は、以下を参考にしてみてください。
・人間関係での幸せな未来
・恋愛・結婚に関する幸せな未来
・お金に関する幸せな未来
・家族に関する幸せな未来
・仕事に関する幸せな未来
・健康に関する幸せな未来
・自己実現に関する幸せな未来
上記を参考にすると、以下のようなタイトルができます。
・【嫌いな上司とさようなら】退職代行の手順を解説
・毎月10万円の不労所得を安定して得る方法
・【運動は不要】10kgのダイエットに成功した5つの減量法を解説
数字や記号を入れたりするのと比べると難しいので、練習してみてください。
意外性のあるタイトルにする
意外性のあるタイトルもクリック率が高いと思います。検索エンジンというよりは、note向けのテクニックです。
noteで反応の良かった、意外性のあるタイトルを紹介します。
「Webライター=文章力が必要」という常識を逆手にとったタイトルを付けました。
反応がとれるテクニックなんですが、注意したいのは「内容の根拠」です。
つまり「文章力なんて重要でない」という主張に「なるほど、そうかもしれない」と納得してもらえる内容にするということです。
この記事の本文の内容を要約すると、以下になります。
「文章力はたしかに重要だけど、重要視しすぎ。Webライターの仕事で稼ぎたいなら、文章力より営業力やマーケティング力のほうが重要」
本文を読んであなたが納得するかはわかりませんが、納得してもらえる根拠を用意したつもりです。
意外性のあるタイトルを作ったら、納得してもらえる根拠を用意しましょう。
ブログのクリック率を0.2%→3.3%に改善するまでにやったこと【事例】
最後に、ブログのクリック率を改善するまでにやったことを紹介します。
ぼくの運営しているサイトなんですが、1年前のクリック率は悲惨でした。

たったの0.2%。1000回表示されても、クリック数はわずか2回です。。
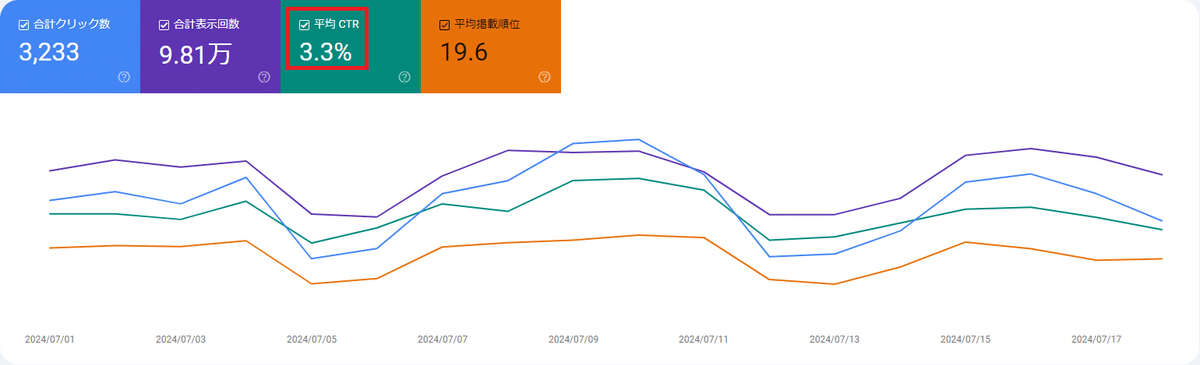
こんな悲惨な状況から、現在では以下のようになりました。

いろいろと試行錯誤した結果、ブログ全体の平均CTRが3.3%まで上がりました。
改善するためにやったことは、以下のとおりです。
・記事の掲載順位を上げるためにSEO対策を実施した
・クリック率をスプレッドシートに記録した
・順位のわりにクリック率が低いタイトルを改善した
・競合記事のタイトルを参考にしてタイトルを考えた
・サイトアイコンを変えた
・メタディスクリプションを記載するようにした
当たり前ですが、クリック率を上げる最善の方法は検索順位を上げることです。前述したように、1位と10位ではクリック率が10倍以上違います。
検索順位を上げるためにSEO対策をするだけでなく、クリック率をスプレッドシートに記録し、高い順位のわりにクリック率が低いタイトルを改善するようにしました。

「記録するとかめんどくさ」と思うかもですが、記録しないと改善策の効果がわかりません。
リライト(記事の修正)をする前にデータをとっておくかで、結果が変わってきます。
Googleサーチコンソールや「GA4」などで集計したデータを、スプレッドシートやExcelにまとめてみてください。
クリック率の高いタイトルを作れるようになりたいなら「WordPress」がおすすめ!
クリック率は、ブログの収益やアクセスを増やすために超重要です。
この記事の内容を参考にして、クリック率の高いタイトルの作成を目指してみてください。
しかし、noteの無料版では「Googleサーチコンソール」を使えないので、クリック率がわかりません。
クリック率がわからないのはブログ運営において痛すぎるので、WordPressでブログを開設することをおすすめします。
WordPressブログの始め方は以下の記事で詳しく解説しているので、興味のある方は読んでみてください。
いいなと思ったら応援しよう!

