
現役UXデザイナーがAIでジャーニーマップを書いてみた!
2024年、UXデザインとAIが交わる時代に
こんにちは。ニジボックスで働くUXデザイナーです。
突然ですが、みなさんはAIに触っていますでしょうか?
昨年、2024年はAIという単語を多く耳にする年でした。
ChatGPTから始まり、さまざまな分野でAIの活用が研究されています。
さて、今回は私たちUXデザイナーにとっても無関係ではいられない「UXデザインへのAI活用」や「AIの可能性や限界」というテーマについて、カスタマージャーニーマップを作成しながら考えていきます。
AIは今やディレクションやUXデザイン領域にまで浸透し、単純なプロセス効率化にとどまらず、ビジネス戦略からクリエイティブな価値創造まで関わり始めました。
本記事では、AI活用によるジャーニーマップ生成の実践と評価を通して、AI時代のUXデザイナーのあり方を再考します。
AIでUXデザインの可能性を模索したい
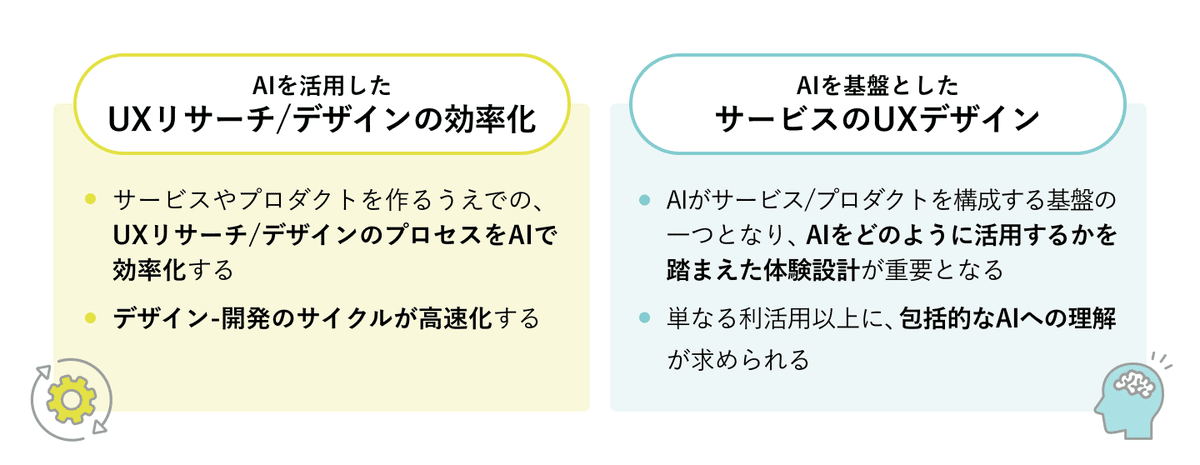
ニジボックスでは、AIがUXデザインにもたらす変化が大きく2種類あると考えています。
①AIを活用したUXリサーチ/デザインの効率化
②AIを基盤としたサービスのUXデザイン
の2つです。

①AIを活用したUXリサーチ/デザインの効率化
1点目の大きな変化としては、サービスやプロダクトを作るためのUXリサーチ/デザインのプロセスをAIで効率化することが挙げられます。
今まで人の手のみで行っていた作業がAIとともに作業することで効率化され、要件定義-デザイン-開発のサイクルが高速化します。

現時点のAIで、ディレクションやUXリサーチ/デザインを完全に代替できるわけではありませんが、たたき台を作るのには十分役に立ちます。
そのため、UXリサーチ/デザインのプロセス全体をAIで効率化し、いかに短期間でユーザーの真の課題を拾い上げ、サービス/プロダクトに反映するかが重要になると考えられます。
さらに、AIが世間に浸透することによって、開発やUIデザインのハードルが下がり、クオリティが均質化するという側面もあります。そのため、UXデザインの良しあしが、競合との優位性において重要となっていくのではないでしょうか。

②AIを基盤としたサービスのUXデザイン
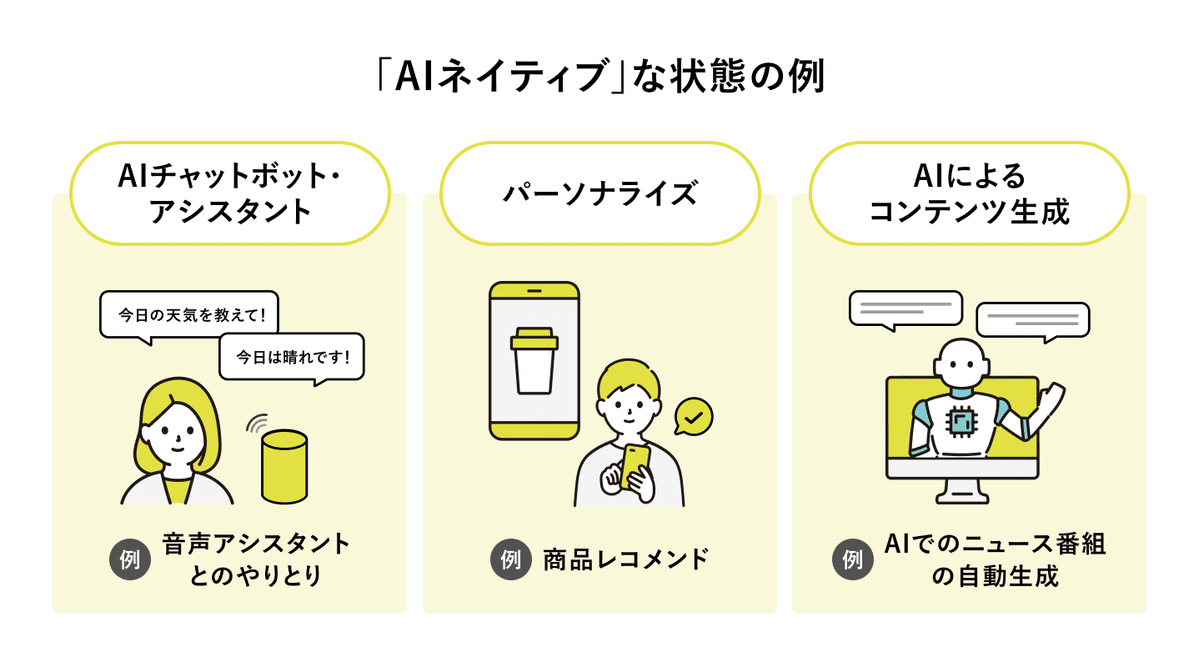
2点目の大きな変化は、今後サービス自体がAIによるパーソナライズやレコメンデーション、チャットボットUXを中核に据える「AIネイティブ」な状態になっていくことです。

それによってUIの質だけでなく、AIがユーザーに提示する提案や予測の質が、ユーザー体験の質を左右する時代が到来します。
もとより私たちは、UXはUIだけでなくサービス全体にわたると言っています。既存のサービスなどにAIを組み込むという活用方法に加えて、そもそもどのようなAI体験を作るかを考える必要があります。
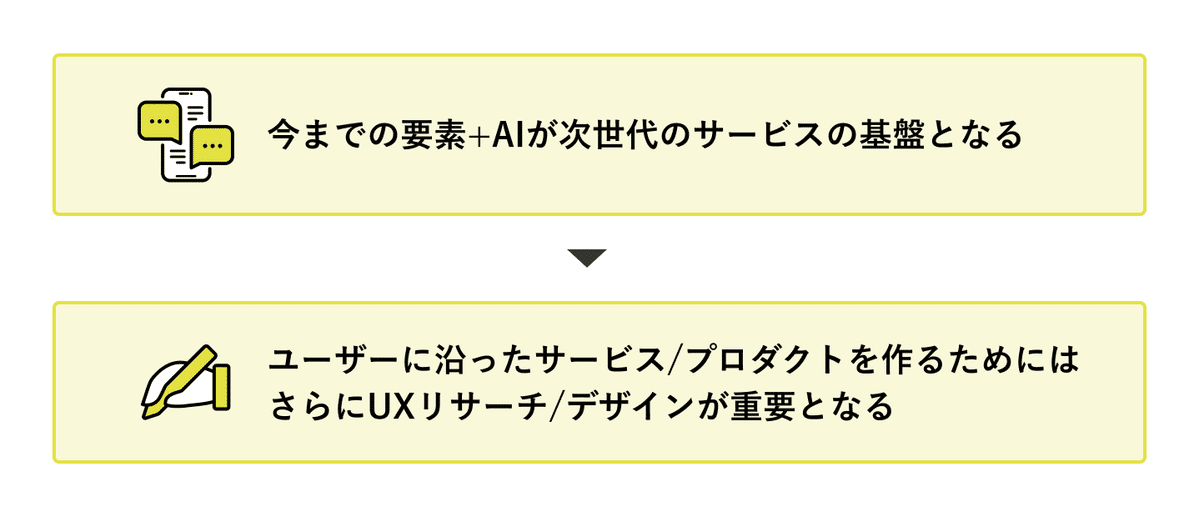
そのため、UXリサーチ/デザインの重要性は増しますし、新時代のサービスを模索できることや、AIの特性を理解したうえでのUXリサーチ/デザインが求められるようになります。
これら新時代のサービスの開発・提案において、我々のUXリサーチ/デザイン自体も高度化していくことを避けられないでしょう。

これからのUXデザイナーはどうなるのか
こういった変化を受け、我々UXデザイナーはどうなるでしょうか?
もちろん、AIを基盤としたサービスのUXや新規機能を考えるためにAI知識や肌感は重要です。しかし、まずはAIを活用した業務の効率化から始めていくとよいでしょう。
これまでUXデザイナーは、
1.ユーザー調査
2.情報整理
3.インサイト抽出
4.コンセプト立案
5.ワイヤーフレーム
6.プロトタイプ検証
(ex.デザインや開発への接続)
という長いプロセスで価値を創出してきました。
しかし、このプロセスの一部(特にリサーチデータの整理、ペルソナやジャーニーマップの初期スケッチ作成など)は、時間と労力がかかる作業が発生するとともに、クリエイティビティだけではなく、「整理能力」に依存するフェーズでもありました。
AIはこうした情報整理・初期仮説出しを効率化する力があります。
AIに情報整理を任せることで、UXデザイナーはこれまで「手動」かつ「労働集約的」だった部分から解放されます。より戦略的思考や革新的な体験価値、あるいはユーザーに対するリサーチ、濃密な分析やインサイトの発見、アイデア出しなどなど、価値を生み出す役割にシフトできるということです。
この役割のシフトは、単に「時短」という一言で片付けられるものではなく、UXデザイナーの知的資源を最大活用するための転換点になるのではないでしょうか。
作ることではなく、考えることに、よりシフトしていくということです。
AIでジャーニーマップは作れるか?
さて、AIの説明が少し長くなりましたが、ここからは本題の「AIでジャーニーマップは作れるか?」というテーマを考えていきましょう。
実際にジャーニーを作りつつ、どのようなジャーニーがUXデザイナーとしてうれしいかなどをレビューし、改善、その後にAIの可能性を掘り下げていきます。
ジャーニーマップについての再確認

ご存じの方も多いと思いますが カスタマージャーニーマップは、ユーザーがサービスに触れる一連の時系列的接点を可視化したドキュメントです。
ユーザーの行動を感情・期待・ペインポイント、行動トリガーなどで整理し、ユーザー視点の理解に欠かせません。
ペルソナとジャーニーマップはUXデザインのドキュメントの中でも特に有名で、ビジネスの上流工程からUI改善まで、そしてUX以外の多くの領域でも活用されます。
ジャーニーマップには現状のユーザーの動きを可視化したAs is ジャーニーマップ、ユーザーの理想的な体験を表現したTo be ジャーニーマップの2種類があります。
To be ジャーニーマップはAs is ジャーニーマップを下地に作られるものなので、As isのマップ、つまりサービスを使う前の人々の動きに対するジャーニーマップから作っていきましょう。
UXデザイナーがカスタマージャーニーマップを作るプロセスは一般的に以下の順で行われます。
目的・ゴール設定(何のために作るか)
ユーザー調査(インタビュー、観察、アンケート、Google アナリティクスやKARTEなどを利用したログ解析)
ペルソナ作成(整理)
時系列で行動・感情・タッチポイントを整理
改善のためのインサイト抽出
AIはこのうちのユーザー調査以外のことはほとんど代替できます。実際にやってみましょう。
実例:AIにジャーニーマップを生成させてみる
実際に題材を設定して作ってみます。題材は「オンライン学習サービス」とします。
題材:
UXデザイナーになりたい人のリスキリングを目的とした、オンライン学習サービスを新しく作る
これを基に、プロセスを上からなぞっていきましょう。
1.目的・ゴール設定(何のために作るか)
まず、新規案件でなぜジャーニーマップを作る必要があるかといえば、「サービスがない現状では、ユーザーはどのようにUXデザインを学んでいるか」について知るためです。
ジャーニーマップとして可視化したうえで、足りないものなどを要件に加えていくイメージです。
今、さらっと私が今回ジャーニーマップを作る目的を言いましたが、その時点からAIに聞いてみます。

質問:
これからUXデザイナーになりたい人のリスキリングを目的とした、オンライン学習サービスを新しく作るのですが、そのためにジャーニーマップという方法で整理できると聞きました。
今回ジャーニーを作るとしたら何を明らかにするために作ればよいでしょうか?
AIの回答:
ジャーニーマップを作成することで、UXデザイナーになりたい人のリスキリングプロセスを視覚化し、さまざまな要素を整理することができます。以下のポイントを明らかにするためにジャーニーマップを活用するとよいでしょう。
◆ターゲットユーザーの理解:
どのような背景や動機を持った人がUXデザイナーを目指しているのか。
現在のスキルや知識レベル、学習スタイルなど。
◆学習目標の特定:
UXデザイナーとして必要なスキルや知識(例:ユーザーリサーチ、プロトタイピング、デザイン思考など)。
ユーザーが最終的に達成したい目標(例:就職、フリーランスとしての活動など)。
◆学習プロセスの把握:
ユーザーがリスキリングの過程でどのようなステップを踏むのか(例:基礎学習→実践→ポートフォリオ作成)。
各ステップでの具体的なアクションや活動(例:オンライン講座受講、プロジェクト作成、メンターとの相談など)。
(続く…)
生成AIの話をしていると、よくプロンプトをどう書くかの話になることがありますが、最初のうちは書き方などを考えていると詰まってしまうので、友達や同僚に聞くぐらいフラットに聞いても十分よいと思います。
むしろ私はほとんどの場合、そうしています。
丁寧にプロンプトを伝えないといけないと思われがちなAIですが、案外、AIは察して回答してくれます。
そして一回一回のプロンプトに時間をかけるより、アウトプットを見てコメントし、方向修正していくほうが早いです。
(ただし、一般論の範囲で察してくれるだけなので、あなたが伝えてないことや、あなたの仕事/会社に即した回答が返ってくるわけではありません。そのあたりをプロンプトなどで補足します。)
2.ユーザー調査
通常のジャーニーマップではユーザー調査としてインタビュー、観察、アンケート、Google アナリティクスやKARTEなどを利用したログ解析をしますが、今回はあえて割愛しAIだけで行ってみます。
そうするとどうなるでしょうか?
3.ペルソナ作成(整理)
まずペルソナを作成してもらいます。今回はリサーチをしていないのではじめから考えてもらいます。

質問:
UXデザイナーになりたい人のジャーニーを書きたいので、ありえるペルソナをいくつか考えてみてください。
なぜあり得るか、どうしてUXデザイナーになりたいかなども十分考慮してください。
AIの回答:
ペルソナ1: 学生のマリ
年齢:22歳
職業:大学4年生(情報デザイン専攻)
スキル:基本的なデザインソフトの使用が可能。ユーザーインターフェースデザインの授業を履修中。
背景:マリは大学で情報デザインを学んでおり、特に人間中心のデザインに興味を持っている。インターンシップでの経験を通じて、UXデザインに魅力を感じている。
動機:マリは、ユーザーのニーズを満たす製品やサービスを作ることに情熱を持っており、自分のデザインが実際に人々の生活を改善できることにやりがいを感じている。
目標:卒業後にUXデザイナーとしてのキャリアをスタートし、ユーザーリサーチやプロトタイピングのスキルを磨きたい。
ペルソナ2: 若手エンジニアの田中
年齢:28歳
職業:フロントエンドエンジニア
スキル:HTML、CSS、JavaScriptに精通しているが、UXデザインの経験は浅い。
背景:田中はフロントエンドエンジニアとして数年の経験があり、ユーザーインターフェースに関する構築を行ってきた。より良いユーザー体験を提供したいと考えるようになり、UXデザインに興味を持ち始めた。
動機:田中は、技術的な知識とデザインの視点を組み合わせて、ユーザーにとって使いやすい製品を作りたいと考えている。
目標:UXデザインの理論を学び、ユーザーリサーチやプロトタイピングのスキルを身につけて、エンジニアからUXデザイナーへキャリアアップすること。
(続く…)
AIはこんな感じで4種類のペルソナを作成してくれました。
なんとも、実際にいそうですね。
通常のUXリサーチを経て作られるペルソナは、実際の人間から反映して作られるものですが、これらのドキュメントはAIの推論によって作られたものです。
しかしながらこれらはある程度のリアリティを持っており、UXデザイナーの私からしても「いるなぁ」と思えるものです。
これだけで最終決定できるものではありませんが、彼らの視点で考えることは十分に情報の整理になるでしょう。というわけで、ペルソナをベースにいよいよジャーニーに展開してみます。
4.時系列で行動・感情・タッチポイントを整理
今回はマリと田中のジャーニーマップを描いてほしいので指示しました。
ちなみに「表で」と伝えると表形式で書いてくれます。

質問:
マリと田中のジャーニーマップをそれぞれ表に書いてほしい。
項目は任せるよ

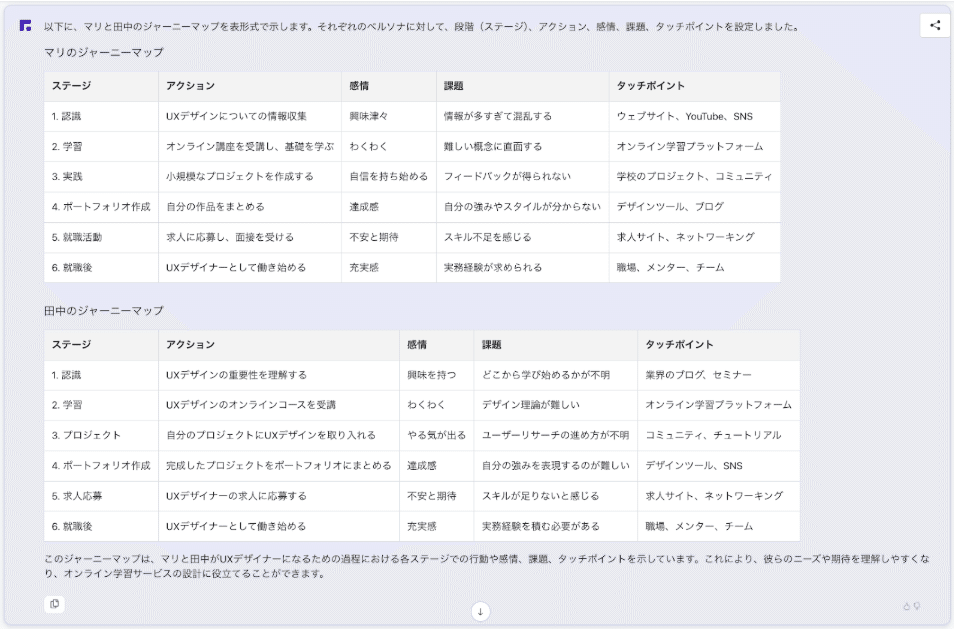
このように出てきました。
少し内容が薄い気がするのでもう少し掘り下げてみましょう。

質問:
マリの表だけでいいので、もう少し段階を区切りつつ掘り下げてください。
また課題や感情、シチュエーションをもう少し丁寧に描いてください。

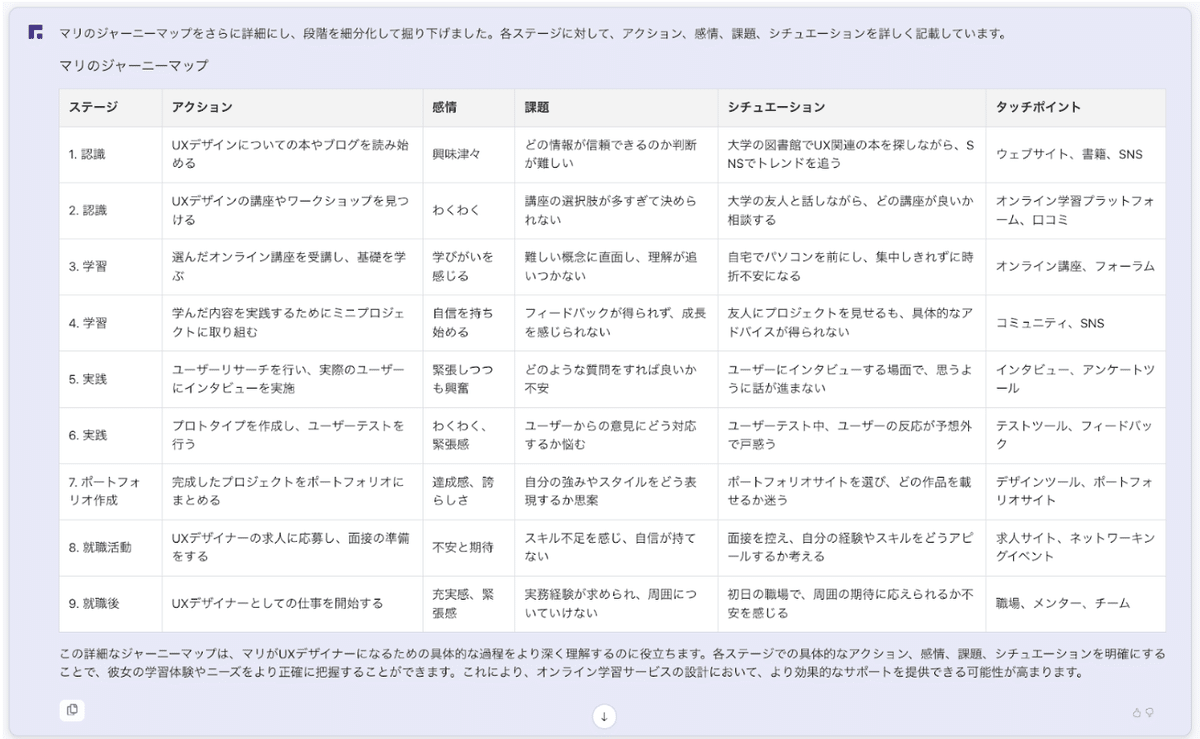
結構いい感じになってきましたね。
マリが自習した際に、起きそうな問題点について挙げてくれました。
これらが実際にどのくらいの頻度で起きるかは、それこそアンケートなどを通して明らかにする必要がありますが、信頼できる情報に当たる難しさや、講座の選択肢が多く最適なものが見つけられないなどは十分に考えられます。
5.改善のためのインサイト抽出
ここで出てきたジャーニーを基に、インサイトや課題に答えるアイデア出しをしてみましょう。

質問:
このジャーニーを下地に、マリのような人にとってサービスを興味を持ってもらったり、使いやすくするためにはどのようなインサイトが見つけられるかな。
また、それらをどのように実現するのか、施策や機能などもこの表に拡張してください。
AIの回答:
(表は割愛)
インサイトと施策の要約
情報の信頼性:
ユーザーが信頼できる情報を求めているため、専門家によるレビューや推薦記事を提供することで安心感を与える。
講座選びのサポート:
講座の選択肢が多い中で迷っているため、コース比較機能やユーザーのニーズに合わせたコース推薦を実施する。
学習の可視化:
学習進捗を可視化することで、モチベーションを高める。進捗トラッキング機能やリマインダーを導入する。
フィードバックの重要性:
他者からのフィードバックが成長を促進するため、プロジェクトのレビュー機能やコミュニティフォーラムを設置する。
実践的な支援:
インタビューやユーザーテストに関するガイドやテンプレートを提供することで、ユーザーが自信を持って実践できるようにする。
ポートフォリオ作成の支援:
自分のスタイルや強みを効果的に表現できるツールやガイドラインを提供することで、ユーザーの自己表現を助ける。
就職活動のサポート:
面接対策や履歴書の書き方に関する情報を提供し、ユーザーの不安を軽減する。
新しい環境でのサポート:
新しい職場でのサポートを求めているため、メンター制度やサポートグループを設置することで、スムーズな移行を促す。
はい。いろいろ出てきました。
マリのような人に対しては、情報の信頼性を示すことや学習の可視化は効果的でしょうし、就職を見据えたポートフォリオ作成の支援も十分訴求力がありそうです。
ここまで一切リサーチをしてきませんでしたが、これはこれで完全に否定できるものではないと思います。むしろ、AIの回答は一般的な課題を十分に抽出してくれています。
AIの回答はユーザー特有の課題までは抽出できていません。しかし、今まで我々はユーザーリサーチをした際に、一般的な課題とユーザー特有の課題の両方を同時に考えていたのだと感じるくらい、しっかりと一般的な課題を回答してくれました。
もちろん個別の課題への思いの強さや、実際に解決案が訴求するかの温度感などはユーザーリサーチを通してでしか分かりません。
しかしながら、その事実はこの方法で作ったジャーニーを否定するようなものではなく、むしろ一般的な課題やインサイトであれば、こうやって効率化して洗い出すことも十分効果的だと考えられます。
AIで作ったジャーニーを振り返る
というわけでジャーニーマップができましたが、改めて今回作ったものをUXデザイナー視点で振り返ります。
AIにジャーニーマップを作らせる価値とは
本来、カスタマージャーニーマップの価値は、「ユーザーがなぜその行動を取るのか」「どういった背景や文脈が行動・思考・感情を左右しているのか」を深く理解する点にあります。
例えば、「周りに教えてくれる人が全然いない中で、ちゃんとモチベーションを維持し学習し続けたい」など、具体的な制約や感情、文化的背景、ユーザー属性に根差した洞察が重要です。
一方でAIの出力は多くの場合、「どこかで見たような」パターンを並べただけで、確度の高いインサイトには乏しくなりがちです。また、AIは過去学習データから一般論を抽出するため、実案件固有のペインポイントや組織・業界特有の要因、最新の市場トレンドには対応しにくい実態があります。
しかしながら、一般論といってもこれらの結果が、数分で洗い出されていることには意味があるのではないでしょうか?(私はこれらを聞くのに5分もAIとやりとりをしていません。)
我々UXリサーチ/デザインを日々行っている身としては、こういった洗い出しによって自分にバイアスが入るのを防ぐ必要があります。であれば、リサーチ後やアイデア出しのタイミングでAIによるジャーニー作成を行うことや、プロセスのどこに位置づけるかを考えてAIを取り入れることは検討できるのではないでしょうか。
AIに依存してしまう懸念
一方で、AIでUXデザインをしてしまうリスクも考えてみましょう。
UXデザイナーから、きちんと懸念として伝えたいのは、これはただの仮説であって実際にこんなユーザーが存在するかは分からないという点です。
AIは一瞬で濃密なドキュメントを作成できてしまうので「これだ!」と思わせてしまうようなパワーがあります。しかしながらAIが生み出すペルソナやジャーニーは現実性や妥当性が不確かです。仮説の種として使うには良いのですが、必ず実際のユーザーに対するインタビューや行動観察で検証する必要があります。
これはいろいろな専門家によって指摘されています。
AIは「たたき台作成」はできても、真実性や妥当性は担保できません。
そしてAIを盲信し、リサーチから離れることにも懸念があります。
AIは便利なものですが、その便利さに依存することなく、本来UXリサーチ/デザインが目指していたものを思い出しユーザーに問い続ける必要性は、これからもなくならないでしょう。
AIでジャーニーマップを発展させる
さて、AIのジャーニーマップには一定の有用性(と懸念)があると分かったので、AIを使ってジャーニーマップをより発展させましょう。
As is ジャーニーマップから To be ジャーニーマップを描く
今描いたAs is ジャーニーマップは現状を示したものであると伝えましたが、これをTo be ジャーニーマップにしてみましょう。

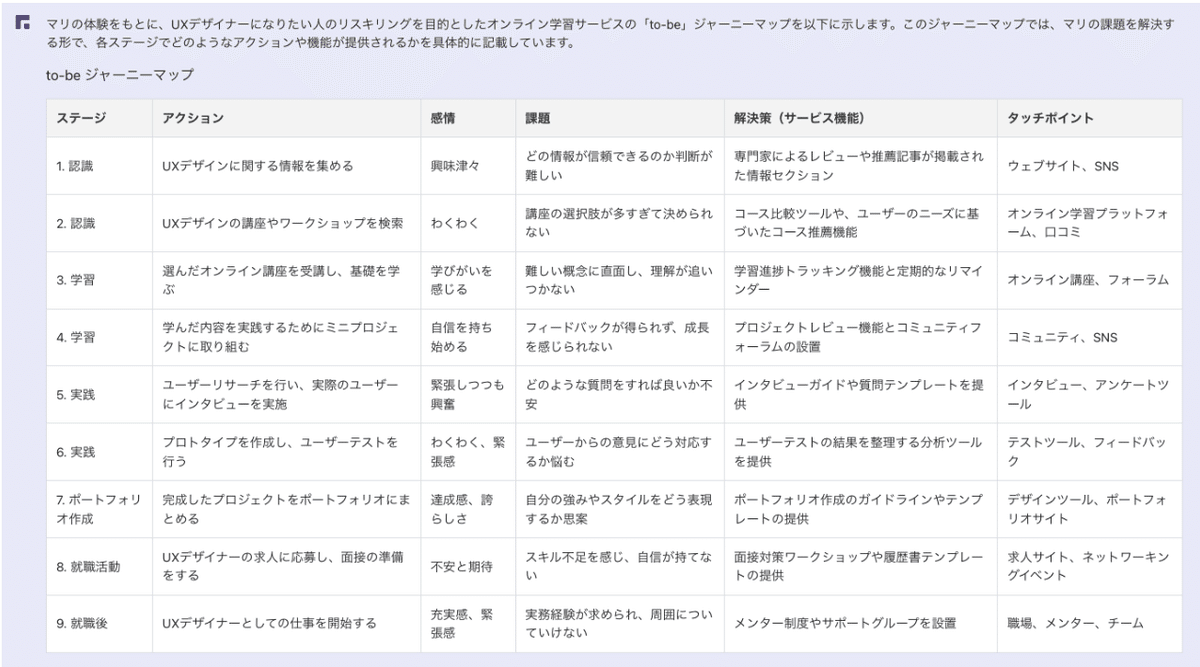
マリの体験を基に、UXデザイナーになりたい人のリスキリングを目的とした、オンライン学習サービスのTo be ジャーニーマップを書いて。マリの課題を解決する形で

というわけで、サービスを作ったあとのジャーニーマップ、To be ジャーニーマップの仮説を作ることができました。
サービスブループリントとの組み合わせ
では次は、ジャーニーマップをサービスブループリントへと発展させてみましょう。

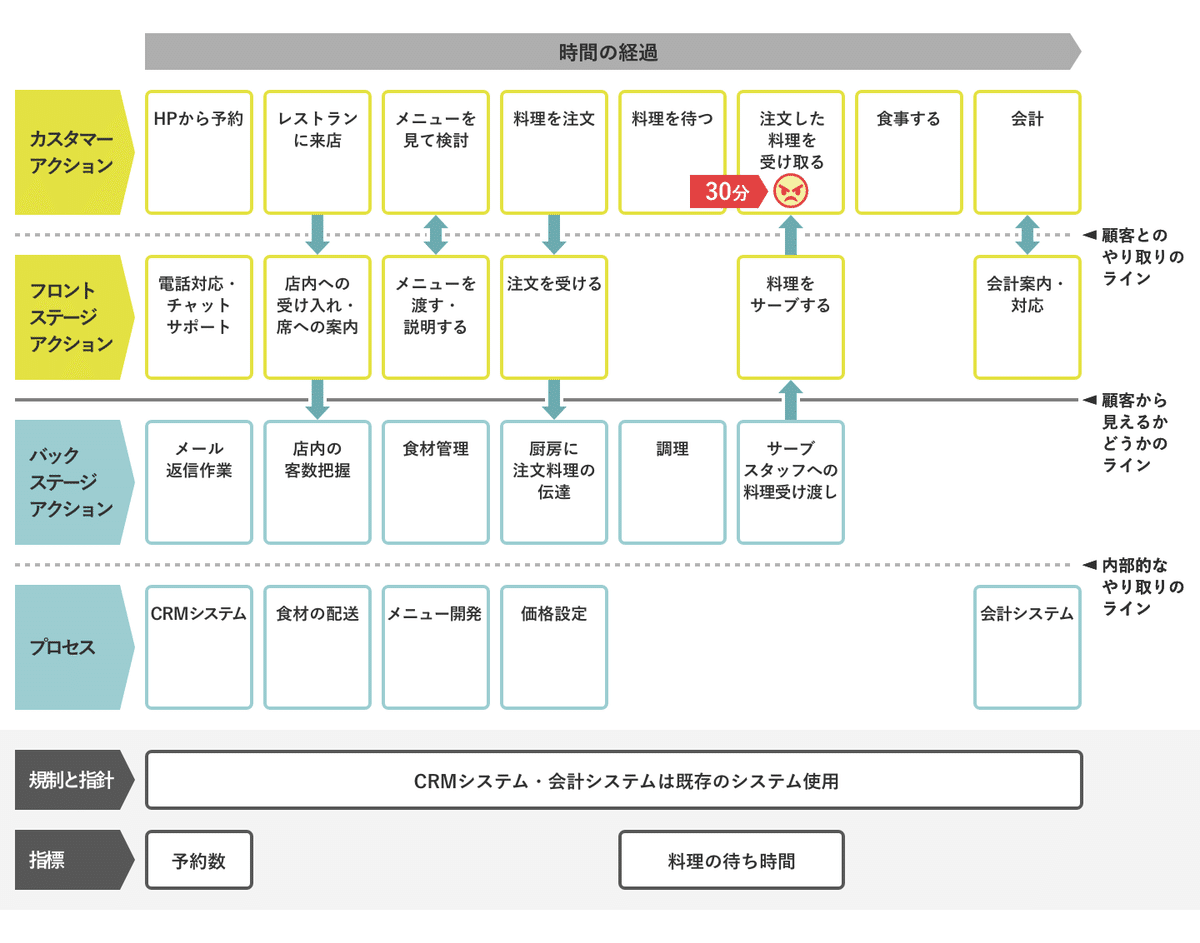
サービスブループリントはユーザー視点で描かれたジャーニーマップを、フロントステージ(ユーザーが実際に触れる部分)とバックステージ(内部オペレーション)を結びつけ包括的にマッピングする手法です。AIに「内部プロセスやカスタマーサポート体制も可視化して」と指示すれば、ブループリントを生成することができます。
質問:
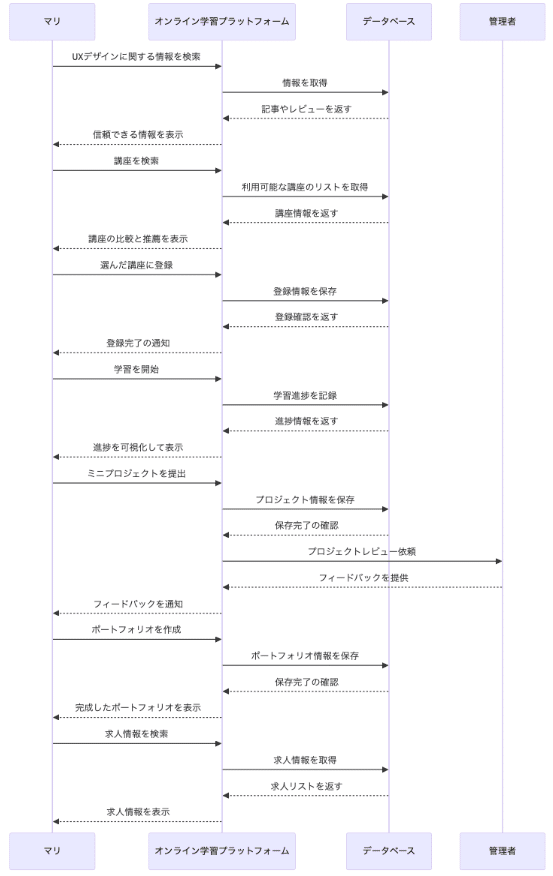
マリの体験をサービスの裏側やオペレーションを考え、mermaidのシーケンス図として描いて
mermaidという見慣れぬ単語が出てきましたが、これはマークダウン言語の一種で、Mermaid Live Editorなどを使えば、オンライン上でビジュアルにすることができます。
回答されたmermaidをMermaid Live Editorに入れるとこのような図が作成されます。


シーケンス図にすることによって、誰がどのようなことをするのか、また、マリがどのような体験をサービスとの間でするのかが、より明確になりました。
これから新規のサービスを作る際に、どのようにサービスを運用できるかイメージが湧かなくなったというタイミングが来たら、この方法はものすごく価値があるでしょう。
もちろん実際にはオペレーションやプロダクトをきちんと考えなければいけませんが、いろいろな知識がないと描けないようなサービスブループリントをたたき台として作り、みんなでディスカッションしていくことでその確度を高めていけるのではないでしょうか?
ジャーニーマップの弱点をAIで補う
ジャーニーマップ自体をAIで拡張させる方法を考えてきましたが、最後にAIでジャーニーマップの弱点を補うやり方を紹介します。
ジャーニーマップにはいくつか弱点があるのですが、私はジャーニーマップが一人の一種類の行動を描いたものになってしまうことを、特に弱点として捉えています。
つまり、本来は人がサービスを使う可能性は無数にある中で、ジャーニーマップはそのうち一本でしかありません。
これで、本当にサービスのユーザー像を正しく網羅できていると言えるのでしょうか?
というわけで、ジャーニーマップを内包する、ユーザーのパラレルな可能性を洗い出します。
質問:
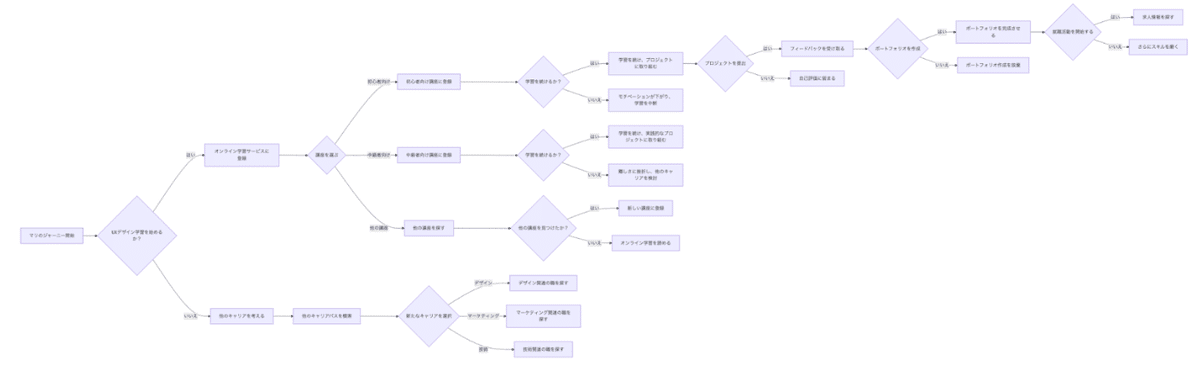
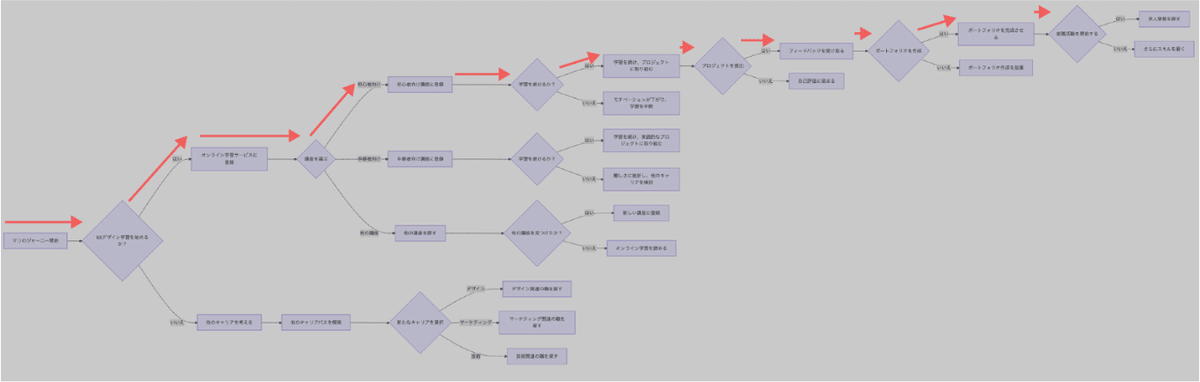
マリのTo be ジャーニーマップに戻り、マリがサービスを始めなかったパターンなど、さまざまな可能性を分岐図として描いてほしい。
マリが選択しうるメジャーなケースをちゃんと網羅できるように、mermaidで書き出してほしい
回答されたmermaidをMermaid Live Editorに入れるとこのような図が作成されます。

今まで書いていたジャーニーマップとはこの分岐図の一本に過ぎないのです。

AIを使って「今書いているジャーニーはメジャーなフローなのだろうか…?」と見返すことができるようになるのも非常に良いポイントです。
まとめと展望
というわけで、今回のワークを振り返り、可能性などを考えます。
まとめ
今回のワークでは、「UXデザイナーになりたい人向けのオンライン学習サービス」をテーマに、AIを実際に活用しながらカスタマージャーニーマップのAs is(現状)からTo be(理想像)へと展開してみました。
具体的には、
・リサーチが十分でない初期段階からAIにペルソナ設定をお願いする
・現状のジャーニーを表形式で整理させる
・ジャーニーから見えてきた課題を基にTo beのジャーニーマップへと発展させる
・さらにサービスブループリントや分岐図を生成してみる
など、「UXデザイン文脈でAIがどこまでやれるか」を試行しました。
結果、AIはわずか数分でペルソナ・ジャーニーの“たたき台”を提示し、一般的な課題やアイデアの洗い出しをスピーディーに助けてくれることが分かりました。
これらはあくまで「仮説の種」ですが、そのスピードと幅広い視点は、新規アイデア創出やチームでのブレストを加速させ、UXデザインプロセスをダイナミックに変化させる可能性を感じさせます。
UX×AIの可能性・展望
AIの出力は、まだまだ“平均的なパターン”が多いものの、今後ツールが成熟し、データとコンテクストがより蓄積されれば、より的確で実務的な示唆が得られるでしょう。
発展的な技術で、弱点を補う方法もすでにある程度存在しています。
今までデザイナーが時間をかけてこなしていた下準備的な作業をAIがサポートすることで、より深い洞察や創造的なアイデア出しに、私たちはエネルギーを注げるようになります。
・新規サービスのアイデアを基にさっとAIに頼んで初期の仮説を作り、それをたたき台にチームでディスカッションしたり
・考えるのに時間がかかるドキュメントの作成補助にAIを使ったり
こうした流れが日常的になれば、UXデザインは今まで以上にスピーディーで、発想豊かで、わくわくするようなプロセスになるはずです。
AIをパートナーにし、よりUXデザインを深く考えていこう
今回見てきたように、AIはUXデザインを「自動化」するためのツールではなく、新たな着想やスピード感を得るための“パートナー”です。
AI時代、UXデザイナーは「AIに仕事を奪われる」存在ではなく、「AIと共創し、より価値の高いクリエイションを行う」存在へ進化します。初期段階でのジャーニーマップ自動生成は、あくまで補助的な機能に過ぎません。最終的な価値は、人間の洞察力、批判的思考、ユーザーへの共感が決め手になります。
最初のうちは慣れが必要ですが、ちょっとしたアイデア出しや作業効率化から始めてみれば、きっとその簡単さに驚くはずです。
私たちは今、UXデザインの新境地にいるのではないでしょうか。
もちろんUXリサーチの必要性は依然として変わりませんが、AIを使いこなし、UXリサーチ/デザインプロセス自体も次の段階に更新していく必要があります。
ニジボックスではnoteの他、UI UXデザインを中心とした情報発信メディア『NIJIBOX BLOG』も公開中!ぜひチェックしてみてください。
https://blog.nijibox.jp/
