
パターンブラシ 青海波編
procreateのみで青海波のパターンブラシを制作する記事です
キャンバス設定等
・2000×2000pixel,300dpi
(正方形で小さすぎなければどんなサイズでも可)
・今回は描写ガイドを特に必要としませんが、自分はグリッドのサイズを125pixelに設定しています
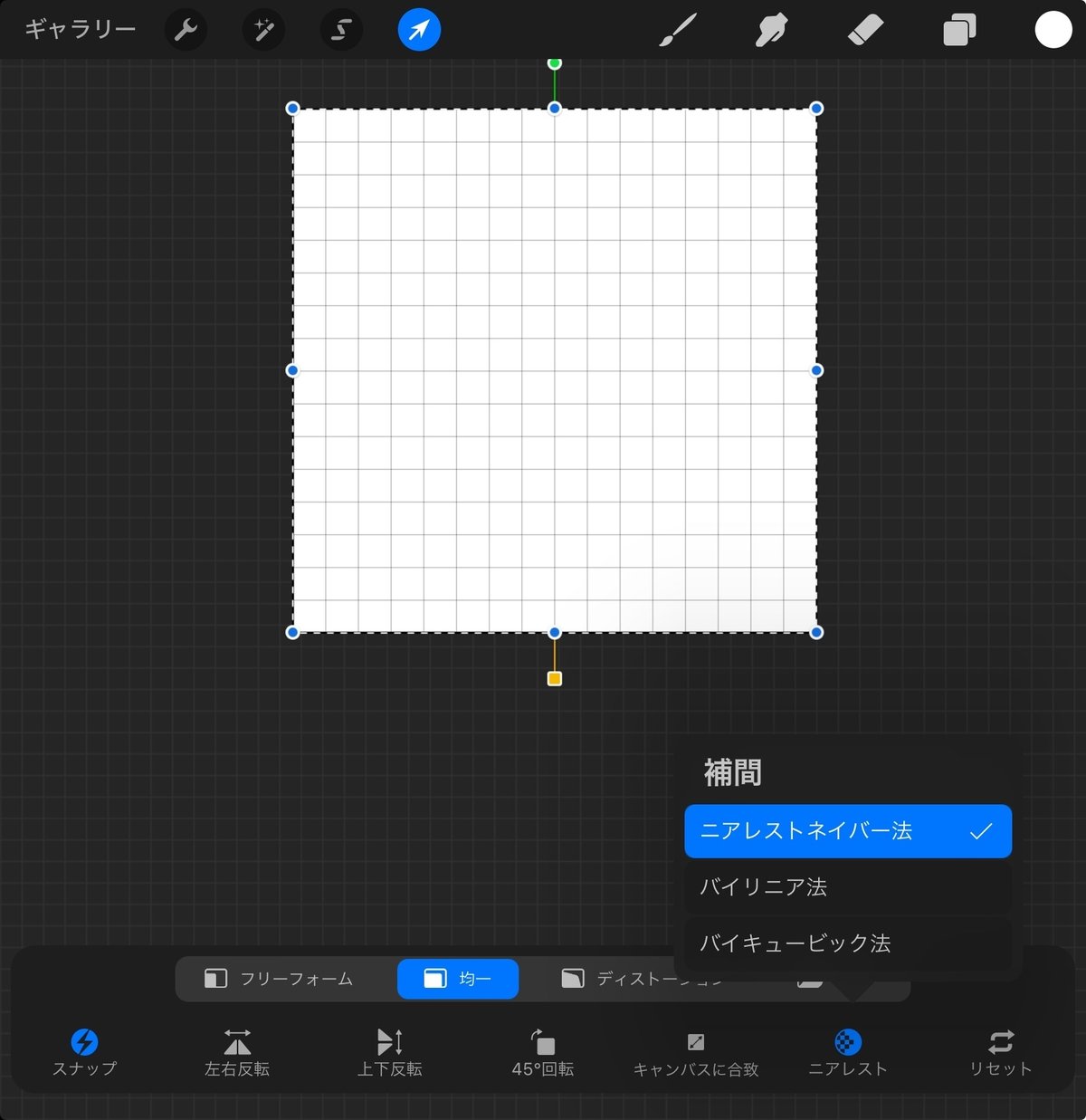
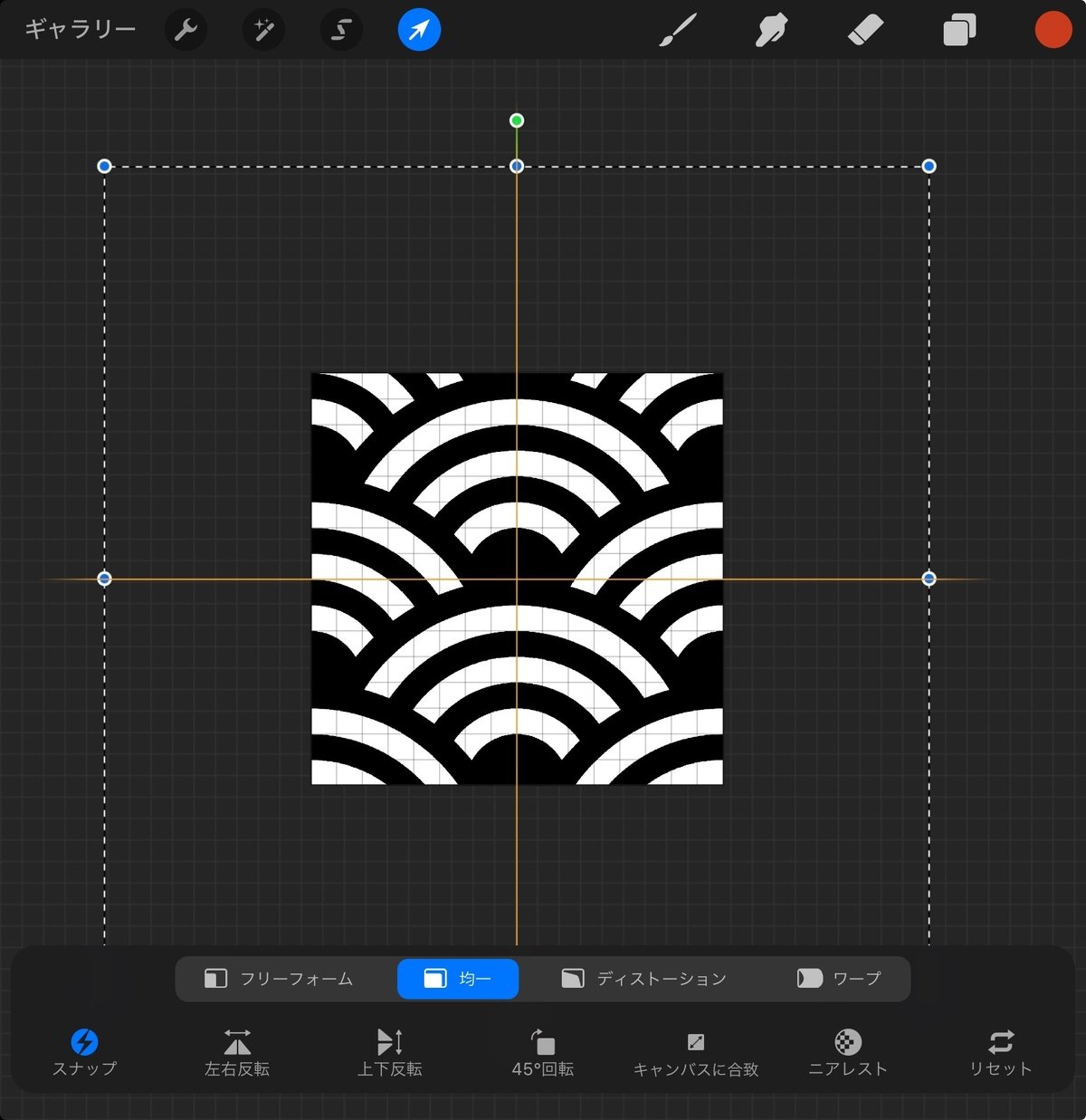
・キャンバスにオブジェクトがある状態で変形ボタン(矢印マーク)をタップすると変形ツールバーが表示されます。補完をニアレストネイバー法、設定のマグネットとスナップをオンにし、距離と速度をそれぞれ最大にしてください


円を作る
選択ボタン(リボンのようなマーク)をタップ。選択ツールバーの楕円形を選択。画面のどこか好きなところを指一本で抑えながら円を作り、黒で塗り潰す


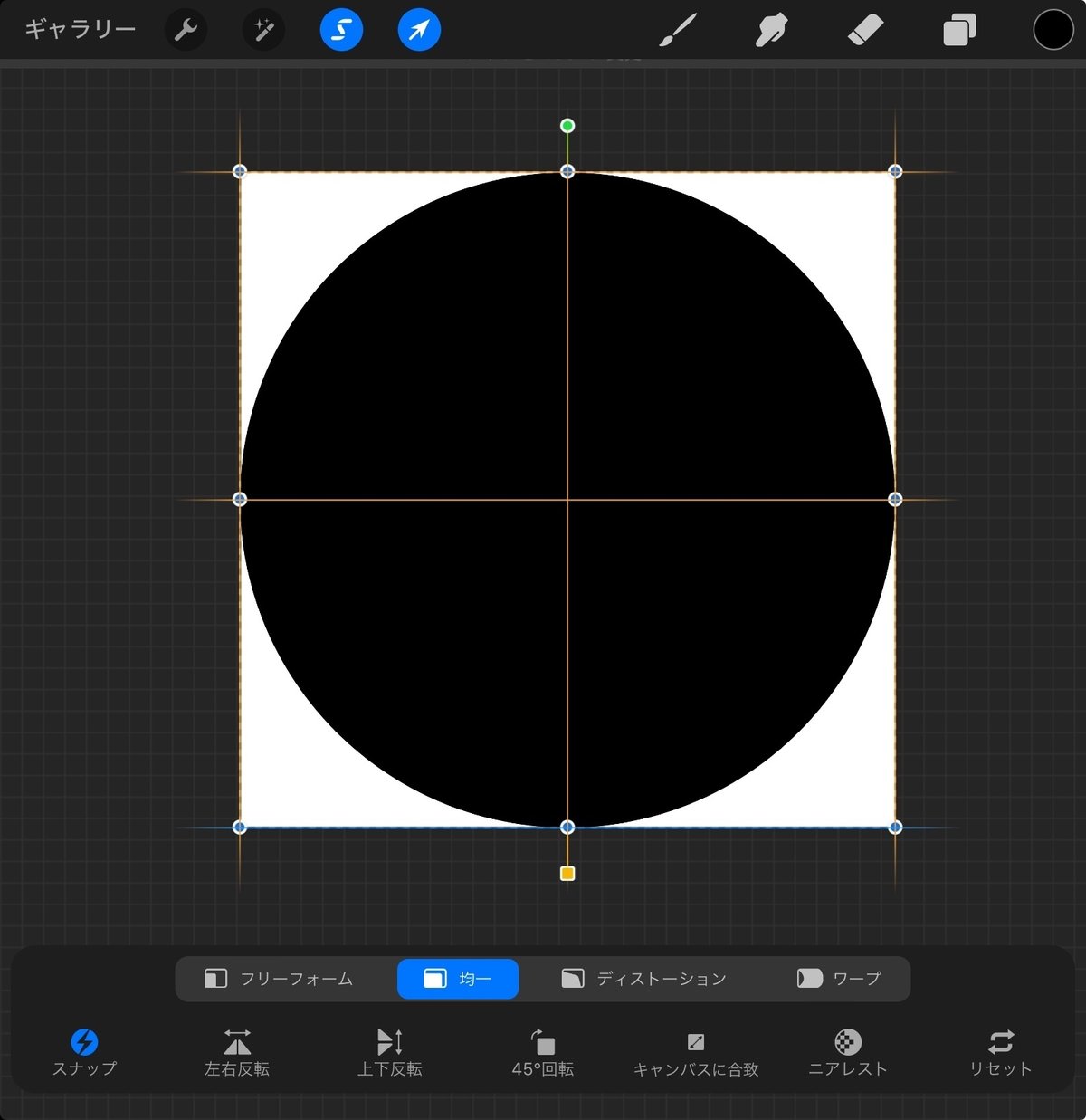
変形ボタンをタップ。バウンディングボックス状態にし、変形ノード(青い点)をタップ。円を2000×2000pixelの大きさへ変更し、中央へ配置


円を複製。白く塗り潰し、サイズを1750×1750pixelへ変更、変形ボタンで中央へ配置
同じ要領で2000×2000pixelのオブジェクトを複製→レイヤー順を1番上へ→サイズ変更(サイズは画像参照)→カラー変更→中央配置を繰り返す

波のパターンを作る
全てのレイヤーをグループ化。万が一のために複製、非表示にしておく

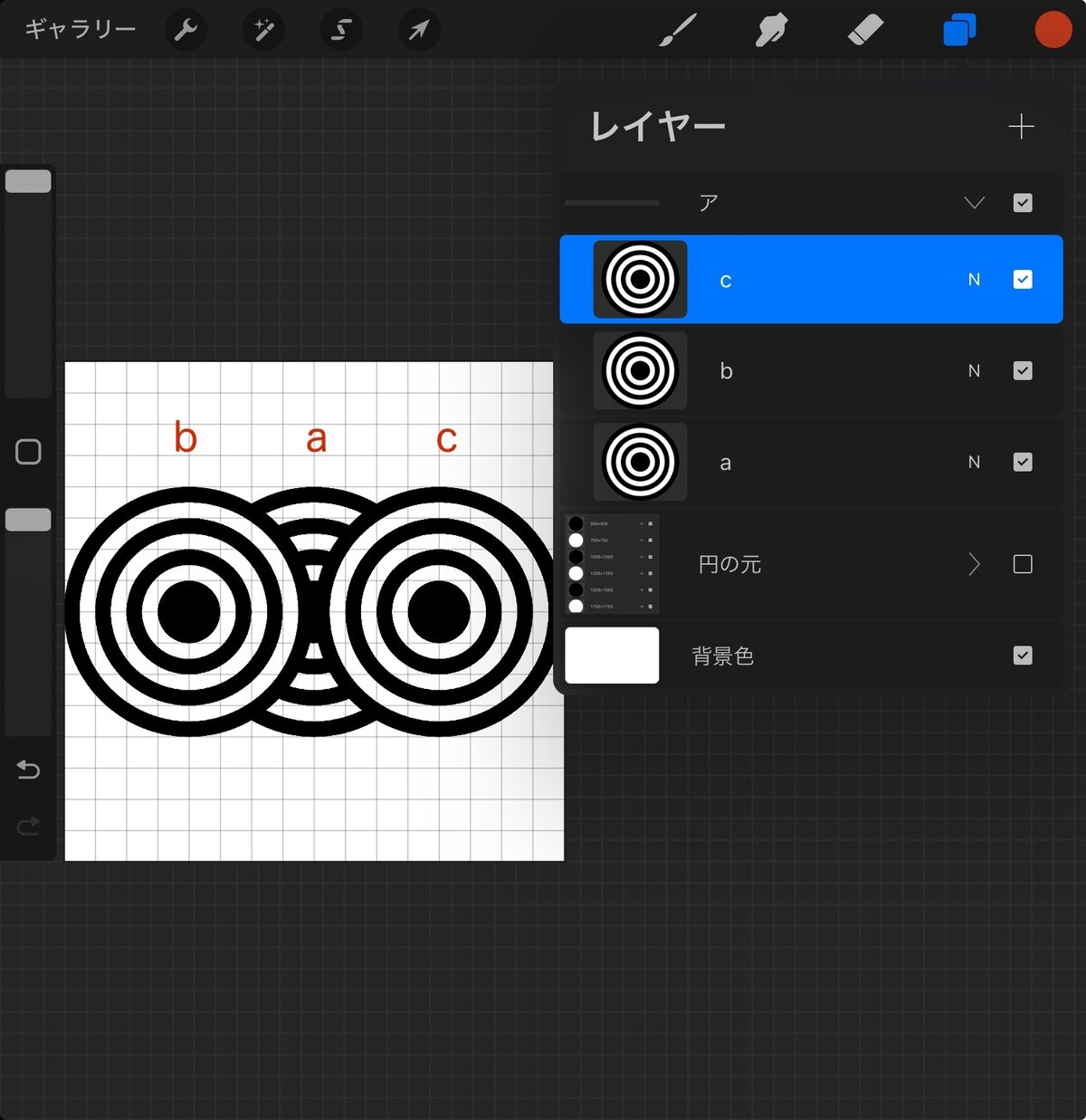
グループ化したものをフラット化し、1000×1000pixelへ縮小。中央へ配置後、2つ複製し、合計3つの円を作りグループ化

bとcの円をそれぞれ左右へ移動

ガイドとして使いたいので新規レイヤーで縦250pixelのオブジェクトを作成(わかりやすいように色を変更し、不透明度を50%にしています)

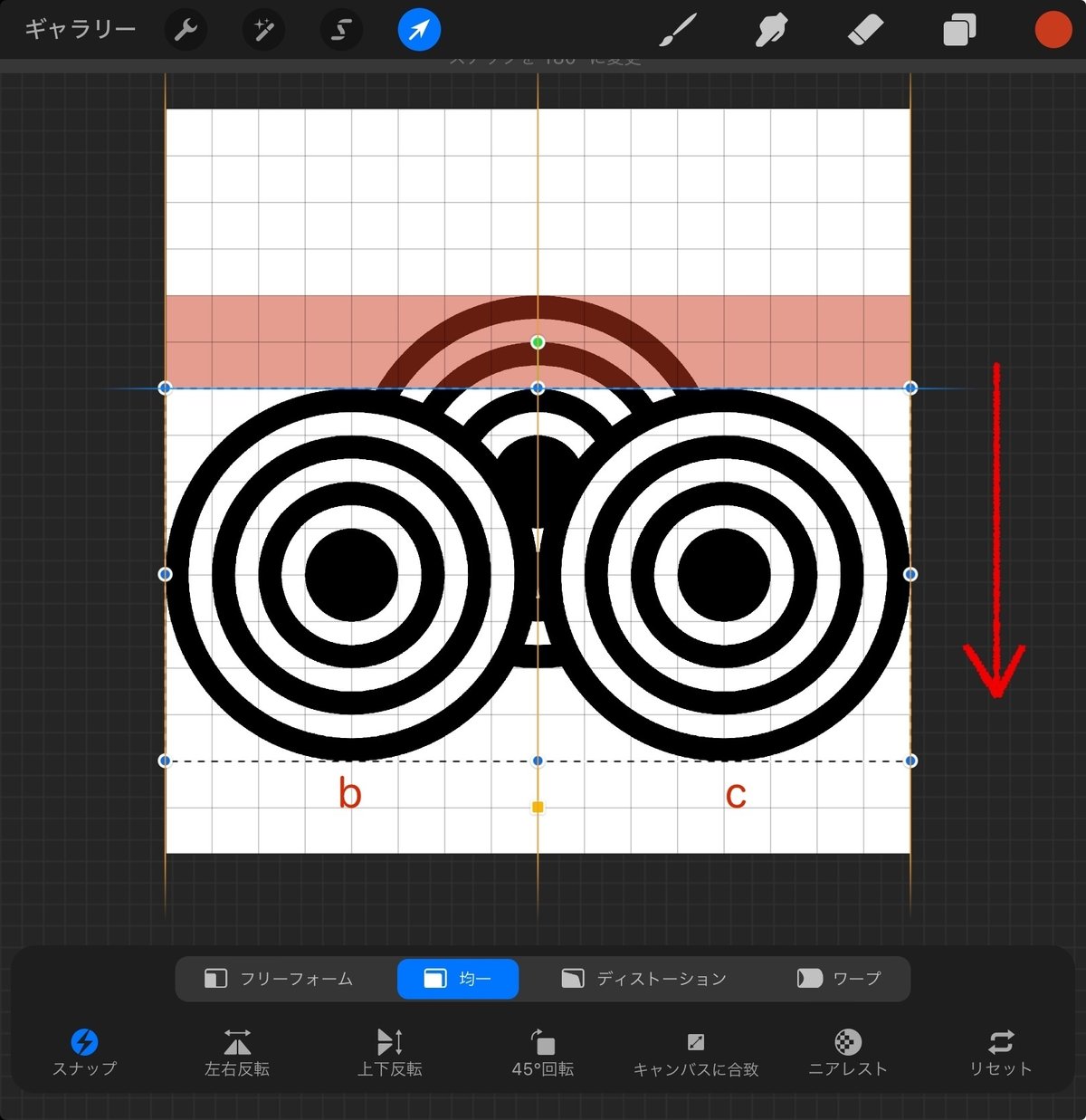
円の上の頂点と長方形の上辺を画像のように整列させるために長方形のオブジェクトを移動

bとcを選択し、円の頂点が長方形の下辺に接触するように移動

ガイド用の長方形を非表示(もう必要ないので削除でも可)。グループを2つ複製(わかりやすいようにグループ名を変更しています)

グループのアを上へ、グループのウを下へそれぞれ移動


グループのア、イ、ウを全て選択し、4000×4000pixelへ大きさを変更。中央へ配置

ブラシを作成
アクション(スパナマーク)から「キャンバスをコピー」をタップ

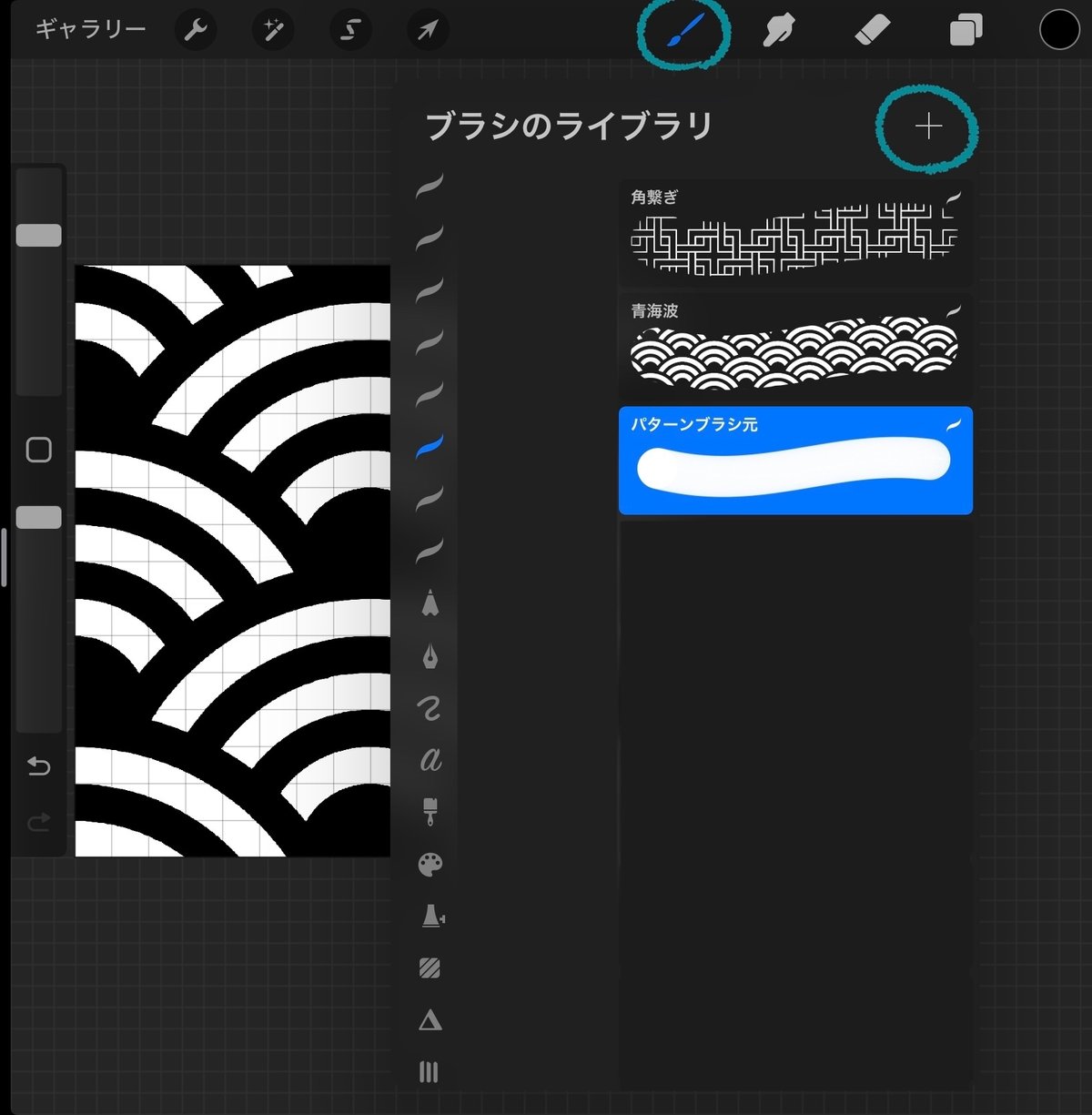
ブラシのライブラリの「+」マークをタップし新規ブラシを作成

ブラシをタップしブラシスタジオを開く
グレイン内にあるグレインソースを開き、左上の「読み込む」をタップ。「ペースト」を選択すると最初におこなった「キャンバスをコピー」でコピーをしたパターン元の青海波がペーストされる


グレインの動作を変更する。「拡大/縮小」を「サイズに追随」へ。これでブラシサイズを変更するとパターンのサイズも変更されるようになる
続いて「オフセットのジッター」のチェックを外す。そうすればブラシを2度塗りしてもパターンがズレなくなる

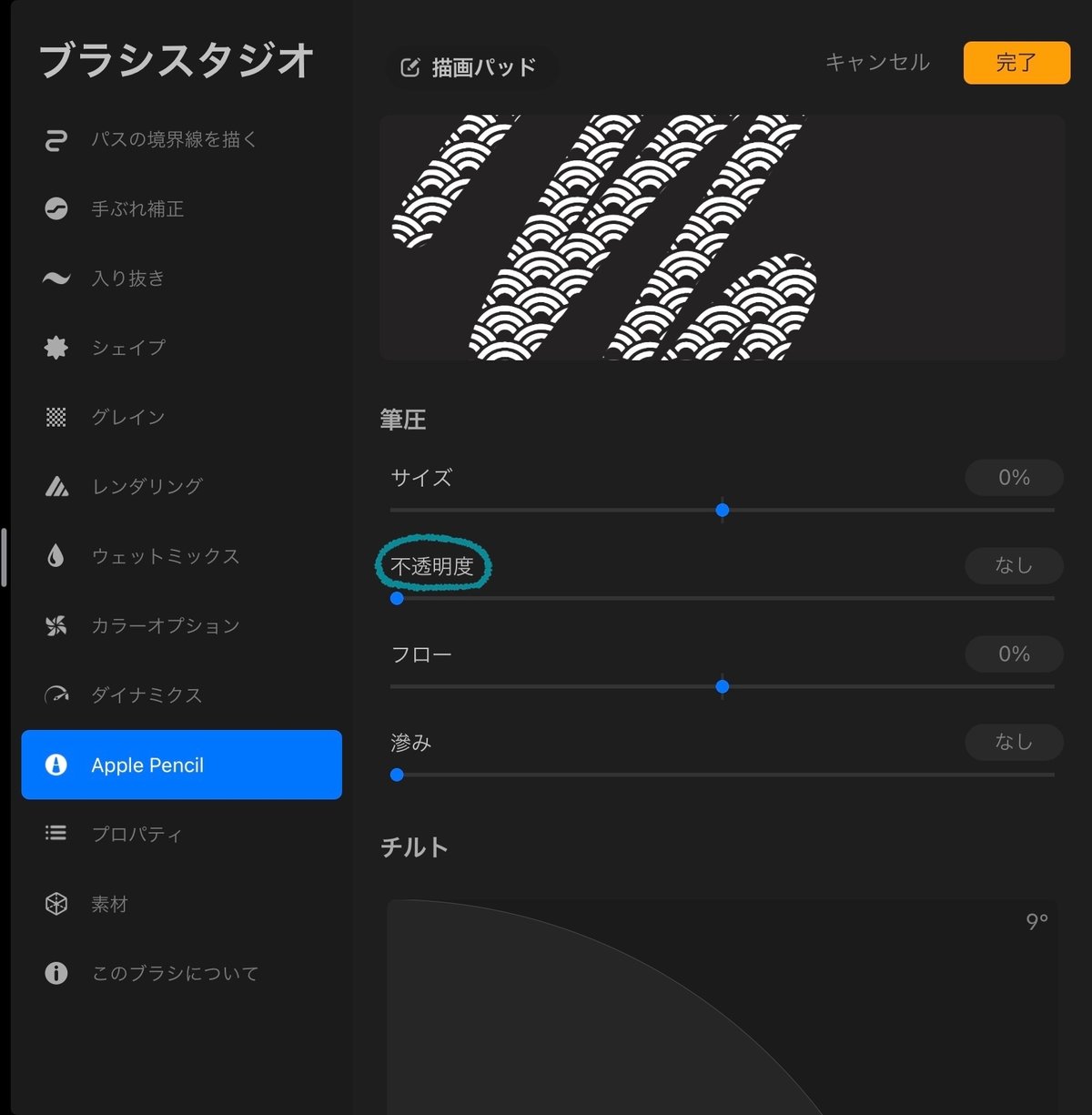
濃淡のないベタ塗り状態のブラシを作りたかったのでApple Pencilの筆圧内にある「不透明度」を「なし」にする

余談
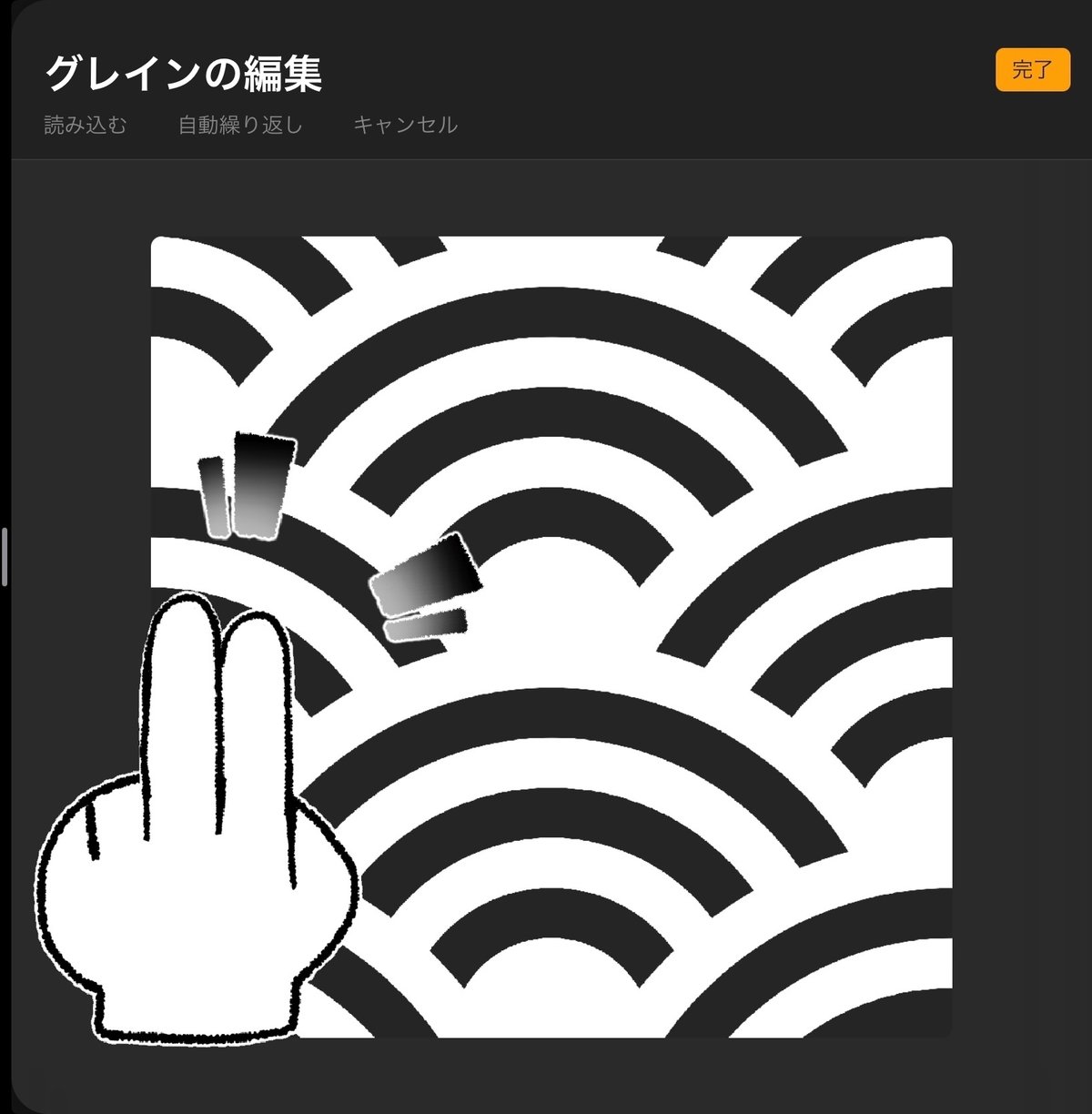
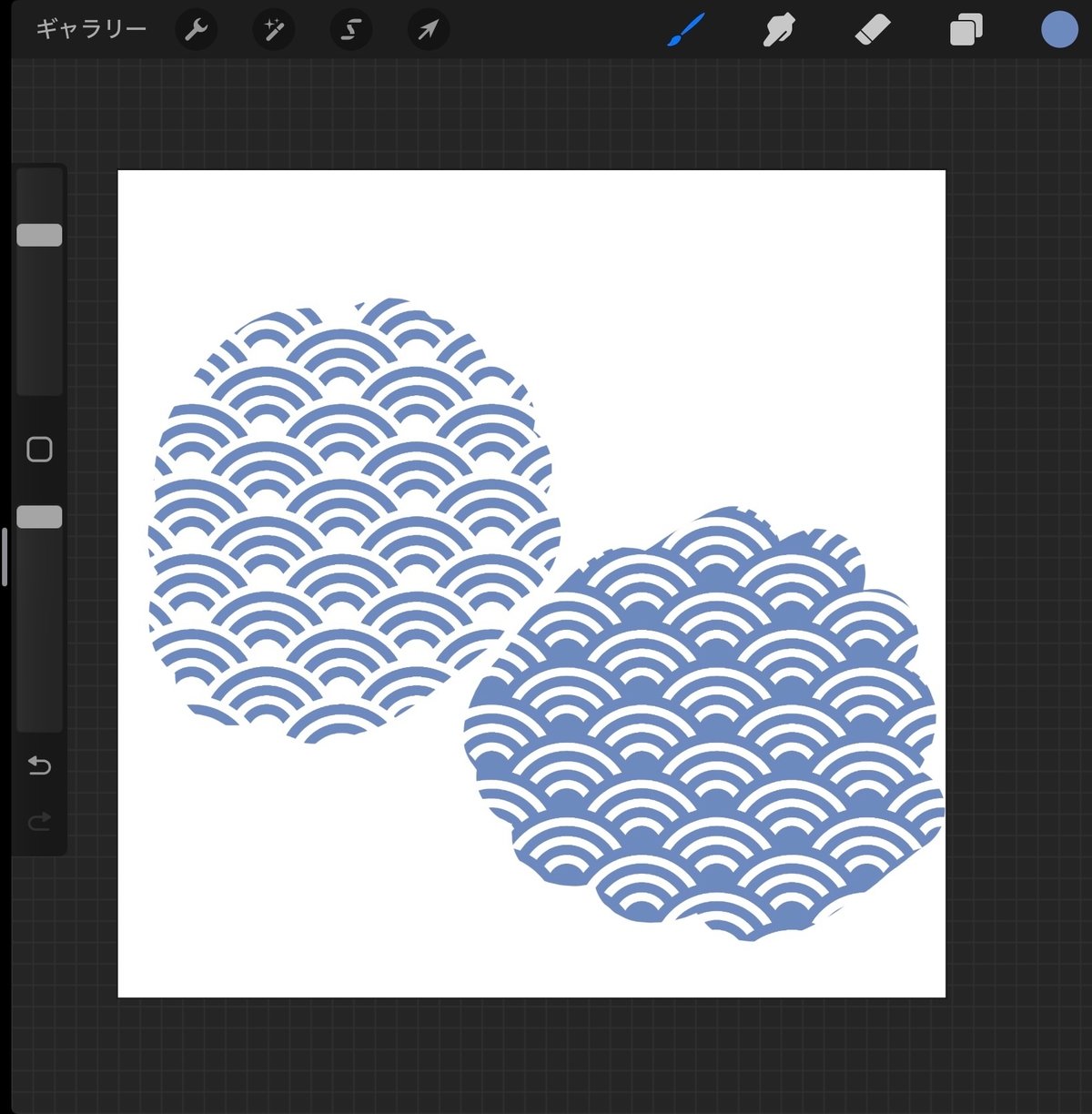
グレインの編集画面で2本指で画面をタップするとパターンが反転し、違った印象のブラシになります。使用シーンに合わせて変更すると楽しいかと思います


※キャンバスを拡大したときと縮小したときでパターンのサイズが異なる場合はprocreate自体の環境設定の「ブラシの動的なサイズ調整」の設定を変更してください
以上で制作は終了です。お疲れ様でした
