
ティラノスクリプトの3D その11:最初の更新
始めに
プラグインを公開後、本家で V525b と V600beta4 が公開になりました。タグ説明も更新され、リリース内容次第で対応する必要があるかチェックしたところ、中身は殆ど変わって無く、バグもそのままでした。three.jsのリビジョンもr132のままでした。ということで大幅対応は不要なので、最初の版でペンディングになっていた、[3d_debug]に挑戦してみました。結果、ようやくまともに動作することが出来ましたので、スカイドームタグにほんのちょっとパラメータを追加して、以下に公開します。
3d_debug タグ
旧 [3d_debug_legacy] に対して、本タグは、three.js の OrbitControls と TransformControls を使ってより操作感が、向上したものです。本家のタグでは、マニュピュレータの動作にカクカク感が有ったり、オブジェクトの変形情報が、テキストで現れない等の不具合がありましたが、three.js の上記のコントロール自体は使いやすいものでしたので、抜けているコードを追加した所、まともに動作するものになりました。予め miruku.gltf を読み込み、
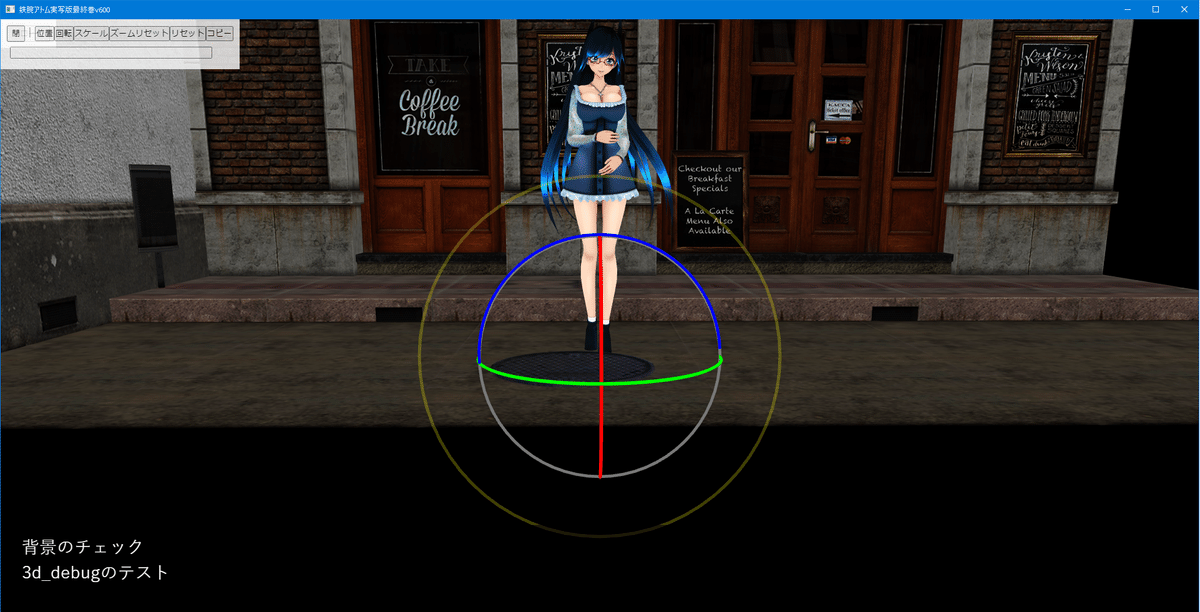
[3d_debug name="miruku"] を実行した直後が、表題の画像です。この状態で、マニュピュレータを動かすと、移動します。マニュピュレータは、そのオブジェクトのローカルでの原点の所に現れます。
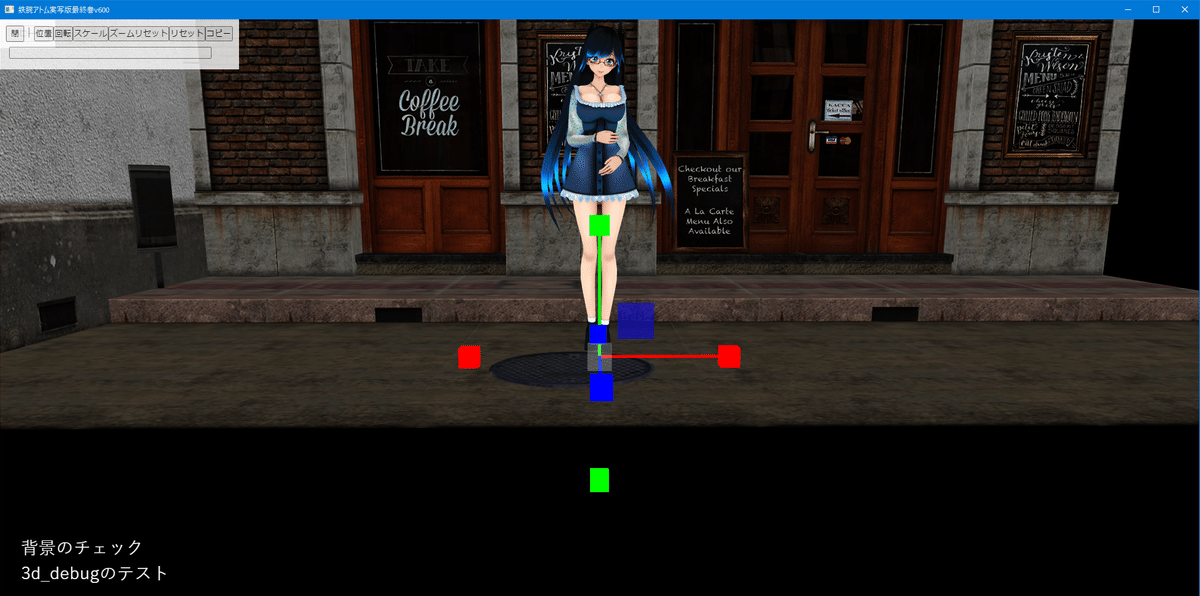
左上のボタンの回転ボタンを押すか、キーで’r’を押すと、以下のようにマニュピュレータが変化します。

「スケール」ボタンを押すか、キーで’s’を押すと、以下のようにスケール変更のマニュピュレータに変化します。

マニュピュレータを操作すると、その変形に合わせて、左上のテキスト欄にオブジェクトの、変形情報がテキストで表示されたます。「位置」ボタンを押すか、キーで't’を押すと、最初の移動モードに戻ります。最上位の右にある「コピー」ボタンを押すか キーで’c’を押すと、そのテキストがシステムにコピーされるので、ティラノスクリプトを編集しているテキストエディタ上で張り付け出来ます。操作を終了したい場合は、一番左の「閉」を押すと、デバッグが終了します。尚、デバッグ中に、キー'+'を押すと、マニュピュレータが大きくなり、キー'-'を押すと、小さくなります。
以下にパラメータを列記します。
name[必]
name="miruku" のように位置等をデバッグしたいオブジェクトの名前を指定します。
menu[選]
menu="false" とすると、左上のメニューボタンの閉以外が表示されなくなります。邪魔な場合に使います。なくても、キーだけで操作できます。
このタグが出来ましたので、3d_debug_legacy は不要になりましたが、一応配布物の中には入ってます。
注意点
v600betaの場合は、配布物を展開しただけで動作します。しかし、v525bの場合は、本体側で、OrbitControls と TransformControls を読み込んでないので、init.ks の代わりに init_v525b.ks を init.ks にリネームして使ってください。
スカイドーム
[3d_dome] のパラメータに、size を追加しました。これは、レンダリング最遠地に対してどの程度の距離にスカイドームを配置するかを示します。以前は、0.95に固定してましたが、カメラが後方に後退すると目の前のスカイドームが欠けてしまうことが起こります。ゲームの設定次第では、致命的になりますので、size="0.8" のように設定して任意の比率を指定できるようにしました。
