
FigmaとLottieとSTUDIOで50すギャラリーサイトを作ってみました。#
こんにちはひげのあんどうひげあんアラフィフです。
あたたかい日に風船が飛びました🎈なんと生誕Lv.50です
— 安藤雅一@ブランドデザイナー(ひげあん) (@andodesignjp) February 27, 2023
ひととの関わりの大切さを感じています、いつもいいねフォロー絡んでくれるみんながいてうれしいです
これからも色々な選択があるのだろうと思います。やるならわくわくしながら役立ちたいと思います
これからも末永くよろしくお願いしますー✨ pic.twitter.com/cMZXCI4dIY
2023年に50周年になるというものがたくさん巷にはあるんかと見つけては写真に納めていました。50年前は事業やサービスを立ち上げる時期だったのかもしれません。いくつか溜まったので年末休み「ものづくり」としてFigmaとLottieとSTUDIOでギャラリーサイトを作ってみました。
50周年を迎えたものについてはサイトを見ていただけるとこれもあれもそうだったのかとおもしろいと思います。本noteはそのWebデザインやサイト構築、ツールのお話しです。
ギャラリーサイト「50す2023」
構築に使用したツール
制作期間
自己満サイトですので1週間ほどで楽しんで作れました。粗があったり完成度は問わずに願います😅今後もすこし調整更新してみます。
更紙(昔でいうわら半紙)に筆ペンで落書きして遊んでいました。もわもわ適当に書いている(思ったままを書いている)ことがマッチしたりしますそのまま使ってしまえというやつです。サイト背景もその更紙をスキャンして活用しました。

Figma
サイトラフラフ書いたり、
落書きキャラ書いたりしました。
スマートアニメーションで動かす。
そのアニメーションをLottie化。

LottieFiles for Figma
Figmaで作ったスマートアニメートをプラグインでLottieに出力できるというプラグインを使ってみました。実装はSTUDIOで行いました。STUDIOでも出現時とホバーというイベントで楽しいインタラクションはできます。でもさらに使ってみたいイベントとして、
スクロール連動
カーソル連動
ホバー
などがあります。この辺りのアニメーションやLottieはハードルが高い。それをこのLottieFiles for Figmaプラグインであれば簡単な動きであればとても使いやすくまたSTUDIOで実装がしやすくなりました。
Lottie
敷居の高かったLottieですが、ぼくは先日のLottieエバンジェリストのまつえりさん(@matsu_eri)のウェビナーで、FigmaからのLottie書き出しからのSTUDIO実装というワークフローを教えてもらいました(今回はこれを使いたかったための急な趣味サイト制作でもありました笑。)
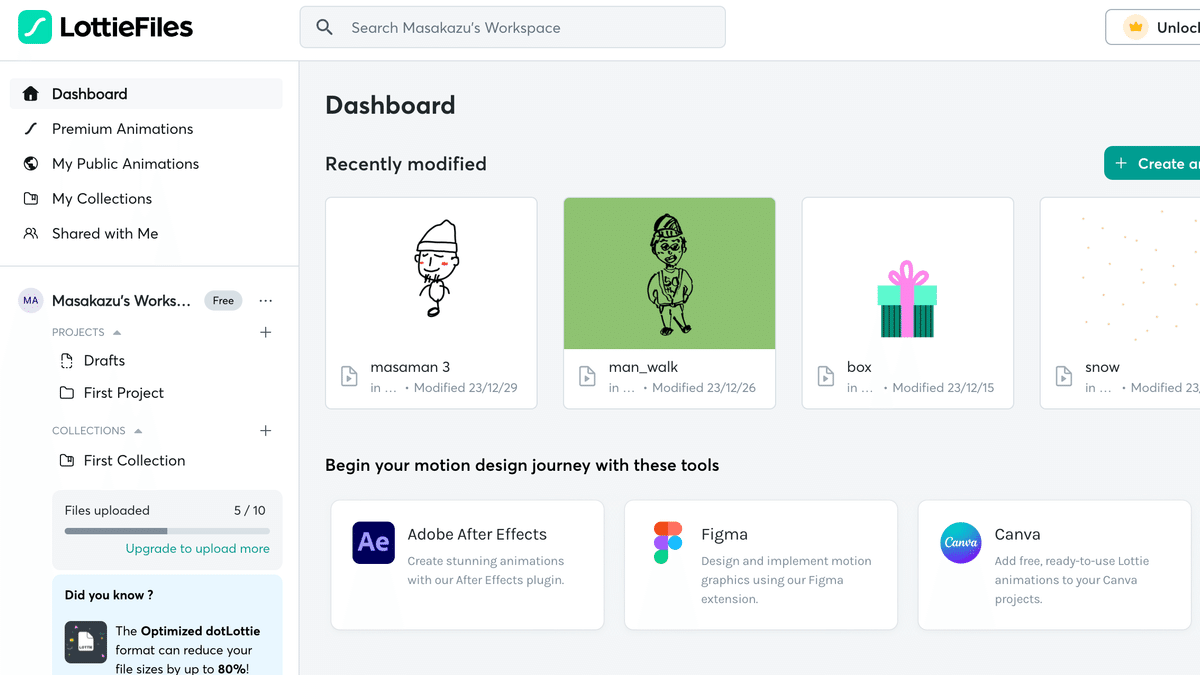
上記FIgmaプラグインから書き出したLottieファイルはLottieサイトへ格納されていています。
↓

Lottie ダッシュボード
その埋め込みコード等をSTUDIOに実装することになります。
STUDIO
STUDIOはノーコードツールでデザイン、構築、公開、運用ととても使いやすいツールです。Web構築のコードを知らなくても、デザインもしやすい、構築もしやすい、UI(ユーザーインターフェース)が使いやすい、運用もしやすいという誰でも触れるツールです。
ただ誰でも触れるということが、良いものが作れる訳ではないことも要注意ではあります。鉛筆が書けるひとがデッサンできるか、絵筆が使えたら素敵な絵画が描けるかという問いに近いです。
ノーコードという使いやすいツールだからこそプロのデザイナーや構築者のスキルが活きてくるツールでもあると思っています。
サイトデザイン、実装
Lottie実装
文字や画像と同様にSTUDIO側でLottie要素追加メニューが用意されてコード(アドレス)を追加したり、再生条件の設定をするだけです。STUDIOアニメーション各種
ギャラリーCMS
公開
STUDIOでもできる。
パララックス風処理(とclip-path処理)
画像のアスペクト固定
スライドショー
サイト上でのアニメーション参考動画
動きイメージです。サイト内にこのアニメーション比較ページがあります。(このマウスオーバーやカーソル連動はPCでうまく動きます)
STUDIOでパララックス風
を実装してみました。STUDIOはノーコードツールなのでCSSやJavascriptを触れなかったのですが、コード埋め込みにも対応したことで、簡単なCSSなどは実装できるようになりました。
こちらのコードを付加してみました。簡単なコード追加です。理想はSTUDIO側でパララックス要素を追加設定できるようになるとノーコードツールとしては良いのかもしれません。
シアー斜めにする方法はこちらのFumpチームさんnoteを参考にさせていただきました。clip-pathのpolygonの形状次第でできることが広がりそうです。ありがとうございます。

まとめ
2023年に50周年はたくさんありました。これからも一緒に進んでいくタメ友です。それを実装までしてみました。紅白を見ながらこのnoteを書いてたらキャンディーズ(伊藤蘭さん)も、さだまさしさんも50周年いい声だそうです。
今年はいろいろありました、2023年お疲れ様でした。
来年もよろしくお願いいたしますー
Profile)
ブランディングとデザインで事業を推進したり、結果社会に良い影響を残したりやったぞと言いたいと思っています。自然と畑とものづくりが好きな千葉県流山市に住む穏やかなブランドデザイナーです。同業でも偉業界でも会合や面白そうポジションお誘いお待ちしてます。
Figma Community Advocate
ブランドデザイナー、コミュニケーションデザイナー
家庭菜園家
安藤(ひげあん
X(twitter
Figmaコミュニティのお知らせ
Figma Community Advocateをしています。Figma公式コミュニティ(FoF千葉)では参加メンバーを募集しています。Figmaにご興味がある方は下記をご覧いただけるとうれしいです。
#Figma #fof_chiba
