
【Musubite】トークテーマのUI改善を行いました
フォロワー採用のMusubiteの開発とデザイン責任者のりょーたです。
今回は、企業に所属するエンジニアと、興味を持ったエンジニアがカジュアルトークを行う際の窓口となる「トークテーマ」のUI改善を行ったので、ご紹介します。
改善の経緯
リリース当初、私たちはカジュアルトークにおける情報の重要度を
1. どんな内容について話を聞けるのか
2. 誰と話すのか
2-a. どのようなエンジニアか
2-b.どのような企業に所属しているか
と定義していました。
しかし、利用者の声を聞いていくうちに
1. 誰と話すのか
2. どんな内容について話を聞けるのか
の順番でトークテーマを探しているケースがかなり多いことがわかりました。
さらに、以前のトークテーマ一覧画面では検索によるトークテーマの絞り込み機能があったのですが、エンジニアの職種や言語・ツールによる検索が数値として高かったことが利用者の声の裏付けとなりました。
以上の理由から、トークテーマのデザイン、および一覧のデザインを変更することにしました。
変更点のご紹介
1. トークテーマ詳細
現在のデザインの画面については、ぜひ私のトークテーマでご確認ください!
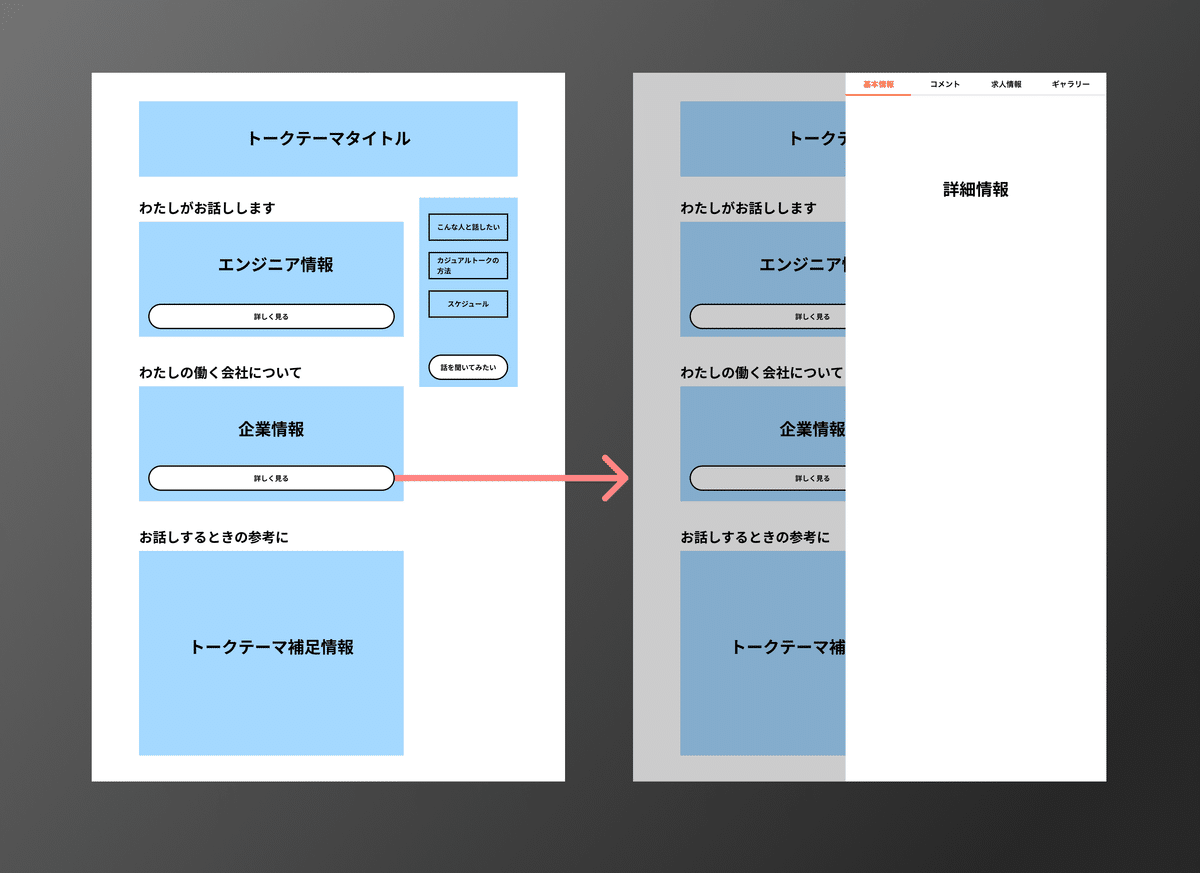
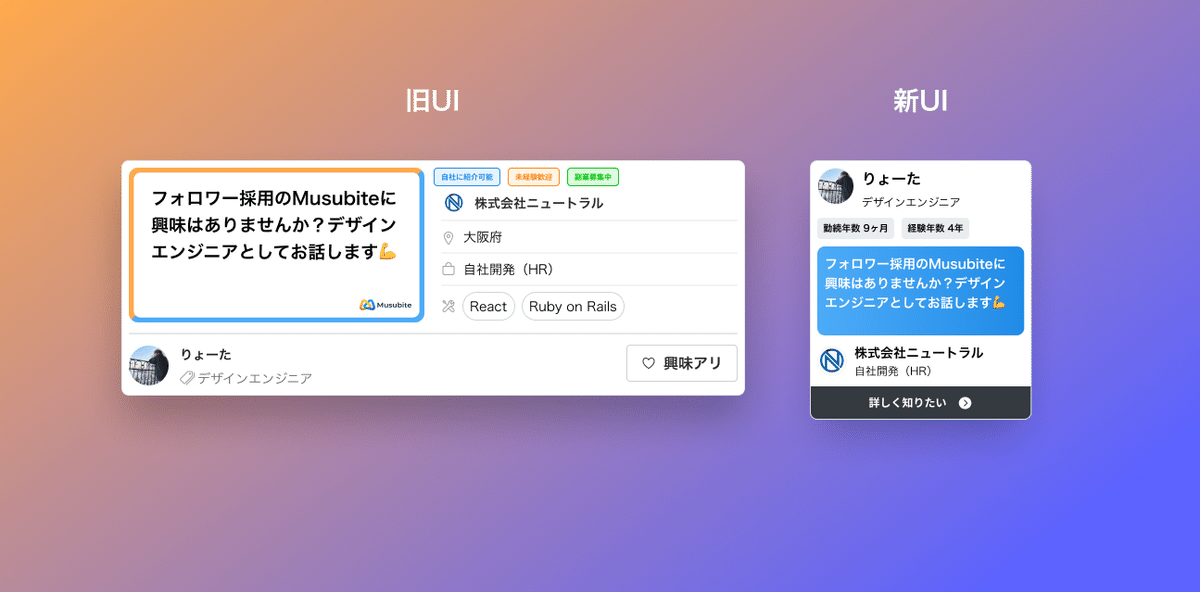
まず、以前のトークテーマ詳細は、以下のような構成となっていました。

エンジニア情報や企業情報は項目を絞って表示しており、全てを見るためには「詳しく見る」を押してドロワーを開く必要がありました。
また、情報の並び順は以下の通りです。
トークテーマタイトル(どんな内容について話を聞けるのか)
↓
プロフィール(どのようなエンジニアか)
↓
企業情報(どのような企業か)
↓
トークテーマ詳細(具体的に話すこと)
こちらを新しいUIでは以下のように変更しました。
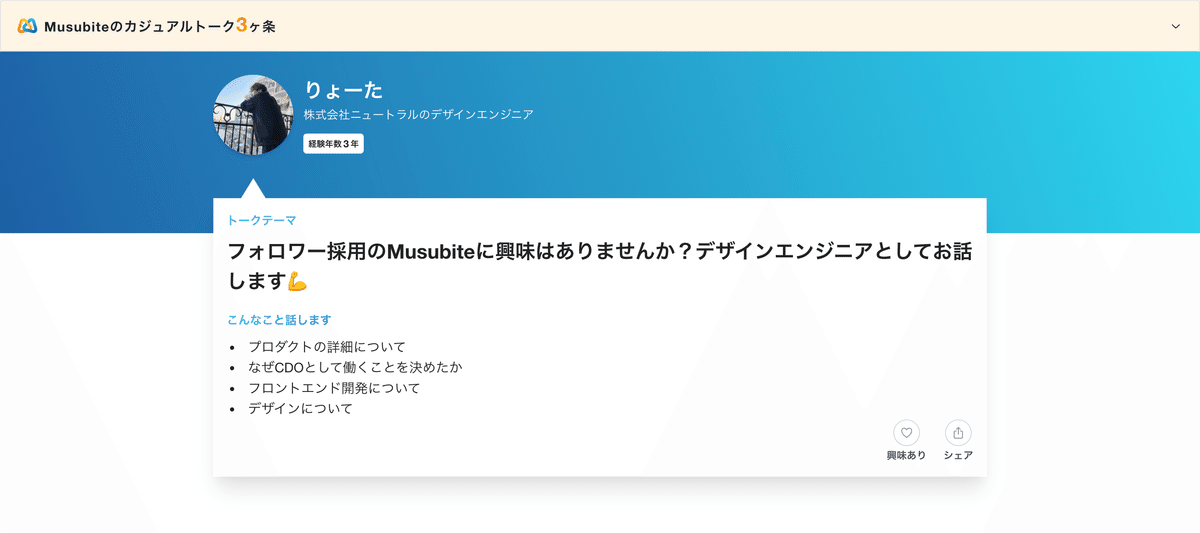
変更点❶ トークテーマ(何について話すか)だけでなく、「誰が」話すのかを合わせて表示

UI上の工夫として「何について話すのか」の部分を吹き出しのにして、「誰が」話すのかを明確にしました。
「誰が」の部分では最も知りたい情報である以下の6つを表示しています。
・ユーザー名
・プロフィール画像
・職種
・企業名
・経験年数
・勤続年数(任意項目)
また、トークテーマの補足情報である「こんなこと話します」については、下部でトークテーマ詳細として表示していたものを、上部にもってきました。
これにより、タイトルだけではイメージしずらいトーク内容を補完した上で次の情報に進めると想定しました。
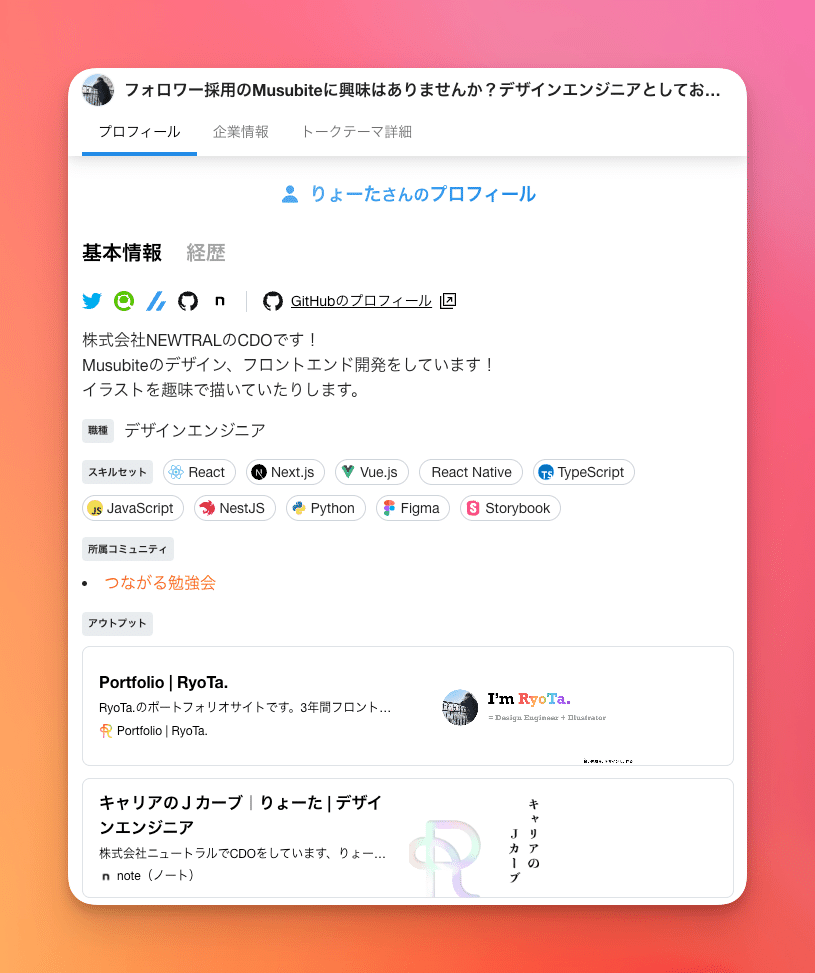
変更点❷ エンジニアのプロフィール、企業情報は全てを表示するように改善

以前のUIだと、それぞれの詳細な情報にアクセスするためには、ドロワーメニューに遷移する必要があったのですが、新UIではこれを廃止しました。
理由としては、以前のUIに用意していた「詳しく見る」のクリックイベントが多く発生しており、多くのユーザーが詳細な情報を求めていることがわかったためです。
1-3.ページ内ナビゲーションリンクを固定表示
エンジニアのプロフィールと企業情報を全て表示することによって、どうしても高さが出てしまい、トークテーマ詳細の全体像が把握しづらくなるという問題が浮上しました。そのため、「エンジニアのプロフィール」「企業情報」「トークテーマ詳細」を自由に行き来できるようにページ内リンクを画面上部に固定で表示するように変更しました。

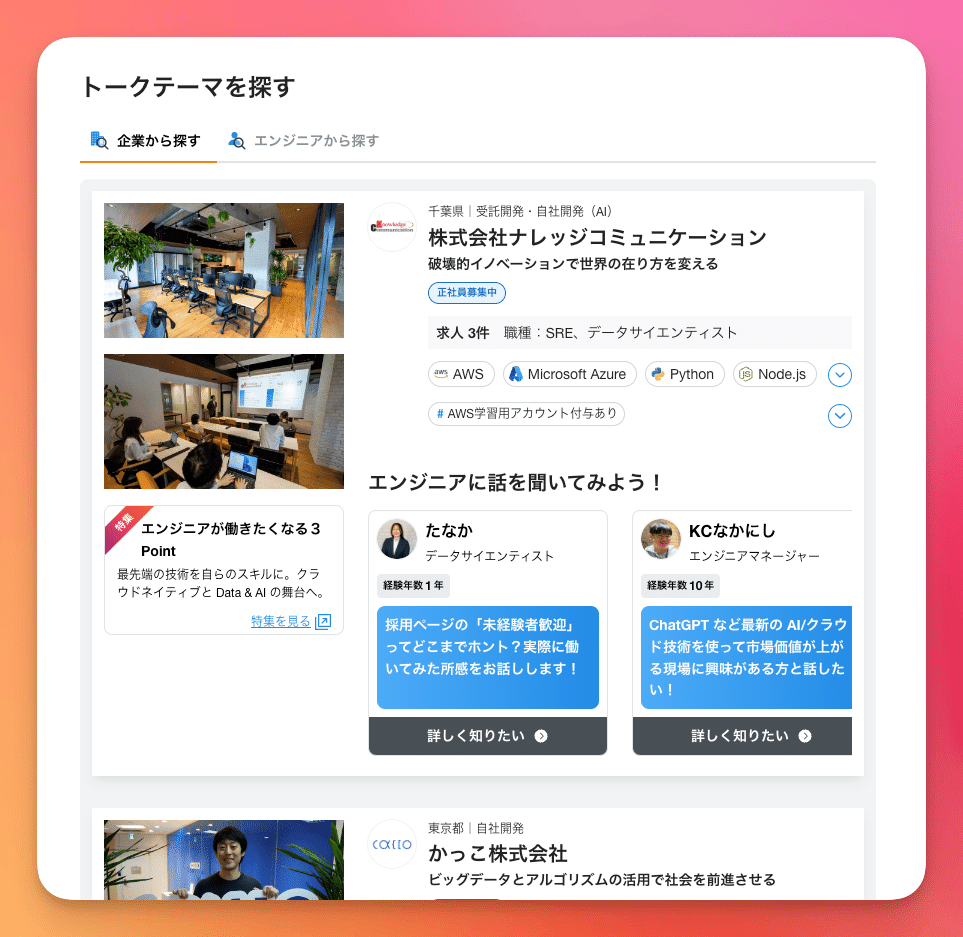
2. トップページ(トークテーマ一覧)
今の画面はこちらよりご確認ください!
トップページは大きく分けて
特集ページへのリンク集
おすすめのトークテーマ
トークテーマを探す
の3つの構成となっています。
今回の改修では、トークテーマ一覧のUI変更と、「トークテーマを探す」の追加を行いました。
変更点❶ トークテーマのUI変更
一覧表示においても、トークテーマ詳細と同様に、「誰と話すか」にまず目が止まるようなデザインに変更しました。

その他の施作として
勤続年数や経験年数を表示
「詳しく知りたい」と言うラベルによってネクストアクションを示唆
面積を小さくすることで画面内に表示できるトークテーマ数を増やす
といったものがあります。ぜひアカウントを登録してお試しください!
変更点❷ 「新着トークテーマ」から「トークテーマを探す」に変更
以前のUIでは、新着トークテーマ一覧というセクションがあり、公開中のトークテーマが新着順に並んでいました。ただ、「誰と話すのか」を軸にトークテーマを探すユーザーが多いことが明らかになったため、「トークテーマを探す」ことを目的としたセクションに変更しました。
「トークテーマを探す」では、利用シーンに合わせて「企業から探す」と「エンジニアから探す」の2つを切り替えられるようにしました。

「企業から探す」は、企業を軸にトークテーマを探す方に向けての機能であるため、トークテーマだけでなく、以下のような情報を表示しています。
・現場で使う言語
・求人
・アピールしたい画像
・ドメイン、業務形態
など…
最後に
ここまでお読みいただきありがとうございます。
大きなUI改善のご紹介となりましたが、これも利用者の声があってのことです。いつもご利用いただきありがとうございます。
不明点、改善してほしい点などがありましたら、ぜひお気軽にご連絡ください!
【りょーた】
・X(Twitter):https://twitter.com/RyoTa___0222
・Musubiteトークテーマ:
