【GAS】Google Apps Script 活用事例 Slack共有用にGoogleカレンダーの表記をHH:mm形式に変更するコード
カジュアル面談などを調整後、日時をSlackで他のメンバーに共有する機会がよくあります。
自分の会社では、面談開始時刻が12:05のように、5分後になっているため、カレンダーに登録されている面接日時と学生にお伝えする面接日時にズレがあります。そのためSlack共有時に手作業で修正していました。
その手作業を無くせたらいいなぁと思ってコードを書きました。
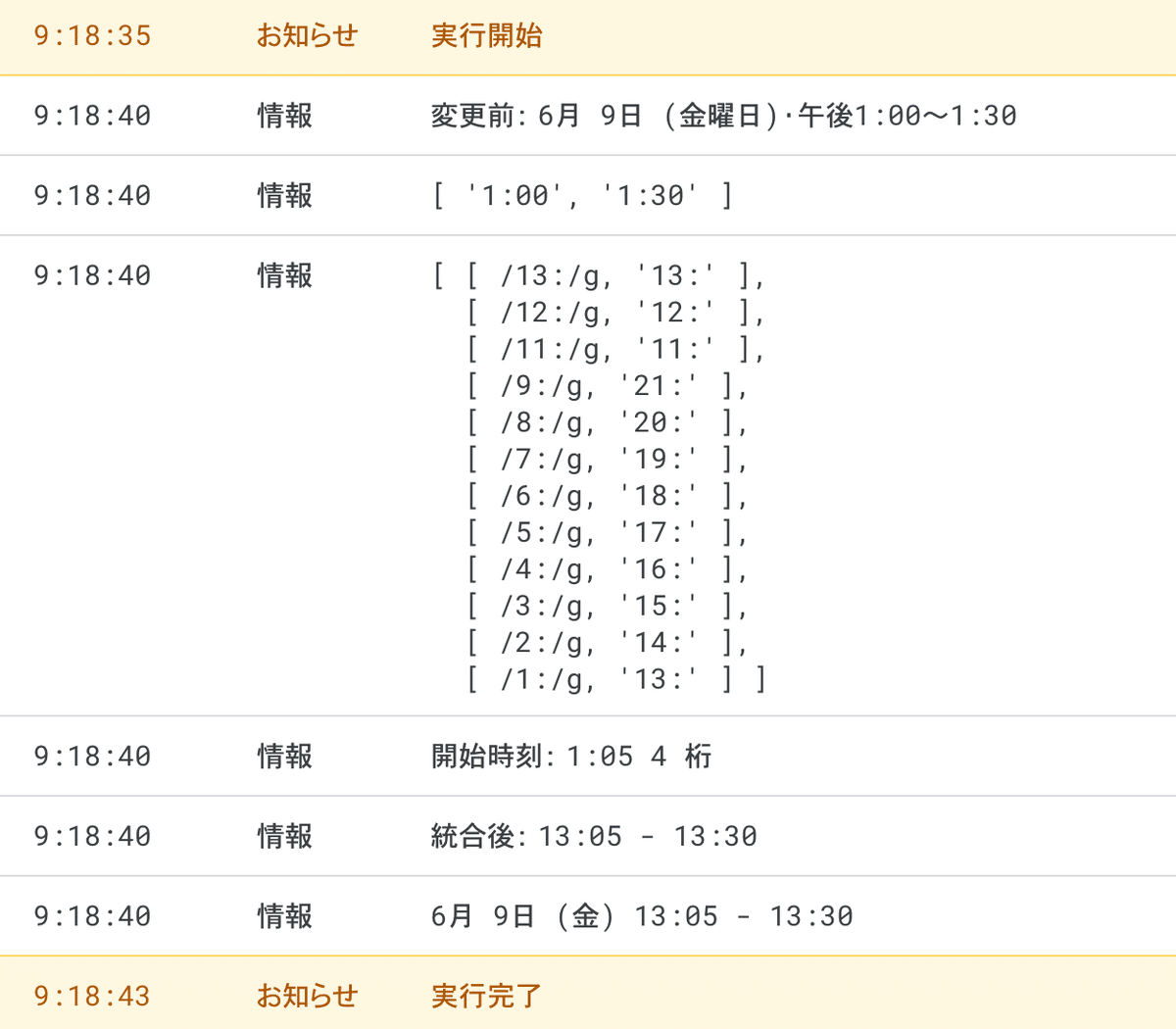
実行時の様子
Googleカレンダーの詳細ページから日付をコピーして入力すると、Slack共有用に表記を省略してくれる処理を書きました。スレッドでスッキリ見えやすくなりました。


コードサンプル
/**
* Google カレンダーからコピーした日付を変更する
* (変更前)6月 12日 (月曜日)⋅午後2:00~3:00
* (変更後)6月 12日 (月) 14:05 - 15:00
*
* 主にSlackで連絡する時に使用
*
*/
function replaceGoogleCalDate() {
const ui = SpreadsheetApp.getUi();
const original = ui
.prompt('Googleカレンダーの日時を入力', '(例)11月 16日 (火曜日)⋅午後5:00~5:30', ui.ButtonSet.OK)
.getResponseText();
console.log(`変更前: ${original}`);
let newString = original
.replace('曜日', '')
.replace('~', ' - ');
//一次元配列で返ってくる
const matches = newString.match(/[0-9]{1,2}:[0-9]{1,2}/g);
console.log(matches);
let merged;
//置換対象用の配列を生成
const values = Array.from({ length: 9 }, (_, i) => [new RegExp(`${9 - i}:`, 'g'),`${21 - i}:`]);
const newValues = Array.from({ length: 3 }, (_, i) => [new RegExp(`${13 - i}:`, 'g'),`${13 - i}:`]);
values.unshift(...newValues);
console.log(values);
if(matches !== null){
let startTime = matches[0].replace(/[0-9]$/, '5');
console.log(`開始時刻: ${startTime} ${startTime.length} 桁`);
if(startTime.length === 4){
merged = `${startTime} - ${matches[1]}`;
merged = values.reduce((acc, row) => acc.replace(...row), merged);
console.log(`統合後: ${merged}`);
}else if(startTime.length === 5){
let endTime = matches[1];
if(endTime.length === 4){
console.log(`${endTime} 4桁`);
endTime = values.reduce((acc, row) => acc.replace(...row), endTime);
}
merged = `${startTime} - ${endTime}`;
console.log(`統合後: ${merged}`);
}
// 再代入する
newString = `${newString.match(/.*\(.\)/)[0]} ${merged}`;
console.log(newString);
}
ui.alert(newString);
}ログ

Google WorkSpace(有料の法人用)と個人用でカレンダーの表記が少し異なるかもしれません。午前、午後という表記が入るみたいです。
// const original = '6月 9日 (金曜日)⋅午前11:00~11:30'; //6月 9日 (金) 11:05 - 11:30
// const original = '6月 9日 (金曜日)⋅午後1:00~1:30'; //6月 9日 (金) 13:05 - 13:30
const original = '6月 9日 (金曜日)⋅午後12:30~1:30'; //6月 9日 (金) 12:35 - 13:30
// const original = '11月 16日 (火曜日)⋅午後5:00~5:30'; //11月 16日 (火) 17:05 - 17:30
// const original = '6月 10日 (土曜日)⋅10:00~11:00'; //6月 10日 (土) 10:05 - 11:00
// const original = '6月 10日 (土曜日)⋅10:00~10:30'; //6月 10日 (土) 10:05 - 10:30
// const original = '6月 10日 (土曜日)⋅12:00~13:00'; //6月 10日 (土) 12:05 - 13:00アイキャッチ画像をBing Image Creatorで作成しました。
clock like Salvador Dali's work 1280 * 670 px
サイズ指定は記述方法が悪かったのか、無視されて1024pxで出力されました。結構良い線いっているなと感じました。