
XDで画像の9スライスやってみた
「XDで9スライス機能あったらいいのにな〜それでゲームUIのコンポーネント組めたらな〜」という思いつきで、9スライスを再現してみました。
やってることはとても単純なのですが、先日他のゲームUIデザイナーに共有したら「その発想はなかったw」と言われたので、備忘録的に思ったことをちょっと書いてみます。
1. やったこと
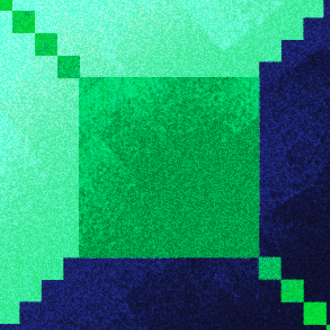
こんな画像を

XD上でこんなかんじで伸ばして使えるようにしてみました。
9スライスのSlicedな感じ。(Tiledはむり)

2. やり方
上記のサンプル見て察してる方もいらっしゃるかと思いますが

画像を分割した後にグループ化。あとはレスポンシブサイズを分割した画像それぞれに手動で設定しているだけです。(それだけのことなので、たぶんXDじゃなくてもいけるはず)
引き伸ばすところは画像サイズの比率保持のロックを解除することを忘れずに。
3. これによるメリット
今のところ画像の分割〜レスポンシブサイズの設定までが圧倒的に面倒なので運用で使うにはハードルはあるものの、もし9スライス扱えたらゲームUIデザイン制作でのメリットは大きい気がします。
■ 複数人でのコンポーネント管理が楽になる
ゲームUIデザインはやっぱりフォトショやイラレでの作業多いですが、XDのコンポーネント機能+クラウド保存機能(バージョン管理)とCCライブラリの連携が使いこなせれば、コンポーネントの管理や参照は楽になると思います。
■ コンポーネントを使いこなせるとレイアウト制作が早くなる
9スライスで扱う前提で画像素材作っていると細かな表現がある素材ほどフォトショで都度リサイズは面倒だと思います。
動作はXDの方が軽いですし、コンポーネント追加されている状態からレイアウト作成できれば細かな改修はきっと捗ります。
どちらも9スライスが何とかなればという前提ですけどね!
9スライス用の画像素材が多いので、毎度画像を9分割&レスポンシブサイズの設定するのは面倒…。
でもできるようになれば、XDがゲームUIデザイン制作の現場で使われる場面はプロト以外でもっと増えるかもしれないですね。
4. こんな機能ほしいな
今回はレスポンシブサイズの機能つかってますが、やっぱり9スライスの設定機能がほしいです…。個人的には。
想像してる理想のフローとしては
① フォトショ上で画像素材制作
② 作った素材をCCライブラリに登録
③ XD上でライブラリに登録した素材を9スライス設定&コンポーネント化
④ コンポーネント化完了後の素材修正は、9スライス設定後でもCCライブラリ経由でフォトショ開いて更新
こんなイメージです。
Figmaなどありますが、やっぱりフォトショやイラレでの制作は切り離せないので、XDでこんな機能が追加されたら自分はとても嬉しいです。
(Adobeさん是非よろしくお願いします…)
いいなと思ったら応援しよう!