
0から学ぶWebプログラミング(2)
はじめに
こんにちは、今回は2回目の記事です。前回は、Webプログラミングを始める際に必要な知識を書きました。いよいよ今回はWebプログラミングをしていきます。
⇩前回の記事⇩
開発環境を作る
VSCodeをダウンロード
VSCodeとは、Microsoftが開発しているコードエディタでこれさえあれば基本何だってプログラミング出来ちゃう優れものです。
ダウンロードする際に何かわからない事があったらすぐに調べて見ましょう!
みんな使ってるので詳しい方法などもすぐに出てきちゃいます。
ここからダウンロードできます。
ダウンロードは簡単です。
サイトに入って自分の使っているパソコンを選びます。
するとすぐに、 Chromeだとダウンロードが始まりますので、完了したらそれを開いてください。
あとは指示に従うだけです。
これで完了です。
VSCodeを日本語化する
英語でもいいよという方はスキップしても大丈夫です。
VSCodeを開いてなければ開いてください。

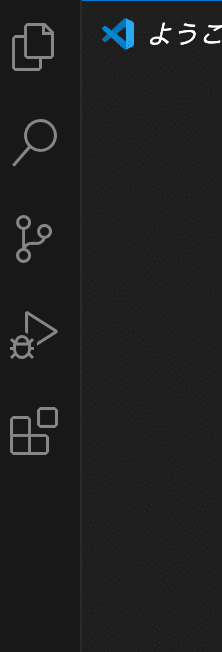
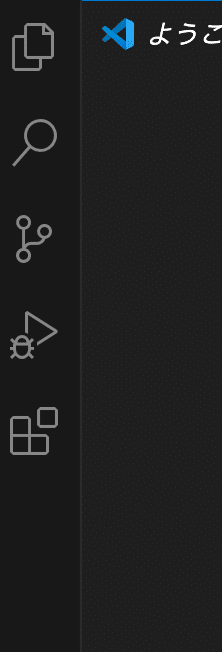
左端にこのようなアイコンがあります。この一番下のブロックが四つあるアイコンを押しください。
すると、テキストが打ち込めるところがあるのでそこに
「Japanese Language Pack for Visual StudJapanese Language Pack for Visual Studio Code」
を打ち込んでください。全部打ち込まなくても出てきます。
そのとき開発ものがMicrosoftであることと、青い公式っぽいマークがついていることを確認しておいてください。
確認できたら、インストールを押して再起動してみると、日本語になります。
拡張機能は便利ですが時に怪しげなものもあるのでダウンロード数などが極端に少ないものなどには注意が必要です。
そしたら、準備は完了です。
コードを書く
ファイルを作成
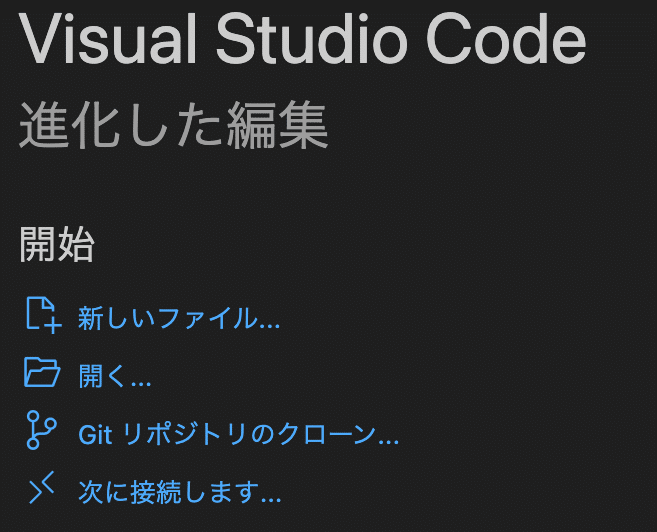
まず、VSCodeのメインの画面に

「新しいファイル」というのがあります。これを押すと

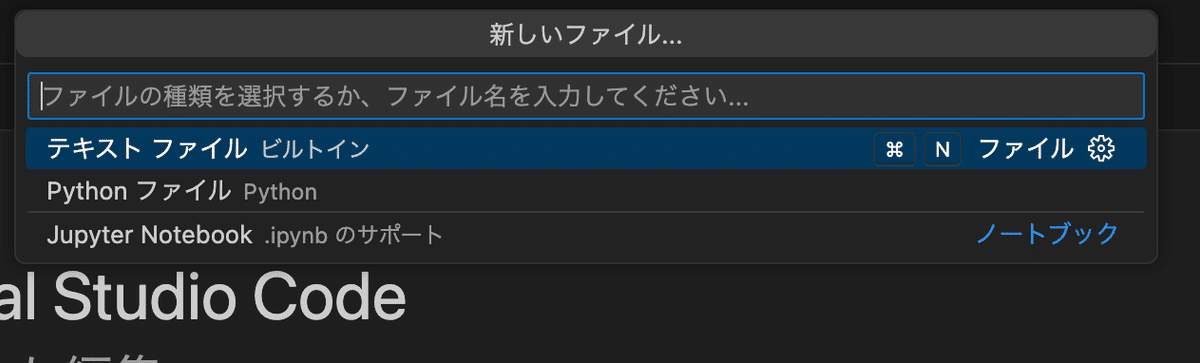
こんな感じのものが出てくるので、テキストファイルを選択します。
そしたら、「Untitled-1」
というのが開かれます。これが今回開発をしていくファイルです!
何やら中に文字が書かれていますね
「言語の選択、またはテンプレートで入力または・・・」
みたいなものがあります。
言語の選択を押して、テキストを入力する欄が現れるので
「HTML」
と入力して検索してみてください。
検索して出てきたのをクリックすると、Untitled-1のところが

このようなアイコンになりました!!
これがHTMLファイルの目印なので覚えておきましょう。
初めてのHTML
いよいよコードを書いていきます。
「!」を入力してくださいすると、予測欄に何やら出てきます。それを選択すると、こんな感じのものに変わります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>この際にこれが出てこなかった場合は半角(英数)で「!」が打ち込めているか確認してください。プログラムを書く際、半角で打つのを注意してください。よくエラーが起こる原因にもなります。
スペースを開ける際も全角にしてしまうとエラーになる事があるので半角で打つようにしましょう。
<html lang="en">に注目してください。現在の状態では、このhtmlは英語で書かれていますと設定されていますので、enをjaに変えてください。
<html lang="ja">これをしていないと、文字化け(文字がおかしくなる)する事があるので注意してください。
次にタイトルを決めます。現在はDocumentとなっていますので、これを好きなものに変えてみてください。
<title>Document</title><title>にゃんだフルなサイト</title><title></title>のように文字を囲っているヤツのことをタグと言います色々ありますので、押さえていってください。
(ちなみにこのタグはタイトルタグです)
無理に覚える必要はないです。
コードを書くうちに自然に覚えるくらいで大丈夫です!!
もうちょっと書いてみましょう!
<body>
</body>こんな感じの部分がありますね。この中に色々メインのものを書いていきます。
<body>
<h1>ようこそ!!にゃんだフルなサイトへ!!</h1>
</body>こんな感じで自由に書きます。
今回はh1タグを使いました。
このタグは大きい文字を書きたいときに使います。
h1~h6まであり、数字が大きいほど文字は小さくなります。
せっかくなので、使ってみましょう!
<body>
<h1>ようこそ!!にゃんだフルなサイトへ!!</h1>
<h2>ようこそ!!にゃんだフルなサイトへ!!</h2>
<h3>ようこそ!!にゃんだフルなサイトへ!!</h3>
<h4>ようこそ!!にゃんだフルなサイトへ!!</h4>
<h5>ようこそ!!にゃんだフルなサイトへ!!</h5>
<h6>ようこそ!!にゃんだフルなサイトへ!!</h6>
</body>こんな感じになりました。
「Ctrl」キー+「S」で保存しましょう。
その際にファイル名を自由に変更してください。
「<!DOCTYPE html>」の部分を
今回は「mysite」にしていきます。変えたら保存しましょう。
「.html」は拡張子(htmlで書かれていることを定義するもの)なので変えないでください。
コード全文です。結構良い感じですね😎
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>にゃんだフルなサイト</title>
</head>
<body>
<h1>ようこそ!!にゃんだフルなサイトへ!!</h1>
<h2>ようこそ!!にゃんだフルなサイトへ!!</h2>
<h3>ようこそ!!にゃんだフルなサイトへ!!</h3>
<h4>ようこそ!!にゃんだフルなサイトへ!!</h4>
<h5>ようこそ!!にゃんだフルなサイトへ!!</h5>
<h6>ようこそ!!にゃんだフルなサイトへ!!</h6>
</body>
</html>実際に見てみる
いよいよ、どんな感じになったのか見てみましょう。

下から2番目のアイコン「実行とデバック」を押してください。すると、青いボタンに「実行とデバック」と書いているものがあるのでそれを押します。
「Webアプリ (Chrome)」を押してください。
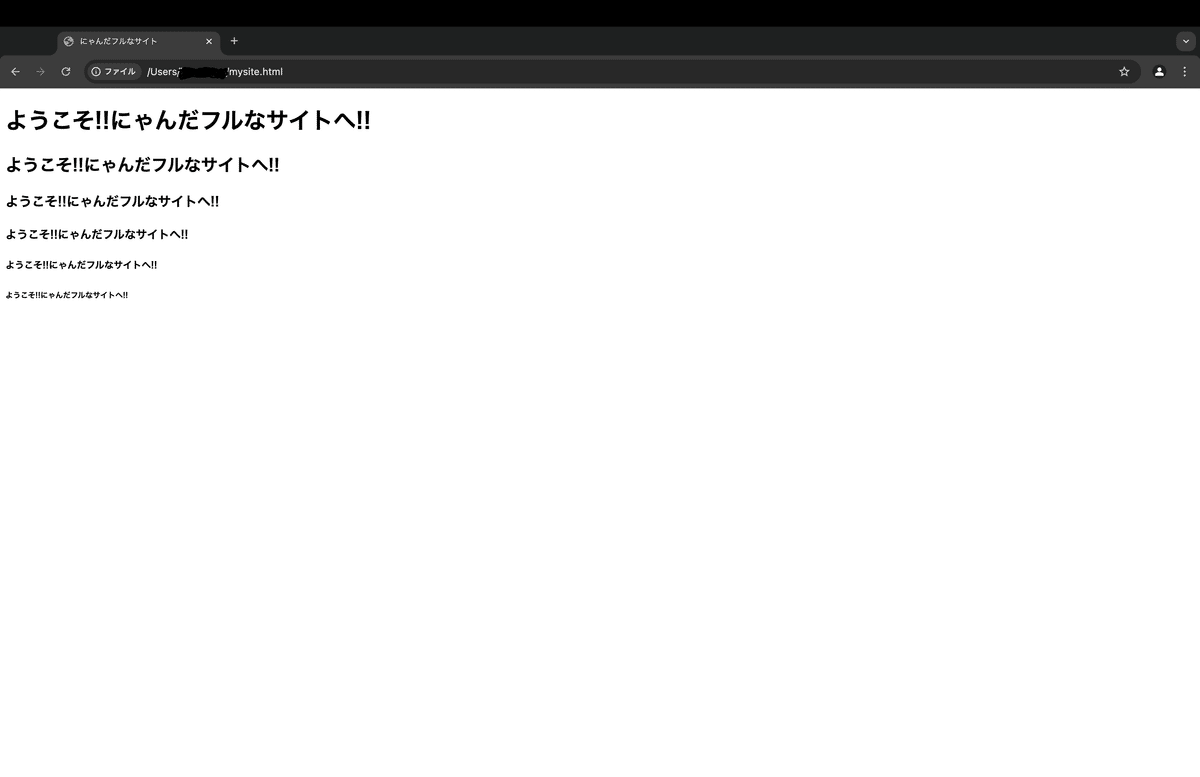
そしたら、Chromeが起動して、先ほど書いた「mysite.html」の内容がWebページとなって表示されます。

こんな感じになっていれば成功です。
h1~h6の違いがよくわかりますね!
(上からh1~h6)
この際、このページは自分しか見れないことを覚えておいてください。このように、開発している時はローカル環境を使いますので、あなたのサイトは野に放たれてないのでご安心を!
ちなみに、実際にサイトを公開する際には、レンタルサーバーが必要です。それに、htmlなどをアップすると、あなたのWebサイトを野に放つ事ができます。
詳しくはもっと先で説明します。
ページを閉じたら全部終了しますので、終了させてください。
おわりに
かなり、丁寧に説明したので大長編になってしまいました。
お疲れ様です!!
次回は、CSSを使ってレイアウトを整えてみたいと思います。
ではまたいつか。
