
【本を見ながら作ってみる】Newsページ続きから パート3
はい。今日はNewsページ続きからです。久しぶりに
10分ほど寝坊したので今日は早めに仕上げて寝ようと思います。
えいえいおーーー♪
前回まではこちら。
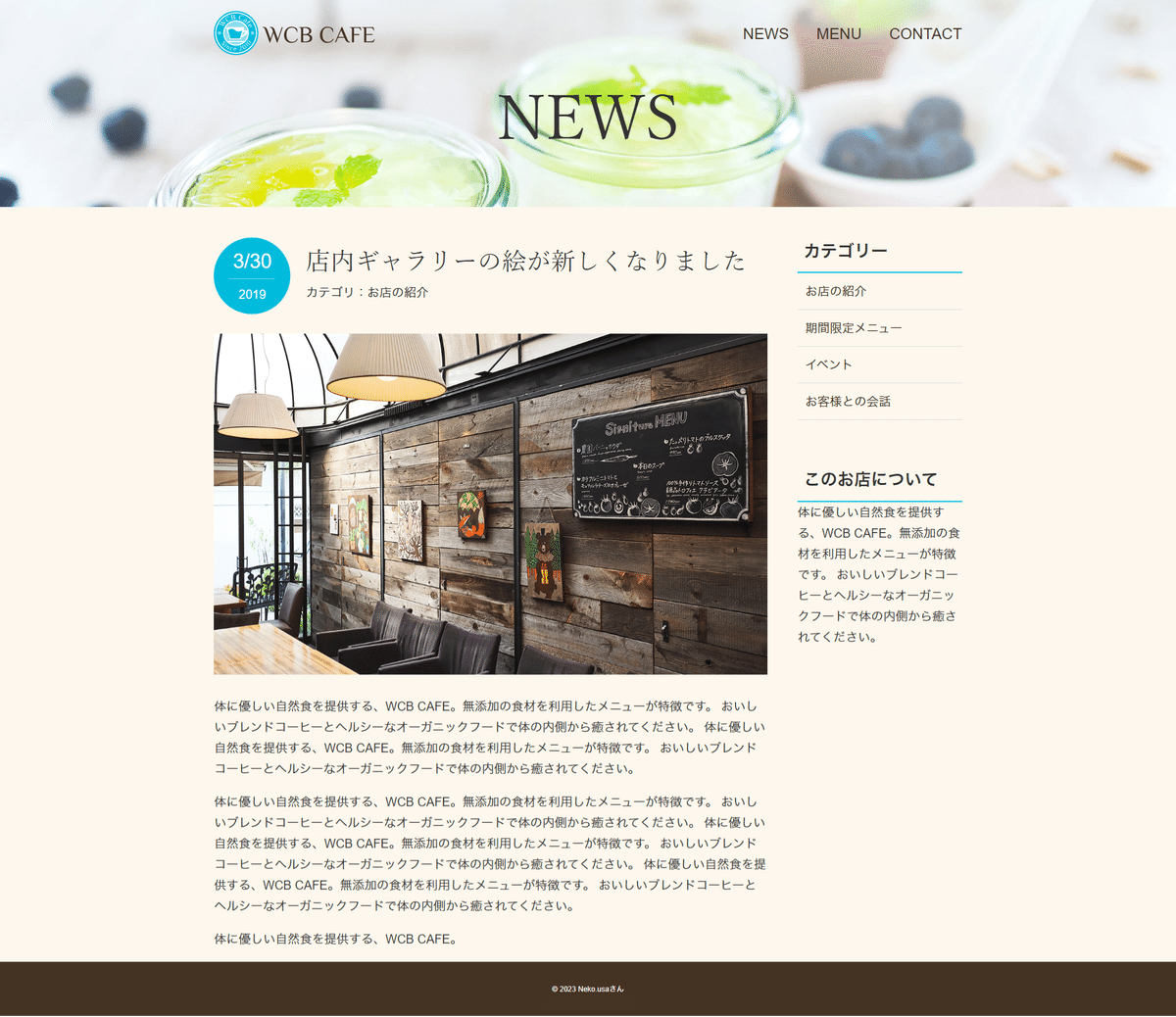
昨日は左側の実をコーディングして終わったので
続きは右側、サイドバー部分を



・中黒のところ。paddingで余白つきました

カーソルを合わせた際の装飾も出来た♪

あ、Newsページできたぁ 🙌🙌

サクッと完了♪
あ、meta情報先に色々登録してみよう
何も表示してないのはちょっと寂しいしなぁ
<meta property=”og:url” content=”ページのURL”/>
<meta property=”og:type” content=”ページの種類”/>
<meta property=”og:title” content=”ページのタイトル”/>
<meta property=”og:description” content=”ページのディスクリプション”/>
<meta property=”og:site_name” content=”サイト名”/>
<meta property=”og:image” content=”サムネイル画像のURL”/>
OGPタグ
SNSにWebページをシェアした時、
ページのURLなどを正しく表示させて目立たせるために設定
例:TwitterやFacebook
Webページの情報がシェアされると、ページのURLやページタイトルが
視覚的に目につくようにサムネイルが表示されるとのこと。
レスポンシブに対応させる手順 フムフム…
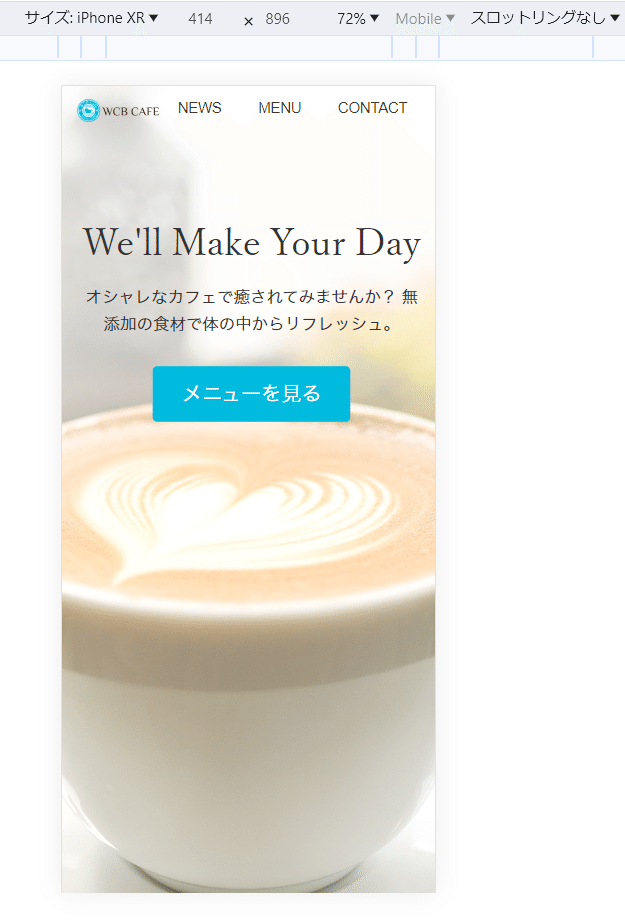
確かに調整必要そうね 文字が大きかったりロゴが小さいし
あれこれ調整必要。。。

なんかところどころ気持ち悪いずれなどがあるけど
多分これであってそうな気がする

<!-- レスポンシブに対応させる手順 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
これはindex.htmlにも入れなきゃこうならないもんね
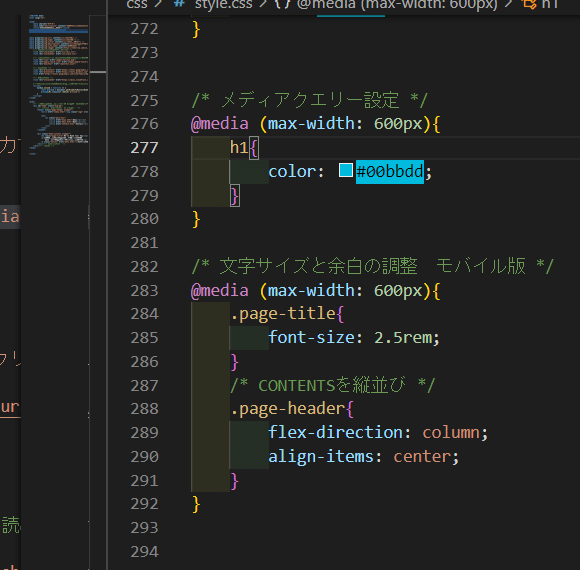
CONTENTSを縦並びにするそうな…
これを見ただけで‥‥頭痛くなる 笑
この辺に来ると本と、回答と、vscodeとにらめっこ状態です 笑


…でNewsページも調整だそうで

メインエリアの下にサイドバーが設置されるそうな

ここまで出来たら、あとは文字サイズや余白を調整するそうな

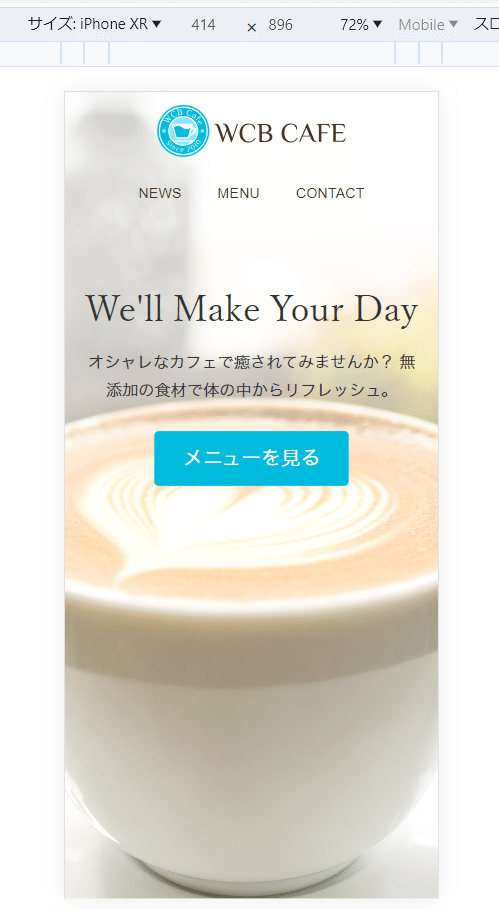
スクショはこちら。 ↑は実際のページ ※作成途中

明日は3カラムのレイアウトに設定しようか来航と思います。
キリがいいので今日はここまでです🙌🙌🙌
追伸 実際スマホで表示してみてみました
手直ししてみたいところは多くあります
本を見ながらなので本がなければココまで出来ませんが
小さな目標達成ということで明日もコツコツ頑張ります♪
本を見ずにサクサク作れる日はいつになることやら 笑
続きはこちらです
