
【WEBサイト】構成を変えてみた Vol.2-2
昨日の続きから。
今週初めに、アクセサリーの架空サイトが出来たので
内容はほぼ同じでデザインレイアウトを変更して
年内コーディングまでもう一つ出来るかなぁ
と思ってXDでデザインざっくり作りました
明日からコーディング予定です
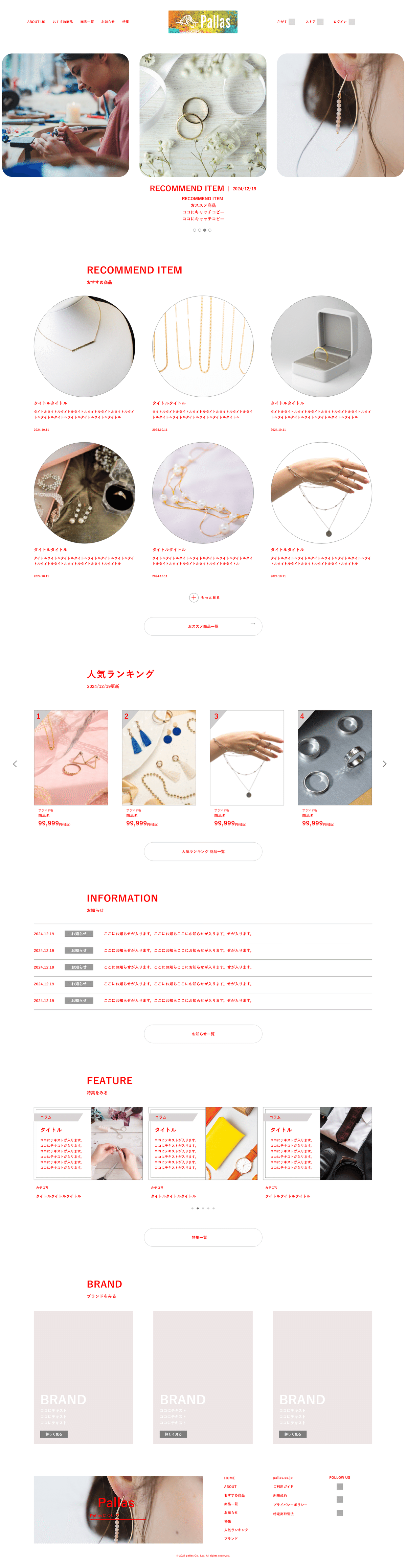
↓は実際作ってみたアクセサリーの架空サイト
今回作ったレイアウト構成はこんな感じ
お知らせのところはいいアイディアが浮かばず
とりあえず前回と同じ
色々と参考にしたサイトやギャラリーサイトは以下の通りです
ヘッダー・グローバルナビ
https://design-library.jp/ui/parts/3221
LEE
メインビジュアルスライダー
https://design-library.jp/ui/parts/1029
one’sterrace
https://design-library.jp/ui/parts/3237
特集枠タグタイトル・見出し
LEE
https://design-library.jp/ui/parts/435
スライダーランキング
URBAN RESEARCH ONLINE STORE
スライダー特集枠
https://design-library.jp/ui/parts/1758
ACTUS
https://design-library.jp/ui/parts/1416
スライダー
Snow Peak
https://design-library.jp/ui/parts/1984
特集枠
新つくば 茨城県つくばエクスプレス沿線移住情報サイト
このタイトルの使い方
やってみたかったけど今回は未対応
https://design-library.jp/ui/parts/1538
スライダー特集枠タイトル・見出し
BAILA
寄せ集めて、調整したらこうなりました
年内コーディング仕上げて、
年末年始はWP漬けになるぞー