
【本を見ながら作ってみる】残りCONTACTページ
さて、残りのCONTACTページを仕上げていきます♪
前回まではこちら
コチラのサイトが無事完成したら次は
入門編を卒業して、実践編へ♪
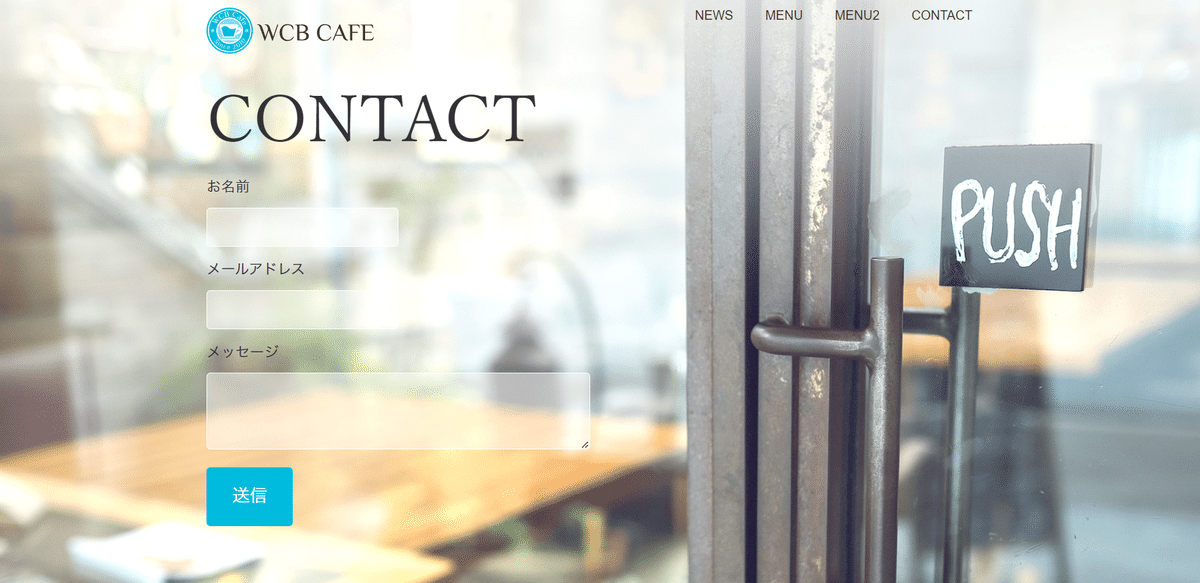
では早速CONTACTページ作っていきます
まずはフォームを設定
そして背景画像を設定

背景画像を入れる前まではちゃんと上にいたのに、
下に下がってしまいました(T_T)

はい。無事背景画像表示しました。正しい位置にテキストも表示しました♪

綴り間違いや入れる場所の間違いなど、単純なミスが多いんだろうな
あ、上のスクショもそうだけど、ロゴ小さくなってる・・・。( ̄▽ ̄;)

再度HTMLのほうでフォームの記述する場所を修正

次はモバイル版の調整…
の前に VSCODEの表示がおかしくなったので
設定から変更
※ショートカットキー不明 ただフォントサイズが大きくなってしまった

メニューバーから
「ファイル(F)」→「ユーザー設定」→「設定」をクリック
「設定」画面が表示されるので、「設定の検索」欄に「wheel」と入力
検索結果から「Editor: Mouse Wheel Zoom」にチェックを入れる
→チェックを入れたことで
controlキーを押しながらマウスホイールを使用して
確かにフォントサイズが大きくなったり小さくなったり
マウスホイールをくるくるいじるだけだし
これは楽チン♪ (ノートPCでの作業だと特に(T_T) )

見た目だけを作った状態
Gフォームに関してわかりやすく書いてくれてるところ
Gフォームは覚えておいたほうがよさそうですね。
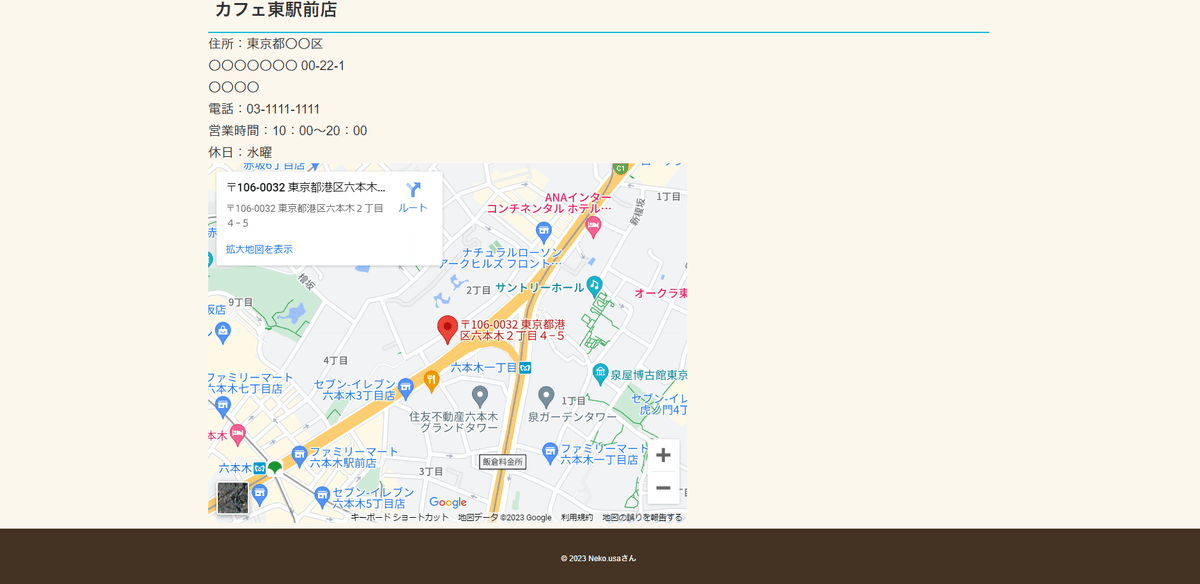
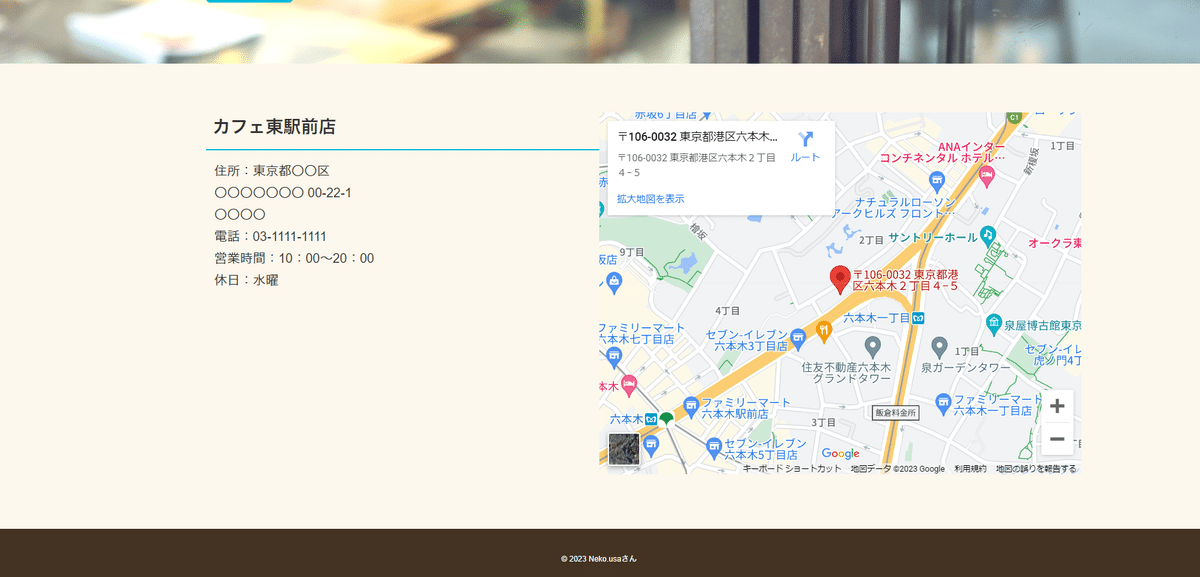
次はGoogleMapの表示

本と同じ場所を設定してみた

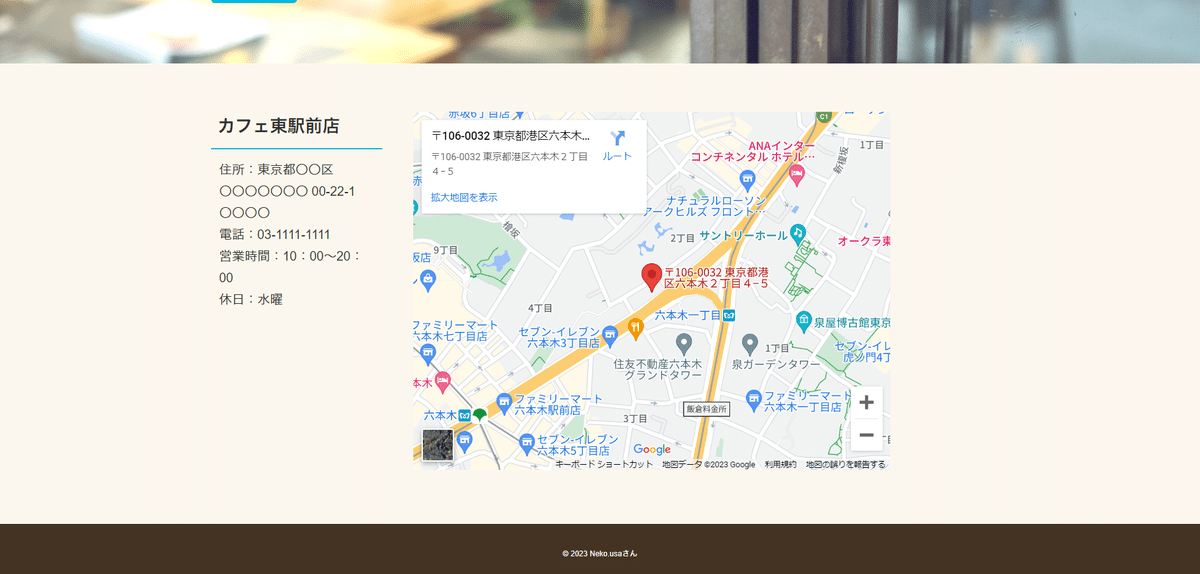
うんうん。確かに横並びにきれいに整いました。

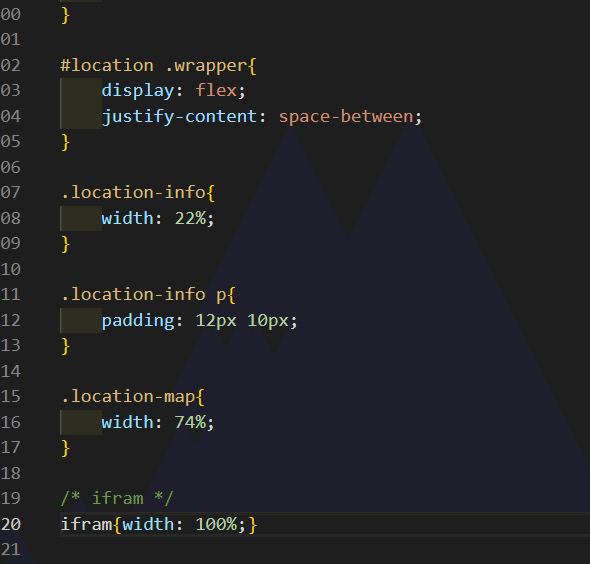
左側が22% G地図が74%

両方50%にするとこんな感じ


線の長さを短く出来るはず

続きはまた明日。
後はFBとYouTubeの設定かな。
実際ずっと本を見ながらコーディングしてますが
確かにこの本は入門編というだけあって、
他の本に比べたらわかりやすいと思います。
サムネ表示してないのはめちゃ気になる…(T_T)
まだ完成じゃないけど今ここまで
