
■FF4を作る #2 マップの続き
マップは前回の記事と同じく、こちらのサイト様を参考に作りました。
参考に、というかベースとなる処理はサイトからダウンロードしたコードを使わせて頂きました。
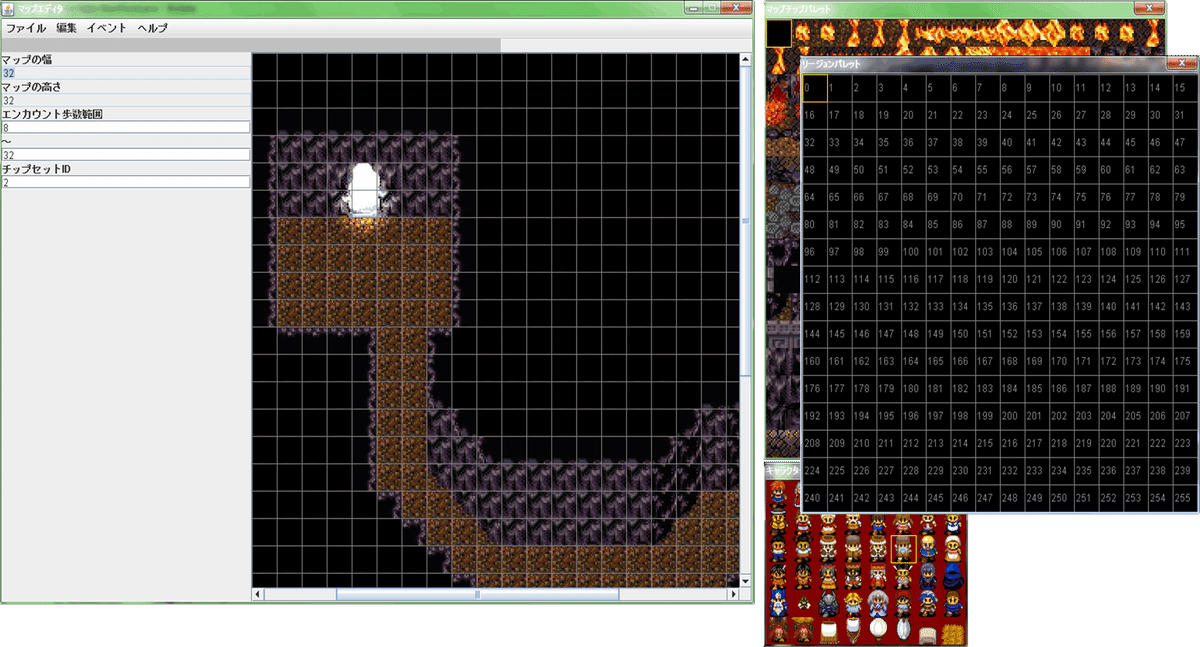
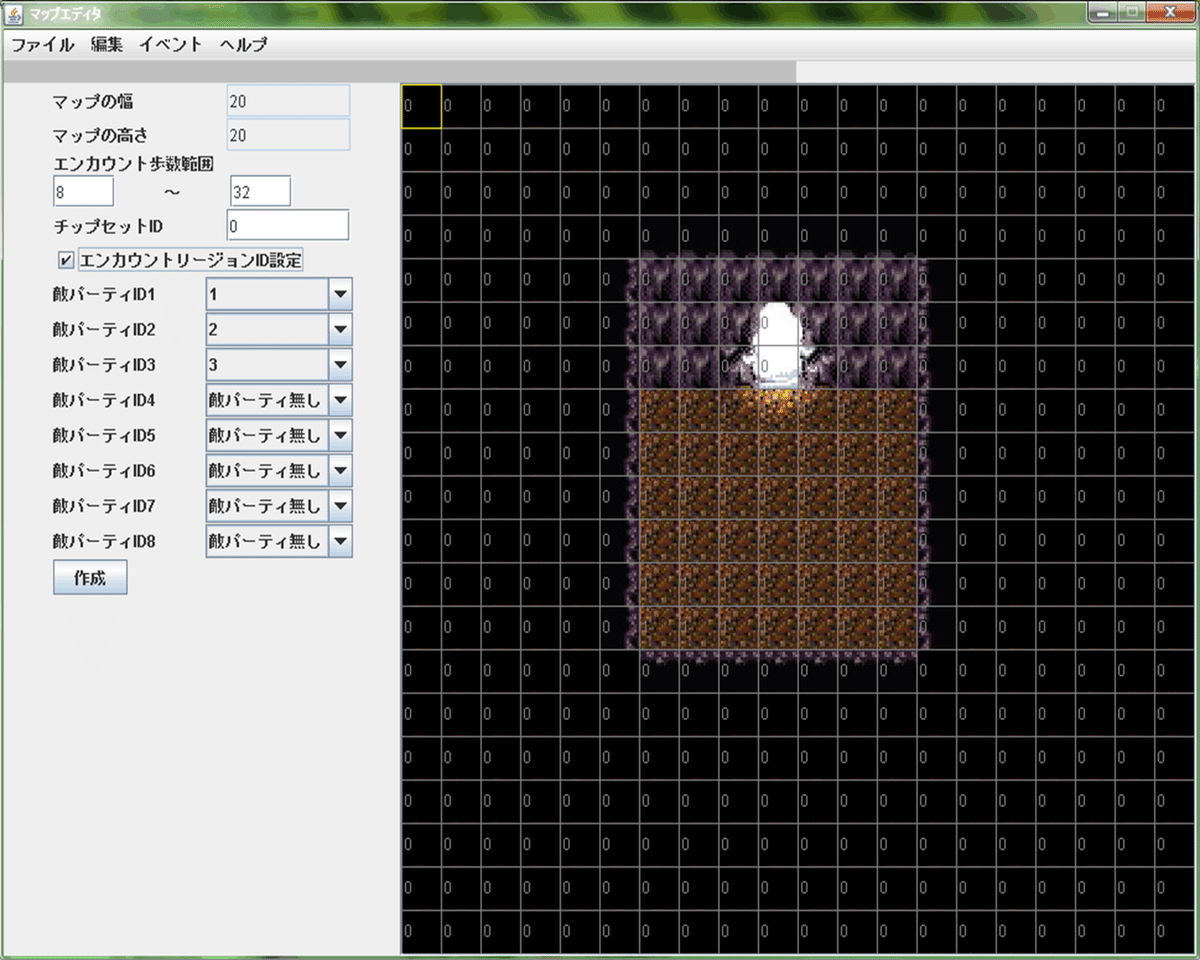
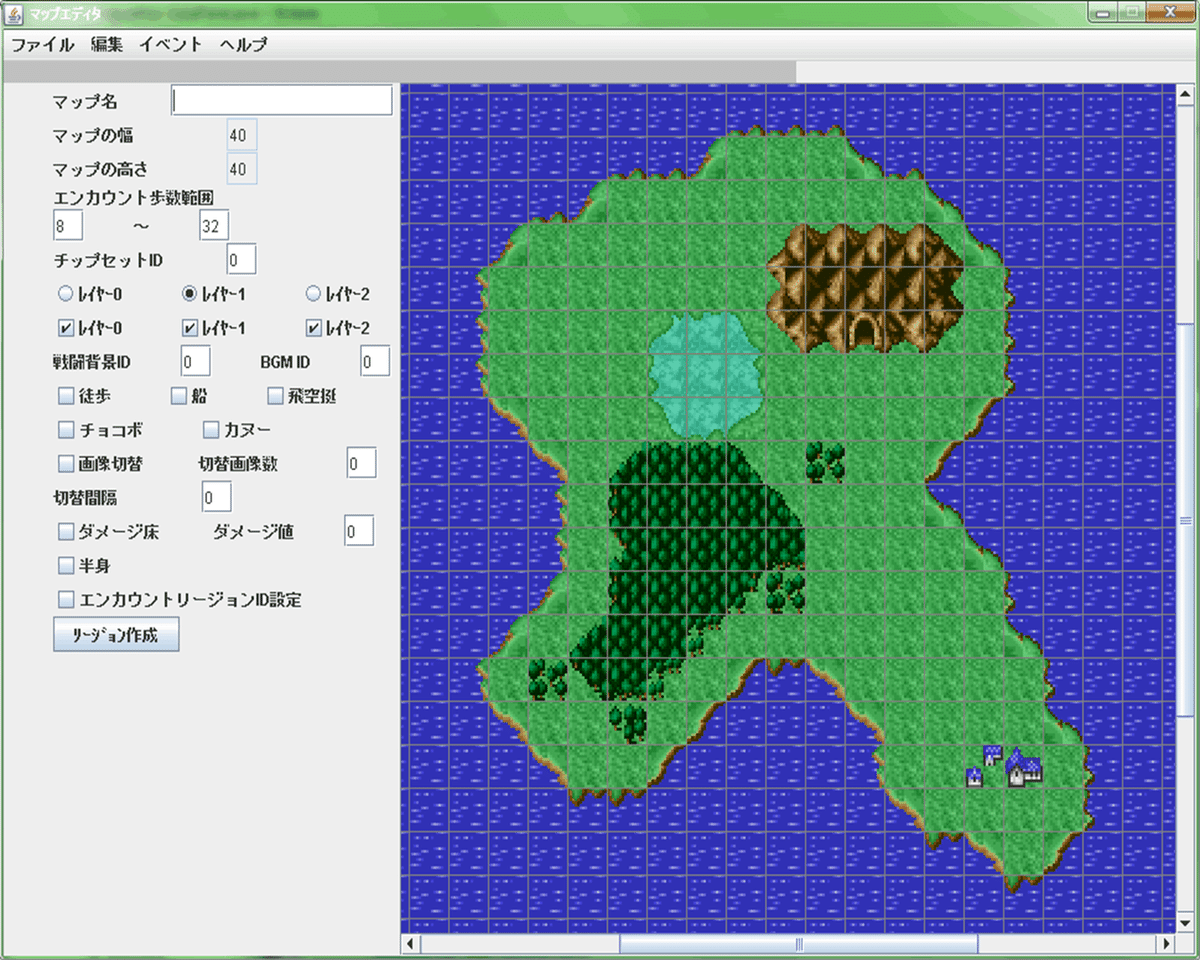
メインとなる画面が左、右にはマップチップ(またはマップタイル?)、キャラクター、そして黒い画面はリージョン(region:地域、範囲)のパレットです。リージョンはマップチップ1マスに何かしらの効果を追加するためのものらしく、本制作では敵のユニットを設定する「エンカウントリージョン」としています。

敵のユニットとは、「敵のパーティ」という意味で使っています。ドラクエで言うと「スライム3匹、おおがらす2匹」、みたいな感じですね。敵ユニットのデータを作り、その情報をペタペタとマップに塗りたくっていきます。(敵ユニットのデータを作るエディタも作りました。こちらについては後で書きたいと思います)
【メモ】
ダンジョンのように、このフロアでは敵ユニット1~5のうちランダムでエンカウントする、というフロア単位の設定であれば、わざわざ1マスごとに敵ユニットを設定する必要は無さそうです。
しかしフィールドとなると、地域によって出現する敵が違うため、リージョンとして設定する必要がありそうです。ダンジョンでも、あるフロア内の特定の場所にレアな敵が出現する、などとした時はリージョンのほうが良さそうですね。

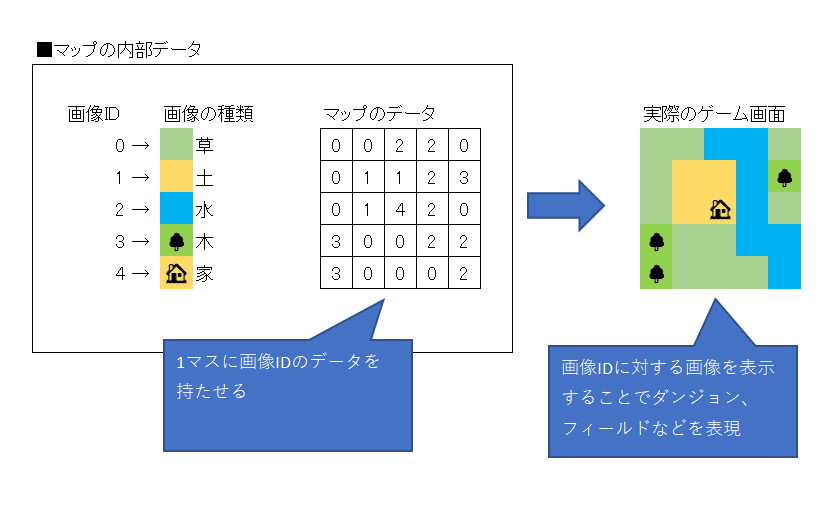
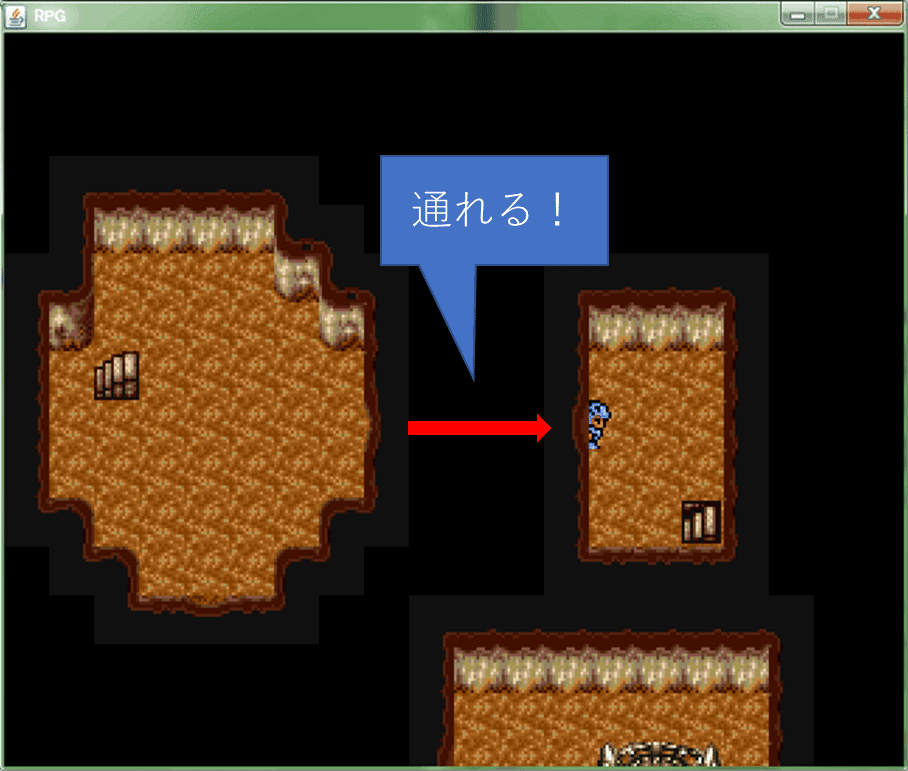
RPG制作の入門サイトでよく見かけるのが、マップ1マスには画像を識別するための数字のみがデータとして入っている感じですね。

上の画像のやり方でも十分マップとして見えますが、あくまでも静止画を表示するため、少し寂しいです。当たり判定なんかも無いので、壁をすり抜けたり、海や溶岩の上なんかを平気で歩けちゃいますね(;'∀')
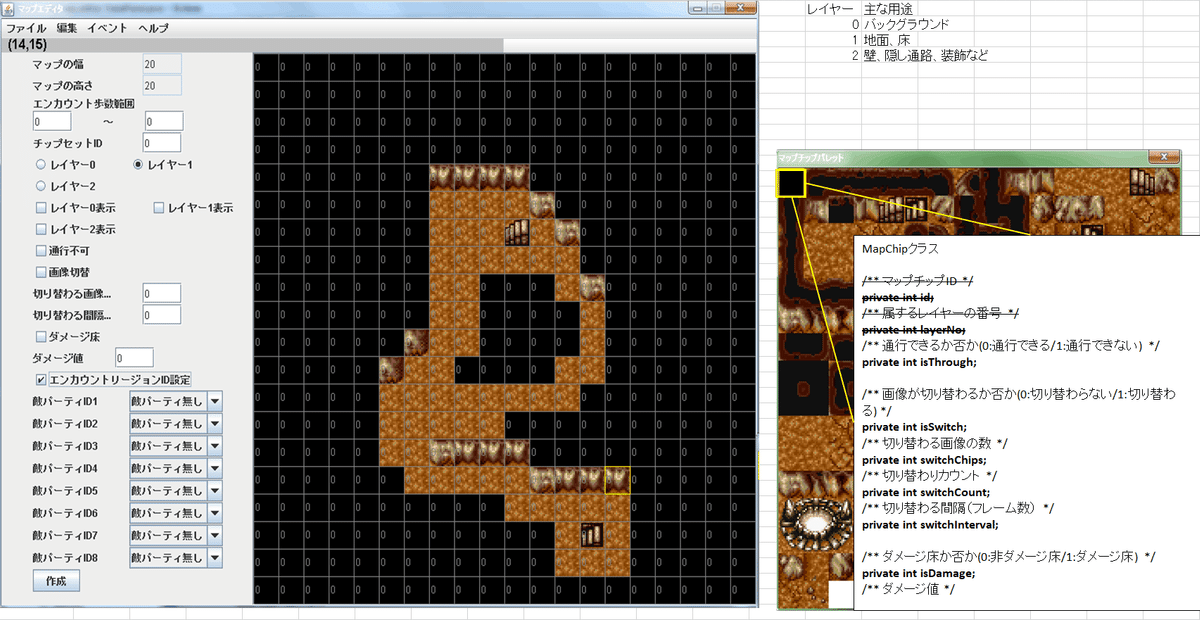
そこでマップエディタを改良したものがこちらです。

マップチップ(1マス分の情報)には、色々なデータを持たせています。
・通行できるか否か
・アニメーションするか否か
・ダメージ床
・エンカウントリージョン
FF4の世界では、地上を歩くキャラクターの他、船や飛空艇、チョコボやホバー船があるので、もう少し情報を追加。

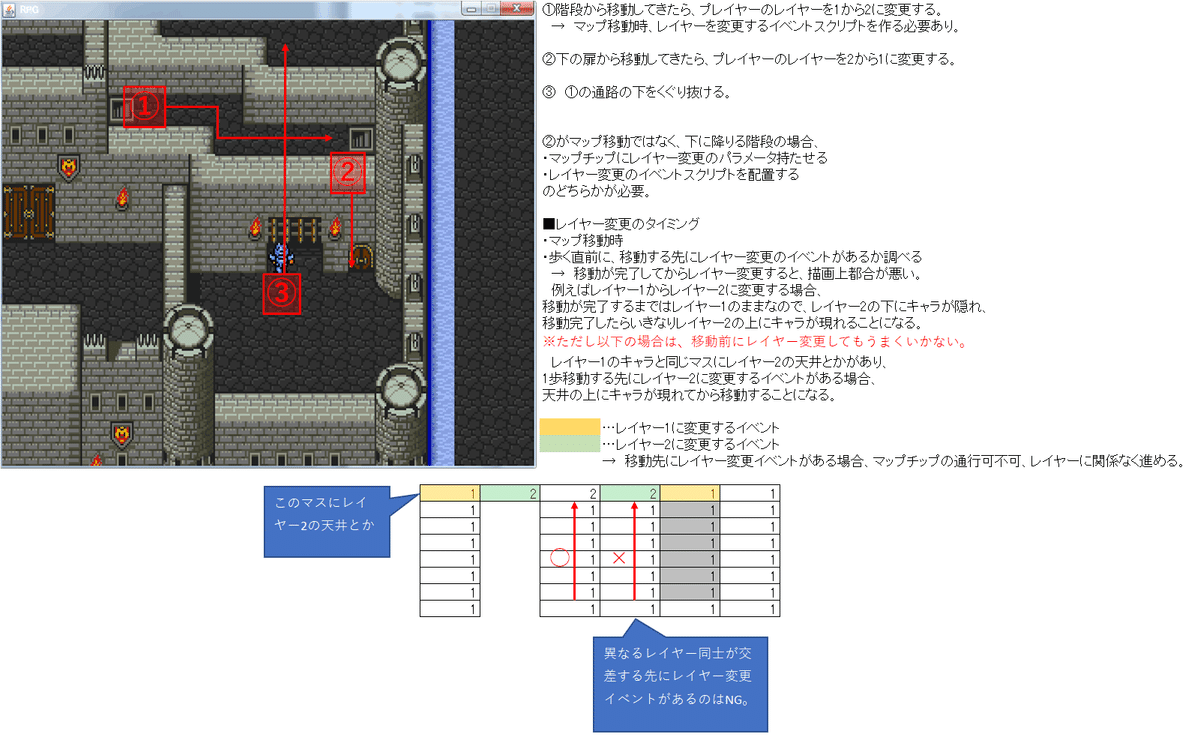
レイヤーを設定することで、細かい地形の表現や、隠し通路を作ることができるようになりました。これが出来た時は本当に嬉しかった…。

「半身」のチェックをONにしたマスでは、プレイヤーキャラの上半身だけが表示されます。水や森に入ったとき、立体感が出ますね。

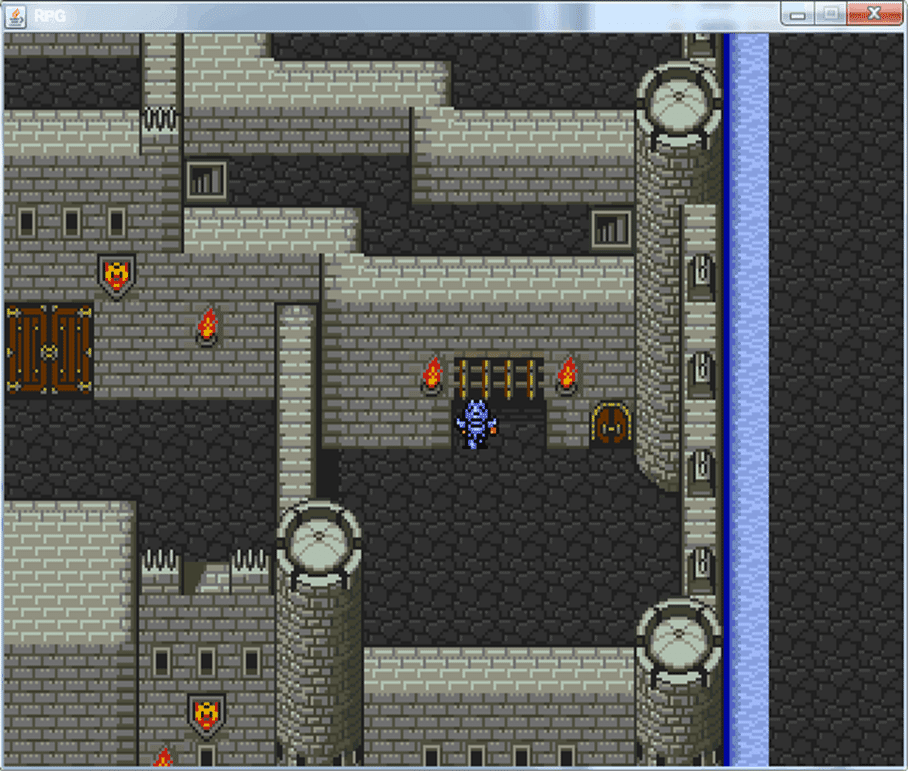
レイヤーを設定できるようになったら、ずっと作ってみたかったのがバロン城のこの部分٩( 'ω' )و


こちらが実際に作ったものです。城壁の松明や水路は、前述したマップチップのアニメーションで再現しています。
レイヤーによる立体交差の表現です。 pic.twitter.com/XJnww7S1eH
— 紋次郎🍥 (@nekomata_risan) January 22, 2023
バロン城を作ったら、町も作りたい…!ということで作りました。
町の散策(´ー`) pic.twitter.com/a90YnhndTg
— 紋次郎🍥 (@nekomata_risan) January 22, 2023
所々粗はありますが、良い感じではないでしょうか(*‘∀‘)
チラっとお姉さんに話しかけましたが、会話や店の中に入るなどの仕組みは「イベント」として処理しています。
イベントに関しては、次の記事で書きたいと思います。
