
micro:bitにカラーセンサー用の拡張機能を追加する
浜松ホトニクスのカラーセンサーでmicro:bitのロボットカーを制御してみましたが、このセンサーはI2Cで制御するため、子どもにはプログラミングに難解な部分があります。

そこでI2C周りを隠蔽したカスタムの拡張機能を作ってみることにしました。
micro:bitのMakecodeで拡張機能を作る方法は公式のドキュメント「Building your own extension」に載っています。方法は2つ紹介されていて
・コマンドラインツールを使う方法
・Makecodeのオンラインエディタを使う方法
があります。
コマンドラインを使う方法はWindows上の環境構築が面倒なので、オンラインエディタを使います。
Makecodeエディタを使う場合も、作った拡張機能を共有するにはGitHubアカウントが必要で、以下はアカウントがすでにあるという前提です。
新規のプロジェクトを作成する
まずMakecode上に新規のプロジェクトを作成します。
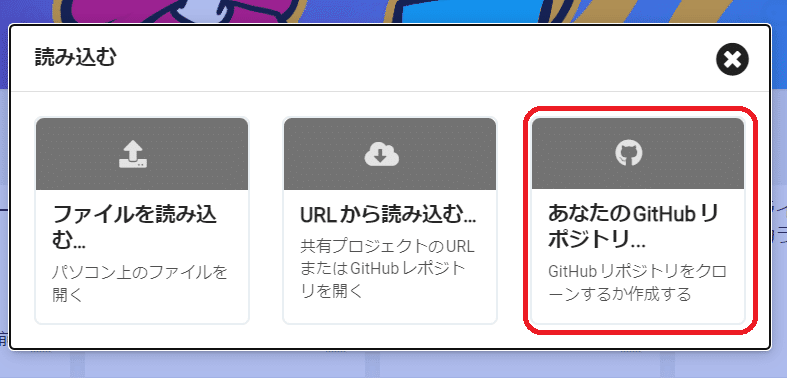
Makecodeエディタのホーム画面の「読み込む」をクリックし、「あなたのGitHubリポジトリ」を選択します。

初回はGitHubへのサインインを求められますので必要な情報を入力します。
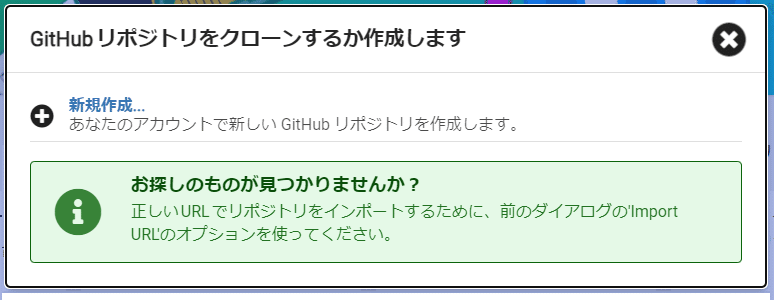
つぎに「新規作成」をクリックします。

リポジトリ名などを入力すると、自分のGitHub上に公開リポジトリが作られ必要なファイル類がコピーされます。

拡張機能ブロックの作成
ブロックの作り方は公式のDefining blocksにあります。このドキュメントにも紹介されていますが、サンプル集として用意されているPlayground にコード例がありますので、参考になります。
MakecodeのブロックのプログラムはTypeScriptで記述します。Makecodeエディタを使う場合はJavaScriptモードを使用します。

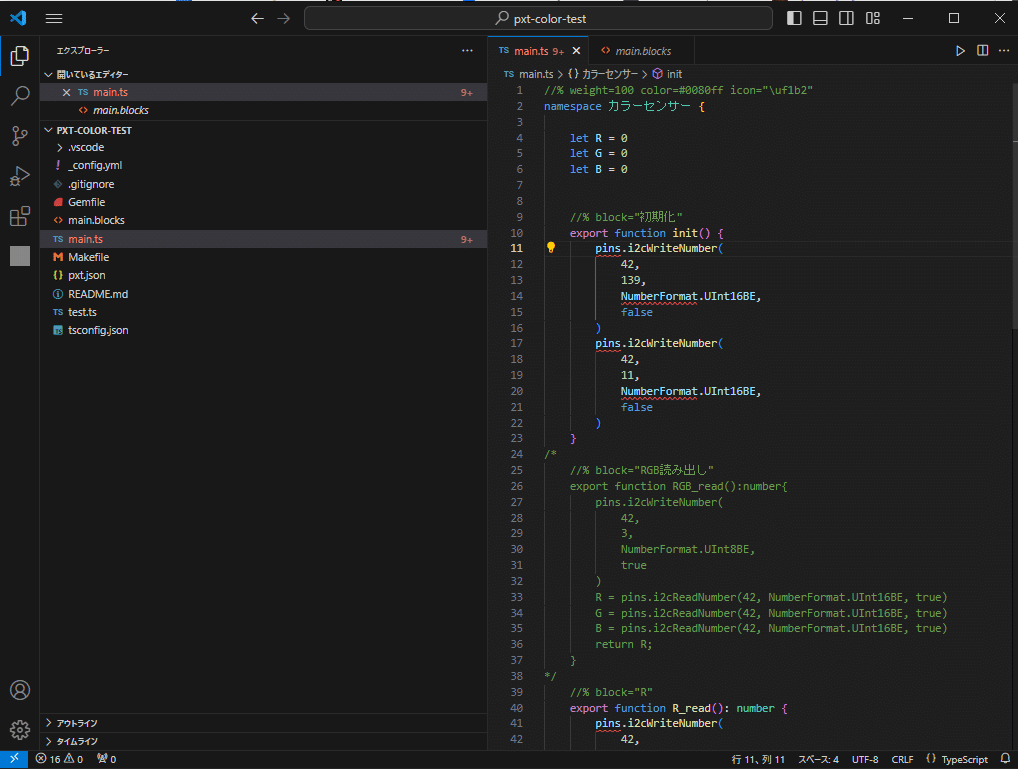
上述の設定によりGitHubに関連付けられていますので、画面左のエクスプローラーに関連ファイル名が表示され、同じものがGitHubリポジトリに同期されます。いくつかファイルがありますが、プログラムを書くファイルはmain.tsですのでこれを選択します。
既にブロックで作ったプログラムがある場合は、JavaScriptモードに変換してから多少修正するだけです。
拡張ブロックを作成するのに最低限必要な修正は以下の項目です。
拡張機能全体の名前
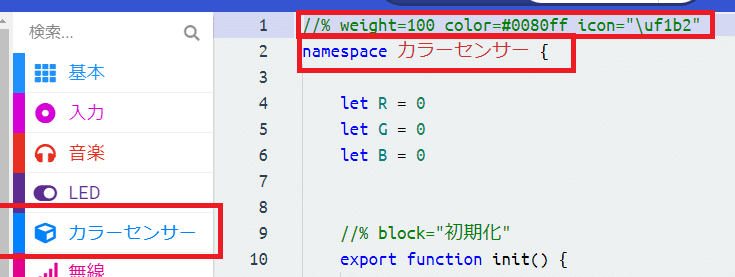
ブロックのカテゴリーに表示される名前です。これをプログラム全体のnamespaceとします。この例だと、「カラーセンサー」というnamespaceでプログラムの全体を囲みます。
カテゴリーに表示される名前の色やアイコンを定義するため、namespaceの前に「//% 」で始まる行を入れます。詳細は公式Defining blocksを参照してください。

ブロックのプログラム
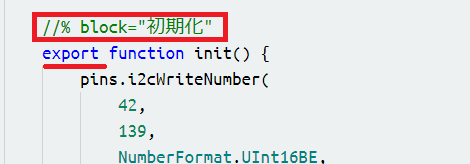
ブロックにしたいプログラムは関数で記述し、関数は外部参照できるようにexportをつけ、さらに「//% block」という修飾をつける必要があります。
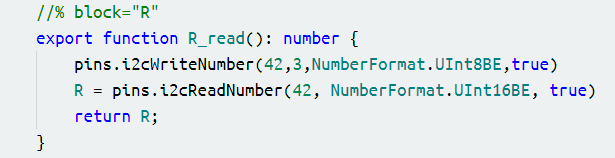
ブロックには関数名が表示されますが、他の名称にした場合は「//% block = "名称"」とします。

これも詳細は公式のDefining blocksを参照してください。
ブロックの形(イベント、引数、戻値)などはプログラムごとに自動的に決定されます。今回の例のように値を返す場合は、関数に戻値の型を指定して、return文をいれておくだけです。このあたりも公式ドキュメントとサンプルに例があります。
下はRGBのRの値を返す例です。


使い方・参考
完成したら、使用したいMakecodeエディタの、拡張機能画面の検索・URLの欄にGitHubリポジトリのURLを入れます。公開設定になっているので、だれでも機能を追加できます。
GitHubとリンクしていますので、定期的にPushしてやればGitHubともローカルのGitとも同期できます。
ローカルのエディタのほうが使いやすい場合は、ローカルで編集してから、テストの時はGitHubにPushして、逆にMakecodeエディタにPullする使い方もできます。

参考文献
micro:bitでお手軽にGroveモジュールを利用するための独自拡張機能を作ってみる
付録1-8 2020年リリース(サヌキテックネット)
以上
