
【超Webデザイン分析】 ハーゲンダッツ ジャパン
久しぶりの投稿です!すっかり年末になってしまいました🎄
今回はハーゲンダッツのサイトを分析しました。(ブランドサイトかつコーポレートサイトのようです)今回はレスポンシブデザインをメインに分析してみました。
今までのサイト分析もよければ見てください!前回のLIFULLのサイト分析ですが、LIFULLのnote公式さんからいいねをもらいました!!見ていただいてとても嬉しいです!!noteの通知史上一番テンション上がりました…ありがとうございます!!
今回のサイト:ハーゲンダッツ ジャパン
📱 レスポンシブデザイン
ブレイクポイント / レイアウトの変化
上から順番に見ていきます
ヘッダー・メインビジュアル
→960pxで縦にレスポンシブ

ヘッダー
レスポンシブ時に全てバーガー内に集約
ロゴはセンターに
メインビジュアル
左から「スライダーボタン」「テキスト+ボタン」「商品画像」、これがそのまま下からの順番になる→商品画像を見せることが一番重要なので画像が一番上!
パーツをそのまま並べ替えただけで、パーツ内の大きなレイアウト変化はない
グローバルナビ
→1220pxで検索・新商品が消える → 960pxで検索・新商品が上に表示

新商品はゆっくりと横に流れる形になっており、注目度を上げている
メニューのパーツが常に一緒で、ただ並べ替えたり横幅をいっぱいにするだけなのでコーディングしやすくなっている
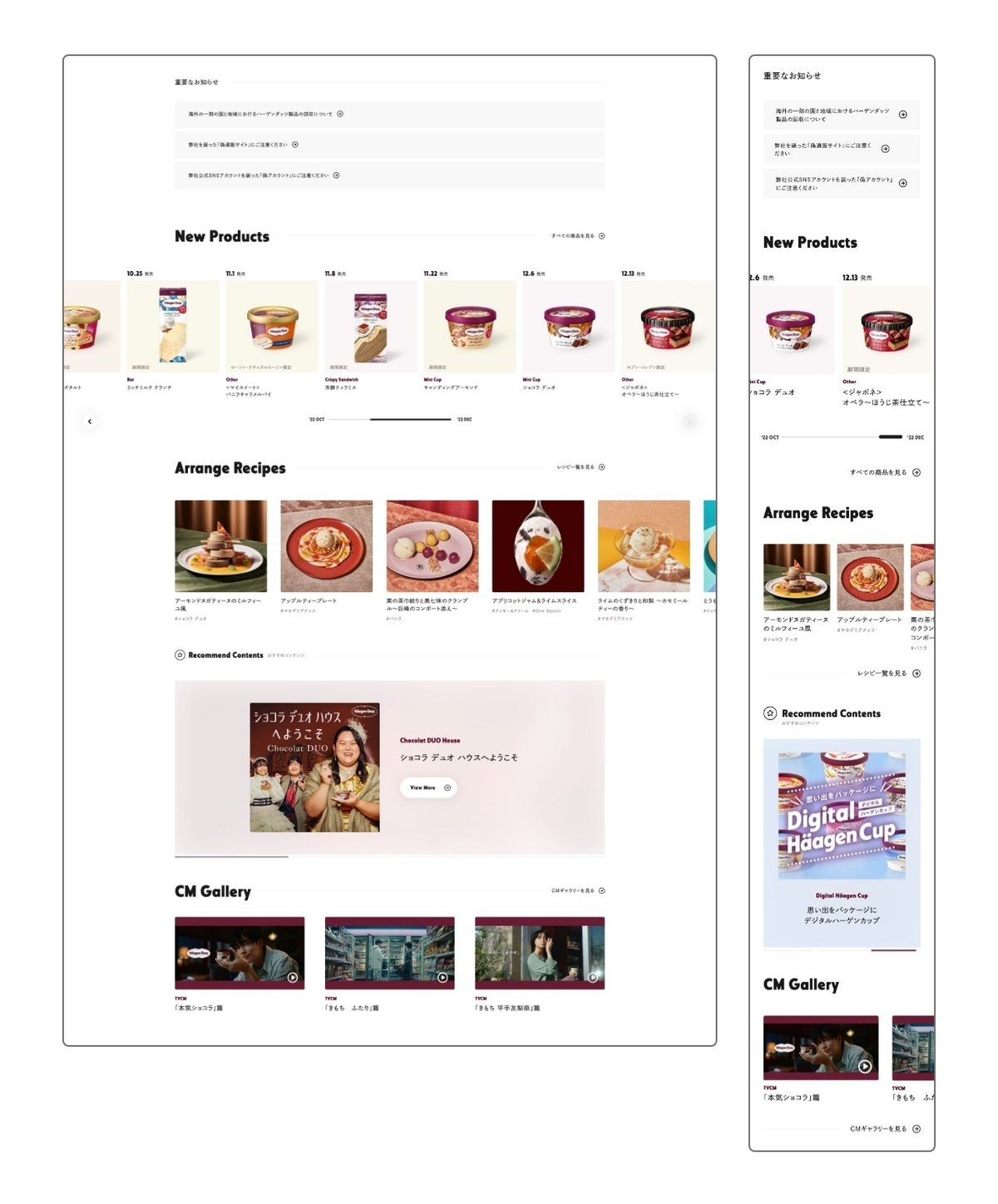
各セクション
→基本的に960pxでレスポンシブ

【共通】タイトル・一覧を見るボタン
タイトル+ボーダー+ボタンでセットになっていたのが、タイトルはタイトルのみ、ボーダー+ボタンはセクションの最後に移動
重要なお知らせ
そのまま縮小されていく
余白を残して折り返しという謎のスタイル…
新商品
スクロールの移動ボタンが消える
画像サイズが270px→195pxに変更
アレンジレシピ
270px→148pxに変更
おすすめコンテンツ
横→縦に変更
「view more」ボタンの削除
PCでは画像・ボタンがaタグなのに対し、SPではブロック全体がaタグとなっている
CMギャラリー
レスポンシブで横スクロール形式になる
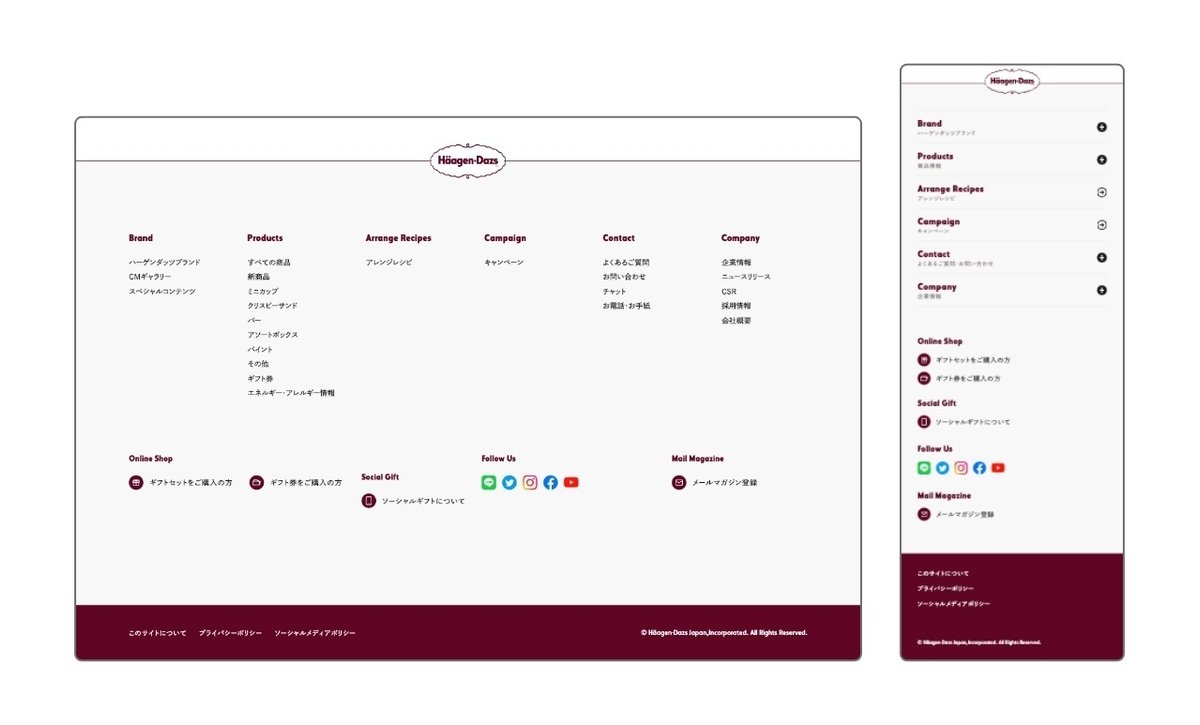
フッター
→960pxで縦にレスポンシブ

フッターメニューにアコーディオンが使われている ショップやギフトなど項目が多いのでアコーディオンでまとめて見やすくしている (そもそもフッターには全然情報を入れないサイトも割とあるので。。)
メニューが開いている→サブの日本語なし メニューが閉じている→サブの日本語あり
ブレイクポイント / レイアウトの変化
基本的に、レスポンシブするとよくあるフォントサイズから1サイズダウンという形
ボタンと小さいフォントはサイズがそのままになっている

🎨 配色
ベース、メイン、アクセント
基本のカラーはこの4色のみで構成
薄いグレーを多用というよりは、商品に合わせて淡く色々なカラーが散りばめられている
紫の下にグレーを置くとグレーが薄紫っぽく見える…!

ベース、メイン、アクセントが使われている箇所
ベース #FFFFFF
基本的な背景色→商品ページは商品に合わせたカラーの背景色になる
view moreボタンの背景色→ドロップシャドウで浮かすことで、淡い雰囲気を出している
メイン #F8F8F8
グローバルメニューの背景色
フッターの背景色
ボタンやブロックの背景色
アクセント #600624
リンクカラー(テキスト・ホバー・アイコン)
英字見出し
載ってる商品写真にハーゲンダッツのカラーがほぼ入っているので、無理に入れ込まなくてもいい感じに色が行き渡っている
ブラック #1A1A1A
テキスト
ボタン
薄いグレーの適用ルール
種類、用途、濃度のまとめ
同じようなグレーが多いが、枠あり・なし、グレーと被った時のカラーなどを細かく使い分けてメリハリをつけている

💭 全体を通じて
商品のサイトは商品の魅力を伝えること、ブランドイメージを表現することが重要だと思うので、そこにどうアプローチしていけばいいかが詰まっているサイトだと感じた。特に印象的だと思ったのは次の点。
商品ページはカラーの背景になってるのだが、そこに溶け込むようにラインが透過で引かれている
商品写真にブランドカラーが使われているため、サイトで特別ブランドカラーを多く使っているわけではない→写真の色も考慮して考える
今回のまとめでもわかるように、全体的にすごくシンプルに作られているが ・区切りのラインがウェーブ ・全体的に淡い配色に ・テキストやラインは細め にすることでアイスのまろやかな雰囲気やハーゲンダッツの高級感をしっかり演出している
前回のLIFULLもそうだが、ブランドのフォントをサイトに散りばめるとシンプルな構成でもしっかりブランドのカラーが出る
レスポンシブでは、ブレイクポイントがほぼ一箇所という点に驚いた ほとんどの要素を横から縦に組み替えるだけだったり、スクロールを活用したデザインにすると少ないブレイクポイントでのデザインが可能なのだと学んだ
私の気づいていない視点でも、細かいこだわりがたくさんあるんだろうな〜と感じたサイトでした。楽しかった。
