
ワールドBlack Lotusについて
この記事ではVRChat・clusterで公開中、BOOTHで販売中のワールドBlack Lotus制作時の手順・考え・こだわりポイントを備忘録も兼ねてまとめました。
「このやり方が絶対に正解である」ということを主張するものではありません。
あくまでも作り方の一例だと思ってください。
1.構想
1-1.想像
まずは作りたいワールドを想像するところから始まりました。
具体的に考えたこととしては、
・コンセプト、世界観
・用途
・広さ
・天候
・色調
・材質
・必要な家具、設備
・カリングが有効な構造
・家具や設備を配置する場合、パーティクルを使うものなのか(例えば、キャンドルや暖炉なら火のパーティクル)
・シェーダーはどういうものを使うか、自分で作るとしたらどういうシェーダーが必要か
・どのオブジェクトのテクスチャを同一マテリアルにどのようにまとめるか
といったことを考えました。
ワールドのイメージが何もない・イメージはあるけど漠然とし過ぎていると思った時は自分の場合は作りたいワールドの要素で画像検索したりして部屋の写真などを参考にします。
そうすると「こういう家具の組み合わせ方があるんだな」「こういう家具の配置の仕方があるんだな」「この色の組み合わせ方意外と良いな」などといった発見があります。
そういった特徴的な箇所を参考にしてワールドのイメージを固めていきます。
特に直感で良いなと思ったものを参考にすることを意識しています。
なぜかというと、自分が作っているようなくつろぎ系ワールドの場合はワールドのクオリティを占めるのはビジュアルが7〜9割と言っても過言じゃないくらいビジュアルが大事だと個人的には思っているからです。
作りたいワールドの要素は全部初期の段階で確定しなければならないわけではありません。決められないことは作りながら決めていけばいいです。自分に合うやり方で作っていきましょう。
以下は実際に構想の段階で決めていたことです。
・大理石などを使う光沢の多い空間
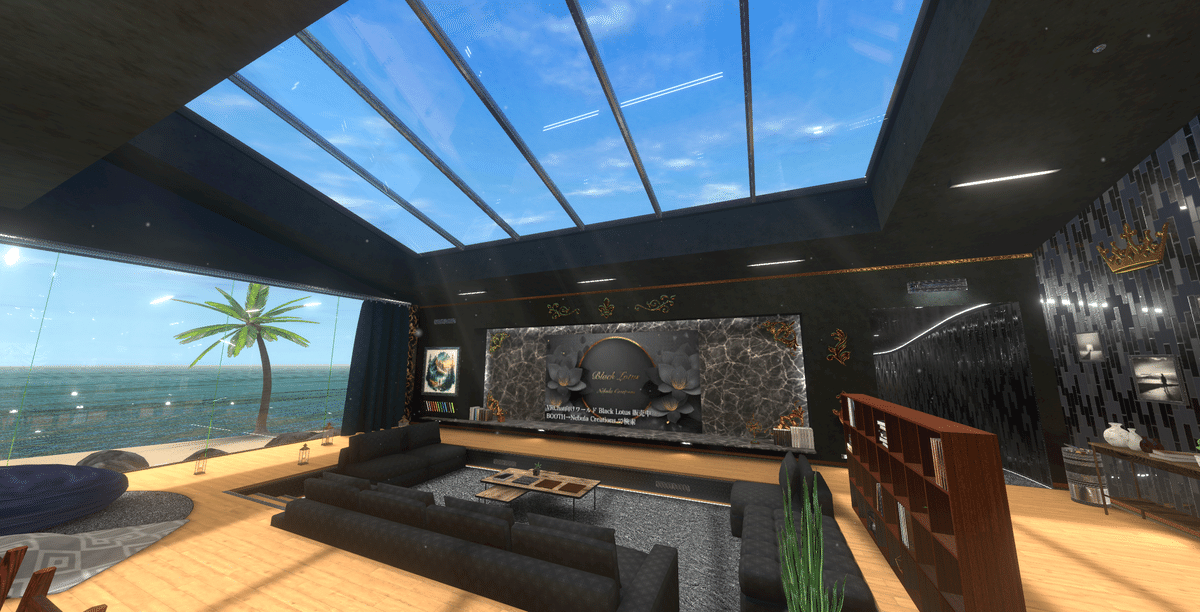
・黒を基調とした海を一望できる豪邸
・色や材質の組み合わせは黒色と金色がメイン
・一部に無地の黒い壁や天井を作る
・一部に光沢のない岩の壁を作る
・木のフローリング
・作ったシェーダーを一部のオブジェクトに使う(木の葉っぱが揺れ動くシェーダー、布用シェーダー、観葉植物の葉っぱ用シェーダーなど)
・ライトにグラデーションが入ったテクスチャを使う
・金属系のトリムシートを使用する
・ガラスに汚れをうっすら入れる、縁の部分を緑色にする
・暖炉を作る
・寝室を作る
・黒いハスをワールドのどこかに象徴的に配置する
1-2.下書き
いつもスケッチブックに下書きを書いています。
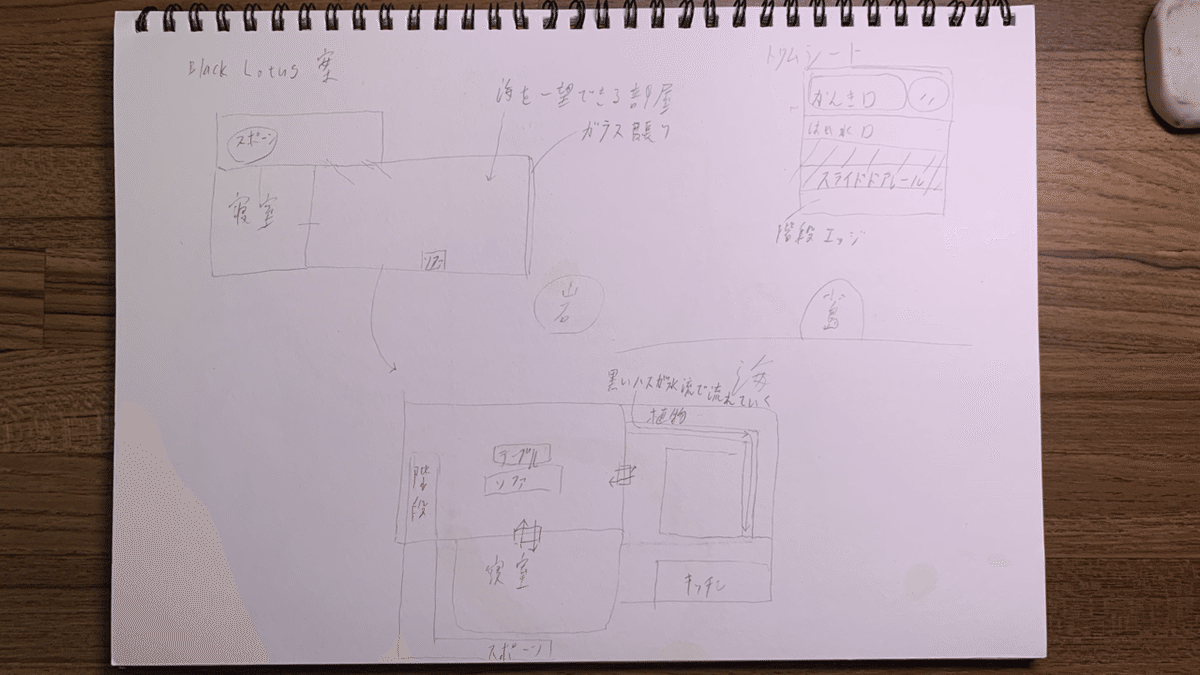
画像はBlack Lotus構想時の下書きです。
この下書きはとても中途半端なざっくりとしたもので、完成系を最初から描くためというよりもアイデア出しのためのものだと思ってください。

この下書きは公開してあるワールドの完成形とは大きく異なります。
初期は岸にたたずむ豪邸という構想でした。
岸の先端の角を削ってそこに建物を埋め込んで海を一望できるというアイデアです。
下書きの左上の部分は建物の真横から見た図で、中央下の図は真上から見た図です。
右上の正方形の図はトリムシート(※後述します)の図です。
何もない状態から作っていくのは大変で難しいですが、何か一つでも部屋・空間がある状態からなら空間のつながりを想像・認識しやすくなります。
ちょっとしたアイデアでもいいので、思いついた構造や要素があったらまず書き出してみると頭の中を整理しやすいです。
この時点でワールドを作る上で具体的に必要なもの(家具・小物類・設備など)は何かが見えてきます。
2.大枠を作る
自分の場合、ワールドの一部を作れたらそこから連想していく形で「この部屋の先はこんな感じかな」と連想して作っていけることが多いので、下書きの要素を取り入れた部屋をまずひとつ作りました。

構想の段階ではこの部屋の2階の入り口からスポーンして階段を降りてきてこの部屋に入る形でした。
完成系のワールドにはこの部屋には2階はありませんし、階段もありません。
実際にこの部屋を作った時、海を眺められるワールドにするならワールドのいろんな部屋から眺められるようにしたいと思うようになったことや、階層構造にすると上下の階から他人がいる場合に声が聞こえてしまうため縦に広げるのではなく完成系のような水平に広いワールドにしていきました。
この部屋をざっくり作った後で、完成系の大枠となるワールドの壁・床・天井を作っていきました。
画像のオレンジや赤の部分は廊下です。
この廊下の部分はカリングがなるべく有効になるように形を作りました。

通路を曲げているのはカリングで通路の先にあるオブジェクトを描画しないようにするためです。
ただ、全ての通路がそうなっているわけではなく、直線になっている通路もありますね。
一番左のオレンジのところは両脇をドアで閉鎖することでカリングするようにしています。
例外として、一番見せたい黒いハスの花がある空間の手前の通路だけカリングが有効にならないように遮蔽物は設置しませんでした。
奥を少し覗かせることで先にあるものを見たい気持ちになる構造にしたかったからです。
この赤い椅子がある空間は十字路みたいになっていて、どこから見て回ろうかとワクワクする構造にしています。

ここ以外も全体的に箱型の部屋で構成したり、壁で仕切るなどしてカリングしやすくしています。
3.インテリアや小物類を作る・配置する
構想の段階で必要な家具や設備について考えたので、あとはそれらをワールドの構造に合わせて作っていきます。
このワールドではソファをまず最初に作り配置しました。
なぜソファを最初に作ったのかというと、人が座る物であり、ある程度の大きさがあるものなので、特にサイズ感を人の大きさにしっかり合わせる必要があって、他のオブジェクトを作って配置するときにソファを基準にして空間の余白となる部分の広さ決めや、各オブジェクトのサイズ感の全体的なバランス決めをしやすくなるからです。
特に大きさを決めるときはそれだけでなく、実物大の人のモデルを用意して照らし合わせながらモデリングするとちょうどいいサイズにしやすいので、VRで見た時などにサイズが大きすぎ・小さすぎと感じる現象を防ぐことが可能です。

3-1.テクスチャ
自分はいつもオブジェクトの素体をモデリングし終わったらその場でどんなテクスチャを貼るのかを確定しています。
テクスチャはその場でSubstance PainterやAffinity Designerやblenderのノードやテクスチャペイントで作っていますが、こだわっても個性が出しにくいと思った部分やすでにイメージに合致している素材がある場合は時短のためにCC0の物を使ったりもします。
下記は作ったテクスチャの一例です。

Affinity Designerでテクスチャを制作。
最初に個別に一本ずつテクスチャを作り、それをアトラス化してまとめてあります。
全16種で1マテリアル。

トリムシートはタイリングが可能なあらゆるオブジェクトに使える汎用的なテクスチャです。
この一枚のトリムシートだけでシャワーなどの排水用の穴、ドアの鍵穴、六角ボルト、ダクトのふた、排水溝のふた、カーテンレールの溝、階段の滑り止めなどあらゆる設備オブジェクトに使いまわすことができます。滑り止めの部分などの両端が途切れている部分は横方向にタイリングして使用することを想定しています。
ちなみにこのトリムシートは私の別ワールドCALOREでも全く同じものを流用しています。

なので、トリムシートを作る時用に平面の3Dモデル(Unityで言うところのPlaneオブジェクトみたいなモデル)をこの立体的なモデルとは別で用意しておきます。
画像の右側にアドオンが映っていますが、これはGrabDocというトリムシートの立体的なモデルの情報をSubstance Painterに持っていくためのおすすめのblenderアドオンです。
平面上にパーツ分けしたモデルを配置し、それを真上からカメラで読み取り、立体的な情報を出力できるアドオンです。
これによってオクルージョンやノーマルやIDをエクスポートできるので、それをSubstance Painterに読み込んで、前述したPlaneのような平面オブジェクトを開いたSubstance Painterプロジェクト内でblenderからエクスポートしたIDを元にパーツごとに塗っていくというのが私のいつものワークフローです。

上の大きい横長のダクトや左の縦に2本並んでいるパイプ、細かい調理器具などに同一のトリムシートを使用しています。

台所

タオルハンガー

クッキングヒーターとフライパン

調理器具
トリムシートのタイリングする部分は設備オブジェクトだけでなく、小物類に使用しても馴染みます。

階段の滑り止め

設備オブジェクト用トリムシートと同じで、横方向にタイリングして使用することを想定しています。


Substance Painterのベベルフィルターで各模様のアルファ画像の輪郭に丸みをつけて立体的に浮き出ているように見せたもの。
実際にワールド内でこのテクスチャを使用したオブジェクトを正面から見てみると表面が立体的に見えますが、真横から見ると表面は平面になっています。


これはオブジェクトのポリゴン数を削減するための工夫です。
トリックアートみたいですね。
3-2.シェーダー
テクスチャ以外にも設備やインテリアや小物類を作っている時に専用のシェーダーが必要と思ったら、その場でシェーダーも作ったりしますが、このワールドでは事前に一通り使うシェーダーを考えて作っておきました。
制作したシェーダー
・観葉植物の葉っぱ用の両面描画シェーダー
・木の葉っぱが揺れるシェーダー
・キャンドル用の点滅するシェーダー
・布シェーダー
・海シェーダー
など
上記のシェーダーの中でもBlack Lotusは海に囲まれたワールドで海の質感の追求が大事だと思ったので海シェーダーは特にこだわりました。
・視点からの奥への深度によって波打ち際が白く泡立っているかのように見えるように白い泡のテクスチャをブレンドして奥に行くほど薄くなっていくようにグラデーションをつける
・波が奥から手前へ迫ってきているように見せるために波の色が濃い部分を作ってスクロールさせる
・海シェーダーを使う平面のモデルをテッセレーションで細かくポリゴンを分割してそれを上下に頂点移動させて波を動かす
ということをシェーダーでやっています。
また、このワールドは遠景にフォグを使っていて、水平線が白く空に溶け込むように見えるのはそのためです。
また、自作のシェーダー以外ではカーペットが毛羽立っているように見せるためにMochieシェーダーを使用しています。

Height mapを使ってパララックスで立体的に見せています。
4.ライトベイク
モデリング・テクスチャリングしたデータをUnityに持っていき、ライトベイクすれば見た目の部分は完成です。
Black Lotusは一般的なワールドとは異なり黒色を基調としているワールドなので、いつも通りにベイクしたらライトの陰影を明るくつけたくても特に黒い壁面が明るくなりにくいことが判明して、いつもとは違って苦戦しました。
それの対策として単純にライトの強さを強くしてベイクしたら今度はReflection Probeがそれを反映してしまい、反射光が強くなりすぎて、光沢のある部分が全て眩しくなりすぎるという問題に直面しました。
なので、普通と違う流れで完成させました。
まずエミッションやライトの強さの数値を強くして全体をライトベイク
↓
ライトベイク終了後、エミッションとReflection Probeの強さの数値を小さくするように変更してReflection Probeのみをベイクし直す
という一工夫によって、ワールド内のあらゆる黒い面を明るくしつつ、反射光の強度を抑え、自然な仕上がりになるようにしました。
ライトベイクはUnity標準のライトベイクを使用しています。
Bakery - GPU Lightmapperは使用していません。
そもそも私の制作環境がMacであり、Bakery非対応の環境だからです。
※ライトベイクの基本的な詳細なやり方やよくある問題にぶつかった時の対処法などについては既出なので省略させていただきますが、ライトベイクで何かつまづいたら下記の記事を読めば大体解決できます。
5.パーティクル制作
ここまではワールドの固形のオブジェクトを作って見た目を完成させることについて書いてきましたが、動的なオブジェクトであるパーティクルを自分はいつも最後に作ります。
作ったパーティクルは下記の通りです。
・ほこり
・日差し
・流水
・湯気
・ろうそくの炎
・暖炉の炎
上記のうち、いくつかのパーティクルはテクスチャを使い回しています。
例えば、ほこり、日差し、流水は、白い円の形の透過テクスチャを使っています。
同じテクスチャを使い回すのはトリムシートやアトラス化などと考えは同じで、負荷軽減が目的です。
日差しのパーティクルを作る時はパーティクルの設定でパーティクルそのものの形状を縦に引き伸ばして白い光線のような形にすることで、日差しのように見せることができます。

ワールドに自然に馴染ませるために色は薄くしています。
こういう明るい場所ではほこりがチラチラと見えるとリアルに感じられるのと、空間に動きを持たせることができます。
"空間が生きている感"や特にVRの時の"ここにいる感"は大事な要素です。

ろうそくの炎のパーティクルは炎のテクスチャを一枚手書きで書いて作りました。
テクスチャの板をパーティクルの設定でサイズがランダムに少し上下に大きさが変わるようにして炎の動きを演出して、テクスチャの板がUnity上のY軸を中心にランダムな角度と頻度でフェードして生成されるようにしました。
ビルボードを使用して常に正面を向かせる方法も良いですが、Black Lotusでは床置きのランタンにパーティクルを使用する都合上、位置的に上から炎を見ることになる場合もあるので、上から見た時に炎が正面を向くと物理的に変だと思ったのでビルボードは採用しませんでした。
暖炉の炎はblenderでノードを組んで炎のアニメーションを作り、それを連番画像として出力して一枚にしてUnity上でパーティクルにしました。
フリップアニメーションという方法です。
豪邸ではこういう横長の暖炉をよく見かけますね。
暖炉があるだけでより落ち着く空間になります。
6.世界観、BGM
ワールド名のBlack Lotusは黒いハスの花のことで、ハスの花言葉のうちのひとつが「離れゆく愛」。
ワールドが孤島に位置しているのは愛人を失った(死別した)富豪が街の喧騒を避けて一人になりたいという気持ちから孤島に豪邸を建てたというストーリーを考えてそうしました。
このワールド専用に作ったBGMの曲名「Farewell」は"別れ"を意味しています。
別れから愛人との数々の思い出が連想され、それらの思い出は決して悲しいものではなく、優しさや温もりの感じられるものということを暗に示したかったので、ワールドの波の音にも合わせる形で優しさの感じられるアコースティックギターを採用しました。
イントロは富豪として・豪邸としての格調高さや威厳さを、中盤は悲壮感や傷心や葛藤、終盤は葛藤からの解放やこれからに対する希望をイメージした展開にしました。
ワールドの至るところにこの富豪の感情を表したオブジェクトが配置されているので、想像しながら歩き回ってみてください。
